
JavaScript와 TypeScript 차이
- JavaScript: 클라이언트 측 스크립팅 언어
- TypeScript: 객체 지향 컴파일 언어
- 객체 지향 프로그래밍 패러다임은 데이터 추상화에 중심
- 객체와 클래스라는 두 주요 개념을 기반으로 함
JavaScript
- 웹 개발에 주로 사용됨
- 웹 페이지를 대화식으로 만드는 프로그래밍 언어
- 폼 유효성 검사, 애니메이션 적용 및 이벤트 생성을 수행
- 클라이언트 측 스크립팅 언어
- 사용자가 웹 브라우저를 열고 웹 페이지를 요청하면 해당 요청이 웹 서버로 이동함
- 멀티 스레딩, 멀티 프로세싱 기능이 없음
TypeScript
- JavaScript의 상위 집합으로 JavaScript의 모든 기능이 있음
- TypeScript 컴파일러를 사용하여 ts(TypeScript)파일을 js(JavaScript) 파일로 변환, 쉽게 통합
- 정적 유형 검사 제공
- 클래스 기반 객체를 만들 수 있음
- 클래스 기반이므로 객체 지향 프로그래밍 언어로 상속, 캡슐화 및 생성자를 지원할 수 있음
타입스크립트 사용이유?
자바스크립트의 단점을 보완하기 위해 만들어진 정적 타입 언어(static type language)이다.
자바스크립트가 확장된 언어이기 때문에 기존 자바스크립트의 기능을 모두 사용할 수 있고 브라우저에서 실행하기 위해서 컴파일(complile)이라는 변환 과정을 거쳐야 한다.
- 에러의 사전 방지
// js
function sum(a, b) {
return a + b;
}
// ts
function sum(a: number, b: number) {
return a + b;
}
sum('10', '20');
//js : 1020 출력
//정적 타입을 지원하지 않으므로 어떤 타입의 반환값을 리턴해야 하는지 명확하지 않음
//ts : // Error: '10'은 number에 할당될 수 없습니다.
//정적 타입을 지원, 컴파일 단계에서 오류 포착 장점 => 코드의 가독성 높임
2.코드 가이드 및 자동 완성(개발 생산성 향상)
-
개발을 할 때 가장 많이 사용되는 Visual Studio Code의 툴 내부가 타입스크립트로 작성되어 있어 코드 가이드 및 자동 완성 기능을 활용하여 생산성을 향상 시킬 수 있다.
-
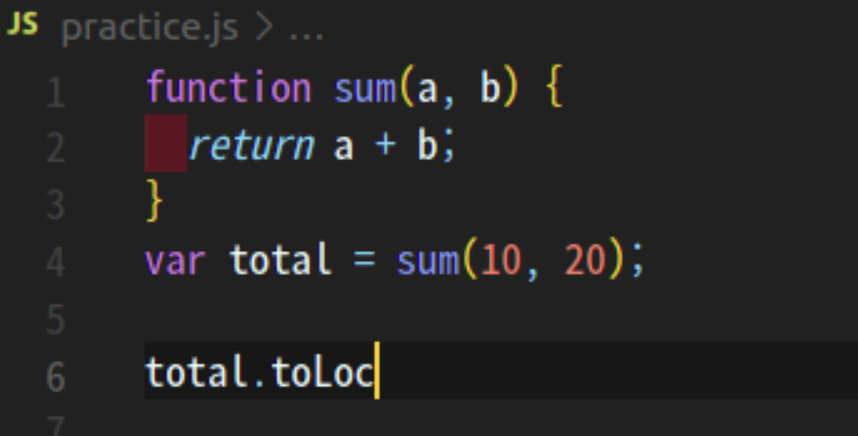
js에선 sum()의 타입을 모르기에 자동완성 불가

-
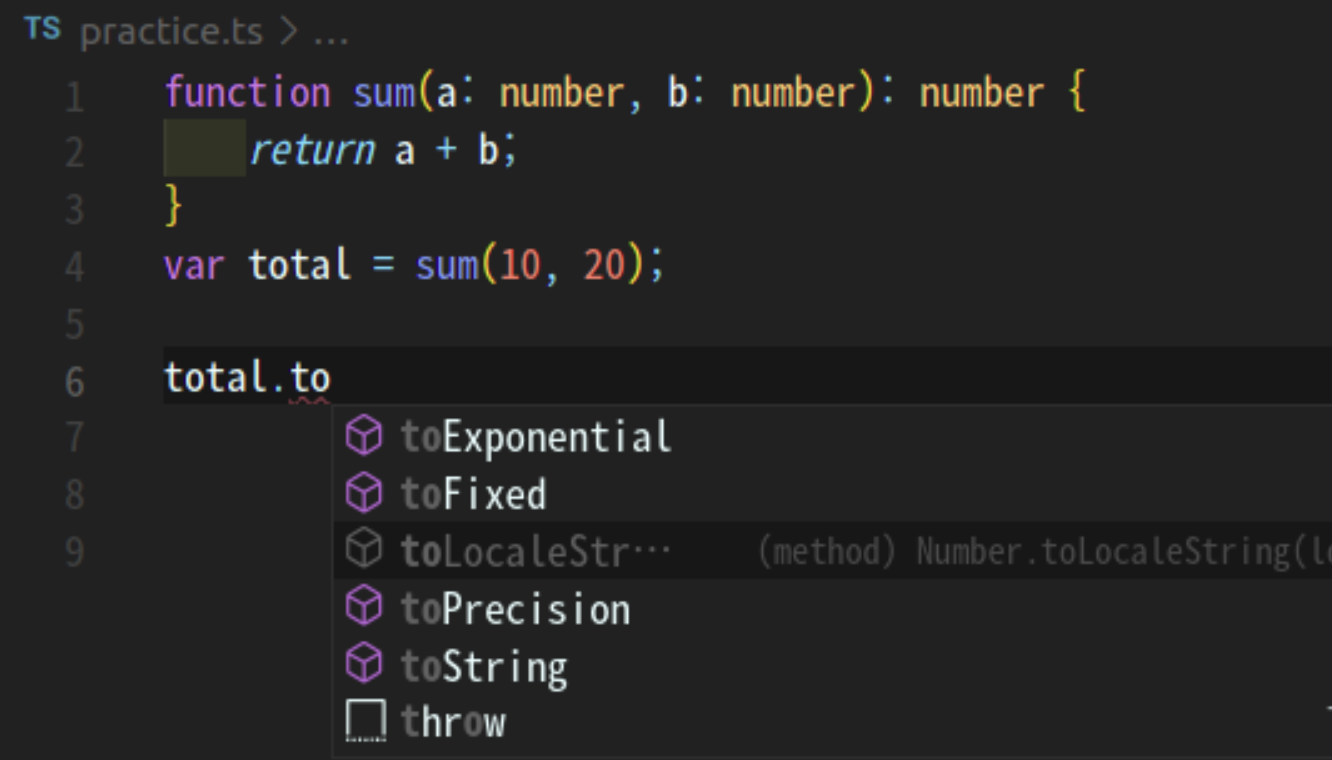
ts에선 타입 추론이 가능하므로 자동완성 가능

타입스크립트 기본 타입
타입스크립의 핵심인 타입의 종류는 크게 12가지가 있다
- 타입 표기(Type Annotation)
:를 이용하여 자바스크립트 코드에 타입을 정의하는 방식을 타입 표기(Type Annotation)라고 한다.
1.Boolean
let isLogin : boolean = false;2.Number
let num: number = 10;3.String
let str: string = 'hi';4. Object
타입을 object로 정의하면 모든타입의 값을 할당할 수 있기 때문에 타입 검사에 엄격한 타입스크립트를 사용한 목적이 모호해진다.
interface나 type을 사용하여 객체 타입을 정의할 수 있다.
추후에 개념을 더 알아보자
let obj: object = {name: 'Name', age: 29}5.Array
타입이 배열인 경우 요소의 타입까지 정의해주어야 하며 아래 두가지 방식으로 타입을 정의할 수 있다.
let arr: number[] = [1,2,3];
let arr: Array<number> = [1,2,3];6. Tuple
튜플은 배열의 길이가 고정되고 각 요소의 타입이 지정되어 있는 배열 형식
let arr: [string, number] = ['hi', 10];
arr[1].concat('!'); // Error, 'number' does not have 'concat'
arr[5] = 'hello'; // Error, Property '5' does not exist on type '[string, number]'.만약 정의하지 않은 타입이나 존재하지 않는 인덱스로 접근할 경우 오류가 난다.
7. Enum
enum은 C, Java와 같은 다른 언어에서 흔하게 쓰이는 타입으로 특정 값(상수)들의 집합을 의미한다.
숫자형 Enum과 문자형 Enum이 있다.
1) 숫자형 Enum 인덱스로도 접근가능
//인덱스를 설정하지 않으며 자동으로 0부터 설정이 된다
enum Avengers {
Capt, //0
IronMan, //1
Thor //2
}
let hero: Avengers = Avengers.Capt; //0
//이넘은 인덱스 번호로도 접근할 수 있다.
let hero: Avengers = Avengers[0]; // Capt
//원한다면 이넘의 인덱스를 사용자 편의로 변경하여 사용할 수도 있다.
enum Avengers {
Capt = 2,
IronMan, //3 ==> 이곳을 10으로 준다면
Thor //4 ==> 여기는 11이 된다.
}
let hero: Avengers = Avengers[2]; // Capt
let hero: Avengers = Avengers.Capt; // 2
let hero: Avengers = Avengers[4]; // Thor좌:ts, 우: ts를 js 로 변환한 것

2) 문자형 Enum :이넘 값 전부 다 특정 문자 또는 다른 이넘 값으로 초기화 해줘야 한다.
enum Direction {
Up = "UP",
Down = "DOWN",
Left = "LEFT",
Right = "RIGHT",
}-
문자형 이넘에는 숫자형 이넘과는 다르게 auto-incrementing이 없다.
-
리버스 매핑은 문자형 이넘에는 존재하지 않는다.
-
디버깅을 할 때 숫자형 이넘의 값은 가끔 불명확하게 나올 떄가 있지만 문자형 이넘은 항상 명확한 값이 나와 읽기 편하다.
8. Any
기존에 자바스크립트로 구현되어 있는 웹 서비스 코드에 타입스크립트를 점진적으로 적용할 때 활용하면 좋은 타입으로 모든 타입을 할당할 수 있다.
let str: any = 'hi';
let num: any = 10;
let arr: any = ['a', 2, true];9. Void
변수에는 undefined와 null만 할당이 가능하고,
함수로 설정할 경우 반환하는 리턴 값이 없다.
//변수
let a : void = null;
let b : void = undefined;
//함수 - return하는 값이 없음
function sayHi() : void {
console.log('Hi')
}10. Null
let a : null = null11.Undefined
let a : undefined = undefined12. Never
일반적으로 함수의 리턴 타입으로 사용되는데,
항상 오류를 반환하거나 함수의 끝에 절대 도달하지 않는다(절대 함수의 끝까지 실행되지 않는다)는 의미를 지닌 타입을 의미한다.
// 항상 오류 발생
function invalid(message:string): never {
throw new Error(message);
}
// 무한 루프
function infiniteAnimate(): never {
while ( true ) { infiniteAnimate(); }
}13. 사용자 정의 타입
객체나 함수처럼 복잡한 타입을 매번 설정하는 것은 번거롭기 때문에
사용자가 직접 type 키워드를 사용하여 타입 별칭(Type Alias)을 정의할 수 있다.
// 사용자 정의 타입
type operation = {
data: number[],
output:(num:number)=>number[]
};
// 위의 사용자 정의 타입 operation 적용 예시 1
let sum:operation = {
data: [10, 30, 60],
output(num){
return this.data.map(n=>n+num);
}
};
// 위의 사용자 정의 타입 operation 적용 예시 2
let multiply:operation = {
data: [110, 230, 870, 231],
output(num){
return this.data.map(n=>n*num);
}
};14. 유니온(Union) 타입
OR 연산자||와 같이 A이거나 B이다 라는 의미의 타입으로 두 가지 이상의 타입을 모두 허용한는 경우에 사용
function getAge(age: number | string) : string {
if (typeof age === 'number') {
return age.toString();
}
else {
return age;
}
}