
1. useEffect 란?
componentDidMount일때도 실행 componentDidUpdate 일때도 실행시켜준다.
결국! 컴포넌트가 mount 되고, update 될 때 반복적으로 실행이 된다는 뜻이다!
useEffect는 한 jsx 파일 내에서 여러번 사용이 가능하다! 👇

2. 최초 실행시 useEffect 실행
componentDidMount일때 를 useEffect로 표현할때
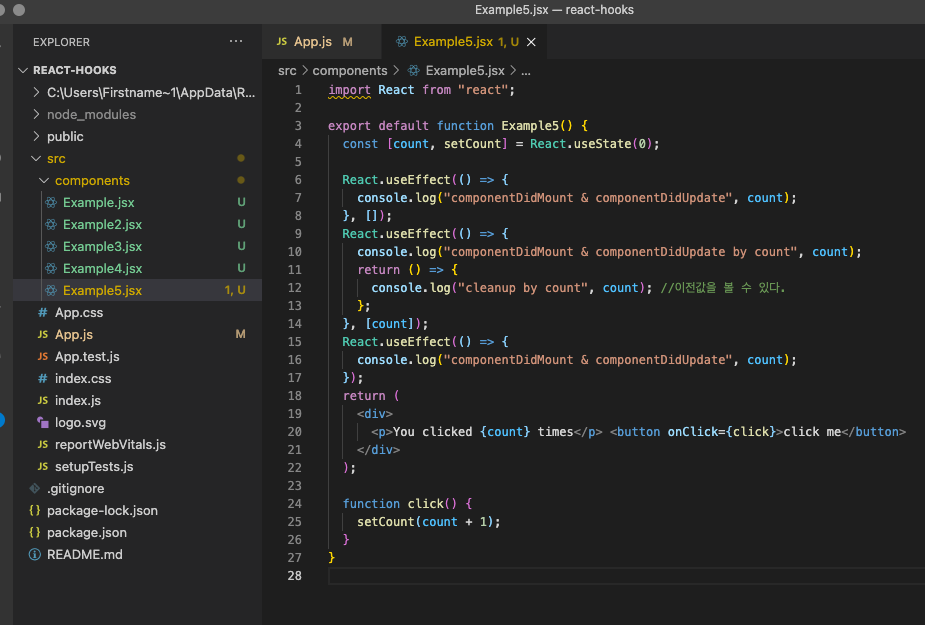
React.useEffect(() => {
console.log("componentDidMount & componentDidUpdate", count);
},[]); //이곳을 바꿔준다뒤에 붙은React.DependencyList 에 있는 []는 최초 실행됐을때 한번 실행되도록 도와준다.
[]마크가 없다면 이벤트가 일어날 때마다 실행된다!
3. 객체가 변경할때마다 useEffect 실행
React.useEffect(() => {
console.log("componentDidMount & componentDidUpdate by count", count);
}, [count]); //이곳을 바꿔준다count 가 변경될 때마다 실행시켜 준다
4. 객체 변경 직전 값을 useEffect로 가져오기
React.useEffect(() => {
console.log(count)//객체 변경값이 들어있음
return () => {
console.log("count", count); //변경되기 직전값을 볼 수 있다.
};
}, [count]);return을 사용해 state 값을 불러오면
state에 저장된 count가 바뀌기 직전 값을 임의대로 불러올 수 있다.
