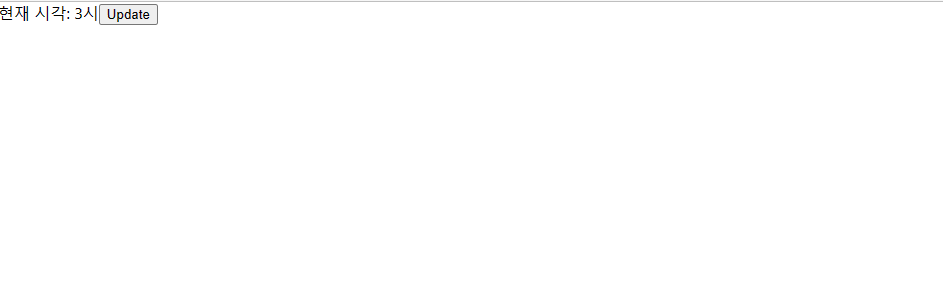
useState 의 count 구현 예시
import { useState } from 'react';
function App() {
const [time, setTime] = useState(1);
const handleClick = () => {
setTime(time + 1);
}
return (
<div>
<span>현재 시각: {time}시</span>
<button onClick={handleClick}>Update</button>
</div>
);
}
export default App;위의 update 버튼을 누르면 시간이 1씩 증가하는 코드.
useState Hook 가져오기
import { useState } from 'react';- useState Hook을 React에서 가져온다.
- useState를 호출하는 것은 “state 변수”를 선언할 수 있다는 의미이다. 위에 선언한 변수는 time이라고 부르지만 banana처럼 아무 이름으로 지어도 된다.
- useState는 클래스 컴포넌트의 this.state가 제공하는 기능과 똑같다.
- 일반적으로 일반 변수는 함수가 끝날 때 사라지지만, state 변수는 React에 의해 사라지지 않는다.
useState 초기값 설정
const [time, setTime] = useState(1);- useState의 인자로서 넘겨주는 값은 state의 초기 값이다.
- 함수 컴포넌트의 state는 클래스와 달리 객체일 필요는 없고, 숫자 타입과 문자 타입을 가질 수 있다.
- 위의 예시는 사용자가 버튼을 얼마나 많이 클릭했는지 알기를 원하므로 1을 해당 state의 초기 값으로 선언하였다
state 가져오기
<span>현재 시각: {time}시</span>- time에 저장된 초기값을 가져올 수 있다.
state 갱신하기
const handleClick = () => {
setTime(time + 1);
}
<button onClick={handleClick}>Update</button>- hadleClick안에 함수를 넣어서 코드를 작성 해도 되지만 따로 빼서 만들었다
- 사용자가 버튼 클릭을 하면 handleClick 함수를 호출하여 state 변수를 갱신한다. React는 새로운 time 변수를 App 컴포넌트에 넘기며 해당 컴포넌트를 리렌더링한다.