패스트캠퍼스 부트캠프 4주차 2차 과제 시작
3주차 과제가 끝나고 첫날에 바로 4주차 과제가 주어졌다... 3주차 과제도 힘들게 했었는데 바로 과제가 주어지다니 절망에 빠졌다... 곧바로 강사님이 과제 제출에 대해서 설명을 해주셨고 생각보다 내용이 재밌어서 빨리 만들고 싶다는 생각이 들었다.
과제 내용은 다음과 같다!
🎬 영화 검색
- 과제 기한:
- 과제 수행 기간: 2023년 01월 02일(월) ~ 2023년 01월 13일(금)
요구사항
필수 요구사항은 꼭 달성해야 하는 목표로, 수정/삭제는 불가하고 추가는 가능합니다.
선택 요구사항은 단순 예시로, 자유롭게 추가/수정/삭제해서 구현해보세요.
각 요구사항은 달성 후 마크다운에서 - [x]로 표시하세요.
❗ 필수
- 영화 제목으로 검색 가능하고 검색된 결과의 영화 목록이 출력돼야 합니다.
- jQuery, React, Vue 등 JS 라이브러리와 프레임워크는 사용하지 않아야 합니다.
- 스타일(CSS) 라이브러리나 프레임워크 사용은 자유입니다.
이것 외에도 선택사항에 여러가지 기능들을 추가 할 수도 있다!.
이 기준에 맞춰서 프로젝트를 만든다음 저 기한안에 제출 해야 된다.
글쓴이는 api를 다뤄본 기억이 있다 react에서 뉴스 api를 가져다가 뉴스 기사처럼 홈페이지를 만들어본 경험이있었는데 그냥 바닐라 javascript로 영화 api를 써서 홈페이지를 만들려고하니 낯설게 느껴졌다.
react에서는 route를 사용하여 page를 분리 하였다면 그냥 바닐라 javascript에서는 어떻게 할지 생각이 바로 떠오르지 않았다. 상세페이지 구현 할 때에 말이다....
아무튼 그렇게 첫날 과제에 대해 설명해 주시고 직접 api사용법도 알려주셨다. 이건 놀랐었다. api를 사용해서 데이터를 서버에서 가져오는 것 까지 알려주시는 것이였다. 사실상 다 알려 주신것이다. 강사님은 이렇게 알려줘도 처음 공부 하신 분들은 어렵게 느낄거라고 이것을 이해하는게 중요하다고 말씀하셔서 바로 수긍을 하였다.
이렇게 강사님이 api를 사용법을 알려주시고 수업이 끝난 후에 혼자서 이것저것 만져보니 대충 다 완성했다....
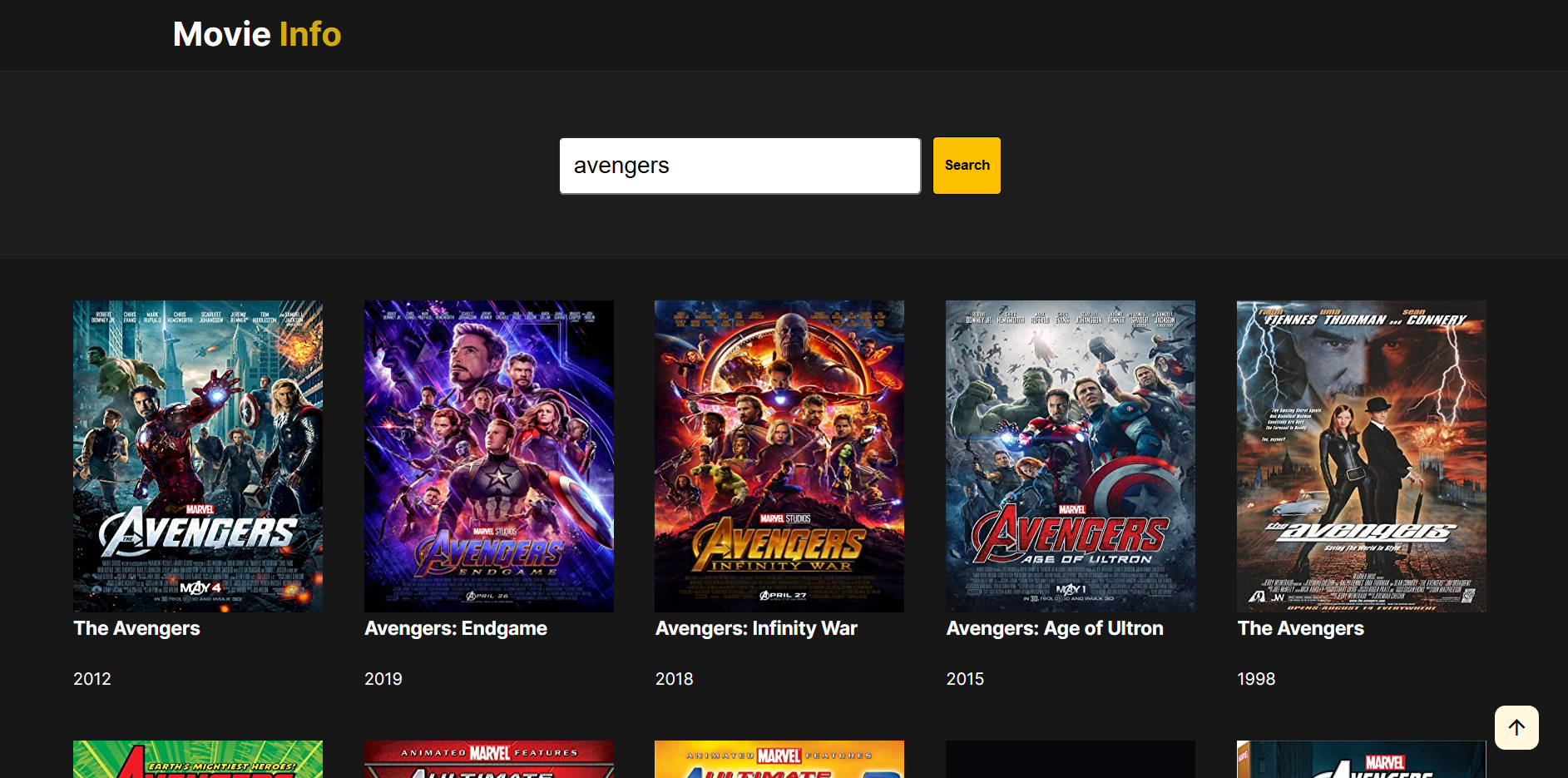
대충 스포 사진 하나 남겨둔다..
- 지금까지 구현 한 것은 영화 제목으로 검색 가능하고 결과 목록이 출력이 된다.
- 밑에 더보기 버튼이 있어 더보기를 누르면 추가로 다른 영화 목록이 출력이 된다.
- 오른쪽 하단에 위로가기 버튼이 있어 맨 밑에서 저걸 누르면 위로 한번에 올라간다.
사실 이렇게만 제출해도 문제 없지만 디바운스 스로틀을 사용하여 검색어에 타자를 칠 때마다 발생하는 이벤트 들을 줄일 수 있도록 한번 해볼 것이고 스크롤 이벤트도 마찬가지. 그리고 시간이 나면 상세 페이지도 만들어볼 생각이다.
강사님이 앞으로 api를 다루는 일이 많아 질것이라고 말씀 하셨는데 완벽하게 api를 다룰 때까지 열심히 공부 해야겠다.