앞서 채용 시장에 대해 이야기를 나눈 바 있습니다. 오늘은 조금 더 구체적으로 프론트엔드 취업 시장에 대해 다루고, 프론트엔드 개발자를 준비하는 많은 분들께 추천할 만한 기술들에 대해 이야기해 보려고 합니다.
프론트엔드 개발자, 왜 이렇게 취업하기 어려워졌나?
첫 포스팅에서 개발자 채용 시장에 대한 이야기를 했었습니다. (바로가기)
앞선 내용을 간략히 요약해드리겠습니다. 2020년까지 저금리와 IT 산업에 대한 낙관적인 전망으로 많은 자금이 스타트업에 흘러들어갔고, 이는 개발자들에게 호황을 가져왔습니다.
그러나 미국과 한국을 비롯한 대부분의 나라에서 고금리 재정 정책을 시행하면서 스타트업에 대한 투자가 줄어들게 되었습니다. 스타트업은 주로 벤처 캐피털(VC)을 통해 자금을 조달하는데, VC들은 운용 자금을 제한된 파트너(LP)로부터 받습니다. 일반적으로 LP들은 고금리 환경에서 안정적인 투자를 선호하기 때문에, 스타트업과 같은 공격적인 투자 자산을 포트폴리오에서 제외하는 경향이 있습니다.
여기까지는 이전에 알려드렸던 개발자 채용 시장에 대한 이야기입니다. 그렇다면 프론트엔드 개발자는 어떤 상황에 놓여 있을까요?
프론트엔드 개발자는 특히 더 큰 어려움을 겪고 있습니다.
물론 앞서 말씀드린 시장 상황에 따른 전체 개발자 수요 감소가 큰 원인입니다. 하지만 현재 프론트엔드 개발자의 경쟁률은 다른 개발 직군에 비해 눈에 띄게 높습니다.
왜 그럴까요? 여러 가지 이유가 있겠지만, 특히 다음과 같은 이유를 꼽고 싶습니다.
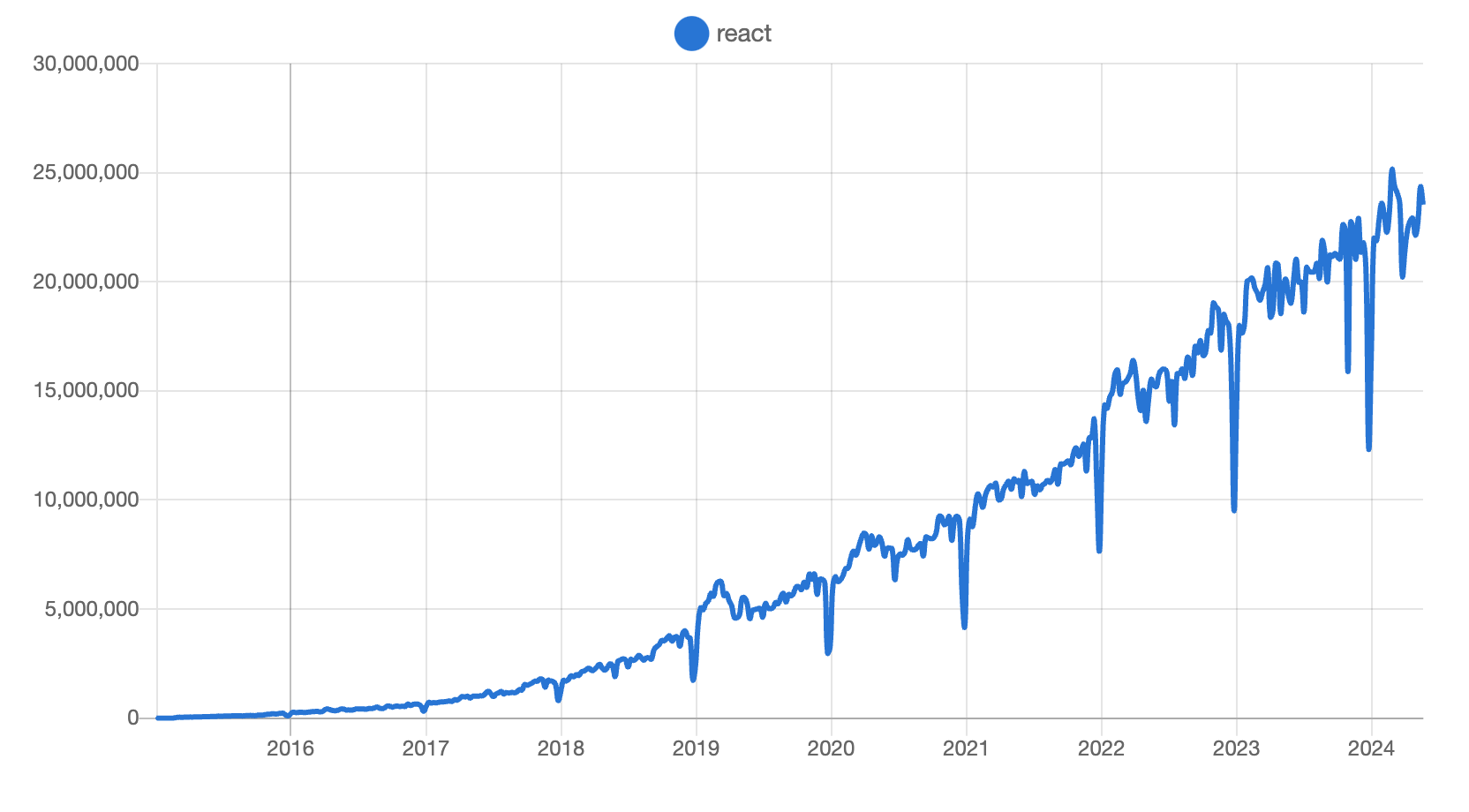
React 개발자의 공급이 특히 많아졌고, 그에 반해 기업은 까다롭게 뽑기 시작했다.
네, 공급은 많고 수요는 작아졌습니다.
React만 해도 업어가던 시대
지금 취업 준비를 하고 계신 분들께는 조금 화가 날 수 있는 주제이지만, 이런 시기가 분명 있었습니다. (물론 네카라와 같은 전통적인 기술도 여전히 중요했습니다.)
어떻게 그럴 수 있었을까요?
이는 React의 유행과 국내 스타트업의 웹앱 기반 사업 전개가 맞물렸기 때문입니다.
React만 해도 업어가던 시대
React가 인기를 얻게 된 데에는 여러 기술적인 배경이 있었습니다.
웹 표준의 진화와 브라우저의 발전 등이 그 예입니다. 하지만, 우리나라에서는 현재 React 없이는 취업이 어려운 상황이기에 React에 초점을 맞춰보겠습니다.
페이스북은 2010년을 기점으로 폭발적으로 성장하며 웹 기반 IT 사업의 영역을 크게 바꾸었습니다.
단일 웹 서비스로 유례없는 성공을 거두었기 때문에, 자사의 웹사이트에 많은 기능을 넣고 싶어 했습니다. 기존 웹사이트의 단순한 입력 기능에서 벗어나 게임, 채팅, 타임라인 등 다양한 기능이 페이스북에 들어가길 바랐습니다.
예를 들어, 웹사이트를 켰을 때 어딘가에서 알림을 받아야 하고, 오른쪽 구석에서는 채팅을 진행할 수 있으며, 중앙에서는 타임라인을 읽고 포스팅을 할 수 있어야 합니다.
이러한 웹은 매우 복잡했으며, 사용자와의 상호작용을 기존 기술 기반으로는 충분히 처리할 수 없었습니다.
그래서 2013년에 React가 탄생했습니다.
React가 왜 생겼는지에 대해 면접에서 설명할 때, 많은 면접자 분들이 대규모 애플리케이션을 대응하기 위함이었다고 이야기 주십니다. 구체적인 배경은 위와 같은 이야기로 나왔다고 봐주시면 좋습니다.
React는 2013년에 탄생했지만, 2018~2019년에 이르러서는 SPA(Single Page Application)를 기반으로 한 React, Vue, Angular와 같은 라이브러리가 얼리어답터의 영역을 벗어나 점차 유행처럼 번지기 시작했습니다.

국내 스타트업의 사업 검증의 변화
인스타그램은 네이티브 앱을 만들 역량이 부족해 웹을 기반으로 가설 검증을 실행했습니다. 이 웹 기반 가설 검증 방식은 실리콘밸리를 거쳐 국내에도 도입되었습니다. 예를 들어, 지그재그와 같은 앱도 간단한 크롤러를 만들어 사업 검증을 했다는 사례가 나오면서, 웹을 통한 사업 검증의 필요성이 점점 커졌습니다.
또한, 애플리케이션을 네이티브, 즉 iOS와 Android 언어로 각각 제작하기보다는 모바일 웹앱으로 빠르게 배포하고 실험하는 것이 생산성 측면에서 더 낫다는 판단을 하게 되었습니다. 이렇게 하면 개발 비용과 시간을 절약하면서도 시장의 반응을 빠르게 확인할 수 있습니다. 스타트업이 리소스가 한정된 상황에서 효과적인 전략이었습니다.
토스와 같은 회사들은 신사업의 빠른 가설 검증과 이터레이션을 원했기 때문에, 신사업을 추진할 때 웹 기반의 웹앱 서비스를 하나둘씩 내놓기 시작했습니다. 이와 같은 개발 방법론은 스타트업 씬에 큰 영향을 주었으며, 토스는 웹앱이 메인 기능에 들어갈 수 없다는 것을 깨고 우리나라에 전파하게 되었습니다. 이는 특히, 작은 팀이 빠르게 움직여야 하는 생존과 직결된 스타트업 환경에서 매우 유용했습니다.
이러한 상황에서 React, Vue, Angular와 같은 라이브러리는 해외 빅테크 기업들 사이에서 기술적 완성도를 높여가고 있었습니다. 그중에서도 커뮤니티가 가장 활성화된 React는 국내에서 가장 선호되는 웹 라이브러리가 되었습니다.
몇백억의 투자금을 가지고 빠르게 사업을 진행하고 싶은 스타트업, 그리고 이에 뒤지지 않으려는 빅테크 기업들, 앞선 유니콘들을 따라가는 후발 스타트업들이 모두 이런 프론트엔드를 뽑기 위해 채용공고를 연일 갱신했습니다.
React만 하면 안되는 시대
React가 한국에서 유행하기 시작한 2018년부터 2022년까지, 수요가 많아짐에 따라 교육도 활발히 이루어졌습니다. 교육에 앞서 있는 한국에서는 기존 시장에 있는 개발자들이 많은 교육 자료를 배포했으며, 개발자들 또한 유튜브를 통해 부가 수익을 얻기 위해 무료로 교육 자료를 제공하기 시작했습니다.
부트캠프와 학원 수강생들은 개발자라는 직업의 유행에 맞추어 프론트엔드 개발자의 교육 과정을 먼저 선택했습니다. 프론트엔드 개발은 트렌드에 맞춰 변화해야 하는 어려움이 있지만, 눈에 보이는 UI라는 성과가 바로 나타나기 때문에 진입 장벽이 상대적으로 낮았습니다.
이렇게 많은 교육생들이 대거 유입 및 배출되었지만, 실제로 이 수요를 받아줄 수 있는 스타트업과 테크 기업들은 코로나 이후 고금리로 인한 투자 절벽에 마주쳤고, 생존 싸움에 돌입했습니다.
스타트업에서는 한 명 한 명의 인재가 회사를 크게 발전시키거나 큰 임팩트를 만들어 낼 수 있습니다. 반대로 잘못된 인재 채용은 팀의 사기 저하와 문제를 일으켜 회사의 존폐 위기까지 초래할 수 있습니다.
그러므로 스타트업은 역량 중심의 채용에 더욱 진심이게 되었습니다.
이런 상황에서 단순히 React로 UI를 만들 줄 아는 개발자를 원하지 않게 되었습니다.
신입을 채용하더라도 사용자들이 볼 수 있는 만큼의 충분한 개발 경험이 있는지, 하나의 제품을 만들 때 애착을 가지고 실제로 개선해본 적이 있는지와 같은 실질적인 경험을 요구하게 되었습니다.
어떻게 보면 React로 블로그를 만들었거나, 클론 코딩을 하는 것은 기업 입장에서 매력적이지 않게 된 것입니다.
네, 6개월 동안 부트캠프와 학원에서 React만 공부했는데, 이제 어디서부터 시작해야 할지 고민이 될 것입니다.
그러면 우리는 이런 상황에서 어떤 전략을 가져야 할까요?
다시 기초부터 탄탄히. 그 다음 문제를 파보자.
다시 한번 기초를 점검합니다.
프론트엔드는 트렌드에 민감하게 반응합니다. 기술 스택도 큰 틀에서는 React로 모아졌지만, React의 버전업은 매년 진행되며, 버전업이 진행될 때마다 새로운 기술들에 익혀야 합니다. 그 외에도 Tanstack Query, Zod, Typescript, GraphQL, Remix 등 이름만 들어도 알 수 있는 기술 스택이 무수히 많습니다.
이런 기술 스택들을 그때그때 따라가야 할까요? 네, 따라가야 합니다.
하지만 중요한 것은 무작정 따라가는 것이 아닙니다. 결국 이러한 기술들도 크고 작은 문제들을 해결하기 위해 나온 것이고, 이들의 근간에는 Computer Science, JavaScript, Browser, SSR(서버사이드 렌더링), CSR(클라이언트사이드 렌더링) 같은 기초 기술들이 있습니다.
회사의 상황에 맞게 쏟아져 나오는 수많은 기술 스택 중에서 어떤 것이 우리에게 적합한지 판단할 수 있어야 합니다. 이는 기술의 역사와 전체적인 사이클을 이해하는 데서 비롯됩니다.
이러한 배경에서 React를 배우기 전에 기초를 점검하고 탄탄히 다지는 것이 중요합니다.
기업들이 원하는 문제를 해결하는 개발자
최근 채용 시장에서 많은 기업들은 단순히 주어진 개발 과제를 수행하는 것을 넘어서, 문제를 주도적으로 발견하고 해결책을 제시할 수 있는 개발자를 선호합니다. 예를 들어, 토스와 우아한 형제들의 채용 공고에서는 다음과 같은 자질을 강조합니다:
- 토스: "주어진 문제를 넘어 새로운 문제를 발견하고, 그에 맞는 솔루션을 제안할 수 있는 분을 찾습니다."
- 우아한 형제들: "문제를 독립적으로 발견하고, 사용자의 관점에서 문제 해결 방안을 모색하며 코드를 작성할 수 있는 분을 원합니다."
취업 준비를 하다 보면 ‘문제 해결’이라는 말을 굉장히 많이 듣게 됩니다. 그렇다면 문제를 해결하는 개발자는 어떤 사람일까요?
개발자가 문제를 해결할 때 어떤 멋진 기술로 해결했는가는 크게 중요하지 않습니다. 우리가 제작하는 서비스가 커뮤니티 서비스라고 가정할 때, 지금 대규모 처리 시스템을 도입하는 것은 시간과 비용 측면에서 적절하지 않을 확률이 큽니다. 개발자는 문제가 있다면, 적은 기술 스택으로, 때로는 더 작은 코드로 문제를 해결하도록 노력해야 합니다.
멋진 기술보다 더 중요한 것은 사용자의 문제를 고민하고, 이를 기술로서 해결하는 것입니다.
비즈니스를 잘 이해하는 것은 그 도메인의 사업 전략이나 PM의 역할일 가능성이 높지만, 그 비즈니스를 기술로 해결하는 것은 개발자의 몫입니다.
예를 들어, 회사의 마케터가 이미지만 다른 똑같은 이벤트 페이지를 매번 만들어 달라고 한다면, 단순히 매번 마크업을 작성해서 제공하는 것이 좋은 개발자의 역할일까요? 마케터가 가지고 있는 문제는 이벤트가 너무 잦아 매번 개발자에게 요청해야 하고 기다려야 한다는 점입니다. 이를 해결하기 위해, 마케터가 직접 이미지를 변경할 수 있게 만들어주면 문제가 해결됩니다. CMS(Content Management System)를 개발하여 마케터가 직접 이미지를 교체할 수 있도록 도와주는 것입니다.
또 다른 예로, 배달의민족 라이더가 여러 집을 거쳐 음식을 배달해야 할 때, 라이더에게 시간은 곧 돈입니다. 어떻게 하면 라이더의 시간과 돈을 아껴줄 수 있을까요? 아마도 최적화된 동선을 제공하는 것이겠지요.
이처럼 많은 서비스 기업들은 현실 세계에 존재하는 여러 사용자의 문제들을 해결하고 싶어합니다. 이것이 개발자가 필요한 이유이며, 채용 공고에서 개발자의 필수 덕목으로 문제 해결 능력을 요구하는 이유입니다.
문제해결을 전략적으로 연습해보자
프론트엔드 취업 전략에 있어 크게 두 개의 엑션아이템을 제안합니다.
- 사소하더라도 주변의 문제를 서비스화 해보는 것
- 라이브러리에서 해결한 기술적 문제를 끝까지 파보는 것
사소하더라도 주변의 문제를 서비스화 해보는 것입니다.
지금까지는 문제를 해결한다는 것이 익숙하지 않았을 확률이 큽니다. 예를 들어, 토스를 보면서 "오, 좋네"라고 생각했을지언정, 이걸 어떻게 만들었고 UX를 뜯어서 프론트엔드로 어떻게 구현했는지에 대해 깊이 생각해보지 않았을 가능성이 높습니다 (물론 그렇지 않다면 죄송합니다).
토스와 당근마켓 같은 서비스들도 처음엔 사소한 일상 문제를 프로그래밍으로 해결하면서 시작되었습니다. 예를 들어, 토스는 "은행앱이 정말 별로다"는 문제를, 당근마켓은 "중고거래 하러 멀리 나가기 귀찮다"는 문제를 해결했습니다. 이처럼 직접 문제를 찾아 해결하는 것이 중요합니다.
하지만 취업 준비를 하는 우리가 위와 같은 위대한 엑션을 취하는 것은 어려울 수 있습니다.
그러니 작은 문제부터 접근하면 좋습니다. 예를 들어, 거실의 불을 끄기 귀찮다면 박수로 불을 끌 수 있게 만들거나, 고양이 맛동산 상태를 모니터링할 수 있는 앱을 만들 수도 있습니다. 학생이라면 과제를 할 때 교수님 강의를 다보기는 귀찮은데 요약은 갖고 싶다와 같은 생각이 든다면, 그것 또한 사이드 프로젝트로 해결할 수 있겠죠. 이런 사소한 문제 해결이 중요한 첫걸음입니다.
사이드 프로젝트를 통해 내 아이디어가 이미 세상에 존재할지라도, 단순히 클론 코딩을 넘어서 단 한명의 사용자라도 피드백을 받고 개선하는 과정이 중요합니다. 실제 문제를 발견하고 해결하는 과정에서 기술을 사용하고, 사용자의 피드백을 통해 배운 Lesson Learn이 이력서에 담으면 이는 큰 강점이 될 뿐만 아니라 진짜 문제해결 능력이 있는 개발자가 될 수 있습니다.
이 글에서 클론코딩을 지속적으로 별로라고 언급하지만, 처음 프로그래밍을 배울 때는 꽤나 가성비 좋은 선택지라고 생각합니다.
다만, 그것만 하면 안 되는 것이고, 기술적인 맥락에서 업비트 실시간 트레이딩 같은 어려운 문제를 클론코딩한다면, 저는 그것 또한 훌륭하다고 생각합니다.
라이브러리에서 해결한 기술적 문제를 끝까지 파보기
개발자에는 다양한 유형이 있습니다. 사용자의 문제를 해결하는 메이커 성향의 개발자도 있고, 다른 개발자의 문제를 해결하는 개발자도 있습니다. 이런 능력을 키워보는 것도 좋은 전략입니다.
예를 들어, 프론트엔드 개발자들이 사용하는 상태 관리 라이브러리를 직접 만들어보겠다는 목표를 세우는 것은 어려울 수 있지만, 그런 기술들이 왜 생겼고 어떤 문제들을 해결하려고 하는지 파악해보는 것은 가능합니다.
많은 개발자가 사용하는 상태 관리 라이브러리나 서버 사이드 렌더링 기술 등이 왜 필요한지, 어떤 문제를 해결하기 위해 개발되었는지 끝까지 이해해 보세요. 예를 들어, Next.js의 SSR이 실제로 어떻게 Server에서 동작하는 웹을 구현할 수 있었는지 내부로직을 파악하고 비슷한 기능을 구현해보는 것입니다. hydrate, 웹 서버에 대한 깊은 이해가 필요할 것 입니다. 또한 React-Router-Dom이 웹 애플리케이션 내에서 페이지 전환을 효율적으로 처리하는 방식을 분석하고 실제로 구현해보는 것도 좋은 연습이 됩니다.
물밀듯이 쏟아지는 여러 프론트엔드 라이브러리들을 단순히 사용하는 것에서 그치지 말고, 해당 기술이 해결하려는 핵심 문제를 파고들어보세요. 이해하는 과정에서 얻는 인사이트는 코딩이라는 측면을 넘어서 설계관점의 시야를 넓혀줄 것입니다. 남들과 다른 경험을 가졌으니 면접관들에게도 높은 점수를 받을 수 있을 겁니다.. 물론, 파고드는 과정에서의 결과물을 블로그와 GitHub에 기록하는 것도 잊지 마세요.
왓에버 실제 취업 사례
박00님
구글 폼을 만드는 SPA 프로젝트를 진행했습니다. 단순히 구현에 그치지 않고, 순수한 자바스크립트를 기반으로 실제 React Virtual DOM을 모방하여 상태 관리를 진행할 수 있는 UI 프레임워크를 구현했습니다. 그 결과, 성능과 안정성을 중요시하는 오피스 프로그램 회사에 취업에 성공했습니다.
정00님
동아리 웹사이트를 만들며 이후 기수도 사용할 수 있는 디자인 시스템과 모노레포를 적용했습니다. Typography, Color 등의 Foundation을 디자인 토큰으로 구현했고, 디자이너와 협의하여 사용할 수 있게 시스템화했습니다. 이러한 경험을 바탕으로, 취업한 회사에서도 디자인 시스템을 자신 있게 구축했습니다.
왓에버 과외를 통해 내 프론트엔드 실력을 체크하고 시장이 원하는 문제 해결을 할 수 있는 프론트엔드 역량을 갖춰 보세요. (바로가기)
마무리
오늘은 조금 더 본질적으로 프론트엔드 개발자로 취업 전에 성과를 이룰 수 있는지 살펴보았습니다. 특히나 더 어려워진 프론트엔드 채용 시장에서 본인만의 강점을 가지는 데 도움이 되었으면 좋겠습니다.
개발자가 내 적성에 맞는지, 서류는 왜 이렇게 자주 탈락하는지 조급한 마음이 들 수 있습니다. 하지만, 내가 현재 기초라고 할 수 있는 부분들에 부족하지 않은지 점검해보고 내 주변에 있는 문제들을 해결해가며 진정으로 성장하시길 바라겠습니다.
왓에버는 더 나은 커리어를 만들어 나가고 싶은 개발자 취업 준비생 및 이직 준비생을 위해 존재합니다. 여러분이 성공적인 커리어를 쌓을 수 있도록 다양한 서비스를 제공하고 있습니다.
1. 오늘 내용이 흥미로웠다면 왓캐스트 [참가하기]
6월 30일 오후 9시, 개발자 이력서를 주제로 한 왓캐스트가 진행될 예정입니다. 이 블로그의 작성자이자 훌륭한 왓에버의 멘토분을 게스트로 모셔서 이력서에 대한 이야기를 나누는 시간을 가질 예정입니다.
왓캐스트를 통해 여러분은 발언권을 얻어 직접 질문을 하거나 의견을 나눌 수 있습니다. 질문을 남겨주시는 분들 중 추첨을 통해 기프트도 전달해 드릴 예정이니 많은 관심 부탁드립니다.
디스코드 이벤트에 참여하여 많은 관심과 참여 부탁드립니다. 함께 성장하고 더 나은 커리어를 만들어가는 기회가 되길 바랍니다.
2. 오늘 내용을 토대로 나의 이력서 [서류 검토 받기]
여러분의 이력서를 실무진의 시각에서 검토하여 탈락 사유를 받아볼 수 있습니다. 지원자의 이력서가 경험하신 문제해결과 성과를 잘 표현하고 있는지 점검하고 개선할 수 있습니다.
3. 진짜 기술 꼬리 질문과 이력서 질문으로 나의 현주소를 알 수 있는 [커리어 상담 받기]
탑티어 멘토와 커리어 상담을 통해 실제 기술 인터뷰에서 나올 수 있는 꼬리 질문과 이력서 관련 질문을 받아보세요. 이를 통해 자신의 현재 기술 수준과 준비 상태를 정확히 파악할 수 있습니다.
4. 빅테크/유니콘 출신 최고의 개발자에게 [과외 받기]
빅테크 기업이나 유니콘 기업 출신의 최고의 개발자로부터 직접 과외를 받을 수 있습니다. 나를 위한 커리큘럼, 깊이 있는 기술학습과 실무역량을 통해서 진짜 문제해결을 할 수 있는 프론트엔드 개발자로 성장해 보세요.
3개의 댓글
Front-end developers often experience back pain due to prolonged hours of sitting, poor workstation ergonomics, and lack of regular movement. This sedentary lifestyle can strain the lower back and lead to chronic discomfort. If the pain persists despite improving posture, adjusting your workspace, and incorporating regular stretches or breaks, it’s time to seek professional pain management help at private pain clinic london. Specialists can identify the root cause and provide tailored treatments to prevent long-term issues.




글 잘 봤습니다. 사실 그냥 개발 직군 백,프론트 전부 취업하기 어려워 진 거 같네요.
보도방을 뺴면 자바 쪽도 200~300 : 1 인경우 허다합니다