브라우저
브라우저 : 웹 브라우저라고도 하고, 웹 탐색기라고도 한다
- 웹 서버에서 양방향으로 통신하며 HTML 문서 및 그림, 멀티미디어(ex. 동영상) 등의 컨텐츠를 열람할 수 있게 해주는 GUI 기반의 소프트웨어 프로그램이다
- 페이지를 다운로드 하기 위해 응용 계층의 대표적인 프로토콜인 HTTP를 통해 송수신한다.
웹(Web)
웹(Web): 브라우저상에서 제공된다.
- 월드 와이드 웹(World Wide Web)이 풀 네임이며, 인터넷상에서 텍스트나 그림, 소리, 영상 등과 같은 멀티미디어 정보를 하이퍼텍스트(hypertext) 방식으로 연결해 제공한다.
- HTML 언어를 사용하여 작성된 문서 형태로 제공이 되며, 이러한 문서들을 웹 페이지(Web Page)라고 부른다
- 웹 페이지 중 서로 관련된 내용으로 작성된 웹 페이지들의 집합을 웹 사이트(Web Site)라고 부른다.
- 다양한 웹 브라우저가 있다.
- 모자이크Mosaic), 넷스케이프(Netscape), 크롬(Chrome) 브라우저 등등...
브라우저 특징
브라우저끼리 조금씩 그 특징이 다르지만, 공통점이 하나 있는데 그것은 바로 동작 방식이다.
- 브라우저는 사용자가 선택한 자원(Resource)를 서버에 요청(Request)하고, 서버의 응답(Response)을 브라우저에 띄우는(Rendering) 방식으로 동작한다.
- 자원은 대개 HTML 문서이지만 가끔 PDF, 멀티미디어 등 다른 형태일 수 있으며,
- 자원의 주소는 URI(Uniform Resource Identifier)로 되어 있다.
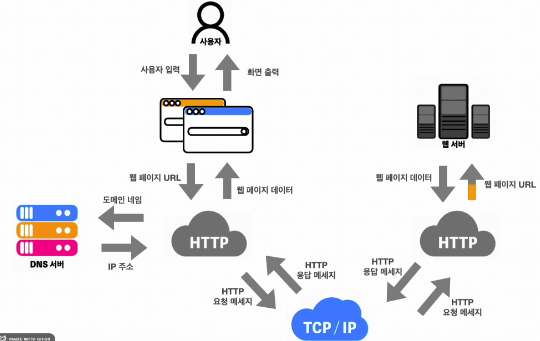
웹 브라우저가 웹 사이트에 접속하여 웹 페이지를 가져오는 과정

-
사용자가 웹 브라우저를 통해 찾고 싶은 웹 페이지의 URL 주소를 입력한다.
그러면 DNS 서버가 사용자가 입력한 URL 주소 중 도메인 네임을 검색하여 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달한다. -
DNS로 부터 받은 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용해 HTTP 요청 메시지가 생성된다.
-
위 에서 생성된 HTTP 요청 메시지는 TCP 프로토콜을 사용해 인터넷을 거쳐 해당 IP 컴퓨터로 전송되고, 이 요청 메시지는 다시 HTTP 프로토콜을 통해 웹 페이지 URL 정보로 변환 된다.
-
웹 서버는 위에서 변환 된 URL 정보에 해당하는 데이터를 검색하여 찾아낸 뒤 HTTP 프로토콜을 통해 HTTP 응답 메시지를 생성하고, 이 메시지는 다시 TCP 프로토콜을 이용해 인터넷을 거쳐 사용자의 컴퓨터로 전송 된다.
-
사용자의 컴퓨터에 도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용해 웹 페이지 데이터로 변환 되고, 변환된 데이터는 웹 브라우저 상에 출력되어 사용자가 볼 수 있게 되는 것이다.
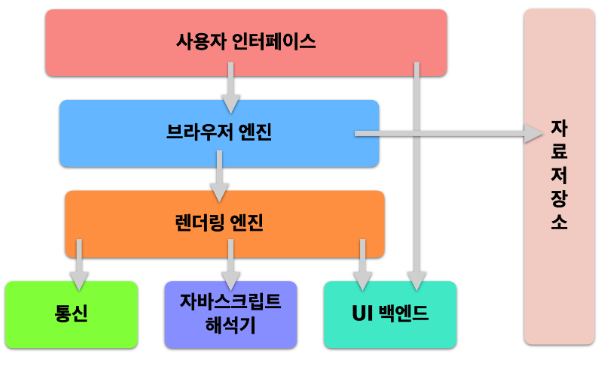
브라우저 구조
간단한 브라우조의 공통된 구조를 보자

-
사용자 인터페이스(User Interface)
UI라고도 부르며, 가장 유저와 밀접하게 맞닿아있는 부분이다.
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등에 관련된 GUI 부분을 통칭하고 있다. -
브라우저 엔진(Browser Engine)
UI와 렌더링 엔진 사이의 동작을 제어.
브라우저 엔진의 주된 역할은 HTML 문서와 기타 자원의 웹페이지를 사용자의 장치에 시각 표현으로 변환시키며, 문서 객체 모델(DOM) 자료 구조를 구현한다.
레이아웃 엔진(Layout Engine)이라고도 부르며,
렌더링 엔진(Rendering Engine)과 밀접한 연관이 있어
보통은 브라우저 엔진과 렌더링 엔진을 묶어 브라우저 엔진으로 부르나 여기서는 구분해서 표현한다.- 브라우저 엔진은 웹 브라우저 마다 전용 엔진을 사용하고 있다.
게코(Gecko) - 파이어폭스
웹킷(Webkit) - 사파리
블링크(Blink) - 크롬, 오페라 (웹킷에서 파생)
트라이던트(Trident) - 마이크로소프트의 브라우저 엔진.
인터넷 익스플로러, 아웃룩 익스프레스, 마이크로소프트 아웃룩 등
- 브라우저 엔진은 웹 브라우저 마다 전용 엔진을 사용하고 있다.
-
렌더링 엔진(Rendering Engine)
요청한 콘텐츠를 화면에 출력하는 역할을 한다. -
HTML, CSS 등을 파싱해 최종적으로 화면에 그려주며, 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다.
(물론 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다.) -
브라우저 엔진과 밀접하게 결합되어 있으므로 보통은 하나의 엔진으로 보는 시각이 많다.
-
렌더링 엔진 또한 웹 브라우저마다 전용 엔진을 사용하고 있으나 엔진의 동작 원리는 공통된 부분이 많다.
렌더링 엔진의 동작 원리는 이후 브라우저 렌더링 포스팅에서 상세히 다룰 것이다. -
통신(Networking)
HTTP 요청과 같은 네트워크 호출에 사용된다.
보통 플랫폼의 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행된다
-
자바스크립트 엔진(JavaScript Engine) or 자바스크립트 해석기(JavaScript Interpreter)
브라우저마다 전용 엔진이 탑재되어있다.이름 설명 Rhino 모질라 재단이 운영하는 오픈소스 엔진으로, 자바(Java)로 개발되었다 SpiderMonkey 최초의 Javascript 엔진으로 넷스케이프 내비게이터를 지원하였으며, 현재는 파이어폭스를 지원 V8 구글이 개발한 오픈 소스 엔진으로 구글 크롬의 Javascript 엔진 JavascriptCore 애플에서 개발하였으며 처음에 WebKit 프레임워크를 위해 개발되었지만 현재는 사파리와 React Native App를 지원하고 있다 Chakra 마이크로소프트가 개발한 엔진이며, Edge 브라우저를 지원 구글의 자바스크립트 엔진 V8 살펴보기
V8 엔진의 메모리 구조는 크게 Heap Memory와 Call Stack으로 구성
힙 메모리(Heap Memory)
- 힙 메모리 내부에는 다양한 공간이 있지만, 복잡하기 때문에 하나의 공간으로 되어있다고 가정하자.
힙(heap)은 동적 메모리 할당에 사용되는 자료구조이다. - V8은 힙을 이용해 객체 또는 동적 데이터를 저장한다.
여기에 저장되는 메모리는 V8 엔진 내부에서 가장 큰 공간을 차지하고 있으며, 가비지 컬렉션 또한 발생하는 곳이다.
콜 스택(Call Stack)
- JavaScript는 기본적으로 싱글 스레드 기반의 언어이다.
콜 스택이 하나라는 의미이며, 한 번에 한 작업만 사용할 수 있다. - 콜 스택은 프로그램상에서 우리가 어디에 있는지 기록하는 자료구조이다.
만약 함수를 실행한다면, 해당 함수는 콜 스택의 가장 상단에 위치하며 스택이 후입선출(LIFO)이라는 구조로 되어 있기 때문에 그렇다.
만약 함수의 실행이 끝난다면, 해당하는 함수는 콜 스택의 가장 상단에 있기 때문에 바로 제거할 수 있다.
- 힙 메모리 내부에는 다양한 공간이 있지만, 복잡하기 때문에 하나의 공간으로 되어있다고 가정하자.
-
UI 백엔드
렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할을 담당한다.
Select, Input 창과 같은 기본적인 위젯을 그려준다.
플랫폼에서 명시하지 않은 일반적인 인터페이스로, OS 사용자 인터페이스 체계를 사용한다. -
자료 저장소
말 그대로 자료를 저장하는 계층이다.
쿠키를 저장하는 것과 같이 모든 자원을 하드 디스크에 저장할 필요가 있기 때문에 존재하고 있다.
HTML5 명세에는 브라우저가 지원하는 웹 저장소(Web Storage, 이하 웹 스토리지라고 지칭) 스펙이 정의되어 있다.
영구적인 저장소인 로컬 스토리지(localStorage),
임시적인 저장소인 세션 스토리지(sesseionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능하다.
웹 스토리지(Web Storage) 특징
HTML5 이전에는 응용 프로그램이 데이터에 서버를 요청할 때마다 매번 쿠키(Cookie)라는 곳에 그 정보를 저장했다.
그러나 쿠키 자체의 보안상 취약과 더불어 저장소의 절대적인 허용 용량의 적음으로 다른 대안을 찾게 되다가 웹 스토리지(Web Storage)가 나오게 되었다.
- 웹 스토리지는 웹 브라우저가 직접 데이터를 저장할 수 있게 해준다.
- 또한 사용자 측에서 좀 더 많은 양의 정보를 안전하게 저장할 수 있게 해준다.
이런 모든 정보는 절대 서버로 전송되지 않으므로 저장된 데이터가 클라이언트에만 존재하기 때문에 네트워크 트래픽 비용 또한 줄여준다는 특징도 가지고 있다.- 웹 스토리지는 오리진(origin)마다 단 하나씩만 존재한다.
오리진(origin)은 도메인(domain)과 프로토콜(protocol) 한 쌍으로 이루어진 식별자로, 하나의 오리진에 속하는 모든 웹 페이지는 같은 데이터를 저장하기 때문에 같은 데이터에 접근할 수 있게 된다.- 웹 스토리지는 사용하기 전에 사용자의 웹 브라우저 버전이 이를 지원하는지 먼저 확인을 해봐야 한다.
웹 스토리지 종류
웹 스토리지는 데이터의 지속성과 관련해 두 가지 용도의 저장소 객체를 제공한다.
1. 로컬 스토리지(localStorage)
로컬 스토리지 객체는 보관 기한이 없는 데이터를 저장.
- 브라우저 탭이 닫히거나, 컴퓨터를 재부팅해도 이 저장소에 저장된 데이터는 사라지지 않는다.
Windows 전역 객체의 localStorage라는 컬렉션을 통해 저장과 조회가 가능하며, 도메인 마다 별도의 localStorage가 생성된다.
따라서 도메인만 같으면 전역으로 데이터의 공유가 가능해진다.
- 세션 스토리지(sessionStorage)
세션 스토리지 객체는 하나의 세션만을 위한 데이터를 저장한다.
데이터를 지속적으로 보관하지 않고 브라우징되고 있는 브라우저 컨텍스트 내에서만 데이터가 유지되기 때문에, 사용자가 브라우저 탭이나 창을 닫으면 이 객체에 저장된 데이터는 사라집니다.
- 브라우징이란 브라우저 프로그램을 실행해서 인터넷에 들어가 필요한 정보를 찾는 행위를 말하며,
- 브라우저 컨텍스트란 브라우저가 문서를 표시하는 환경을 말한다.
각 브라우징 컨텍스트는 특정 출처 및 활성화되고 있는 문서의 출처, 표시했던 모든 문서의 방문 기록을 가지고 있다.
- 저장과 조회는 Windows 전역 객체의 sessionStorage라는 컬렉션을 통해 이루어지며, 도메인별로 별도로 생성된다.
여기서 알아둬야 할 점은 브라우저 컨텍스트가 다르면 서로 다른 영역이 된다는 특징이 있다.
즉, 브라우저 두 개를 실행해 같은 페이지를 열었을 때, 브라우저의 컨텍스트가 서로 다르므로 이 두 페이지의 sessionStorage는 각 별개의 영역으로 인지되어 서로 데이터의 공유가 불가능해진다.
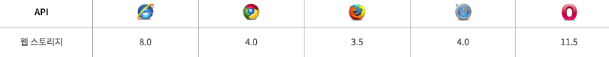
웹 스토리지를 지원하는 웹 브라우저 버전
웹 스토리지를 지원하는 문법
웹 스토리지는 클라이언트에 데이터를 저장하기 위한 두 가지 객체를 제공한다.
- window.localStorage : 만료 날짜가 없는 데이터를 저장할 때 쓰인다.
- window.sessionStorage : 세션이 있는 데이터를 저장할 때 쓰인다.
(브라우저 탭을 닫으면 손실되는 것을 의도한 데이터를 저장할 때 쓰인다.)- 웹 스토리지를 사용하기 이전에 해당 브라우저의 버전이 웹 스토리지를 지원하는지 확인하고자 할 때 쓰이는 코드
//window 객체에 있는 Storage 객체를 통해 확인할 수 있습니다. //해당 객체가 존재하지 않는 브라우저라면 `undefined`를 반환하고, 존재한다면 객체를 반환합니다. if (typeof(Storage) !== "undefined") { // web storage를 위한 코드 부분 } else { // web storage를 지원하지 않는 브라우저를 위한 안내 부분 }웹 스토리지를 활용한 대표적인 기능
웹 스토리지를 활용한 대표적인 기능은 다양하게 존재한다.
- 브라우저 컨텍스트 내에서 저장한 데이터를 가지고 활용할 수 있기 때문에 복구 및 백업에 관련된 기능에 주로 사용된다.
- 블로그 글을 작성하다가 사용자가 창을 벗어난 경우 관련 작성 내용을 복구하거나 백업해주는 기능
- 사용자가 입력 form을 통해 정보를 입력하다 페이지에서 벗어난 경우 복구 및 백업해주는 기능
- 현재 읽은 글의 히스토리 저장(카운팅, 혹은 읽은 글 표시 등으로 활용)