HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜입니다. HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프롵토콜이기도 합니다. 클라이언트-서버 프로토콜이란 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미합니다. 하나의 완전한 문서는 텍스트 레이아웃 설명, 이미지, 비디오, 스크립트 등 불러온 하위 문서들로 재구성됩니다.
클라이언트와 서버들은 개별적인 메시지 교환에 의해 통신합니다. 보통 브라우저인 클라이언트에 의해 전송되는 메시지를 요청이라고 부르며, 그에 대해 서버에서 응답으로 전송되는 메시지를 응답이라고 부릅니다.

1990년대 초에 설계된 HTTP는 거듭하여 진화해온 확장 가능한 프로토콜입니다. HTTP는 애플리케이션 계층의 프로토콜로, 신뢰 가능한 전송 프로토콜이라면 이론상으로는 무엇이든 사용할 수 있으나 TCP 혹은 암호화된 TCP 연결인 TLS를 통해 전송됩니다. HTTP의 확장성 덕분에, 오늘날 하이퍼텍스트 문서 뿐만 아니라 이미지와 비디오 혹은 HTML 폼 결과와 같은 내용을 서버로 포스트하기 위해서도 사용됩니다. HTTP는 또한 필요할 때마다 웹페이지를 갱신하기 위해 문서의 일부를 가져오는데 사용될 수도 있습니다.
HTTP 기반 시스템의 구성요소
HTTP는 클라이언트-서버 프로토콜입니다. 요청은 하나의 개체, 사용자 에이전트(또는 그것을 대신하는 프록시)에 의해 전송됩니다. 대부분의 경우, 상용자 에이전트는 브라우저지만, 사실 무엇이든 될 수 있습니다. 예를 들어, 검색 엔진 인덱스를 채워넣고 유지하기 위해 웹을 돌아다니는 로봇이 그러한 경우입니다.
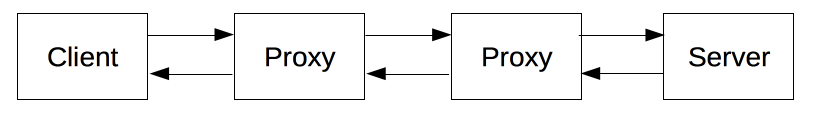
각각의 개별적인 요청들은 서버로 보내지며, 서버는 요청을 처리하고 response라고 불리는 응답을 제공합니다. 이 요청과응답 사이에는 여러 개체들이 있는데, 예를 들면 다양한 작업을 수행하는 게이트웨이 또는 캐시 역할을 하는 프록시 등이 있습니다.

실제로는 브라우저와 요청을 처리하는 서버 사이에는 좀 더 많은 컴퓨터들이 존재합니다. 예를 들어 라우터, 모뎀 등이 있습니다. 웹의 계층적인 설계 덕분에, 이들은 네트워크와 전송 계층 내로 숨겨집니다. HTTP은 애플리케이션 계층의 최상위에 있습니다. 네트워크 문제를 진단하는 것도 중요하지만, 기본 레이어들은 HTTP의 명세와는 거의 관련이 없습니다.
클라이언트: 사용자 에이전트
사용자 에이전트는 사용자를 대신하여 동작하는 모든 도구입니다. 이 역할은 주로 브라우저에 의해 수행됩니다.
브라우저는 항상 요청을 보내는 개체입니다. 서버가 먼저 요청을 보내지 않습니다.
웹 페이지를 표시하기 위해, 브라우저는 페이지의 HTML 문서를 가졍오기 위한 요청을 전송한 뒤, 파일을 구문 분석하여 실행해야 할 스크립트 그리고 페이지 내 포함된 하위 리소스들(보통 이미지와 비디오)을 잘 표시하기 위한 레이아웃 정보에 대응하는 추가적인 요청합니다. 그런 뒤에 브라우저는 완전한 문서를 표시 하기 위해 리소들을 혼합합니다. 브라우저에 의해 실행된 스크립트는 이후 단계에서 더 많은 리소스들을 가져올 수 있으며 브라우저는 그에 따라 웹 페이지를 갱신하게 됩니다.
웹 서버
통신 채널의 반대편에는 클랑이언트에 의한 요청에 대한 문서를 제공하는 서버가 존재합니다. 서버는 사실상 논리적으로 단일 기계입니다. 이는 로드 혹은 그때 그때 다른 컴픁터들의 정보를 얻고 완전하게 혹은 부분적으로 문서를 생성하는 소프트웨어의 복잡한 부분을 공유하는 서버들의 집합일 수도 있기 때문입니다.
서버는 반드시 단일 머신일 필요는 없지만, 여러 개의 서버를 동일한 머신 위에서 호스팅 할 수는 있습니다. HTTP/1.1과 Host 헤더를 이용하여, 동일한 IP 주소를 공유할 수도 있습니다.
프록시
웹 브라우저와 서버 사이에서는 수많은 컴퓨터와 머신이 HTTP 메시지를 이어 받고 전달합니다. 여러 계층으로 이루어진 웹 스택 구조에서 이러한 컴퓨터/머신들은 대부분 전송, 네트워크 혹은 물리 계층에서 동작하며, 성능에 상당히 큰 영향을 주지만 HTTP 계층에서는 이들이 어떻게 동작하는지 눈에 보이지 않습니다. 이러한 컴퓨터/머신 중에서도 애플리케이션 계층에서 동작하는 것들을 일반적으로 프록시라고 부릅니다. 프록시는 눈에 보이거나 그렇지 않을 수도 있으며 다양한 기능들을 수행할 수 있습니다.
HTTP의 기초적인 측면
HTTP는 간단합니다
HTTP는 사람이 읽을 수 있으며 간단하게 고안되었습니다. 심지어 HTTP/2가 다소 더 복잡해졌지만 여전히 HTTP 메세지를 프레임별로 캡슐화하여 간결함을 유지하였습니다. HTTP 메시지들은 사람이 읽고 이해할 수 있어, 테슽트 하기 쉽고 초심자의 진입장벽을 낮췄습니다.
HTTP는 확장 가능합니다.
HTTP/1.0에서 소개된, HTTP 헤더는 HTTP를 확장하고 실험하기 쉽게 만들어주었습니다. 클라이언트와 서버가 새로운 헤더의 시맨틱에 대해 간단한 합의만 한다면, 언제든지 새로운 기능을 추가할 수 있습니다.
HTTP는 상태가 없지만, 세션은 있습니다.
HTTP는 상태를 저장하지 않습니다. 동일한 연결 상에서 연속하여 전달된 두 개의 요청 사이에는 연결고리가 없습니다. HTTP의 핵심은 상태가 없는 것이지만 HTTP 쿠키는 상태가 있는 세션을 만들도록 해줍니다. 헤더 확장성을 사용하여, 동일한 컨텍스트 또는 동일한 상태를 공유하기 위해 각각의 요청들에 세션을 만들도록 HTTP 쿠키가 추가됩니다.
HTTP와 연결
연결은 전송 계층에서 제어되므로 근본적으로 HTTP 영역 밖입니다. HTTP는 연결될 수 있도록 하는 근본적인 전송 프로토콜을 요구하지 않습니다. 다만 그저 신뢰할 수 있거나 메시지 손실이 없는 연결을 요구할 뿐입니다. 인터넷 상의 가장 일반적인 두 개의 전송 프로토콜 중에서 TCP는 신뢰할 수 있으며 UDP는 그렇지 않습니다. 그러므로 HTTP는 연결이 필수는 아니지만 연결 기반인 TCP 표준에 의존합니다.
HTTP로 제어할 수 있는 것
HTTP의 확장 가능한 특성은 수년 간에 걸쳐 웹의 점점 더 많은 기능들을 제어하도록 허용되어 왔습니다. 캐시 혹은 인증 메서드는 HTTP 초기부터 제어해왔던 기능이며, 반면에 origin 제약사항을 완화시키는 조치는 2010년에 들어서 추가되었습니다.
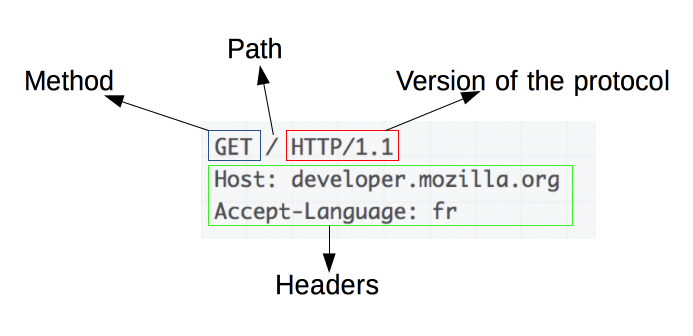
HTTP 메시지
요청

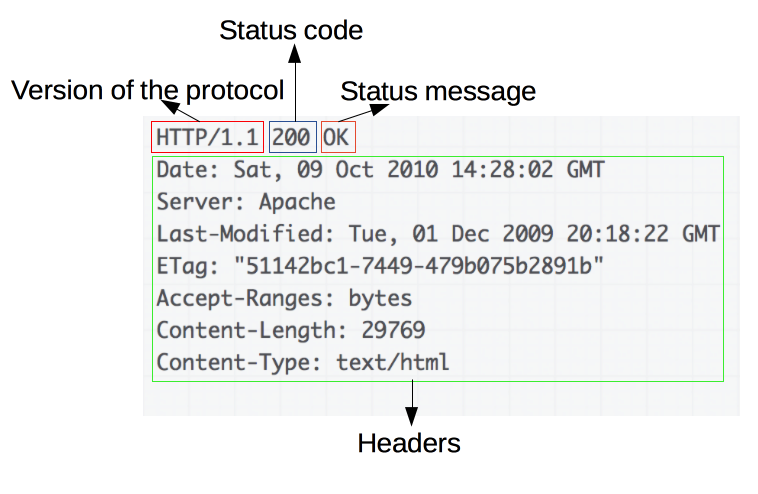
응답

결론
HTTP는 사용이 쉬운 확장 가능한 프로토콜입니다. 헤더를 쉽게 추가하는 능력을 지는 클라이언트-서버 구조는 HTTP가 웹의 확장된 수용력과 함께 발전할 수 있게 합니다.
HTTP/2가 성능 향상을 위해 HTTP 메시지를 프레임 내로 임베드하여 약간의 복잡함을 더했을지라도, 애플리케이션의 관점에서 볼 때, 메시지의 기본적인 구조는 HTTP/1.0이 릴리즈 된 이후와 동일합니다. 세션의 흐름은 여전히 단순하여, 간단한 HTTP 메시지 모니터를 이용한 조사와 디버그를 가능하게 해줍니다.
참고
MDN HTTP 개요
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview