
기본적인 웹 아키텍처 개념들
Web Architecture 101에서 저자는 다음과 같이 11가지의 아케틱처 개념들을 설명하고 있다.

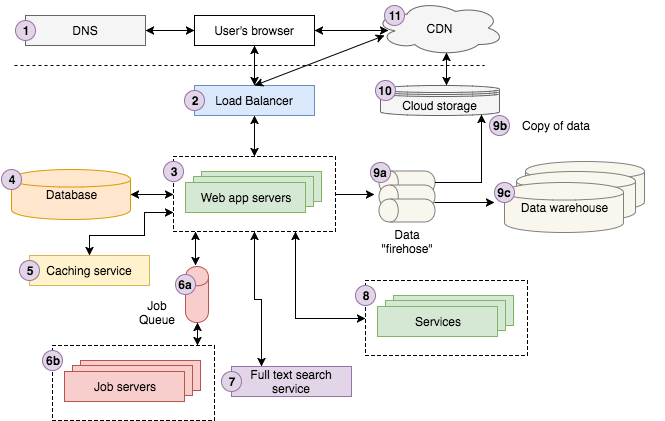
위 다이어그램은 저자가 속한 Storyblocks의 아키텍처를 나타낸 것이다. 예시를 바탕으로 위 다이어그램을 따라가보자.
- 사용자가 구글에 어떤 사진을 검색하면 Storyblocks 사이트의 사진이 노출된다. 사용자가 해당 사진을 클릭하면, 사용자의 브라우저는 내부적으로 Storyblocks에 접속하는 방법을 물어보기 위해 DNS서버에 요청을 보낸 다음 Storyblocks에 접속 요청을 한다.
- 접속 요청은 이를 처리하기 위해 로드밸런서에 도착하고, 로드밸런서는 당시 동작중인 10여 개의 서버 중 하나를 랜덤하게 선택하여 요청을 처리한다. 웹 서버는 캐싱 서비스에서 이미지에 대한 일부 정보를 가져오고, 데이터베이스에서 해당 이미지에 대한 나머지 데이터를 가져온다. 이미지의 color profile이 아직 계산되지 않았으므로 color profile job을 잡 큐에 보낸다. 잡 서버는 이를 비동기적으로 처리하여 결과를 데이터베이스를 업데이트한다.
- 이제, 사용자는 사진 제목을 입력으로 사용하여 Full text search service에 요청을 보내 유사한 사진을 찾으려고 한다. 사용자가 현재 회원으로 로그인했기 떄문에 계정 서비스에서 계정 정보를 조회한다. 마지막으로 Data firehose에 페이지 뷰 이벤트를 발생시켜서 클라우드 스토리지에 기록하고, 분석가들이 사용할 수 있도록 Data warehouse에 로드한다.
- 이제 서버는 view를 HTML로 렌더링하고, 로드 밸런서를 통해 사용자의 브라우저로 보낸다. 페이지는 Javascript와 CSS 파일을 포함하고 있고, 이들은 CDN에 연결되어 있다. 사용자 브라우저는 CDN을 통해 이런 콘텐츠를 받고, 최종적으로 사용자가 볼 수 있게 페이지를 렌더링한다.
1. DNS
DNS(Domain Name Server)는 월드 와이드 웹을 가능하게 해주는 기술이다. 가장 기본적인 수준의 DNS는 도메인 이름(google.com)에서 해당하는 IP주소로의 키/값 조회를 제공한다. 즉, 컴퓨터의 요청을 해당 키에 맞는 적절한 서버 IP로 보내주는 것이다.
2. 로드 벨런서
로드 밸런싱에 대해 자세히 알아보기 전에, 수평적 vs 수직적 애플리케이션 확장(scaling)에 관해서 얘기해보자. StackOverflow의 답변에 따르면 수평적 확장은 더 많은 장치를 새로 추가하는 것이고, 수직적 확장은 이미 사용하고 있던 장치의 성능을 업그레이드 하는 것이다. 이때, 웹 개발에서는 대부분 수평적 확장을 원한다. 이유는 다음과 같다.
- 서비스 중단을 막기 위해서이다. 서버는 언제든지 고장날 수 있고, 네트워크 속도는 느려질 수 있으며, 데이터 센터에 화재가 발하여 오프라인 상태가 될 수 있다. 이럴 때 서버가 두 개 이상 있으면 서비스가 계속 실행되도록 할 수 있다.
- 수평적 확장은 백엔드 앱(웹 서버, DB, …)들을 각각 다른 서버에서 실행함으로써 서로가 최소한으로만 부딪힐 수 있도록 한다.
- 수직적인 확장에는 한계가 있다. Storyblocks를 예로 들자, 서비스를 위해 150 ~ 400 개의 AWS EC2 인스턴스를 동시에 실행한다. 수직 확장을 통해 이러한 성능을 제공하는 것은 어려울 것이다.
로드 벨런서는 이러한 수평 확장을 가능하게 하는 기술이다. 로드 밸런서는 들어오는 요청을 복제/미러링된 많은 서버 중 하나로 연결하고 서버의 응답을 다시 클라이언트로 보내는 역할을 한다. 이 떄, 각 서버에 과부하가 걸리지 않도록 요청을 적절히 분배해주는 일을 하는 것이다.
3. 웹 애플리케이션 서버
웹 애플리케이션 서버는 사용자들의 요청을 처리하고 결과를 HTML에 담아 사용자의 브라우저로 다시 보내는 핵심 비즈니스 로직을 실행한다. 이를 위해 DB, 캐시, 잡큐 등 다양한 백엔드 인프라와 데이터를 주고받아야 한다.
앱 서버 구현을 위해서는 특정 언어(Node.sj, Ruby, PHP, Scalal, Java, ..)와 해당 언어에 대한 웹 MVC 프레임워크(Express for Node.js, Ruby on Rail, Play for Scala, Laravel for PHP, …)를 선택해야 한다.
4. 데이터베이스 서버
모든 최신 웹 애플리케이션은 하나 이상의 데이터베이스를 활용하여 정보를 저장한다. 데이터베이스는 데이터 구조를 정의하고, 데이터를 삽입/찾기/수정/삭제/연산 등의 역할을 한다.
5. 캐싱 서비스
캐싱 서비스는 정보를 거의 O(1) 시에 정보를 저장하고 조회할 수 있는 간단한 키/값 형태의 데이터 저장소를 제공한다. 프로그램은 이 캐싱 서비스를 활용하여 비용이 많이 드는 계산 결과를 저장함으로써 다음 번 검색에서의 효율을 높인다.
애플리케이션은 데이터베이스 쿼리, 외부 서비스 호출 결과, 지정된 URL의 HTML 등을 캐시에 저장한다. 실무에서는 다음과 같이 사용된다.
- 구글은 사용자들이 자주 검색하는 검색 결과를 캐시에 저장한다.
- 페이스북은 게시물 데이터, 친구 목록 등과 같이 로그인할 때 표시되는 많은 데이터들을 캐싱한다.
- Storyblocks에서는 React 서버 사이드 렌더링으로 생성된 HTML, 검색 결과, 검색어 입력 자동완성 결과 등을 캐싱한다.
가장 널리 사용되는 캐싱 서버 스택은 Redis와 Memcache이다.
6. 잡 큐(job queue) & 서버
대부분의 웹 애플리케이션은 사용자 요청에 대한 응답과는 직접적인 관련이 없는 작업을 백그라운드에서 비동기적으로 실행할 필요가 잆다. 예를 들어, 구글의 검색 엔진은 비동기적으로 (정기적으로) 웹을 크롤링하고 있으며, 누군가 검색을 요청하면, 이러한 결과를 보여준다.
비동기 작업에 가장 널리 사용되는 것이 잡 큐 아키텍처이다. 간단하게 설명하면, 잡 서버는 큐에서 할 일이 있는지 확인하고, 있다면 큐에서 잡을 뽑아내어 실행한다.
7. 전체 텍스트 검색 서비스
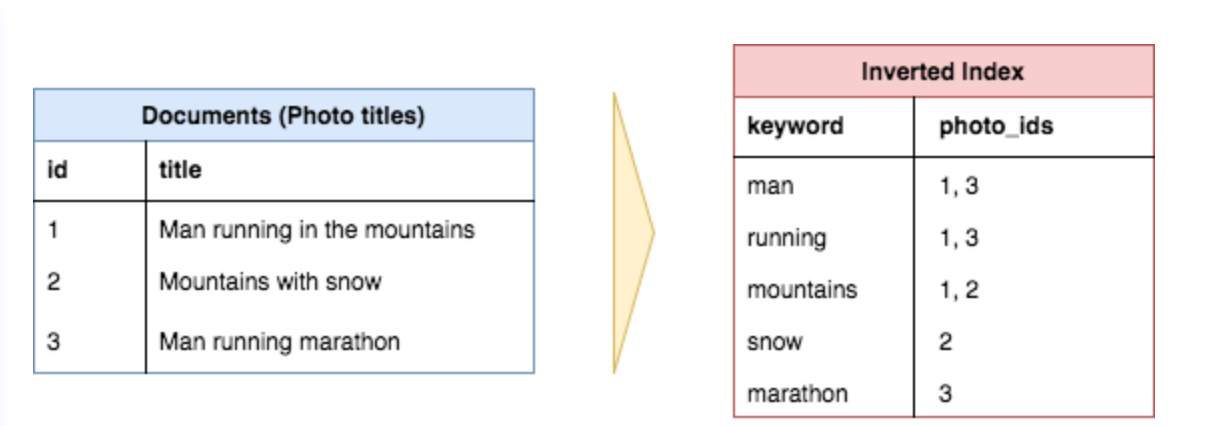
많은 웹 앱에서는 사용자가 텍스트를 입력(쿼리)하면, 검색을 하고 가장 관련있는 결과를 보여주는 기능을 제공한다. 이 기능이 바로 전체 텍스트 검색 서비스이다. 전체 텍스트 검색에서는 쿼리 키워드를 포함하는 문서를 빨리 찾기 위해 inverted index를 활용한다.(아래 그림을 보면, in the with와 같은 것들은 포함되지 않는다.)

오늘날 가장 인기 있는 검색 플랫폼은 Elasticsearch이지만, Sphinx 또는 Apache Solr와 같은 많은 선택지도 있다.
8. 서비스
앱이 특정 규모에 도달하면, 별도의 애플리케이션으로 실행되도록 ‘서비스’가 생기게 된다. 서비스는 외부에 바로 노출되진 않지만, 다른 앱들과 연동된다.
- 예를 들어, 결제 서비스는 고객이 카드로 결제할 수 있는 인터페이스를 제공한다.
9. 데이터
오늘날 거의 모든 앱들은 일정 규모에 도달하면 데이터 파이프라인을 활용하여 데이터 수집, 저장 및 분석을 할 수 있도록 한다. 일반적으로 데이터 파이프라인은 3단계를 거친다.
- 앱은 사용자 상호작용에 대한 이벤트를 firehose로 보낸다. firehose는 데이터 처리를 위한 스트리밍 인터페이스를 제공한다. 대표적은 플랫폼으로는 Kafka가 있다.
- 원시 데이터와 전처리된 데이터들은 클라우드 스토리지에 저장된다.
- 전처리된 데이터는 종종 분석을 위해 데이터 웨어하우스에 로드된다. 대표적인 플랫폼으로는 RedShift가 있다. 만약 데이터가 충분히 있다면 분석을 위해 Hadoop 등과 같은 기술이 분석을 위해 필요하게 된다.
위에서 제시한 다이어그램에서 표시되지 않은 또 다른 단계는 바로 서비스의 운영 데이터베이스에서 데이터 웨어하우스로 데이터를 로드하는 과정이다.
- 예를 들어, Storyblocks에서는 Video Blacks, AudioBlocks, … 등의 데이터베이스를 매일 밤 Redshift로 불러온다.
10. 클라우드 스토리지
AWS에서는 클라우드 스토리지를 인터넷을 통해 데이터를 저장, 접근, 공유할 수 있는 단순하고 확장성 있는 방법이라고 말한다. RESTful API와 HTTP를 사용하여 언제든지 클라우드에 접근하고 저장할 수 있다.
대표적인 플랫폼으로는 아마존 S3가 있다.
11. CDN
CDN(Content Delivery Network)는 지리적으로 분산된 여러 개의 서버이다. 웹 콘텐츠를 사용자와 가까운 곳에서 전송함으로써 전송 속도를 높인다. HTML, CSS, javascript, image와 같은 정적인 데이터를 수 많은 엣지(edge) 서버에 분산시키는 형태로 동작한다.
- 사용자는 데이터를 원본 서버 대신 가장 가까운 엣지 서버에서 다운로드한다.
Reference
