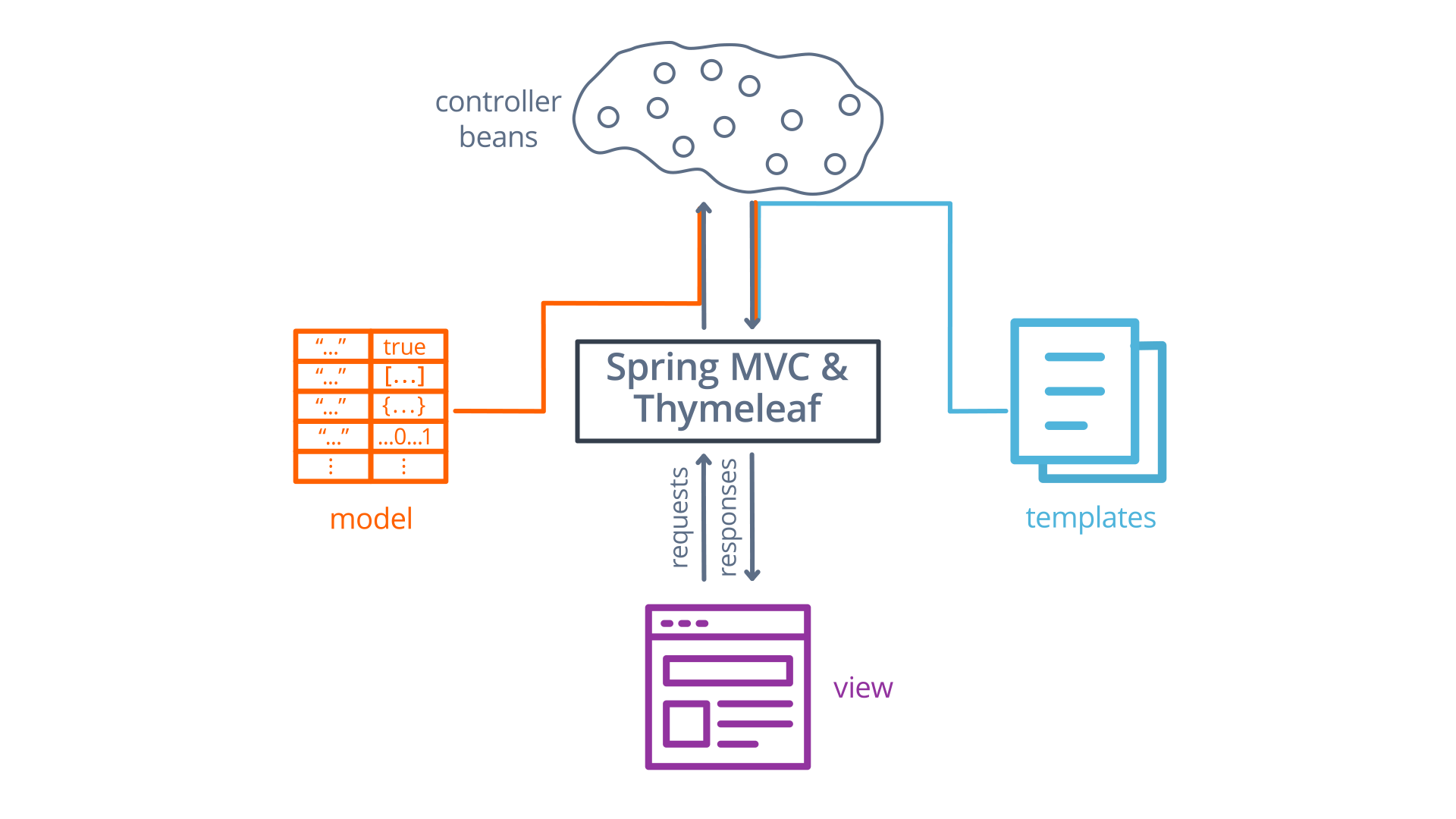
 위의 사진은 Spring MVC와 Client의 관계이다.
위의 사진은 Spring MVC와 Client의 관계이다.
- MVC는 상태(데이터)를 저장하는 Model, 유저에게 보여지는 UI인 View, 유저의 상호작용을 처리해서 Model을 update하는 Controller로 구성되어 있다.
- Spring MVC에서 view는 HTML Template engine은 Thymeleaf로, Controller는 Spring beans로 처리할 수 있다.
- 웹 서버가 Client의 요청을 받고 Spring controller의 메소드를 호출한다. Spring controller는 model object를 생성하고 String과 함께 view id를 리턴한다. view id에 일치하는 template이 model object의 데이터와 함께 생성된다.
@RequestMapping("/home")
public String getHomePage(Model model) {
model.addAttribute("welcomeMessage", "Hi Hello");
return "home";
}- @RequestMapping을 통해 웹 서버의 요청을 맵핑하고 home을 리턴해서 src/main/resources/templates/home.html을 template으로 사용한다.
- Model object에 데이터를 추가하고, html에서는 다음 코드를 통해 데이터를 불러 올 수 있다.
<h1 th:text="${welcomeMessage}">Hello, homepage!</h1>