2022.04.17
나만의 쇼핑몰 메인 페이지 만들기 과제 시작!
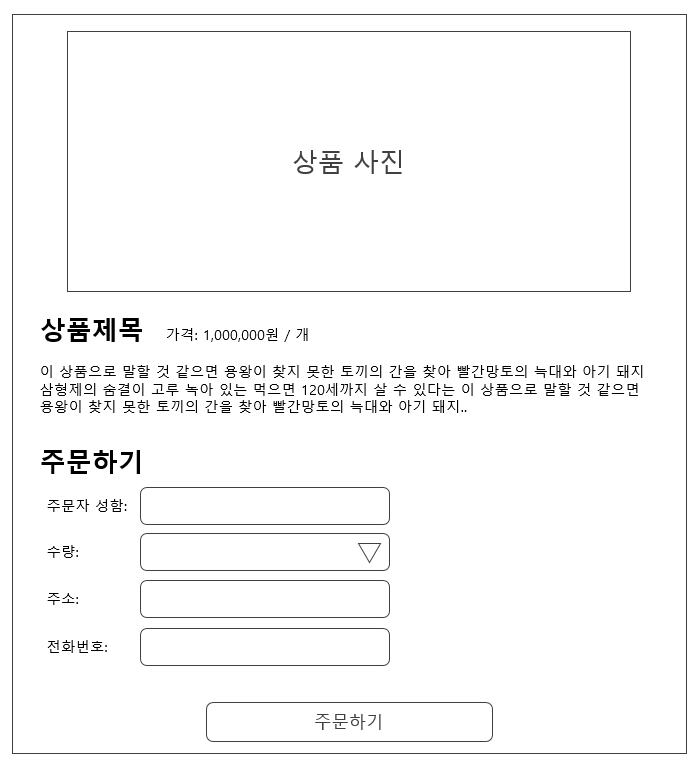
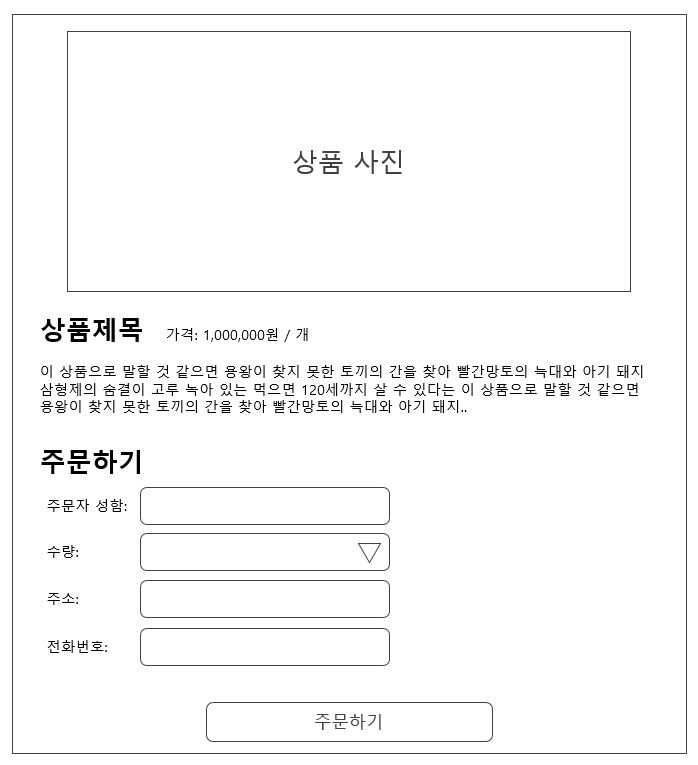
쇼핑몰 메인 페이지 레이아웃

레이아웃을 보면 상품 사진/상품 제목/주문하기/주문 버튼 총 4가지 div로 나누면 될 것 같다.
<body>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
</body>작성한 코드
<body>
<div class ="wrap">
<!-- Item Image -->
<div class = "item-img"></div>
<!-- Item Introduce -->
<div class="item-intro">
<h3> 무드 베어 잠옷 <span class="price"> 가격: 18,000원 / 1set </span> </h3>
<p> 귀여운 곰돌이가 그려진 피치 기모 원단의 잠옷. 부들부들한 촉감은 잠을 잘 오게 만들어요! </p>
</div>
<!-- Order information Input -->
<div class ="item-order">
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">주문자 이름</span>
<input type="text" class="form-control" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">Options</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 -- </option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">주소</span>
<input type="text" class="form-control" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">전화번호</span>
<input type="text" class="form-control" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
</div>
</div>
<!-- Order Button -->
<div class="order-button">
<button type="button" onclick="order()" class="btn btn-primary btn-order">주문하기</button>
</div>
</div>
</body>