Grid layout (그리드 레이아웃)
격자 형태의 레이아웃을 만드는 2차원 레이아웃 방식
- 그리드 아이템의 배치와 정렬은 그리드 컨테이너 내부의 행과 열의 상호작용을 통해 결정된다
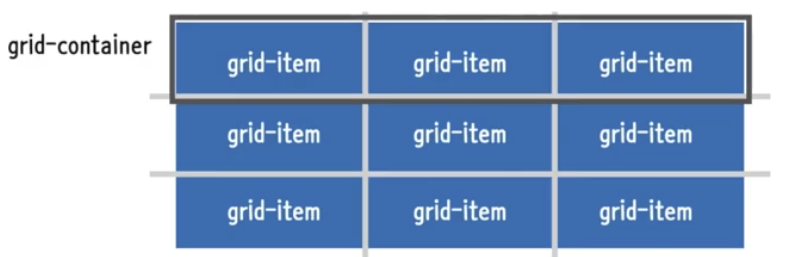
- 그리드 컨테이너 : 그리드 방식으로 레이아웃을 결정할 요소
- 그리드 아이템 : 그리드 컨테이너 내부에서 그리드 방식으로 배치되는 요소
display:grid;- 기본적으로 그리드 컨테이너 안의 아이템들을 수직축으로 strech 시키는 것부터 시작한다.
그리드 컨테이너에서 사용되는 속성
-
grid-template-columns
그리드 컨테이너의 열 트랙 내 아이템들의 크기를 지정할 수 있는 속성이다.
트랙이란: 행 또는 열을 뜻한다. -
grid-template-rows
그리드 컨테이너의 행 트랙 내 아이템들의 크기를 지정할 수 있는 속성이다.속성 값 의미 none 기본값, 암묵적으로 값이 정해짐 수치 길이를 나타내는 값을 지정..px, % 등.. 그 외 다양한 키워드나 css 함수를 이용해 지정하기도 함 참고로 수치를 나타낼 때 fr을 쓰기도 한다.
//3개의 열을 만들고 1공간은 너비가 100px 2공간은 여백에서 1:1의 비율로 나눔 grid-template-columns: 100px 1fr 1fr -
gap (grod-gap)
그리드 아이템 사이의 간격을 지정하는 속성
행에서의 간격과 열에서의 간격을 똑같이 지정할 수도 있고 따로 지정할 수도 있다.
row-gap 과 column-gap 의 단축 속성이다.속성 값 의미 nomal 기본값, 명시한 값이 없는 기본적인 상태 수치 길이를 나타내는 값을 지정, 다양한 다위 사용 가능 , px, % 등.. -
트랙 관련 함수
- repeat() , minmax(최소길이, 최대길이),
- auto-fill 키워드
구조 :grid-template-columns: repeat(autofill, minmax(100px,auto))
최소 길이 100px의 합보다 컨테이너의 너비가 넓어지는 경우 빈 공간을 남김 - auto-fit 키워드
구조 :grid-template-columns: repeat(autofit, minmax(100px,auto))
최소 길이 100px의 합보다 컨테이너의 너비가 넓어지는 경우 빈 공간을 남기지 않고 늘어난다.
단, 최대값을 절대값으로 200px과 같이 지정하면 더 늘어나진 않는다.//3행 2열 그리드 만들기 //만약 max값이 200px인데 공간에 여백이 남는다면 //minmax(100px,1fr) 또는 minmax(100px,auto) 이렇게 사용가능 grid-template-columns: repeat(2, minmax(100px,200px)) grid-template-rows: repeat(3,1fr)
그리드 아이템에 적용하는 속성들
- grid-column
- grid-row
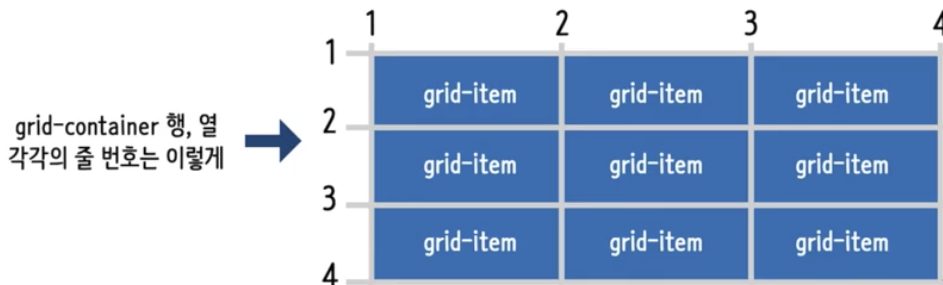
그리드 컨테이너의 줄 번호를 이용해 아이템을 배치할 수 있다.

- 각 번호~번호 까지 차지하게 만들수 있다.
//행 2행 3열의 플렉스 컨테이너가 있다고 가정해보자
...
li:nth-child(1){
grid-row: 1/3;
grid-column: 1/4; //1번 ~4번 영역까지 1번아이템이 차지한다
}
li:nth-child(2){
grid-row: 1/3;
}위를 적용하면 아래와 같다
이 경우 컨테이너의 영역보다 커지므로 나머지는 바깥으로 삐져나간다.
그러므로 그리드 계산을 잘 해야 한다.

다시한번 해보자
//행 2행 3열의 플렉스 컨테이너가 있다고 가정해보자
...
li:nth-child(1){
grid-row: 1/2;
grid-column: 1/3;
}

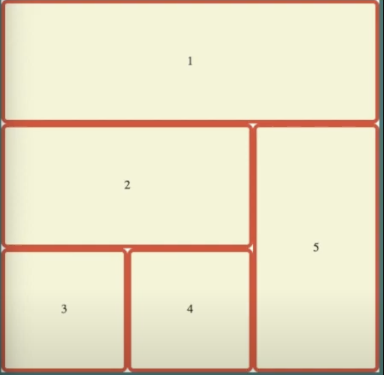
- grid-template-areas 와 grid-area 속성
.container{
display:grid;
height: 500px;
grid-template-columns : repeat(3, 1fr);
grid-template-areas:
"a a a"
"b b e"
"c d e"
}
li:nth-child(1){grid-area: a;}
li:nth-child(1){grid-area: b;}
li:nth-child(1){grid-area: c;}
li:nth-child(1){grid-area: d;}
li:nth-child(1){grid-area: e;}위 코드는 아래와 같다. 즉 이렇게 사용할 수 있다.
만약 . 을 사용한다면 그 영역은 비게 된다.

- align-items
플렉스 박스 방식에서와 유사함
그리드 컨테이너 행 트랙의 높이를 기준으로 그리드 아이템의 배치 결정
| 속성값 | 의미 |
|---|---|
| stretch | 기본값, 그리드 아이템들이 트랙 높이만큼 확장된다. |
| start | 트랙상단으로부터 하단을 향해 배치 |
| end | 트랙 하단으로부터 상단을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
- align-self
각각의 그리드 아이템이 어떤 식으로 배치될 지를 스스로 결정
| 속성값 | 의미 |
|---|---|
| stretch | 기본값, 그리드 아이템들이 트랙 높이만큼 확장된다. |
| start | 트랙상단으로부터 하단을 향해 배치 |
| end | 트랙 하단으로부터 상단을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
- justify-items
수평축(행)을 따라 그리드 아이템을 정렬할 때 사용하는 속성
그리드 컨테이너에 지정한다.
아이템에 할당된 열 방향 너비가 기준이 된다.
| 속성값 | 의미 |
|---|---|
| stretch | 기본값, 그리드 아이템들이 트랙 너비만큼 확장된다. |
| start | 트랙상단으로부터 하단을 향해 배치 |
| end | 트랙 하단으로부터 상단을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
- justify-self
수평축(행)을 따라 그리드 아이템을 정렬할 때 사용하는 속성
그리드 아이템에 지정한다.
align-items / align-self 의 관계와 유사
| 속성값 | 의미 |
|---|---|
| stretch | 기본값, 그리드 아이템들이 트랙 너비만큼 확장된다. |
| start | 트랙상단으로부터 하단을 향해 배치 |
| end | 트랙 하단으로부터 상단을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
- align-content (수직축 정렬)
- justify-content (수평축 정렬)
플렉스박스 방식과 유사
그리드 컨테이너의 수직축과 수평축에서의 아이템 정렬방식을 결정한다.
컨테이너에 여유 공간이 있을 때 사용할 수 있다.
| 속성값 | 의미 |
|---|---|
| start | 트랙 시작점으로부터 끝점을 향해 배치 |
| end | 트랙 끝점으부터 시작점을 향해 배치 |
| center | 트랙의 중심부에 배치 |
| space-between | 트랙에서 일정한 간격을 둔채 양 끝에 정렬 배치 |
align-content 와 align-items 차이
- align-content 전체 컨테이너 안에서 배치를 결정한다.
- align-items 는 각각의 트랙 안에서 배치를 결정한다.