v5인 경우 Swich를 사용하고, v6인 경우 Routes 로 변경되었다.
👉 v5<Switch> <Route path="/" exact element={Home} /> <Route path="/about" exact element={About} /> </Switch>👉 v6
<Routes> <Route path="/" exact element={<Home />} /> <Route path="/about" exact element={<About />} /> </Routes>개인적으론 v5가 직관적이도 맘에든다..
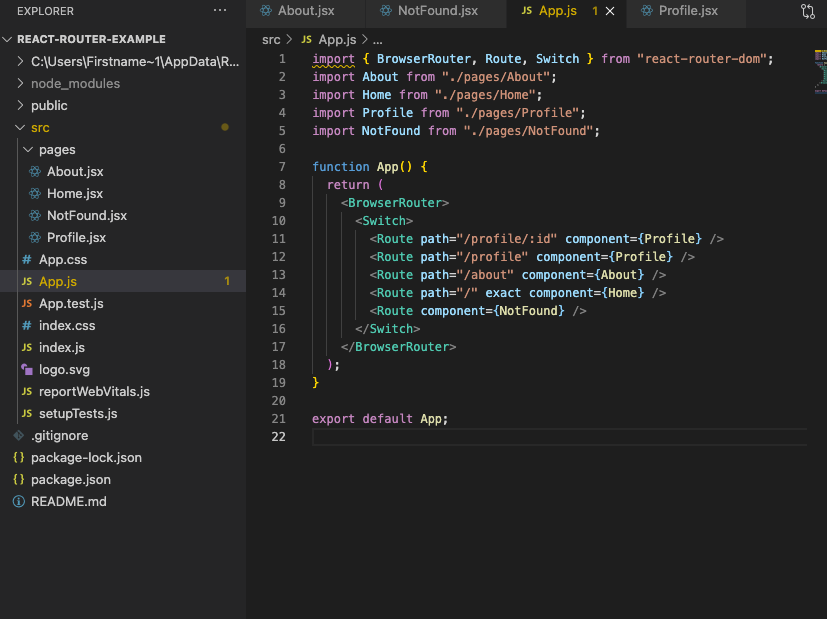
기본 App.js 에서 Route를 구성할때 Swich로 감싸주면 route 기능을 좀 더 실용적으로 사용할 수 있다.

Switch 는
Route를 감싸는 구조로 활용되어 접근순서는 위에서부터 아래로 진행한다.
만약, 찾을 수 없는 페이지에 대한 경고를 깔고 싶은 경우 맨 아래에 path 없이 component를 설정해주면 된다
import { BrowserRouter, Route, Switch } from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";
import Profile from "./pages/Profile";
import NotFound from "./pages/NotFound";
function App() {
return (
<BrowserRouter>
<Switch>
<Route path="/profile/:id" component={Profile} />
<Route path="/profile" component={Profile} />
<Route path="/about" component={About} />
<Route path="/" exact component={Home} />
<Route component={NotFound} />
</Switch>
</BrowserRouter>
);
}
export default App;👉 설정되지 않은 path가 나온 경우 가장 마지막 route를 불러준 화면