유니코드
유니코드(Unicode)는 유니코드 협회(Unicode Consortium)가 제정하는 전 세계의 모든 문자를 컴퓨터에서 일관되게 표현하고 다룰 수 있도록 설계된 산업 표준이다.
- 이 표준에는 ISO 10646 문자 집합, 문자 인코딩, 문자 정보 데이터베이스, 문자를 다루기 위한 알고리즘 등을 포함하고 있다.
유니코드의 목적은 현존하는 문자 인코딩 방법을 모두 유니코드로 교체하는 것이다.
-
인코딩(부호화)이란?
인코딩이란 어떤 문자나 기호를 컴퓨터가 이용할 수 있는 신호로 만드는 것이다.
이 신호를 입력하는 인코딩과 문자를 해독하는 디코딩을 하기 위해서는 미리 정해진 기준을 바탕으로 입력과 해독이 처리되어야 한다. -
이렇게 인코딩과 디코딩의 기준을 문자열 세트 또는 문자셋(charset)이라고 하고,
이 문자셋의 국제 표준이 유니코드다.
참고
ASCII 문자
영문 알파벳을 사용하는 대표적인 문자 인코딩으로 7 비트로 모든 영어 알파벳을 표현할 수 있다.
52개의 영문 알파벳 대소문자와, 10개의 숫자, 32개의 특수 문자, 그리고 하나의 공백 문자를 포함한다.
- 하지만 영어만으로 이루어 질 수 없다.
- 유니코드는 ASCII를 확장한 형태이다.
UTF-8과 UTF-16
UTF-8과 UTF-16은 인코딩 방식의 차이를 의미한다.
- UTF-8은 Universal Coded Character Set + Transformation Format – 8-bit의 약자로, UTF- 뒤에 등장하는 숫자는 비트(bit)이다.
- UTF-8 특징: 가변 길이 인코딩
UTF-8은 유니코드 한 문자를 나타내기 위해 1 byte(= 8 bits)에서 4 bytes까지 사용한다.
UTF-8은 1 byte에서 4 bytes까지의 가변 길이를 가지는 인코딩 방식이다
- UTF-8은 ASCII 코드의 경우 1 byte, 크게 영어 외 글자는 2byte, 3byte, 보조 글자는 4byte를 차지하며 이모지는 4byte가 필요하다
-
UTF-8 특징: 바이트 순서가 고정됨
UTF-16에 비해 바이트 순서를 따지지 않고, 순서가 정해져 있다 -
UTF-16 특징: 코드 그대로 바이트로 표현 가능, 바이트 순서가 다양함
UTF-16은 유니코드 코드 대부분(U+0000부터 U+FFFF; BMP) 을 16 bits로 표현합니다.
- 대부분에 속하지 않는 기타 문자는 32 bit(4 bytes)로 표현하므로 UTF-16도 가변 길이라고 할 수 있으나, 대부분은 2 바이트로 표현한다
- U+ABCD라는 16진수를 있는 그대로 이진법으로 변환하면 1010-1011-1100-1101 이다.
이 이진법으로 표현된 문자를 16 bits(2 bytes)로 그대로 사용하며, 바이트 순서(엔디언)에 따라 UTF-16의 종류도 달라진다.
UTF-8에서는 한글은 3 바이트, UTF-16에서는 2 바이트를 차지한다.
그래픽
비트맵(Bitmap)과 벡터(Vector)는 디지털 이미지의 종류이다.
비트맵
비트맵(Bitmap)은 웹 상에서 디지털 이미지를 저장하는 데에 가장 많이 쓰이는 이미지 파일 포맷 형식이다.
일반적으로는 래스터 그래픽(점 방식)이라고 한다.
- 이미지의 각 점들을 격자형의 픽셀 단위로 구성되며, 한 지역을 차지하는 셀은 위치에 따라 다른 값을 갖는다.
- 이런 비트맵은 사각의 픽셀 형태로 모여 있기 때문에 확대를 하면 ‘계단현상’ 또는 ‘깨짐 현상’이 발생하며, 경계가 뚜렷하지 않다는 특징이 있다.
- 픽셀 단위로 이미지를 표현하는 방식은 컴퓨터에게 부담을 덜 주는 구조이다.
- 이미지의 사이즈가 커질수록 용량 또한 무거워진다
벡터
벡터(Vector)는 비트맵과는 완전히 다른 방식으로 이미지를 표현한다.
비트맵이 격자형의 픽셀 단위로 이미지를 구성한다면
벡터는 이미지를 수학적인 공식으로 표현 한다.
- 점과 점을 연결해 선을 표현하고 선과 선을 연결해 면을 표현하는 식의 수학적 원리로 그림을 그리기 때문에 비트맵과는 달리 아무리 확대를 해도 ‘계단현상’ 또는 ‘깨짐 현상’이 발생하지 않는다
- 비트맵에 비해 컴퓨터에게 부담을 가하는 방식이다
- 수학적인 연산으로 만들어진 이미지이기 때문에 사이즈를 키워도 용량에는 변화가 없다.
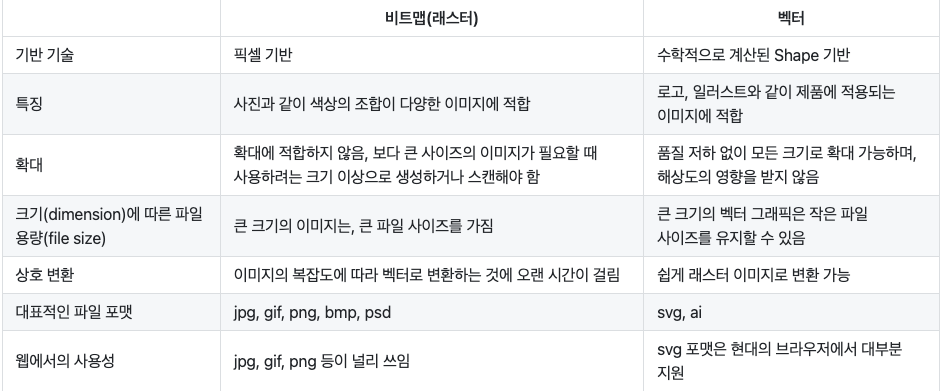
비트맵과 벡터의 차이정리