-
PWA
PWA는 웹과 네이티브 앱의 기능 모두의 이점을 갖도록 수 많은 특정 기술과 표준 패턴을 사용해 개발된 웹 앱입니다.-
장점
- 다양한 앱스토어에 출시하기 위해서 별도의 프로세스를 거치지 않아도 된다.
- 일반적인 웹 기술을 활용해서 PWQ를 만들 수 있다.
- 일반적으로 개발 비용이 더 저렴하다.
- 기존의 웹사이트를 앱으로 만들 수 있기 때문에, 추가로 유지관리해야 하는 코드베이스(codebase, 소스코드 일체)가 적다.
- PWA는 부드럽고 빠르며 가볍다.
- 구글이나 애플에게 거액의 돈을 줄 필요가 없다.(앱결제 수수료)
- 일반적인 웹사이트와는 달리 오프라인에서도 작동한다.
- PWA는 검색엔진을 통해서 찾을 수 있다.(앱스토어보다는 검색엔진을 사용하는 사람들이 훨씬 더 많다. 그리고 원한다면 앱스토어를 통해서도 PWA를 배포 할 수 있다.)
- 푸시 알림을 통해서 사용자들의 관심을 끌 수 있다.
- PWA를 설치하게 함으로써 보다 높은 참여를 이끌어낼 수 있다.
-
세 가지의 주요 구성요소
-
보안 연결(HTTPS) : PWA는 신뢰 할 수 있는 연결 상태에서만 동작하기 때문에, 보안 연결을 통해서 서비스를 제공해야 합니다. 이건 단지 보안상의 이유 때문만은 아니고, 사용자들의 신뢰를 얻기 위해서도 아주 중요한 부분입니다.
-
서비스 작업자(service worker) : 서비스 작업자는 백그라운드에서 실행되는 스크립트입니다. 서비스 작업자는 네트워크와 관련된 요청의 처리를 도와주기 때문에, 여러분은 그 점에 대해서는 걱정하지 않고 더욱 복잡한 작업을 수행 할 수 있습니다.
-
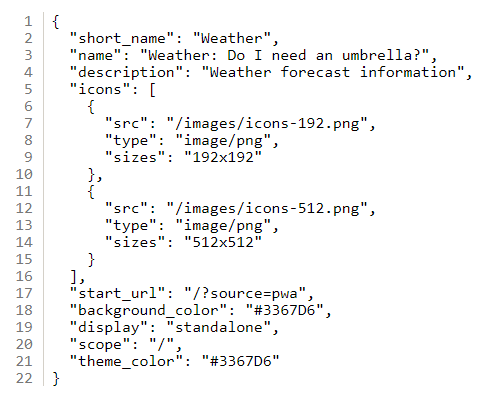
매니페스트 파일(manifest file, 설정 파일) : 이것은 제이슨(JSON, 용량이 적은 데이터를 교환하기 위한 형식) 파일이며, PWA가 표시되고 기능하는 방식에 대한 정보들이 포함되어 있는 것입니다. 여기에서는 PWA의 이름, 설명, 아이콘, 색상 등을 지정 할 수 있습니다.
ex)
- start-url : 앱이 시작되어야 하는 위치를 지정합니다. 사용자들이 PWA에서 여러분이 원하는 특정한 페이지에서 시작하도록 설정하는 것이 좋습니다.
- display : 여러분이 보여주고 싶은 브라우저 UI의 타입을 지정 할 수 있습니다. 설정 할 수 있는 옵션으로는 fullscreen(전체 화면), standalone(스탠드얼론, 네트워크에 연결되지 않은 상태에서도 스스로 동작 할 수 있는 것), minimal-ui(최소화된 UI), the standard browser interface(브라우저 표준 인터페이스)가 있습니다.
-
-
PWA의 설정
- 구글의 웹 데브(web-dev) 사이트
- 모질라(Mozilla)
- 마이크로소프트의 PWA빌처(PWABuilder)
- 워드페레스(WordPress)의 플러그인
-
자료출처
https://blog.wishket.com/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%A0%88%EC%8B%9C%EB%B8%8C-%EC%9B%B9-%EC%95%B1pwa%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B4%EB%A9%B0-%EC%99%9C-%ED%95%84%EC%9A%94%ED%95%9C%EA%B0%80/
https://blog.wishket.com/pwa-vs-%EB%84%A4%EC%9D%B4%ED%8B%B0%EB%B8%8C-%EC%95%B1-%EC%96%B4%EB%96%A4-%EA%B2%83%EC%9D%84-%EC%84%A0%ED%83%9D%ED%95%B4%EC%95%BC-%ED%95%A0%EA%B9%8C/