
데이터 시각화(Data Visualization)
- 참고) 이수안컴퓨터연구소
데이터 시각화 7단계(Ben Fry)
- 획득(Acquire) : 다양한 소스로부터 데이터 얻기
- 분석(Parse) : 데이터의 의미에 대한 구조를 제공하고 카테고리별로 정렬
- 필터(Filter) : 관심 있는 데이터를 제외한 모든 데이터 제거
- 마이닝(Mine) : 패턴을 식별하거나 수학적 문맥에 데이터를 배치하는 방법으로 통계 또는 데이터 마이닝 방법 적용
- 표현(Represent) : 막대 그래프, 목록 또는 트리 같은 기본 시각적 모델 선택
- 정제(Refine) : 기본 표현을 개선하여 보다 선명하고 시각적으로 매력적이게 보이도록 함
- 소통(Interact) : 데이터를 조작하거나 볼 수 있는 기능을 제어하는 방법을 추가
데이터 시각화 기법(Data Visualization Technique)
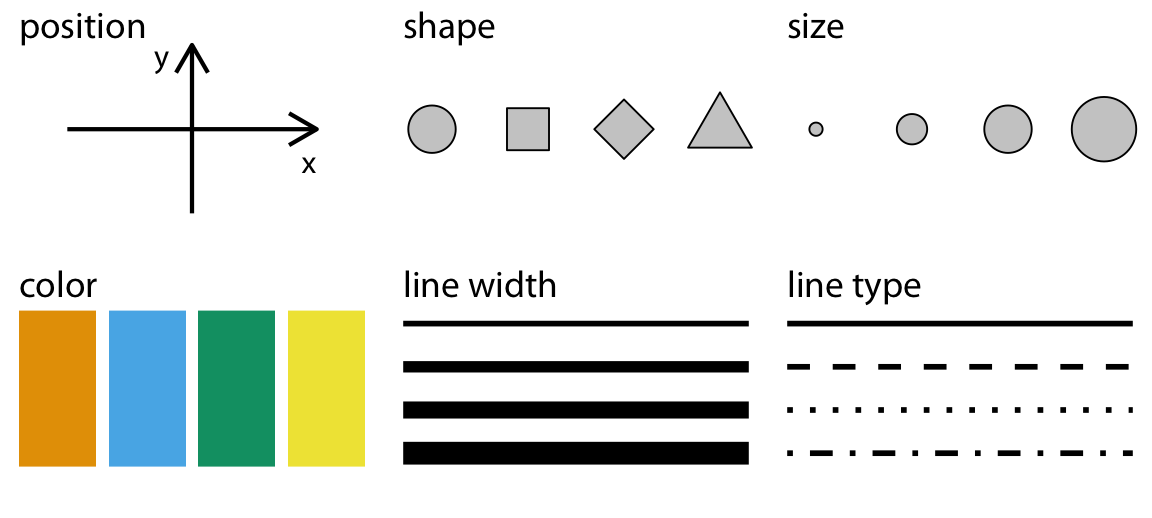
미학
데이터 유형
| 유형 | 예제 | 형태 | 설명 |
|---|---|---|---|
| quantitative / numerical continuous | 1.3, 5.7, 83 | continuous | 임의의 숫자(정수, 유리수, 실수값 등) |
| quantitative / numerical discrete | 1, 2, 3, 4 | discrete | 이산형 단위의 숫자로 가장 흔하고 꼭 정수일 필요는 없음. 예를 들어, 주어진 데이터 집합에 중간값이 존재하지 않는 경우인 숫자 0.5, 1.0, 1.5도 이산형으로 취급 가능 |
| quantitative / categorical unordered | dog, cat, fish | discrete | 순서가 없는 범주들로, 고유 순서가 없는 이산적이고 고유한 범주들. 이러한 변수를 요인(인자)이라고 함. |
| qualitative / categorical ordered | good, fair, poor | discrete | 순서가 있는 범주들로 순서가 있는 이산적이고 고유한 범주들. 예를 들어 'fair'는 항상 'good'과 'poor' 사이에 있음. 이러한 변수를 순서 요인이라고 함. |
| date 또는 time | Jan.5 2018, 18:00 | continuous 또는 discrete | 특정 날짜 및 시간. 예를 들어, 7월 4일 또는 12월 25일과 같은 일반적인 날짜 |
| text | Hello world | none 또는 discrete | 자유 형식 텍스트. 필요한 경우 범주형으로 취급 가능. |
2D 직교 좌표계
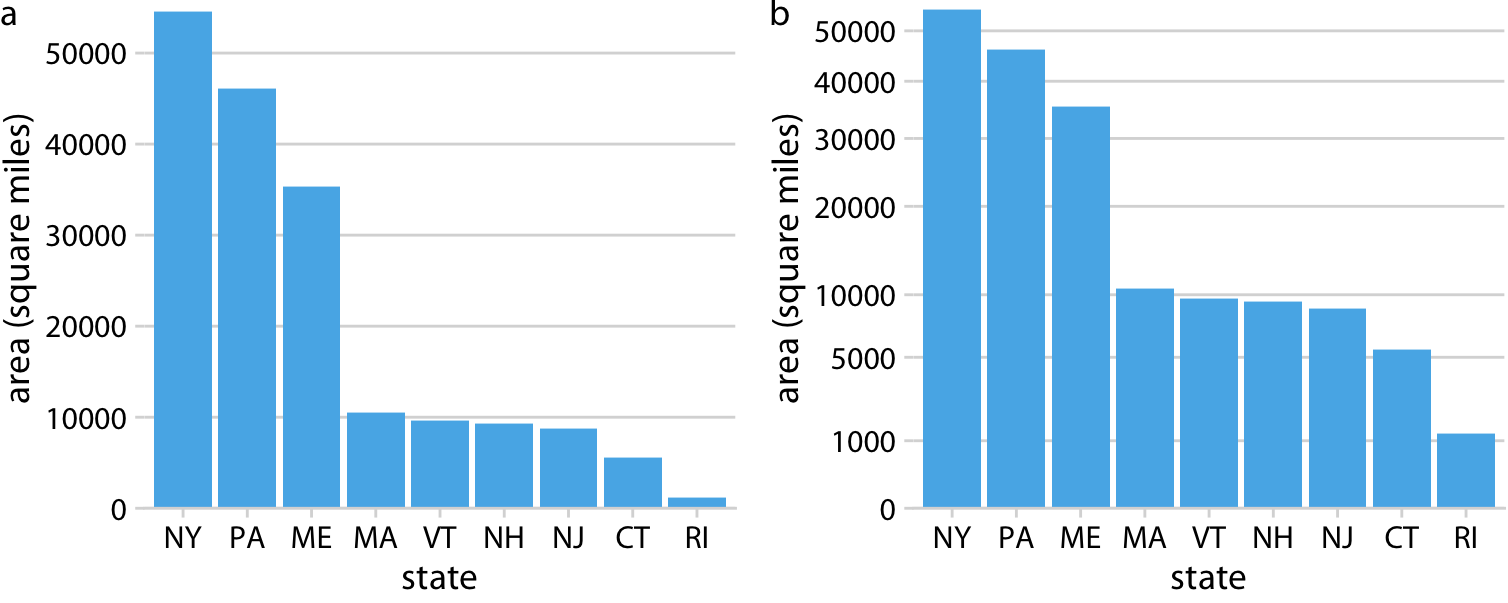
- 같은 데이터일지라도 비율에 따라 달라 보일 수 있음

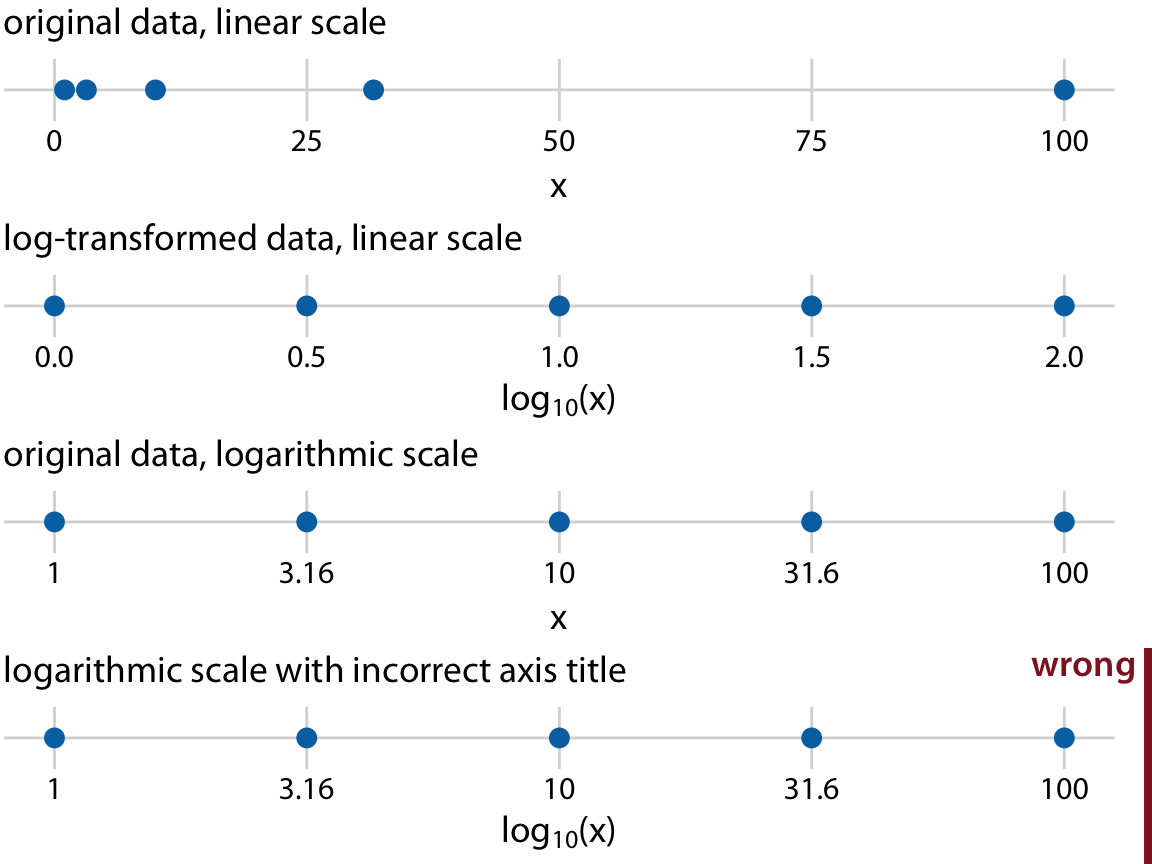
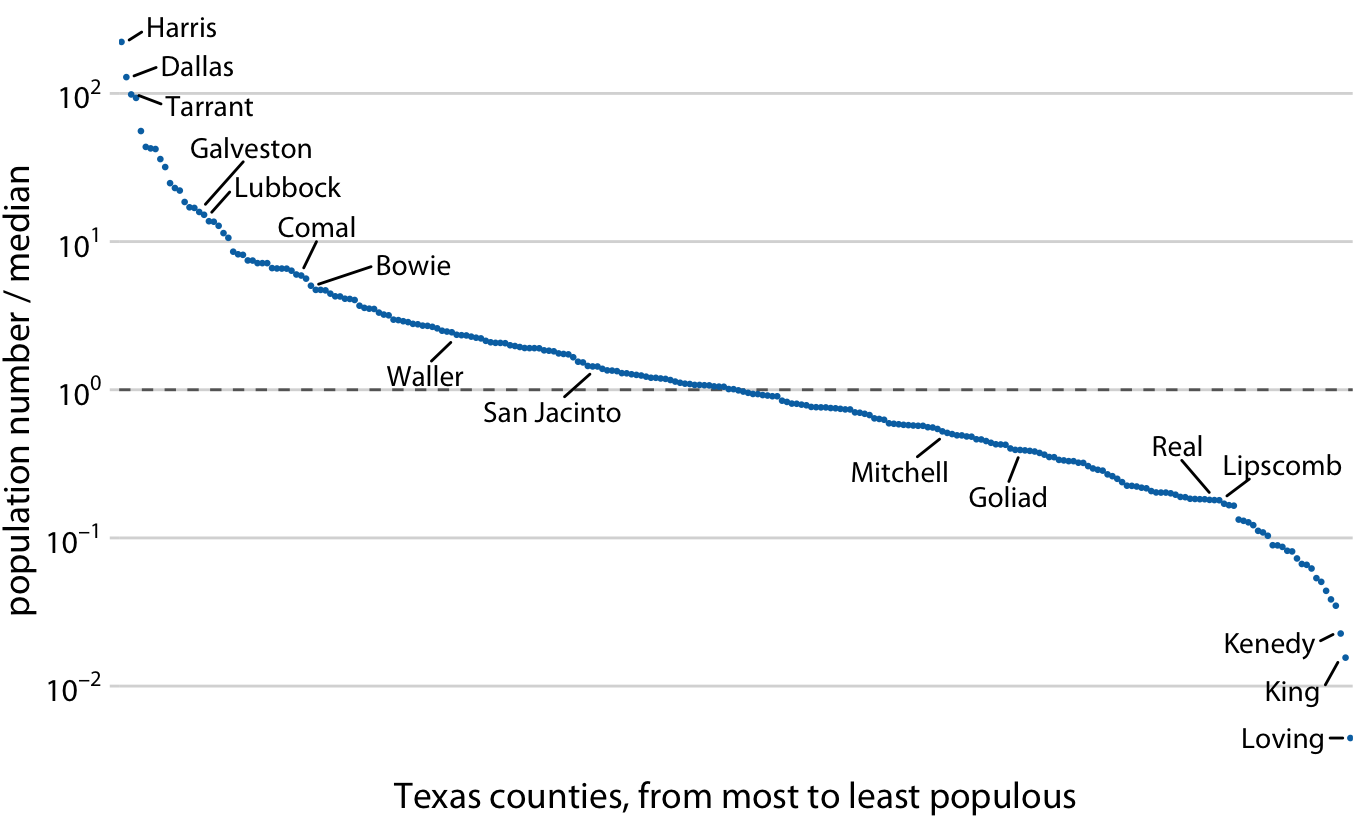
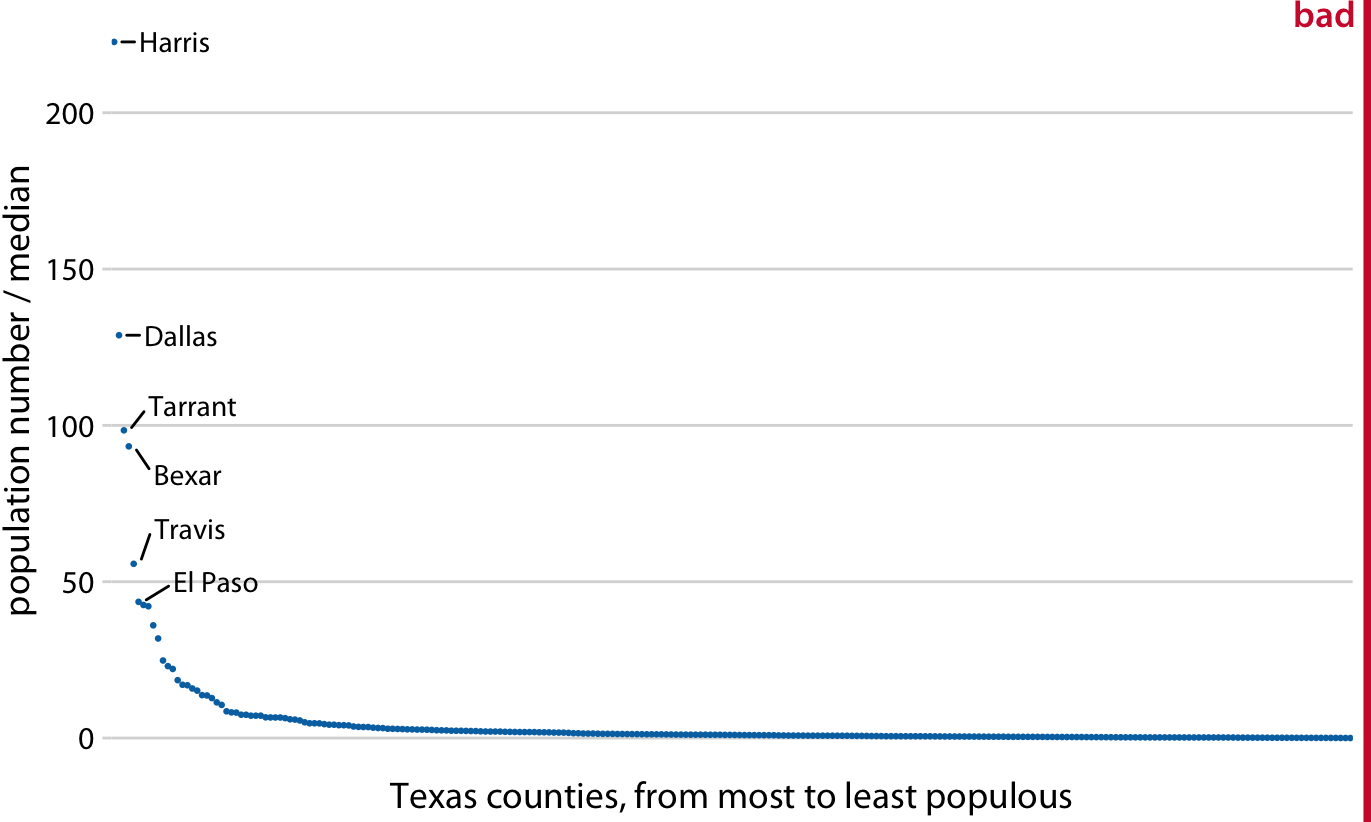
선형 척도와 로그 척도 사이의 관계
- 로그 척도

- 선형 척도

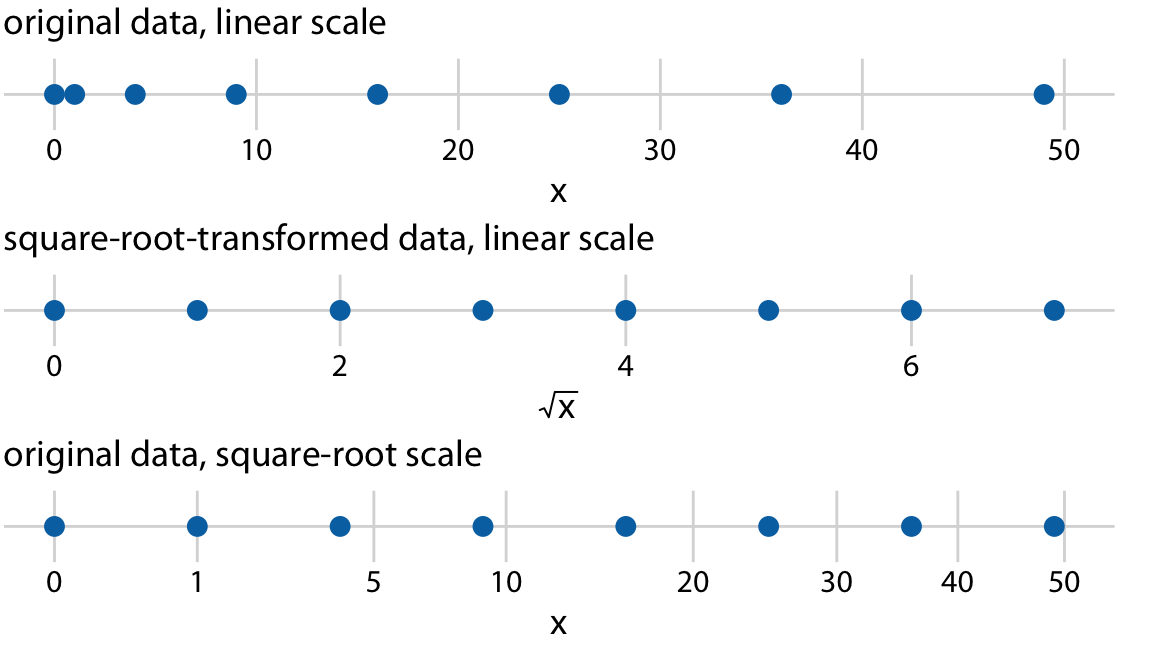
선형 및 제곱근 척도 사이의 관계
- 선형 척도 vs 제곱근 척도

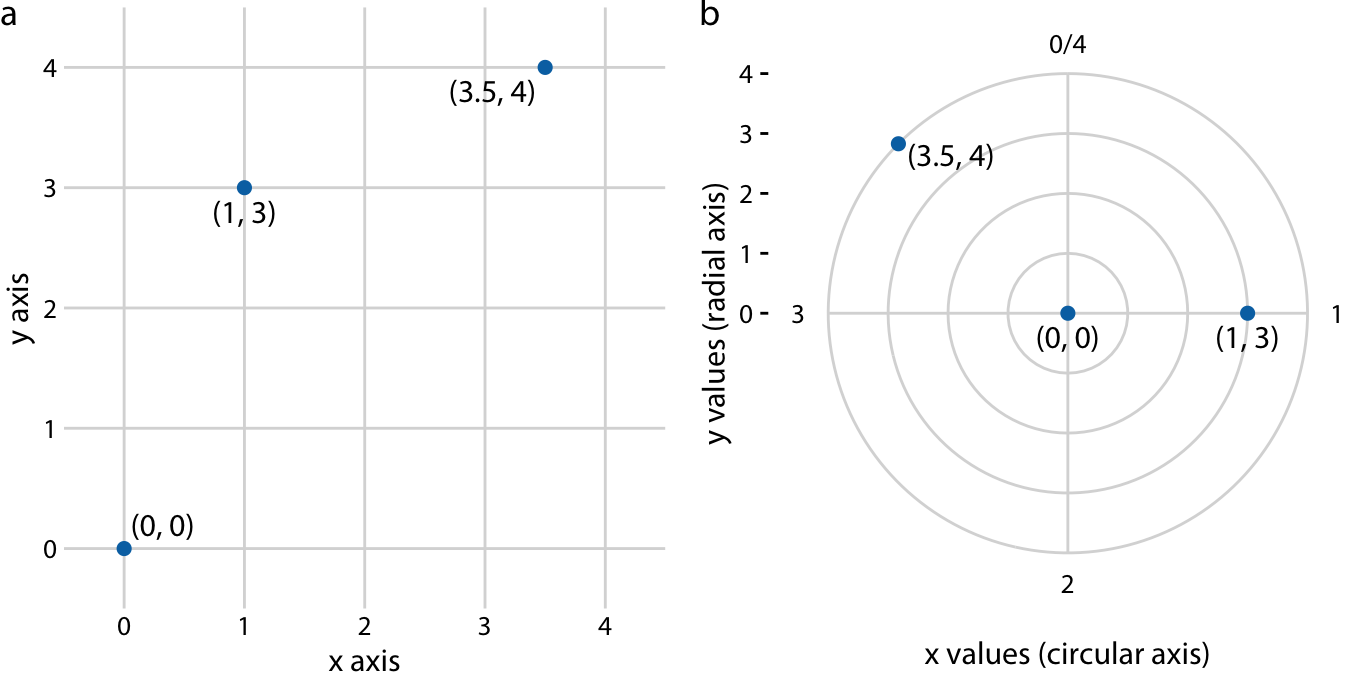
직교 좌표계 극좌표계 변환

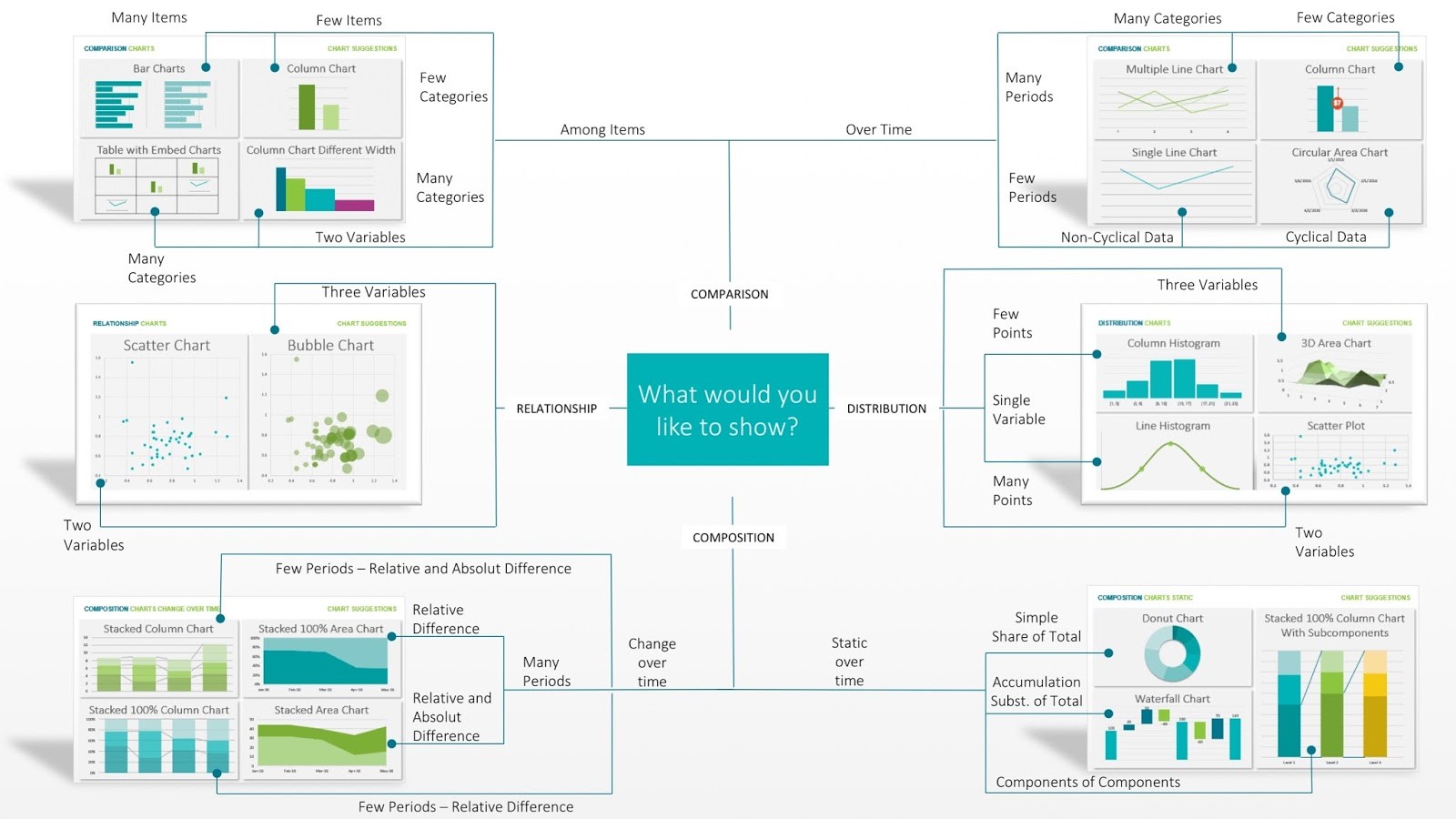
시각화 차트 선택
- 시각화 차트 선택

- The Data Visualization Catalogue
- www.datavizcatalogue.com
- www.datavizproject.com (examples)
차트들
- Visualizing amounts
- Visualizing distributions
- histogram and density plot
- 단일 분포 시각화(히스토그램, 밀도) https://clauswilke.com/dataviz/histograms-density-plots.html#visualizing-a-single-distribution
- 커널 밀도 추정 등
- 다중 분포 시각화(히스토그램, 밀도, 개별히스토그램(연령피라미드 등)) https://clauswilke.com/dataviz/histograms-density-plots.html#multiple-histograms-densities
- 단일 분포 시각화(히스토그램, 밀도) https://clauswilke.com/dataviz/histograms-density-plots.html#visualizing-a-single-distribution
- Empirical cumulative distribution functions and q-q plots
- 경험적 누적 분포 함수 https://clauswilke.com/dataviz/ecdf-qq.html#empirical-cumulative-distribution-functions
- 높은 왜곡 분포 https://clauswilke.com/dataviz/ecdf-qq.html#skewed-distributions
- 첨도, 왜도, 분포차이 등
- Quantile–quantile plots(분포를 보기 위한)
- histogram and density plot
- Visualizing many distributions at once
- 수직 축을 따라 분포 시각화 https://clauswilke.com/dataviz/boxplots-violins.html#boxplots-violins-vertical
- 박스 플롯, 바이올린 플롯(박스 플롯의 보완된 형태), 스트립 차트 등
- 수평 축을 따라 분포 시각화 https://clauswilke.com/dataviz/boxplots-violins.html#boxplots-violins-horizontal
- 능선 플롯 등
- 수직 축을 따라 분포 시각화 https://clauswilke.com/dataviz/boxplots-violins.html#boxplots-violins-vertical
- Visualizing proportions https://clauswilke.com/dataviz/visualizing-proportions.html#a-case-for-pie-charts
- 파이 차트, 스택 막대 차트, 사이드 바이 사이드 바, 적층 밀도 플롯 등
- Visualizing nested proportions(중첩 비율을 시각화) https://clauswilke.com/dataviz/nested-proportions.html
- 모자이크 플롯, 트리맵, 중첩 파이차트, 생키 다이어그램 등
- Visualizing associations among two or more quantitative variables
- 산포도(Scatter) https://clauswilke.com/dataviz/visualizing-associations.html#associations-scatterplots
- 상관관계 통계차트(다변수) https://clauswilke.com/dataviz/visualizing-associations.html#associations-correlograms
- 차원 축소 https://clauswilke.com/dataviz/visualizing-associations.html#dimension-reduction
- 쌍 데이터, 경사 도표 https://clauswilke.com/dataviz/visualizing-associations.html#associations-paired-data
- 시계열 시각화 https://clauswilke.com/dataviz/time-series.html
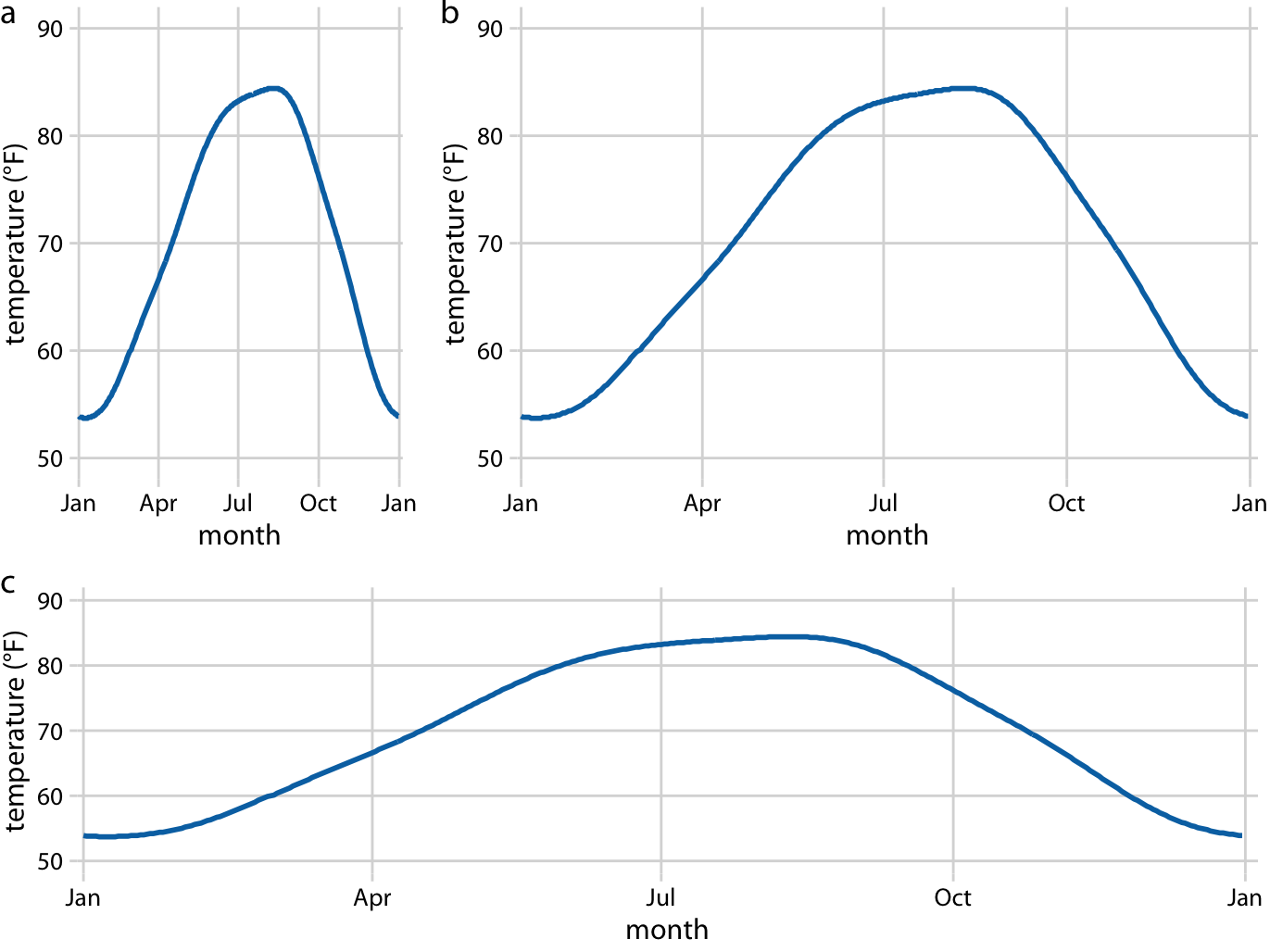
- 추세 시각화 https://clauswilke.com/dataviz/visualizing-trends.html
- 지리공간 데이터 시각화 https://clauswilke.com/dataviz/geospatial-data.html
- 불확실성 시각화 https://clauswilke.com/dataviz/visualizing-uncertainty.html
시각화 디자인 원칙(Visualization Design Principles)
- 참고) Gestalt principles in UI design
https://medium.muz.li/gestalt-principles-in-ui-design-6b75a41e9965 - 참고) Fundamentals of Data Visualization : Claus O.Wilke
https://clauswilke.com/dataviz/
게슈탈트(Gestalt)
- 1920년대 독일 심리학파가 제시한 심리학 용어로 형태를 지각하는 방법을 담은 원칙
- "전체는 독립적으로 조냊하느 부분의 합보다 더 큰 것으로 인식된다"는 이론에 기반
출현(Emergence)
- 사람들은 일반적인 윤곽의 형태로 요소들을 먼저 식별하는 경향이 있음
- 뇌는 복잡한 물체보다 단순하고 잘 정의된 물체를 더 빨리 인식
구상화(Reification)
- 사람들은 전체 중에 일부가 없을 때에도 사물로 인식이 가능함
- 우리 뇌는 기존의 지식을 토대로 완성되지 않은 형태를 완성시켜 인지 가능
다중 안정성(Multi-Stability)
- 사람들은 모호한 물체를 여러 가지 방식으로 해석
- 우리 뇌는 확실한 것을 좋아하기 때문에 인식한 여러 관점 중 한가지만 인식
- 따라서 다른 관점은 인지하기 어려움
불변성(Invariance)
- 사람들은 회전하거나 크기를 변화해도 하나의 개체로 인식
- 우리 뇌는 관점, 조명, 색상, 크기 등의 변화에도 불구하고 사물들이 일정하고 불변하다고 인지하는 경향이 있음#
근접성(Proximity)
- 서로 가깝게 배치된 요소는 더 멀리 떨어진 요소보다 관련성이 높은 것으로 인식
- 이러한 방식으로 다른 요소는 주로 개별 요소가 아닌 그룹으로 간주
공통영역(Common Region)
- 근접성 원리와 비슷하게, 동일한 영역 내에 배치되는 요소는 하나의 그룹으로 인식
유사성(Similarity)
- 비슷한 시각 특성을 공유하는 요소는 그렇지 않은 요소보다 더 관련이 있다고 인식
폐합(Closure)
- 완성되지 않은 형태는 종종 인식 할 수 있는 패턴 또는 그림으로 인식
- 폐합의 원칙은 형태가 불완전하거나 일부가 포함되지 않은 경우에도 발생
대칭(Symmetry)
- 대칭요소는 거리에 관계없이 소속되어 있는 것으로 인식되어 견고함과 질서를 느끼게 함
연속성(Continuation)
- 선 또는 부드러운 곡선으로 배열된 요소는 무작위로 또는 거친 선으로 배열된 요소보다 관련된다고 인식
공동운명(Common Fate)
- 같은 방향으로 움직이는 요소는 관련이 있다고 인식하는 반면
- 다른 방향으로 움직이는 요소는 관련이 없는 별개의 존재로 인식
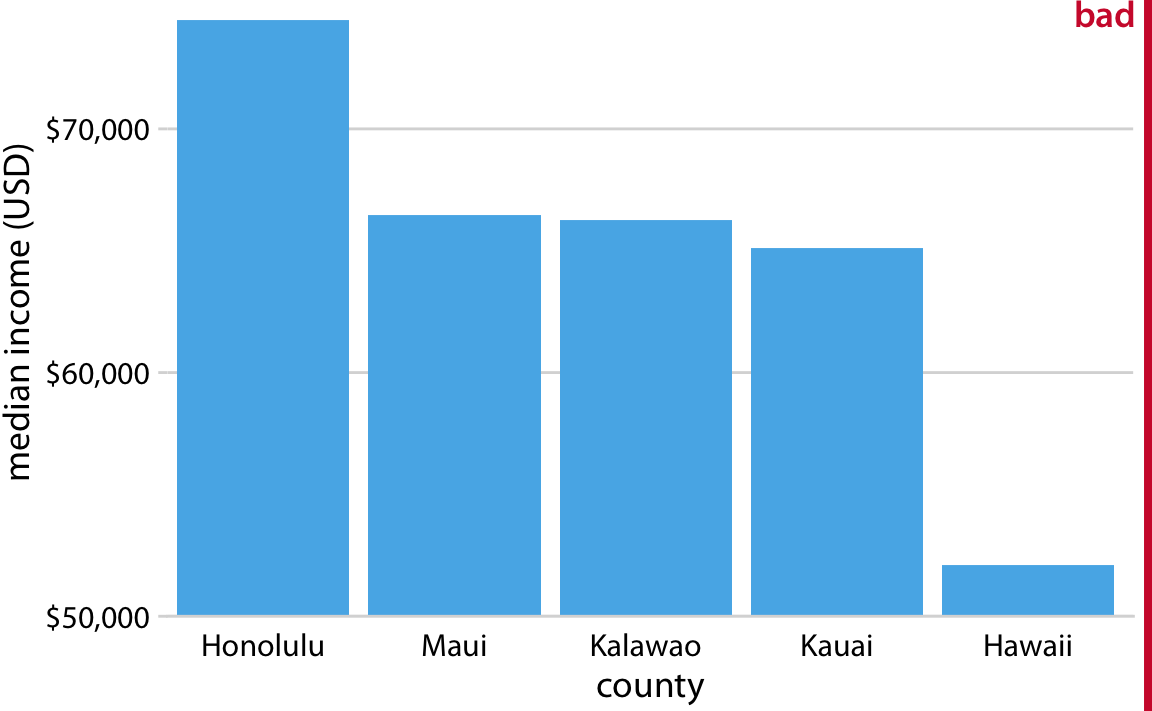
비례 잉크의 원리
- 시각화에서 음영 처리된 영역의 크기는 해당 영역이 나타내는 데이터 값에 비례해야 함
- 예를 들어, 0과 다른 값으로 시작하는 막대를 그리면 막대 길이와 막대 끝 점의 길이가 모순되는 정보를 전달하며, 동일한 그래픽 요소를 가진 서로 다른 두 값을 보여주기 때문에 내부적으로 일관성이 없어짐
- 막대, 사각형, 임의 형상의 음영 영역 또는 표시된 데이터 값과 일관되거나 일치하지 않을 수 있는 가시적 범위가 분명한 기타 요소를 사용할 때마다 유사한 문제 발생 가능하며, 모든 경우에 모순이 없도록 해야함
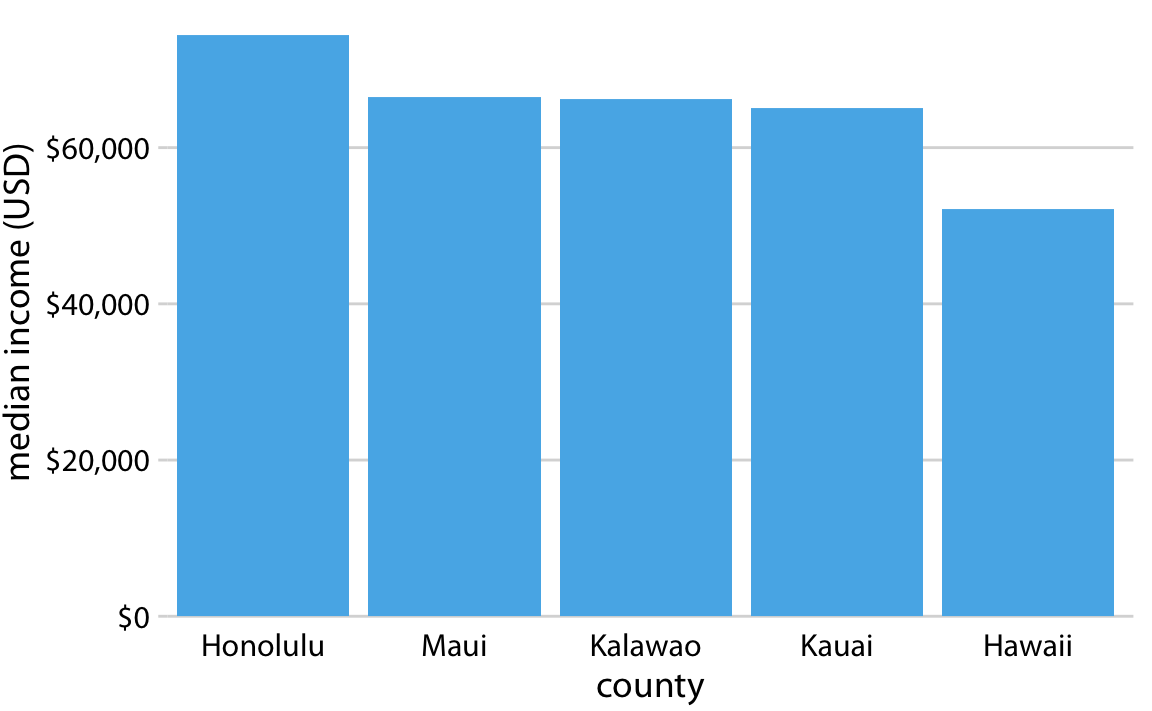
- Ex) 두 통계는 같은 내용을 말하고 있지만, 첫 번째 시각화는 처음 시작이 $50,000부터 시작하기 때문에 두 번째 그림에 비해 더 큰 차이가 나는 것처럼 보임(통계적 왜곡)
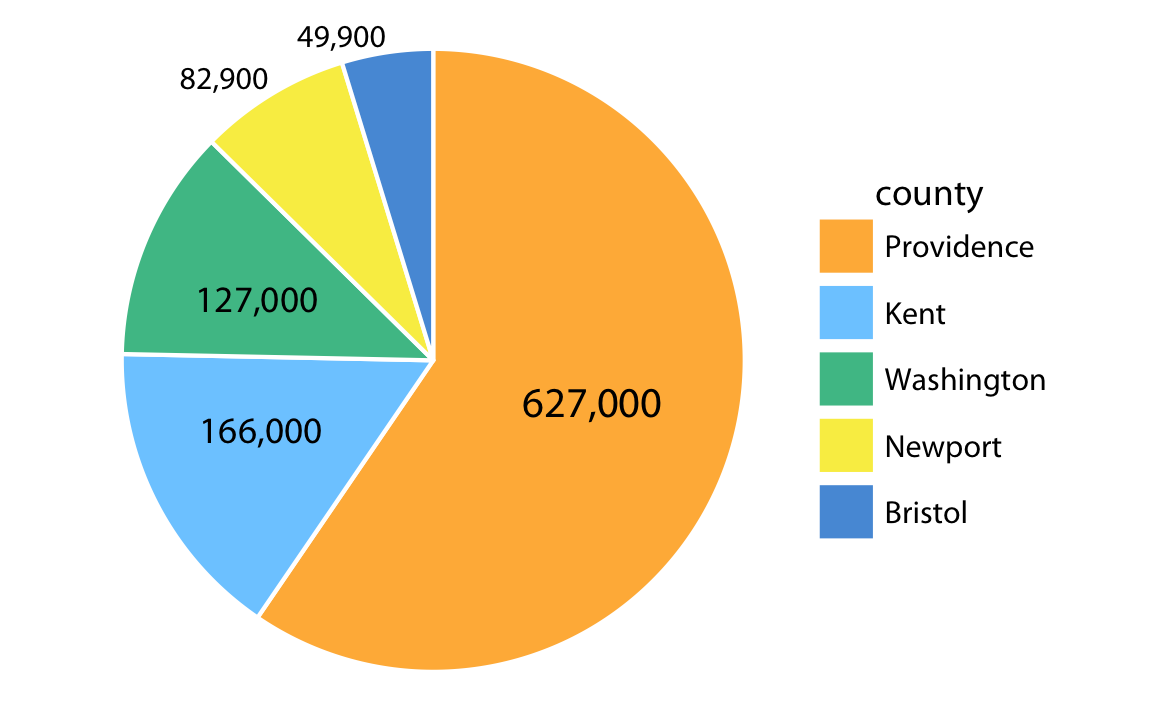
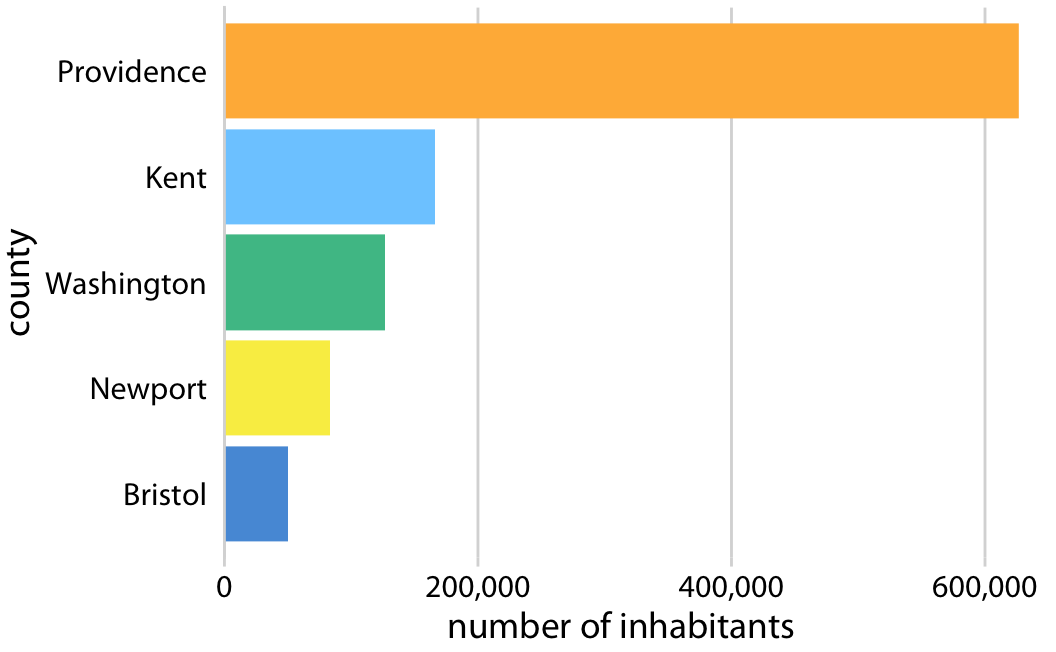
- Ex) 직접 영역 시각화(Direct area visualizations) : 두 통계는 같은 내용을 말하고 있지만, 파이차트보다는 막대그래프로 표현될 때 더 큰 차이가 나는 것처럼 보임
Handling overlapping points
https://clauswilke.com/dataviz/overlapping-points.html
- 부분 투명도 및 지터링
- 2D 히스토그램
- 윤곽선(Contour lines)
색 사용의 일반적인 함정(Common pitfalls of color use)
https://clauswilke.com/dataviz/color-pitfalls.html
- 너무 많은 색(너무 많은 범주)은 구분이 어렵고, 혼란을 야기할 수 있음
중복 코딩 범례 설계(Redundant coding)
https://clauswilke.com/dataviz/redundant-coding.html
- 범주에 따라 적절한 색, 모양 등을 사용해야 함
- 범례도 sorting 되어야 함
- 범례 없는 그림 설계