
relative 란
한국말로 상대적이란 뜻이다.
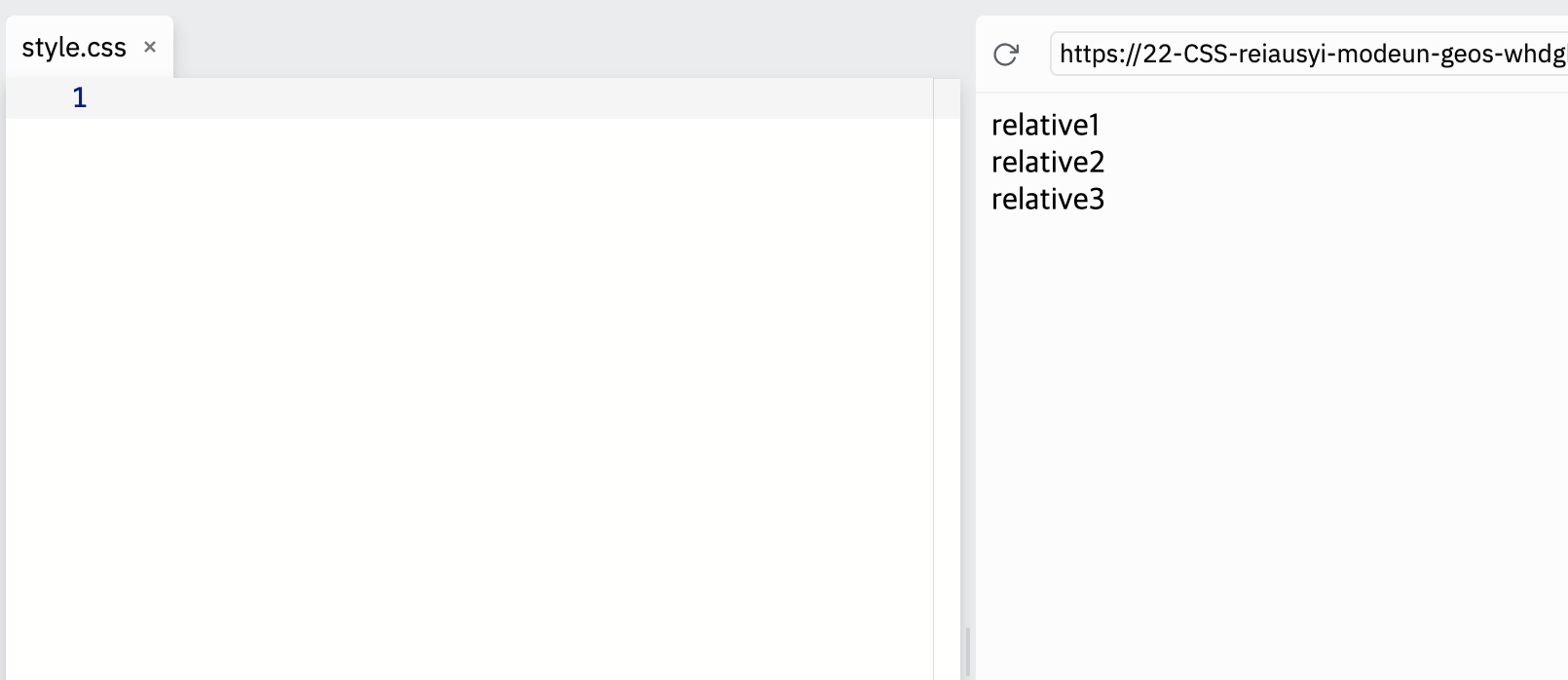
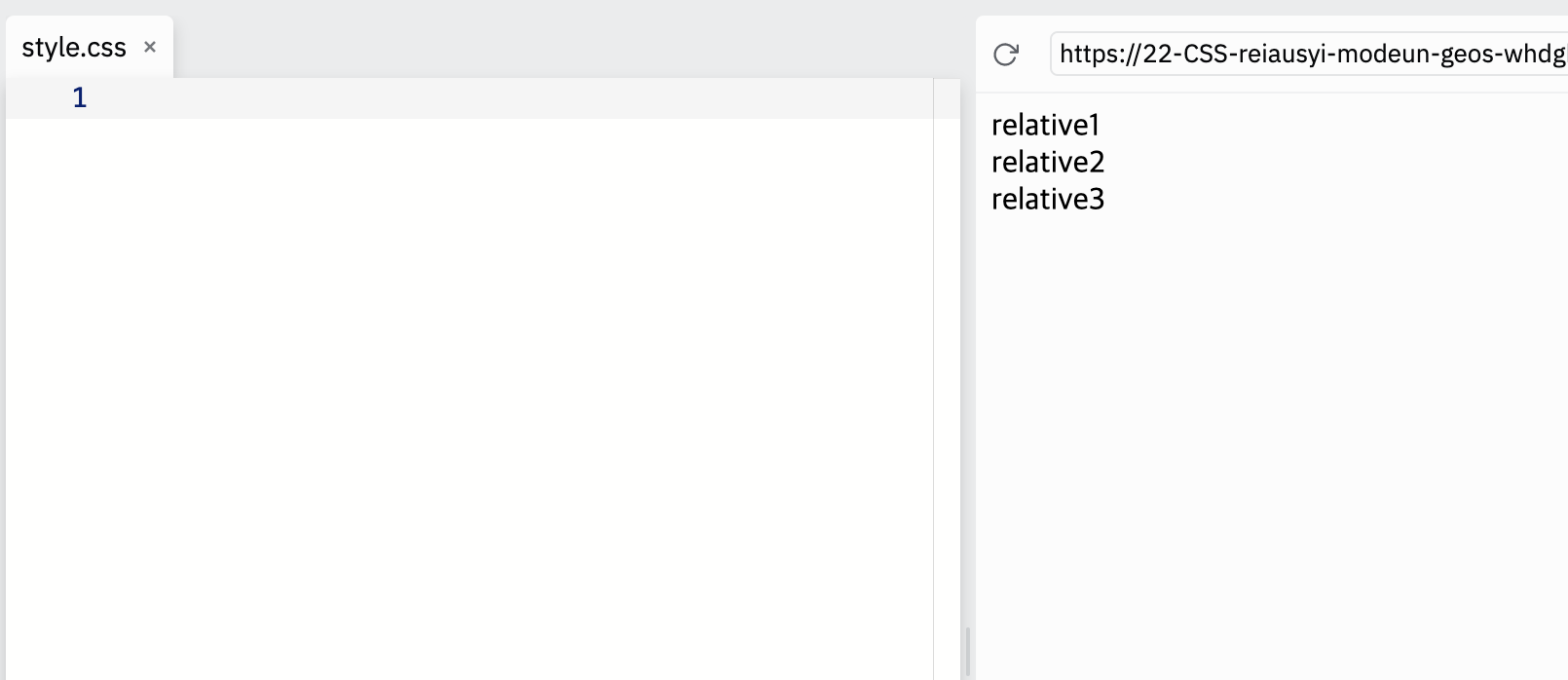
css에서 position 값으로 relative가 있을때와 없을때를 사진으로 비교해 보겠다.!

아무 값을 안준 상태인데 나란히 relative1,2,3가 출력된걸 볼수있다.

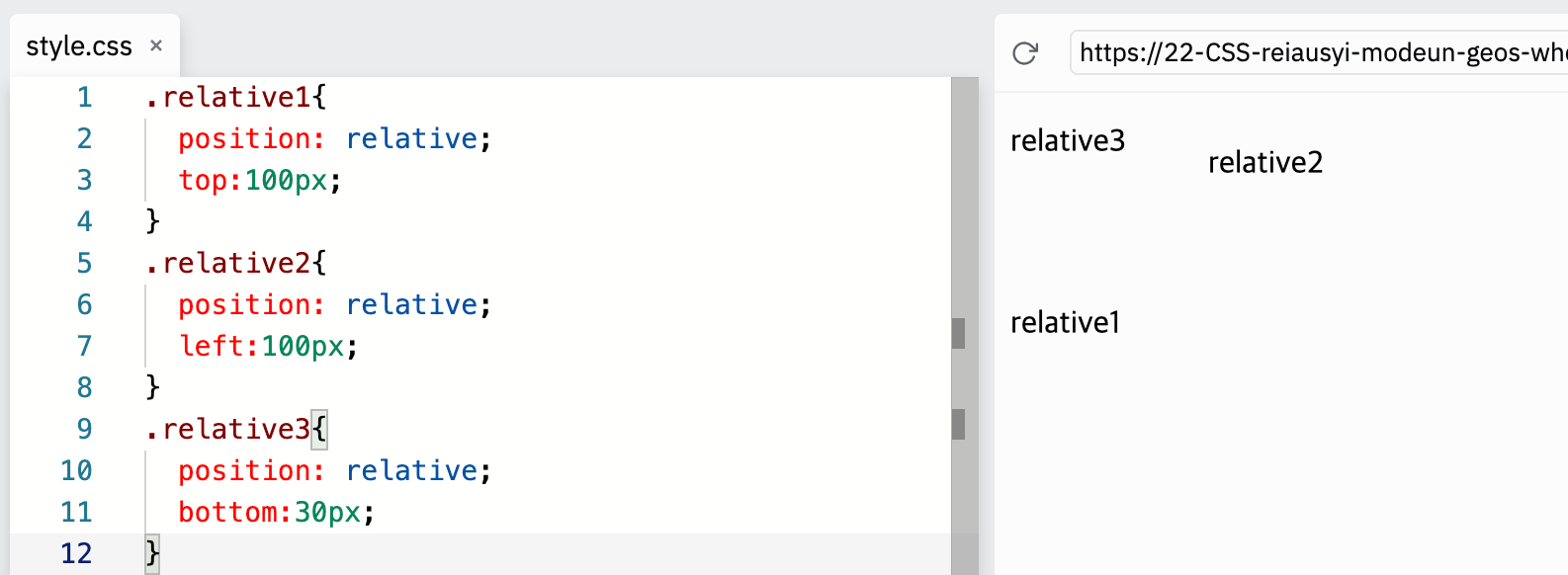
relative 속성을 부여하고 relative1은 위에서 100px 2는 왼쪽에서 100px 3은 아래쪽으로 30px 더 간것을 확인할수 있다.
absolute 란
position 속성중에 static을 제외한 나머지속성의 자식격인 속성이다.
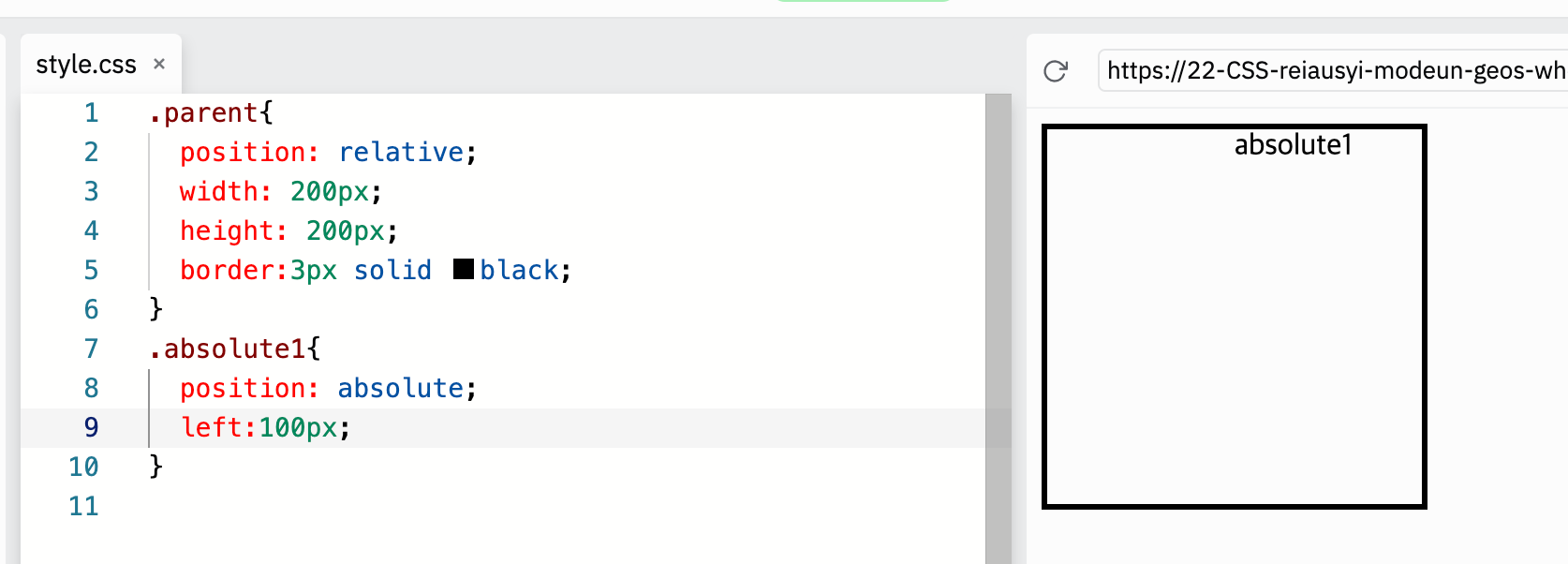
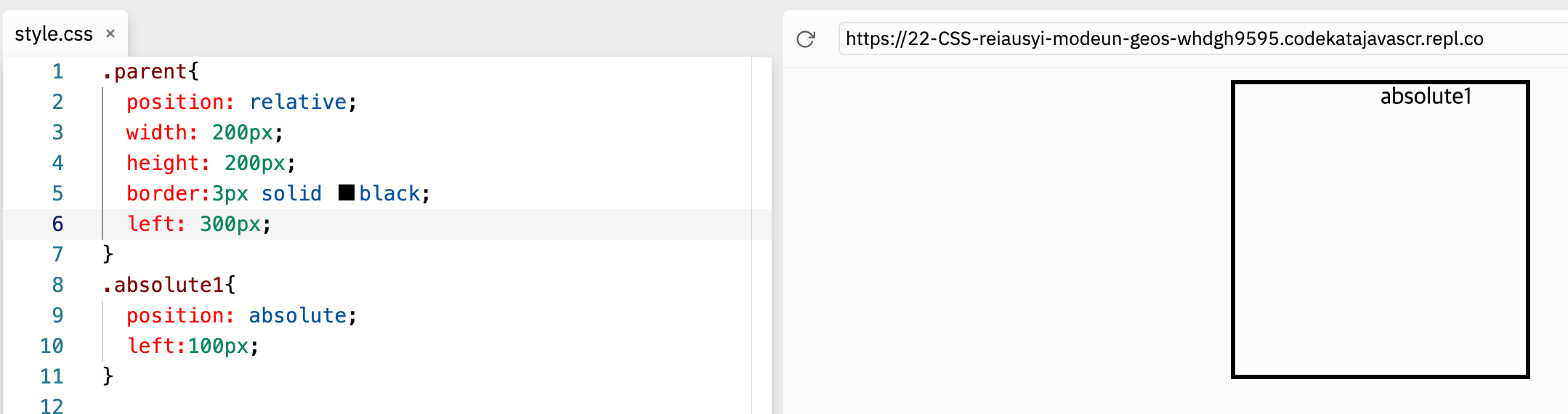
그림으로 살펴보자

부모를 기준으로 왼쪽으로 absolute1이 왼쪽에서 100px을 움직였는데
부모를 기준으로 옮겼는지 그냥 왼쪽에서 100px 움직인건지 사실 잘모르겠다.
그래서 부모를 옮겨봤다.

부모를 움직이자 부모를기준 왼쪽 100px 떨어져있고 같이 움직인것을 확인했다.
fixed 란
그냥 고정이다.
position:fixed를 해주었을시 현재그자리에서 마우스휠을 내리던 올리던 그자리에 있다.
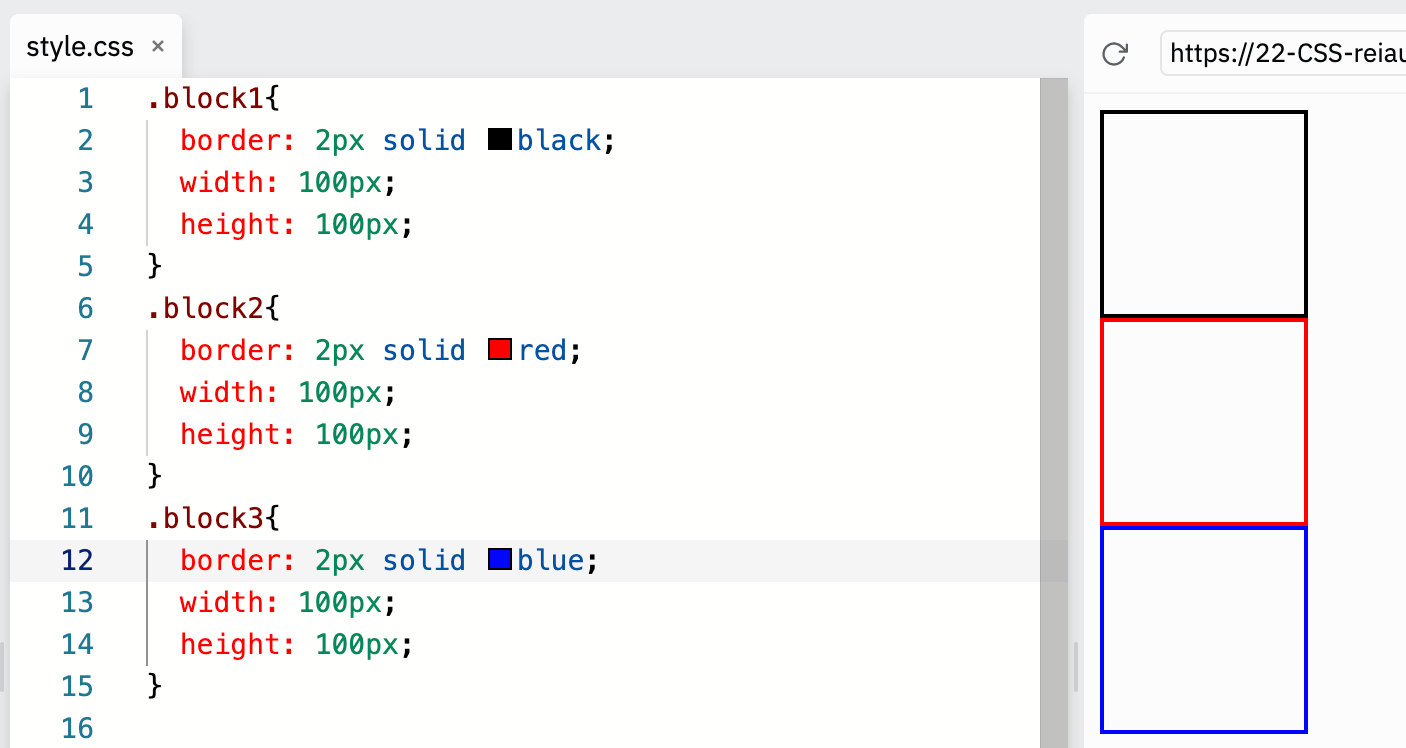
block
박스가 차곡차곡 쌓이는 형태이며 박스를 만들때마다 줄바꿈이된다.
가로값의 기본값은 100%이다.

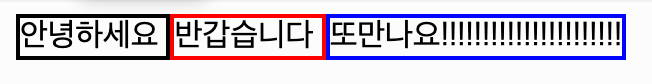
inline
주로 텍스트 주입때 사용 텍스트 길이에따라 길이가 조절되며 줄바꿈이 일어나지않는것이 특징

inline-block
inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 요소
-
inline처럼 줄바꿈이 일어나지 않으며
-
block처럼 가로세로 길이를 지정할수있다.
-
길이를 지정하지 않으면 lnline과 같이 컨텐츠만큼 길이가 조절됨
