📚 edwith 부스트코스 : 비전공자를 위한 HTML/CSS
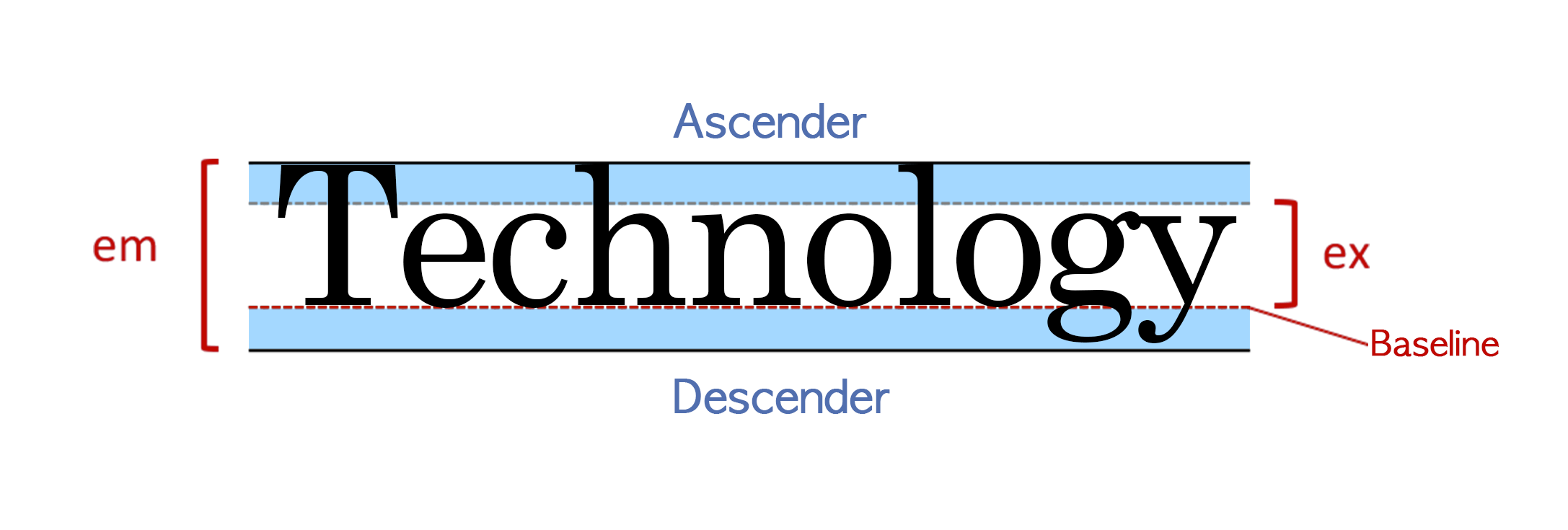
Typography

- Baseline: 영문 소문자 x를 기준으로 밑의 기준점 라인
- ex: 해당 폰트의 소문자 x의 높이
- Descender: 소문자에서 baseline 아래로 쳐지는 영역
- Ascender: 소문자 x의 상단 라인 위로 넘어가는 영역
- em: 폰트의 전체 높이
font-family
family-name과generic-family로 구성generic-family- 중요!
:family-name으로 지정한 폰트가 사용자의 컴퓨터에 없을 때 다른 적절한 폰트를 선택할 수 있도록 몇 가지 유형의 폰트를 같이 선언해주는 것
-family-name를 선언할 때 꼭 세트로 함께 선언해주어야 한다! (특히 자식 요소에서 재선언했을 때 빼먹으면 X
/* 맨 마지막 선언된 폰트는 generic-family */
/* family-name은 선언 순서로 우선순위가 결정 */
font-family: Helvetica, Dotum, '돋움', sans-serif;- 다양한
generic-family예시- serif: 명조(삐침 있는)
- sans-serif: 돋움(삐침 없는)
- monospace: 모든 글자가 같은 width 값을 갖는 폰트
- cursive, fantasy: 꾸밈이 있는 폰트
- 상속되는 속성이다.
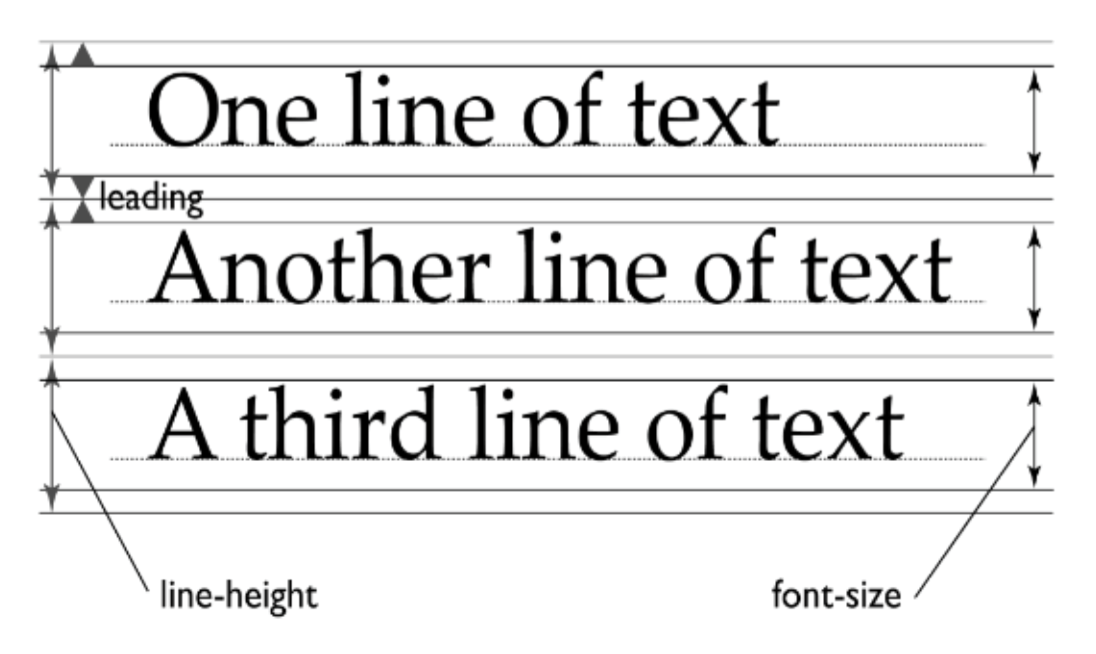
line-height
: 줄간격을 의미하며 행간을 제어할 때 사용

- 기본값: normal
- 줄 사이 간격이 아니라, typography에서 배웠던 em + 상하단 여백을 의미
- 속성값
- normal: 기본값으로 주로 브라우저 기본 속성을 따르며, 대부분 1.2 정도로 설정되어 있음(폰트 기준 1.2배라는 뜻)
- number: font-size를 기준으로 설정한 숫자만큼 배율로 적용
- length: px, em 등 고정 수치 적용
- %: font-size를 기준으로 설정한 퍼센트만큼의 배율을 적용
font-size
: 글꼴의 크기를 지정하는 속성
- 기본값: medium
- 속성값
- keyword
- absolute size : 기본값 medium에 대한 상대 크기로, 브라우저마다 사이즈가 다르게 정의되어 있음(xx-small ~ xx-large)
- relative size : 부모 요소의 font-size에 대한 상대 크기로, smaller는 0.8배, larger는 1.2배이다.
- length: px, em 등 고정 수치로 지정
- %: 부모 요소의 font-size를 기준으로 배율 적용
- viewport units: vw(뷰포트 width의 1%), vh(뷰포트 height의 1%) 단위로 뷰포트 기준
font-weight
: 글꼴의 굵기를 지정하는 속성
- 기본값: normal
- 속성값
- normal: 기본값(400)
- bold: 굵게(700)
- bolder: 부모 요소보다 굵게(실무에서 자주 사용 X)
- lighter: 부모 요소보다 얇게(실무에서 자주 사용 X)
- number: 100~900까지 100 단위로 값을 지정해 사용
- 수치를 이용한 font-weight는 폰트 자체에서 지원을 해야 표현 가능
- normal과 bold만 지원하는 폰트일 경우에는 100~500까지는 normal로, 600~900까지는 bold로 표현
font-style
: 글꼴의 스타일을 지정하는 속성
- 기본값: normal
- 속성값
- normal: font-family 내에 분류된 기본 값
- italic: italic 스타일
- oblique: oblique 스타일
font-weight oblique <각도>;를 이용해 각도를 추가로 지정 가능 - 유효한 값은 -90 ~ 90도이며, 따로 각도를 지정하지 않으면 14도
(브라우저 지원율에 따라 사용 불가능할 수도 있음)
font-variant
: 글꼴의 형태를 변환하는 속성으로, 소문자를 작은 대문자로 변환 가능
- 기본값: normal
- 속성값
- normal: 기본 값
- small-caps: 소문자를 작은 대문자로 변환
font
: font와 관련된 다양한 값을 한 번에 선언 가능한 축약형 속성
- 기본값: 각 속성들의 기본값
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;- 각 속성의 선언 순서를 지켜야 함
- font-size와 font-family는 반드시 선언해주어야 함 (이외 속성 중 빠진 속성이 있을 경우 기본값이 적용됨)
- 이러한 제약으로 인해 실무에서는 자주 사용되지 않음
webfont (@font-face)
실무에서 폰트 관련해 주로 사용하는 명칭들
- 시스템 폰트: font-family로 선언한 글꼴이 사용자 시스템에 기본으로 설치되어 있어 사용할 수 있는 경우
- 이미지 폰트: 특정 글꼴을 사용하는 것 X, 글꼴 대신 이미지를 이용해서 표현하는 경우(이미지 폰트가 아니라 이미지)
- 웹 폰트: 서버에 저장해(클라이언트 단에서, 포털에서) 제공하거나, 웹 경로를 통해 사용하는 폰트
@font-face
: 웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성
- 기본값: 없음
- 속성값
- font-family(필수)
- src(필수): 다운로드받을 글꼴의 경로
- font-style: 기본값은 normal
- font-weight: 기본값은 normal
- 웹폰트의 확장자마다 브라우저 지원율이 다름
vertical-align
: 인라인 요소의 수직 정렬을 지정하는 속성
- 기본값: baseline
- 속성값 - 예시 코드로 설명
/* keyword values */
vertical-align: baseline; /* 부모 기본값 */
vertical-align: sub; /* 부모 아래 첨자 기준선 */
vertical-align: super; /* 부모 위 첨자 기준선 */
vertical-align: text-top; /* 부모 텍스트의 맨 위(Ascender 제외) */
vertical-align: text-bottom; /* 부모 텍스트의 맨 아래(Descender 제외) */
vertical-align: middle; /* 부모의 중앙에 위치 */
vertical-align: top; /* 부모의 맨 위 위치 */
vertical-align: bottom; /* 부모의 맨 아래 위치 */
/* length values - 음수 값도 사용 가능 */
vertical-align: 10em;
vertical-align: 4px;
/* percent(%) value - line-height를 기준, 음수 값 사용 가능 */- block 요소가 아닌 inline 또는 inline-block(테이블 셀 등)에서만 사용 가능
- 주로 부모 요소를 기준으로 정렬
text-align
: 인라인 요소의 수평 정렬을 지정하는 속성
(선언은 블록 레벨에 하더라도 인라인 레벨에 적용됨)
- 기본값: left (left to right 언어일 경우 right)
- 속성값
- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center: 중앙 정렬
- justify: 양쪽 정렬(마지막 라인은 정렬하지 않음)
- block 요소가 아닌 inline 또는 inline-block(테이블 셀 등)에서만 사용 가능
+) block 요소를 가운데 정렬하려면? boxmodel margin의 auto 값을 이용
text-indent
: 텍스트의 들여쓰기를 지정하는 속성
- 기본값: 0
- 속성값
- length: px, em 등 고정 수치로 지정, 음수 허용
- %: 부모의 width를 기준으로 배율 적용
- 상속되는 속성이다.
text-decoration
: 텍스트의 꾸밈을 지정하는 속성
- 기본값: none currentColor solid
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;- 속성값
- text-decoration-line: 텍스트 꾸밈 선의 종류를 지정하는 속성 (멀티로도 선언 가능)
- 기본값: none
- 속성값: none(꾸밈 X), underline, overline, line-through
- text에 의존적이므로 선의 위치는 임의로 조정 불가능
- text-decoration-color: 텍스트 꾸밈의 색상을 지정하는 속성
- 기본값: currentColor
- 색상 값을 사용해 원하는 색상으로 지정 가능
- text-decoration-style: 텍스트 꾸밈 선의 스타일을 지정하는 속성
- 기본값: solid
- 속성값: solid, double, dotted, dashed, wavy
단어 관련 속성
white-space
: 요소 내의 공백을 어떻게 처리할지 지정하는 속성
- 기본값: normal
- 속성값
| 속성값 | 공백 | 개행 | 자동 줄바꿈 |
|---|---|---|---|
| normal | 무시 | 무시 | 필요한 경우 |
| nowrap | 무시 | 무시 | x |
| pre | 표현 | 표현 | x |
| pre-line | 무시 | 표현 | 필요한 경우 |
| pre-wrap | 표현 | 무시 | 필요한 경우 |
letter-spacing
: 자간을 지정하는 속성
- 기본값: normal
- 속성값
- normal
- length: px, em 등 고정 수치로 지정, 음수 허용
word-spacing
: 단어 사이의 간격을 지정하는 속성
- 기본값: normal
- 속성값
- normal
- length: px, em 등 고정 수치로 지정, 음수 허용
word-break
: 단어가 라인 끝에 나올 경우 어떻게 처리할지 중단점을 지정하는 속성
- 기본값: normal
- 속성값
- normal: 공백이나 하이픈을 중단점으로 함(CJK는 음절)
- break-all: 음절을 중단점으로 함, 모든 글자가 요소를 벗어나지 않고 개행
- keep-all: 공백이나 하이픈을 중단점으로 함(CJK는 그 외 기호도 포함)
- CJK: 중국어, 일본어, 한국어 등 아시아권 언어
word-wrap
: 요소를 벗어난 단어의 줄바꿈(중단점)을 지정하는 속성
- 기본값: normal
- 속성값
- normal: 중단점에서 개행
- break-word: 모든 글자가 요소를 벗어나지 않고 강제로 개행
📚 edwith 부스트코스 : 쉽게 배우는 자바
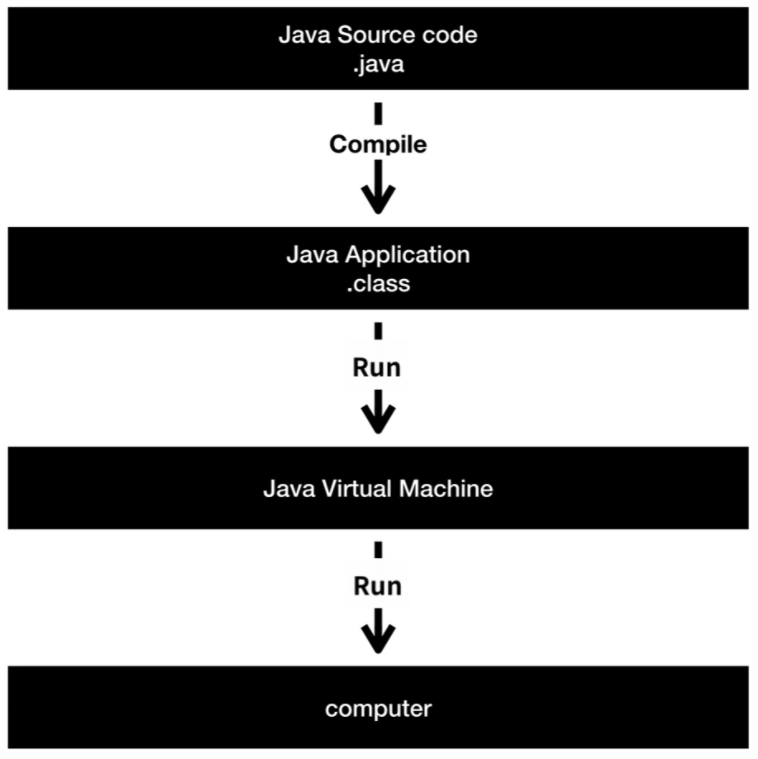
Java 프로그래밍 소개

- java 파일의 형태로 소스 코드를 작성하면, 컴파일 과정을 거쳐 JVM(Java Virtual Machine, 자바 가상 머신)이 알아들을 수 있는 class 파일로 변환된다.
- 이클립스에서는 자바 파일을 저장할 때 컴파일을 하여 class 파일로 저장
- 이클립스에서 실행 버튼을 누르게 되면 JVM에서 class 파일을 읽어들인다.
- JVM은 class 파일을 읽고서 그대로 컴퓨터를 동작시킨다.
+) sout + Ctrl + Spacebar : System.out.println
데이터 타입과 연산
- 가장 중요한 데이터 타입 두 가지에 대해 먼저 알아본다.
- 숫자: 자바에서 숫자는 다른 기호와 함께 입력하지 않고 그대로 입력
+,-,*,/: 사칙연산 연산자- eclipse가 제공하는
Math클래스에서 명령어를 불러와서 사용 가능
public class Number {
public static void main(String[] args) {
// Operator
System.out.println(6 + 2); // 8
System.out.println(6 - 2); // 4
System.out.println(6 * 2); // 12
System.out.println(6 / 2); // 3
System.out.println(Math.PI); // 3.141592653589793
System.out.println(Math.floor(Math.PI)); // 내림
System.out.println(Math.ceil(Math.PI)); // 올림
}
}- 문자: 자바에서 문자는 따옴표(''), 문자열은 쌍따옴표("") 안에 입력
+연산자: 결합 연산자 (ex."6"+"6" -> "66")- 개행(줄바꿈) 문자:
\n(C언어와 동일) - 특수기호 입력 시 기호 앞에
\(이스케이프 기호)를 추가해줄 것
(ex.\",\'등) length메소드: 문자열의 길이 반환 (ex."1111".length())replace메소드: 두 개의 인자 oldChar, newChar를 필요로 함
public class StringOperation {
public static void main(String[] args) {
System.out.println("Hello World".length()); // 11
System.out.println("Hello, [[[name]]] ... bye. ".replace("[[[name]]]", "duru"));
}
}//: 주석- 다른 다양한 연산자들에 대해서도 공부해보자.
오늘 공부하면서 느낀 점
- =tmi
- 월화수목은 학원 알바도 하면서 강의랑 과제 안 밀리고 하려니까 도저히 개인 공부를 할 수가 없었다...ㅜ 앞으로는 더 바빠질 예정이라, 개인 공부는 주로 금토일에 이루어질 것 같다.
- 드디어 html/css 강의가 마지막을 향해 달려가고 있어서 java 기초 강의를 오늘부터 듣기 시작했다. 부스트코스 코드리뷰권을 웹 프로그래밍에다가 쓰겠다고 이미 신청해버렸기 때문에, 이제 리뷰 받을 코드를 짤 수 있게 기초 지식을 쌓으려면 공부할 일만 남았다..!
- 머신러닝 강의도 틈틈이 듣고 싶었는데 다른 강의들이 우선순위에서 더 높은 자리를 차지하고 있어서, 머신러닝 강의 듣는 건 잠정 중단하기로 마음먹었다. ㅠㅠ
- 다음주면 벌써 개강 3주차라서 팀플이 시작되고 있다. 괴롭다. 좀 봐야 알겠지만 개인 공부 시간이 팀플에 잡아먹힐 수도 있으니 짬 날 때마다 공부하는 습관을 들여야겠다.
- CSS를 재밌게 공부할 수 있는 사이트들을 찾았다.
https://flexboxfroggy.com/#ko
https://cssgridgarden.com/#ko
http://www.flexboxdefense.com/

