에러처리
에러가 발생하지 않는 코드를 작성하는 것은 불가능하기에 항상 대처할 수 있도록 준비를 해야한다.
에러처리방법
-
예외적인 상황이 발생하면 반환 값 (null 또는 -1)을 if 문이나 단축 평가 또는 옵셔널 체이닝 연사자를 통해 처리하는 방법
-
에러처리 코드를 미리 등록해 두고 에러 발생시 에러처리 코드로 점프하도록 하는방법
try...catch...finally 문
2번째 방법을 사용하며 이 방법을 주로 에러 처리라고 한다.
try{
//실행할 코드(에러 발생 가능성이 있는 코드)
} catch (err){
//try 코드 블럭에서 에러 발생시 이 블록의 코드가 실행
// err에는 try 코드 블럭에서 발생한 Error 객체가 전달됨.
} finally {
//에러 발생과 상관없이 반드시 한 번 실행되는 코드블럭
}Error 객체
Error 생성자 함수는 에러 객체를 생성하며 에러를 설명하는 에러 메시지를 인수로 전달할 수 있다.
const error = new Error('invalid');에러 객체는 message 프로퍼티와 stack 프로퍼티를 갖는다
- message 프로퍼티의 값은 Error 생성자 함수에 인수로 전달한 에러 메시지
- stack 프로퍼티 값은 에러를 발생시킨 콜스택의 호출 정보를 나타내는 문자열이며 디버깅 목적으로 사용함
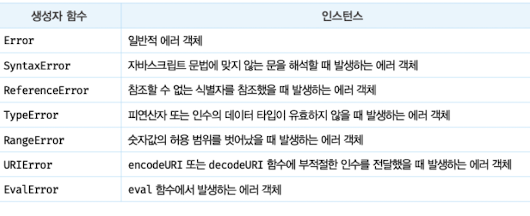
자바스크립트는 7가지의 에러 객체를 생성할 수 있는 Error 생성자 함수를 제공한다.

1 @ 1; // SyntaxError: Invalid or unexpected token
foo(); // ReferenceError: foo is not defined
null.foo; // TypeError: Cannot read property 'foo' of null
new Array(-1); // RangeError: Invalid array length
decodeURIComponent('%*); // URIError: URI malformedthrow 문
에러 객체 생성과 에러 발생은 의미가 다르며
에러 객체를 생성한다고 에러가 발생하는 것은 아니다.
- 에러를 발생시키려면 try 코드 블록에서 throw 문으로 에러객체를 던져야 한다.
try{
throw new Error('something wrong');
} catch(err){
console.log(err);
}//외부에서 전달받은 콜백 함수를 17번만증 반복 호출한다.
const repeat = (n, f) => {
if (typeof f !== 'function') throw new TypeError('f must be a function');
for (var i = 0; i < n; i++) {
f(i): // i를 전달하면서 f를 호출
}
};
try{
repeat(2,1); // 두번째 인수가 함수가 아니므로 에러발생
} catch(err){
console.log(err); // TypeError: f must be a function
}