📚 edwith 부스트코스 : 비전공자를 위한 HTML/CSS
다양한 속성의 정의와 구분
- 실무자들이 많이 참고하는 사이트
- https://www.w3.org/ - 깊이 있는 원리에 대해 알고 싶을 때
- https://www.w3schools.com/ - 속성의 간단한 스펙과 예제 확인
- https://developer.mozilla.org/ko/ - 개발적 버그나 추가적 스펙 확인 - 위 사이트에 접속하면 CSS 속성명이 나열되어 있고 예제와 사용방법, 브라우저 지원, CSS 문법, 속성값들과 관련 페이지를 확인할 수 있다.
- 기본값: 모든 속성에는 기본값이 적용되어 있다.
- 상속: 부모의 값을 상속받을 수 있는지 여부
- 애니메이션이 가능한지의 여부
- CSS 버전: 굉장히 중요. CSS 버전에 따라 브라우저 지원율이 달라지기 때문
- syntax(문법): 속성은 다양한 값들로 선언 가능
+) 대부분의 속성들은 initial, inherit로 선언할 수 있다.
- initial: 속성의 기본값으로 초기화; 인터넷 익스플로러에서는 지원하지 않음
- inherit: 부모 요소의 해당 속성값을 상속; 상속 가능한 속성만 가능
단위
- 단위도 다른 속성들과 마찬가지로 버전에 따라 지원 범위가 다르므로, 자신이 작업해야 하는 프로젝트의 지원율을 확인 후 사용할 것!
절대 길이
- px(pixels) ( 1px = 1/96th of 1 inch )
- 절대 길이이므로 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적
- 브라우저 호환성에 장점을 가지므로 디자인 환경이 많이 반영된 웹사이트의 경우 픽셀 사용을 권장
- pt(points) ( 1pt - 1/72 of 1 inch )
- 인쇄물이나 워드프로세서 프로그램에서 사용되어 온 가장 작은 표준 인쇄 단위
- 인쇄용 문서를 위한 스타일을 정의할 때 유용
- 장치의 해상도에 따라 상대적 -> 웹 개발 시 권장되지는 않음
상대 길이
- %(Persentage): 기본 글꼴 크기에 대해 상대적인 % 값
- em: font-size에 대해 상대적. 1em은 현재 크기, 2em은 200% 크기를 말함
- 소수점 3자리까지 선언 가능 - 이외 rem, vw와 같은 단위들도 상황에 따라 사용됨(개인 공부)
색상
Color 속성
: 폰트의 색상 값을 적용할 때 사용
h1 { color: 색상 값; }색상 값 선언 방식
body { color:black }; /* By color names */
body { color:#000000 }; /* Hexademical colors */
body { color:#000 }; /* Hexademical -> 두 자리씩 같으면 축약 가능 */
body { color:rgb(0, 0, 0) }; /* As RGB values(R,G,B / 0~255) */
body { color:rgba(0, 0, 0, 1) }; /* (alpha / 0~1, 투명도) */
/* 이외에도 HSL values, HWB values 등 다양한 방식으로 선언 가능 */Background
: 요소의 배경을 컬러나 이미지로 적용할 때 사용
-
background-color
- 기본값: transparent
- background의 색상을 지정 -
background-image
- 기본값: none
- 배경으로 사용할 이미지의 경로를 지정
- 절대 경로와 상대 경로 모두 사용 가능 -
background-repeat
- 기본값: repeat
- 이미지의 반복 여부와 방향을 지정
- 속성값- repeat: x, y 방향으로 모두 반복
- repeat-x: x 방향으로만 반복
- repeat-y: y 방향으로만 반복
- no-repeat: 반복하지 않음
-
background-position
- 기본값: 0% 0%, left top 값이 기준
- 요소에서 배경 이미지의 위치를 지정
- 속성값- %: 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치
- px: 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치
- 키워드: top, left, right, bottom, center 키워드
- left, right는 x축 기준 / top, bottom은 y축 기준
-
background-attachment
- 기본값: scroll
- 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정
- 브라우저 성능에 영향을 미치므로 자주 사용되지는 않음
- 속성값- scroll: 배경 이미지가 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤되지 않음
- fixed: 배경 이미지가 뷰포트(사용자가 시각적으로 볼 수 있는 웹페이지 영역) 기준으로 고정되어 있으며 스크롤에 영향을 받지 않음
- local: 배경 이미지가 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤됨
-
background 축약형
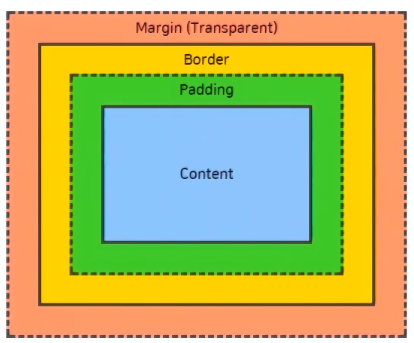
background: color image repeat attachment position;❗ Box Model ❗

content 영역
: 요소의 실제 내용을 포함하는 영역, 크기는 내용의 너비 밑 높이
- width
- 기본값: 0
- 요소의 가로 크기를 지정
- 속성값
- auto: 브라우저에 의해 자동으로 계산되어 적용
- length: 고정값으로 지정 (ex. px, em, ...)
- percent: 부모 요소의 width 값에 상대적인 크기 지정
- width 값을 auto가 아닌 다른 값으로 선언하여 사용하면, 그 크기는 box model에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다.
-> 전체 박스 width = content + (padding × 2) + (border × 2)
- height
- 기본값: 0
- 요소의 세로 크기를 지정
- 속성값
- auto: 브라우저에 의해 자동으로 계산되어 적용
기본적으로 content 영역의 내용만큼의 높이를 가짐 - length: 고정값으로 지정 (ex. px, em, ...)
- percent: 부모 요소의 height 값에 상대적인 크기 지정
!! 단, 부모 요소가 명시적인 height 값을 가지고 있어야 적용됨 !!
- auto: 브라우저에 의해 자동으로 계산되어 적용
- height 값을 auto가 아닌 다른 값으로 선언하여 사용하면, 그 크기는 box model에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다.
-> 전체 박스 height = content + (padding × 2) + (border × 2)
border 영역
: content 영역을 감싸는 테두리 선
: 속성과 속성값에 대하여 정의하지 않으면 모두 기본값이 적용된다.
- border-width
- 기본값: medium
- 선의 굵기를 지정
- border-top-width, border-bottom-width, border-right-width, border-left-width를 이용해 상하좌우 선의 굵기를 다르게 설정 가능, 축약 가능
- 속성값
: 키워드(thin, medium, thick), 단위(px, em, ..)(%, 정수 단위 사용불가)
border-width: 6px 6px 3px 3px; /* top right bottom left */
border-width: 6px 3px; /* top&bottom right&left */
border-width: thin;- border-style
- 기본값: none
- 선의 모양을 지정
- border-top-style, border-bottom-style, border-right-style, border-left-style를 이용해 상하좌우 선의 모양을 다르게 설정 가능, 축약 가능
- 속성값
- none: border를 표시하지 않음
- solid: border를 실선으로 나타냄
- double: border를 이중 실선으로 나타냄
- dotted: border를 점선으로 나타냄
- 이 밖에도 다양한 속성들이 존재한다.
border-style: none solid double dotted; /* top right bottom left */
border-style: solid none; /* top&bottom right&left */
border-style: dotted;- border-color
- 기본값: correntColor
- 선의 색상을 지정
- border-top-color, border-bottom-color, border-right-color, border-left-color를 이용해 상하좌우 선의 색상을 다르게 표현 가능, 축약 가능
border-color: red green yellow pink; /* top right bottom left */
border-color: blue black; /* top&bottom right&left */
border-color: orange;- border 축약형
- 정의되지 않은 속성은 기본값이 적용된다.
border: width style color;padding 영역
: content 영역과 테두리 사이의 여백, content 영역에 배경, 색 또는 이미지가 있을 때 이 영역까지 영향을 미치므로 content의 연장으로 볼 수도 있음
: 정의하지 않은 속성과 속성값의 경우에 바로 기본값이 적용되지 않고, 상하 좌우의 값이 같을 경우 합쳐서 적용할 수 있다.
- 기본값: 0
+) CSS에서는 0 값에 대해 따로 단위를 적지 않는다!
- 속성값
- length: 고정값으로 지정 (px, em, ..)
- percent: 요소의 width에 상대적으로 크기 지정
- padding-top, padding-right, padding-bottom, padding-left를 이용해 content 영역을 기준으로 상하좌우 여백을 다르게 지정 가능, 축약 가능
- padding 축약형
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
/* 시계 방향 순서대로 적용한다고 생각하기! */margin 영역
: border 바깥쪽 영역, 주변 요소와의 여백을 지정할 수 있음
- 기본값: 0, 상속되지 않는 속성
- 속성값
- length: 고정값으로 지정 (px, em, ..)
- percent: 요소의 width에 상대적으로 크기 지정
- auto: 브라우저에 의해 자동으로 계산된 값이 적용
- 대부분의 경우 기본값(0) 또는 요소의 해당 측면에서 사용 가능한 공간과 같은 값을 가짐
- 이를 이용해 수평 중앙 정렬 가능!
단 요소의 width 값이 반드시 필요!! - width가 auto이면 기준이 없기 때문
margin-left: auto; margin-right:auto;
- padding 영역에서 했던 것처럼 margin-top, -bottom, -right, -left를 이용해 border 영역을 기준으로 상하좌우 여백을 다르게 지정 가능, 축약 가능
- padding과 다르게 음수 값을 지정할 수 있음
- margin 축약형 - padding과 동일한 형태
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
/* 시계 방향 순서대로 적용한다고 생각하기! */margin collapse 마진 병합
: 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것
- 다음 세 가지 경우에 발생
- 두 요소가 상하로 인접한 경우 - 위 요소 하단 마진 + 아래 요소 상단 마진
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진 + 첫 번째 자식 요소의 상단 마진
- 부모 요소의 하단 마진 + 마지막 자식 요소의 하단 마진
- 내용이 없는 빈 요소의 경우 - 해당 요소 상단 마진 + 위 요소 하단 마진
- 마진 병합은 수직 방향에 대해서만 이루어지며 좌우에서는 일어나지 않는다.
- 마진 병합은 마진이 맞닿아야만 발생하므로 2, 3번째 경우에서는 padding 및 border가 없어야 한다.
- 절대 위치나 상대 위치가 주어진 요소에서는 발생하지 않는다.
margin과 padding의 비교
| + | - | auto | 단위 | |
|---|---|---|---|---|
| margin | O | O | O | px, %, ... |
| padding | O | X | X | px, %, ... |
margin과 padding에서 % 값의 사용과 기준점
- %는 요소의 크기를 기준으로 상대적 크기를 결정한다.
- 일반적으로 생각했을 때 상하는 height, 좌우는 width 값에 의해 결정될 것 같지만 사실은 방향에 관계없이 상하좌우 모두 width 값에 의해 결정된다.
윤성우의 열혈 C 프로그래밍
도전 프로그래밍 3
- 406~411p
문제 3 : 0 이상 99 이하의 의사난수를 5개 생성하는 프로그램
#include <stdio.h>
#include <stdlib.h>
int main(void) {
printf("난수의 범위: 0부터 %d까지\n", RAND_MAX);
for (int i = 0; i < 5; i++)
printf("난수 출력: %d\n", rand() % ((99 - 0) + 1) + 0);
// rand() % ((원하는 최댓값 - 원하는 최솟값) + 1) + 원하는 최솟값
return 0;
}문제 4 : 두 개의 주사위를 던졌을 때의 결과를 출력하는 프로그램
#include <stdio.h>
#include <stdlib.h>
#include <time.h>
int main(void) {
srand((int)time(NULL));
printf("주사위 1의 결과 %d\n", rand() % ((6 - 1) + 1) + 1);
printf("주사위 2의 결과 %d\n", rand() % ((6 - 1) + 1) + 1);
return 0;
}문제 5 : 가위 바위 보 게임
#include <stdio.h>
#include <stdlib.h>
#include <time.h>
int main(void) {
int inputnum, comnum = 0;
int win = 0; int draw = 0;
while (1) {
printf("바위는 1, 가위는 2, 보는 3: ");
scanf("%d", &inputnum);
srand((int)time(NULL));
comnum = rand() % ((3 - 1) + 1) + 1;
printf("당신은 %d 선택, 컴퓨터는 %d 선택, ", inputnum, comnum);
if (comnum - inputnum == -1 || comnum - inputnum == 2)
{
printf("당신이 졌습니다!\n");
break;
}
else if (comnum - inputnum == 1 || comnum - inputnum == -2) {
printf("이겼습니다!\n");
win++;
}
else {
printf("비겼습니다!\n");
draw++;
}
}
printf("게임의 결과: %d승 %d무\n", win, draw);
return 0;
}문제 6 : 숫자 맞추기(야구 게임)
#include <stdio.h>
#include <stdlib.h>
#include <time.h>
int main(void) {
srand((int)time(NULL));
int temp;
int com[3];
int user[3];
int strike = 0, ball = 0;
int game = 0;
srand((int)time(NULL));
for (int i = 0; i < 3; i++) {
temp = (rand() % 9) + 1;
com[i] = temp;
for (int j = 0; j < i; j++) {
if (temp == com[j] && i != j)
i--;
}
}
while (1) {
while (1) {
strike = 0; ball = 0;
printf("3개의 숫자 선택: ");
scanf("%d %d %d", &user[0], &user[1], &user[2]);
if (user[0] == user[1] || user[1] == user[2] || user[2] == user[0]) {
printf("중복되는 숫자를 입력하셨습니다. 다시 입력해주세요.\n");
}
else if ((user[0] < 0) || (user[0] > 9) || (user[1] < 0) || (user[1] > 9) || (user[2] < 0) || (user[2] > 9)) {
printf("범위 외의 숫자를 입력하셨습니다. 0~9 사이의 숫자를 입력해주세요.\n");
}
else
break;
}
for (int i = 0; i < 3; i++) {
if (com[i] == user[i])
strike++;
}
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
if (i != j) {
if (com[i] == user[j])
ball++;
}
}
}
game++;
printf("%d번째 도전 결과: %d strike, %d ball!\n", game, strike, ball);
if (strike == 3)
break;
}
printf("\nGame Over!\n");
return 0;
}오늘의 공부 후기
- 후기라고 쓰고 tmi라고 읽는다.
- 좀 놀기도 했고 피곤해서 낮잠도 잤지만, 그래도 주말에 열심히 공부를 했다! 뿌듯하다 나 자신 칭찬해 =P
- 주중엔 녹강에 과제에 알바 때문에 코딩을 많이 하기가 힘들어서 당분간은 열혈 C 책 진도 나가는 건 중단하려고 한다.
- 부스트 코딩뉴비챌린지 완주하고 받은 부스트코스 코드리뷰권을 사용하려면 입문 강의들을 먼저 들어야 한다 ㅠ^ㅠ 위에 정리해 둔 html/css도 바로 그것 때문,,,,,
- IOS 프로그래밍 강좌에 코드리뷰권을 쓰고 싶은데 맥북 살 돈이 없어서 슬퍼하며 웹 프론트엔드나 백엔드 강좌 들으려고 계획 중,,,,
- 내일은 오랜만에 git 강의도 듣고, CSS 듣고 나서 시간 남으면 백준 문제도 좀 풀어야겠다.

