REST API
-
REST는 “Representational State Transfer”의 약자로 자원을 이름(자원의 표현)으로 구분하여 해당 자원의 상태(정보)를 주고 받는 모든 것을 의미
-
REST API는 웹에서 사용되는 데이터나 자원(Resource)을 HTTP URI로 표현하고, HTTP 프로토콜을 통해 요청과 응답을 정의하는 방식
REST API 디자인 방법
REST 성숙도 모델은 총 4단계(0~3단계)로 나누어진다.
0단계: 단순히 HTTP 프로토콜을 사용
1단계: 개별 리소스(Resource)와의 통신을 준수
2단계: HTTP 메서드 원칙 준수 (CRUD에 맞게 적절한 HTTP 메서드를 사용)
3단계: HATEOAS 원칙 준사
엄밀하게 3단계까지 지키기 어렵기 때문에 2단계까지만 적용해도 좋은 API 디자인이라고 볼 수 있고, 이런 경우를 HTTP API 라고도 부른다.
즉, 3단계까지 무조건적으로 모두 적용해야 하는 것은 아니다!
0~1단계는 REST 하지 않으므로 2단계를 기준으로 디자인 방법을 보자
2단계
1단계 까지의 원칙이 준수되어 있어야 한다.
1단계를 간단히 정리해보면 아래와 같다.
- 요청하는 리소스(어떤 리소스를 변화시키는지 혹은 어떤 응답이 제공되는지)에 따라 각기 다른 엔드포인트를 사용해야 한다.
- 요청에 따른 응답으로 리소스를 전달할 때는 리소스에 대한 정보 + 성공/실패 여부를 반환해야 한다.
- 엔드포인트 작성 시에는 동사, HTTP 메서드, 혹은 어떤 행위에 대한 단어 사용은 지양하고,리소스에 집중해 명사 형태의 단어로 작성하는 것이 바람직하다.
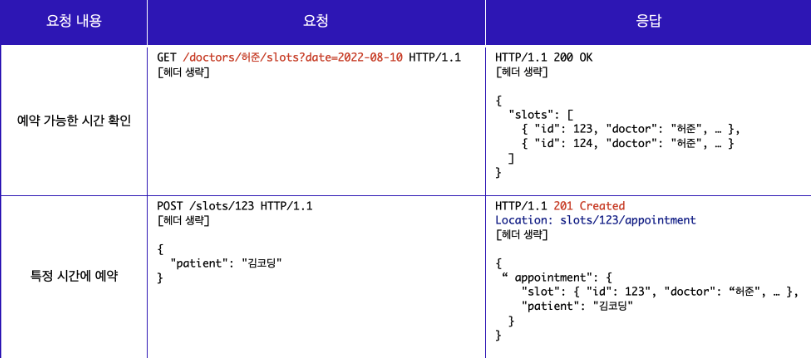
그렇다면 REST 성숙도 모델 - 2단계 를 보자.

위처럼 각각 필요한 CRUD에 맞게 적절한 HTTP메서드를 사용 해야 한다.
위 예를 설명으로 들자면,
- 예약 가능한 시간 확인 = 조회 (READ) 행위 이다.
조회(READ)하기 위해서는 GET 메서드를 사용하여 요청을 보내고, 이때 GET 메서드는 body를 가지지 않기 때문에 query parameter를 사용하여 필요한 리소스를 전달한다.
- 특정 시간 예약 = 예약을 생성 (CREATE) 하는 것이다.
예약을 생성(CREATE)하기 위해서는 POST 메서드를 사용하여 요청을 보내야 하며, POST 요청에 대한 응답이 어떻게 반환되는지가 중요하다.
이 경우 응답은 새롭게 생성된 리소스를 보내주기 때문에, 응답 코드는 201 Created 로 명확하게 작성해야 하며, 관련 리소스를 클라이언트가 Location 헤더에 작성된 URI를 통해 확인할 수 있도록 하면 완벽하게 REST 성숙도 모델의 2단계를 충족한 것이라고 볼 수 있다.
추가적으로 HTTP 메서드를 사용할 때 몇가지 규칙이 있다.
- GET 메서드 같은 경우는 서버의 데이터를 변화시키지 않는 요청에 사용해야 한다.
- POST 메서드는 요청마다 새로운 리소스를 생성하고,
PUT 메서드는 요청마다 같은 리소스를 반환한다.
이렇게 매 요청마다 같은 리소스를 반환하는 특징을 멱등(idempotent)하다고 하는데, 멱등성을 가지는 메서드 PUT과 그렇지 않은 메서드 POST는 구분하여 사용해야 한다.- PUT은 교체, PATCH는 수정의 용도로 사용하므로 구분해서 사용해야 한다.
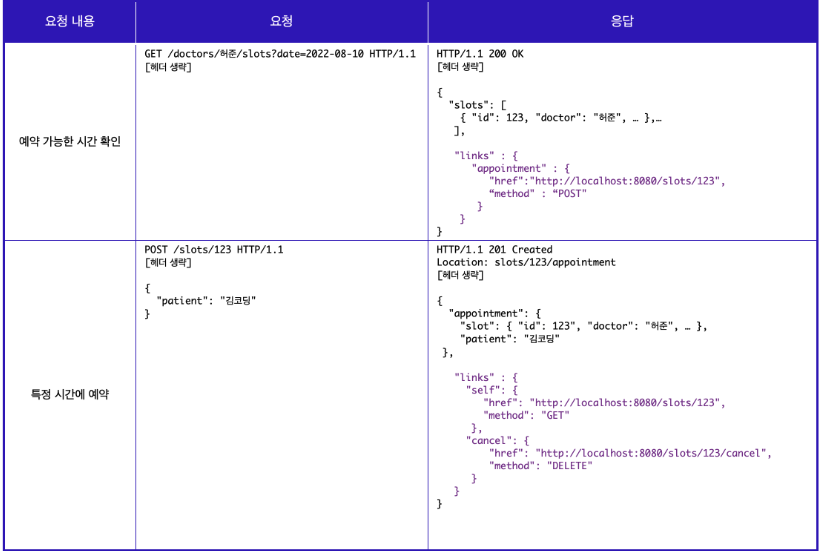
REST 성숙도 모델 - 3단계
HATEOAS(Hypermedia As The Engine Of Application State)라는 약어로 표현되는 하이퍼미디어 컨트롤을 적용해야 한다.
3단계의 요청은 2단계와 동일하지만, 응답에는 리소스의 URI를 포함한 링크 요소를 삽입하여 작성해야 한다.
- 아래의 표를 보면 쉽게 알 수 있다.

- 허준이라는 의사의 예약 가능 시간을 확인한 후에는 그 시간대에 예약을 할 수 있는 링크를 삽입하기
- 특정 시간에 예약을 완료하고 나서는 그 예약을 다시 확인할 수 있도록 링크를 작성해 넣기.
이처럼 응답 내에 새로운 링크를 넣어 새로운 기능에 접근할 수 있도록 하는 것이 3단계의 핵심이다
예제 : 유저 API 작성해보기
• 유저정보에 대한 API 작성
전체 유저정보를 조회
- 성공 : 200 0K / 실패 : 400, 404
- GET /users
개별 유저정보를 조회
- 성공 : 200 / 실패 : 400, 404
- GET /users/kimcoding
개별 유저정보 추가
- 성공 : 201 Created 200 0K / 실패 : 400, 409 Conflict
- POST /users
(백엔드에서 http매서드에 따라서 로직을 다르게 구성해준다.)
개별 유저정보 갱신
- PUT, PATCH /users/4
- PUT 경우 : 성공 : 200 0K, 204 No Content, 실패 : 400, 404
- PATCH 경우 : 성공 : 201 Created, 실패 : 400, 404
개별 유저정보 삭제
- 성공 : 204 No Content, 200 0K, 실패 : 400, 404
- DELETE /users/1
Open API
글자 그대로 누구에게나 열려있는 API이다.
그러나 "무제한으로 이용할 수 있다"라는 의미는 아니며 API마다 정해진 이용 수칙이 있고, 그 이용 수칙에 따라 제한사항(가격, 정보의 제한 등)이 있을 수 있다.
ex) 공공데이터 포털, Open Weather Map 등..
API Key
API를 이용하기 위해서는 API Key가 필요한데 API key는 서버의 문을 여는 역할을 한다.
서버를 운용하는 데에 비용이 발생하기 때문에 서버 입장에서 아무런 조건 없이 익명의 클라이언트에게 데이터를 제공할 의무는 없기 때문에 이용된다.
(가끔 API key가 필요하지 않은 경우도 있다.)
- API Key가 필요한 경우 : 로그인한 이용자에게 자원에 접근할 수 있는 권한을 API Key의 형태로 제공하고, 데이터를 요청할 때 API key를 같이 전달해야 원하는 응답을 받을 수 있다.
Open Weather Map API 가져와보기 연습
const API_KEY = '로그인후 받은 자신의 API KEY';
//lat lon 은 자기 위치의 위도와 경도
const url = `https://api.openweathermap.org/data/2.5/weather?lat=37.53846990557259&lon=126.84219861927834&appid=${API_KEY}&units=metric`;
fetch(url)
.then((res) => res.json())
.then((data) => {
const city = data.name;
const weather = [data.weather[0].main, data.main.temp];
console.log(`지역 : ${city}, 날씨 : ${weather[0]}, 기온 : ${weather[1]}`);
});
- 결과