실행 컨텍스트
자바 스크립트의 동작 원리를 담고 있는 핵심 개념.
소스코드의 4가지 타입

4가지 소스코드를 구분한 이유는 이에 따라 실행 컨텍스트 생성 과정과 관리 내용이 다르기 때문이다.
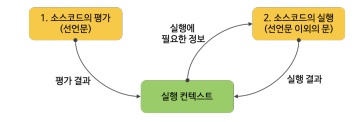
소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 2개의 과정 소스코드의 평가와 실행 과정으로 나누어 처리한다.
1) 소스코드 평가 : 소스코드의 평가 과정에서 실행 컨텍스트를 생성하고 변수 함수 등의 선언문만 먼저 실행해 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록한다.
2) 소스코드 실행 : 평가 과정이 끝나면 런타임이 시작된다. 즉 소스코드가 순차적으로 실행이 되는데 실행에 필요한 정보를 실행 컨텍스트가 관리하는 스코프에서 취득하고 변경이나 실행 결과는 다시 실행컨텍스트가 관리하는 스코프에 등록이 된다.
실행 컨텍스트의 역할
소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다!!!!
구체적으로는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로,
모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
- 식별자와 스코프는 실행 컨텍스트의 "렉시컬 환경" 으로 관리
- 코드 실행 순서는 "실행 컨텍스트의 스택"으로 관리한다.
실행 컨텍스트의 스택과 렉시컬 환경
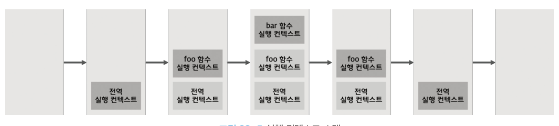
1. 실행 컨텍스트의 스택
(예시문제)
const x =1;
function foo(){
const y=2;
function bar(){
const z=3;
console.log(x+y+z);
}
bar();
}
foo(); //6위 코드를 실행하면 코드가 실행되는 흐름에 따라 실행 컨텍스트 스택에는 아래와 같이 실행 컨텍스트가 추가되고 제거 된다.

순서를 보면
1. 전역 코드의 평가와 실행: 변수 x와 전역함수 foo가 평가되어 전역 실행 컨텍스트 생성 후 실행 컨텍스트 스택에 푸시된다.
변수 x는 값을 할당받고 함수는 foo()를 호출.2. foo 함수 코드의 평가와 실행 : foo()호출 후 내부로 이동하여 foo 함수 내부의 코드 평가후 foo 함수 실행 컨텍스트 생성 후 실행 컨텍스트에 푸시.
foo함수의 지역변수 y와 중첩함수 bar가 foo 함수 실행 컨텍스트에 등록되고 y에 값이 할당되고 bar()가 호출된다.3.bar 함수 코드의 평가와 실행 : 2번과 마찬가지로 bar 호출 후 평가되어 bar의 실행 컨텍스트 생성 후 스택에 푸시.
변수 z에와 bar가 실행 컨텍스트에 등록되고 그 다음 z에 값이 할당되고 console.log 메서드 호출 후 bar 함수는 종료 후 제거.4.foo 함수 코드로 복귀 : 종료 후 제거
5.전역 코드로 복귀 : 종료 후 제거되면 실행컨텍스트 스택은 비어있다.
이처럼 실행컨텍스트 스택은 코드의 실행 순서를 관리한다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
2. 렉시컬 환경
스코프와 식별자를 관리한다.
(실행 컨텍스트 스택은 코드 실행 순서를 관리한다.)
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성하여,
식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다.
즉, 스코프를 구분하여 식별자를 등록하고 관리하는 저장소다.

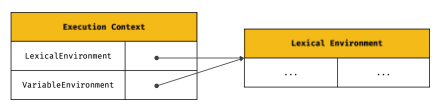
(실행 컨텍스트와 환경 그림)
실행 컨텍스트는 위와 같이 Lexical 환경과 Variable 환경으로 구성된다.
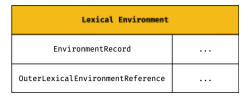
렉시컬 환경의 구성

위와 같이 2개의 컴포넌트로 구성
1. 환경 레코드 : 스코프에 포함된 식별자 등록 및 식별자에 바인딩된 값 관리하는 저장소
2. 외부 렉시컬 환경에 대한 참조 : 상위 스코프를 가리키며 스코프 체인을 구현한다.
마무리
가볍게 실행 컨텍스트의 대한 내용을 살펴 보았다. 물로 더 깊은 내용이 있지만 추후 더 공부후 수정해 나가야 겠다.