컴포넌트
컴포넌트 선언 방식은 2가지로 함수 컨포넌트와 클래스형 컴포넌트가 있다.
- 함수형 컴포넌트
function App(){
const name = "Joe"
return <div className="react">{name}</div>;
}
export default App;- 클래스형 컴포넌트
import {Component} from 'react'
class App extends Component {
render(){
const name = "Joe"
return <div className="react">{name}</div>;
}
}
export default App;둘의 차이점은 클래스형 컴포넌트의 경우 state 기능 및 라이프 사이클 기능을 사용할 수 있고 임의 메서드를 정의할 수 있는 것이다.
또한 클래스형 컴포넌트에는 render 함수가 꼭 있어야하고 JSX를 반환 해야한다.
컴포넌트를 어떻게 생성해야할까?
리액트 공식 매뉴얼에서는 함수 컴포넌트와 Hooks를 사용하도록 권장하고 있으므로 필자는 함수 컴포넌트를 사용할 것이다.
하지만 클래스형 컴포넌트가 사라진 것은 아니므로 알아두어야 한다.
컴포넌트의 import , export
이전 포스트에서 리액트의 특징 중 컴포넌트 단위에 대해 설명했었다.
이렇게 하나의 기능을 하는 컴포넌트들을 만들고 우리는 import와 export를 통해 가져오고 내보낼 수 있다.
- 하나의 컴포넌트 import, export 모듈 가져오기, 내보내기
//App.js
import MyComponent from './MyComponent'; // 모듈 가져오기
const App = ()=>{
return <MyComponent />;
}
export default App; //모듈 내보내기- 둘 이상의 컴포넌트 import, export 모듈 가져오기, 내보내기
//say.js
function SayHi() {
return(
<div>
<h1>Hi!</h1>
<h2>SayHi Component</h2>
</div>
)
}
function SayBye() {
return(
<div>
<h1>Bye!</h1>
<h2>SayBye Component</h2>
</div>
)
}
export {sayHi, sayBye}; // 두 함수를 내보냄
-------------------------------------------
//main.js
import {SayHi, SayBye} from './say.js';
.....Props
poperties 를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소이다.
- props는 성별이나 이름처럼 변하지 않는 외부로부터 전달받은 값으로, 웹 애플리케이션에서 해당 컴포넌트가 가진 속성에 해당한다.
- 부모 컴포넌트(상위 컴포넌트)로부터 전달받은 값이며 특정 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정할 수 있다.
- 읽기 전용 객체이며 함부로 변경되지 않아야 한다.
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child text={"I'm the first child"} />
<Child text={"I'm the second child"}/>
</div>
);
}
function Child(props) { //props는 객체다
return ( //구조분해 할당으로 props대신 {text} 로 가져올 수있다.
<div className="child">
<p>{props.text}</p> //{text}로 가져오면 {text}로 변경
</div>
);
}
export default Parent;- props.children
props를 전달하는 또 다른 방법으로 여는 태그와 닫는 태그의 사이에 value를 넣어 전달하는 방법
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child>I'm the eldest child</Child>
</div>
);
};
function Child(props) {
return (
<div className="child">
<p>{props.children}</p>
</div>
);
};- isRequired 를 통한 필수 propTypes 설정
// App.js
import Child from './Child';
function App() {
return (
<div>
<h1>I'm the parent</h1>
<Child name="Joe" favoritNum={1}>react</Child>
</div>
);
};
//Child.js
import PropTypes from 'prop-types'; // 불러오기
function Child({name,favoritNum, children}) {
return (
<div>
<p>제 이름은 {name}입니다</p>
<p>제 children 값은 {children}입니다</p>
<p>좋아하는 숫자는 {favoritNum}입니다</p>
</div>
);
};
Child.propTypes = {
name: PropTypes.string,
favoriteNum : PropTypes.number.isRequired // 필수 값 지정
};State
state는 컴포넌트 내부에서 바뀔 수 있는 값이다.
함수형 컴포넌트에서 state 다루는 방법중 useState 사용
useState
사용하기 위해서는 import { useState } from "react"; 해야한다
- 구조
const [state 저장 변수, state 갱신 함수] = useState(초기 값);- React state는 상태 변경 함수 호출로 변경해야 한다.
- React 컴포넌트는 state가 변경되면 새롭게 호출되고, 리렌더링 된다. 만약 배열이나 객체에 대한 업데이트 시에는 항상 사본을 만들어서 처리해야한다.
- 배열 사본 = 배열의 내장 함수이용
- 객체 사본 = spread 연산자(...)이용
예시 코드
import { useState } from "react";
function CheckboxExample() {
const [isChecked, setIsChecked] = useState(false);
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};
return (
<div className="App">
<input type="checkbox" checked={isChecked} onChange={handleChecked} />
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>
</div>
);
}요약
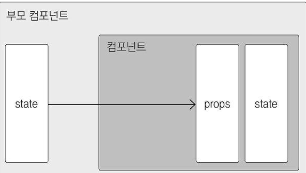
props는 부모 컴포넌트가 설정하고, state는 컴포넌트 자체적으로 지닌 값으로 컴포넌트 내부에서 값을 업데이트할 수 있다.
props를 사용한다고 해서 값이 무조건 고정적이지는 않다.
부모 컴포넌트의 state를 자식 컴포넌트의 props로 전달하고, 자식 컴포넌트에서 특정 이벤트가 발생할 때 부모 컴포넌트의 메서드를 호출하면 props도 유동적으로 사용할 수 있다.