
👉 ant Design 설치
npm i antd
리액트에서 사용하는 컴포넌트 라이브러리 중 하나인 ant design은 많은 ui 컴포넌트를 제공한다!
디자인이 어렵거나, 캘린더 기능을 사용할때 사용하기 좋다
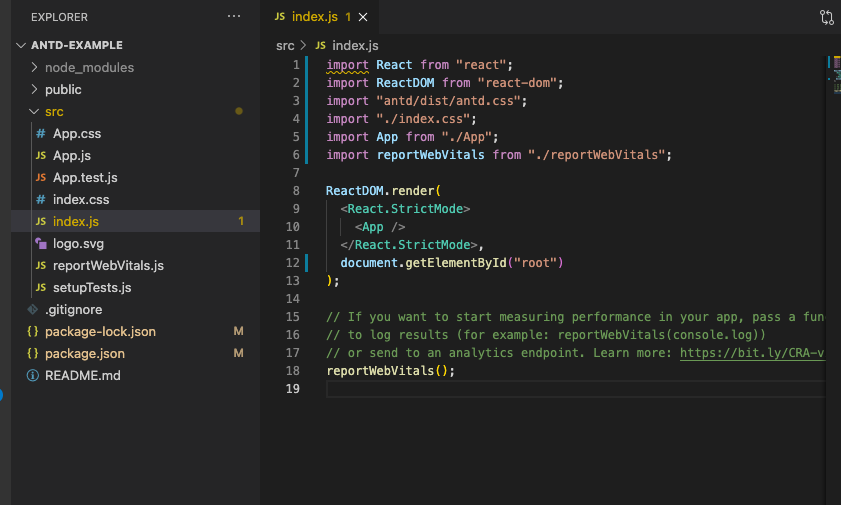
공통스타일을 적용하기 위해서 index.js로 가서 전역으로 css를 넣어줘야 한다

👉 ant component 종류 볼 수 있는 곳
이곳에서 사용하고 싶은 컴포넌트를 골라서 사용하면 된다
컴포넌트 아래에 <> 부호를 클릭하면 코드를 바로 볼 수 있는데
아래와 같이 해당 컴포넌트 코드 그대로 긁어와 사용하고싶은곳에 붙여넣어서 사용하면 된다!
import { Calendar } from "antd";
function App() {
return (
<div className="App">\
<Calendar />
</div>
);
}
export default App;
👉 ant Design 아이콘 설치
주소 : https://ant.design/components/icon/
npm install --save @ant-design/icons
아이콘 사용
import { InstagramOutlined } from "@ant-design/icons";
function App() {
return (
<div className="App">
<p>
<InstagramOutlined /> //아이콘 사용
</p>
</div>
);
}
export default App;
이런식으로 제공되는 컴포넌트를 사용해주면 된다!
👇👇👇👇
Row,Col같은 유동적인 ui환경을 원한다면 여기를 봐주세요
https://velog.io/@whdms3368/React-ant-Design-Row-Col-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
