1. JWT란 무엇일까?
1. JWT(Json Web Token)란?
- JSON포맷을 이용하여 사용자에 대한 속성을 저장하는 Claim 기반의 Web Token.
- 즉, 토큰의 한 종류
2. JWT를 사용하는 이유?

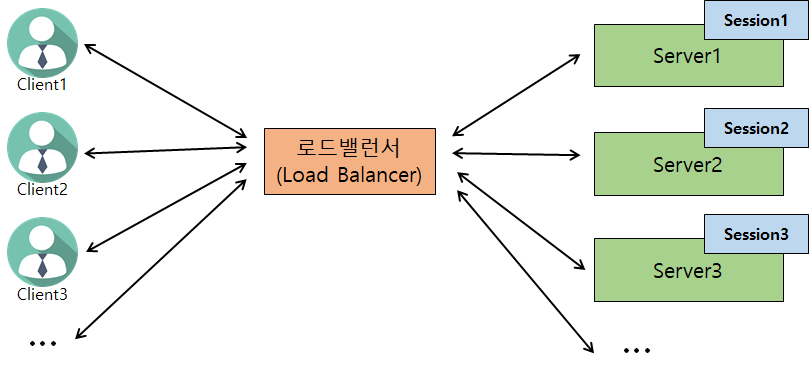
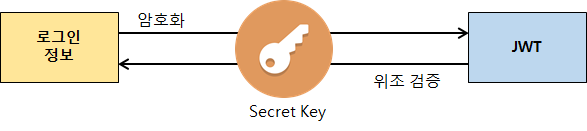
- 위의 그림과 같이 여러 클라이언트와 서버가 있고 서버마다 각 클라이언트의 로그인 정보가 있다고 가정해 보자
- session 1에는 client 1,2,4 의 정보가 있고,session 2에는 client 4 의 정보가 있고, session3에는 clinet 5,6 의 정보가 있다고 했을 때, Client1이 서버 2에 API 요청을 하게 되면, 서버 2는 해당 클라이언트의 정보를 가지고 있지 않아 문제가 발생한다. 이러한 상황을 해결할려면 3가지 방법이 있다.
- Stickty Session
- Client마다 요청 Server를 고정한다.
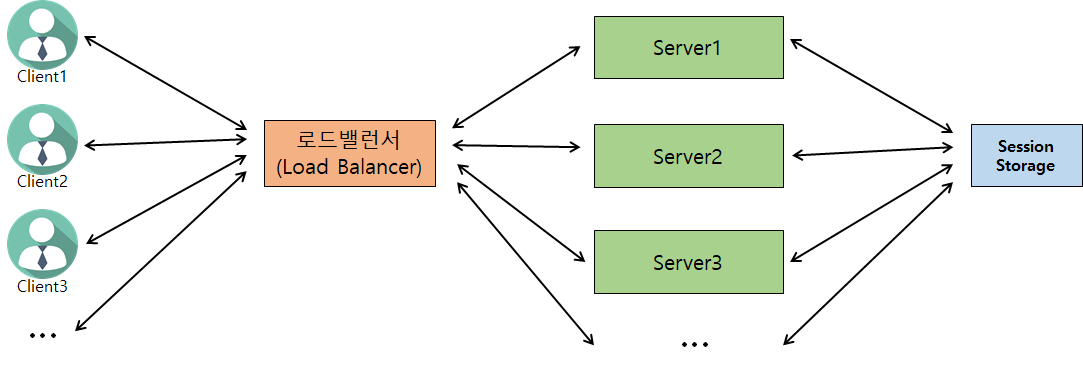
- Session Storage
- 세션 저장소를 생성하여 모든 세션을 저장한다.

- 세션 스토리지를 통해 모든 서버에서 client의 요청을 해결할 수 있다.
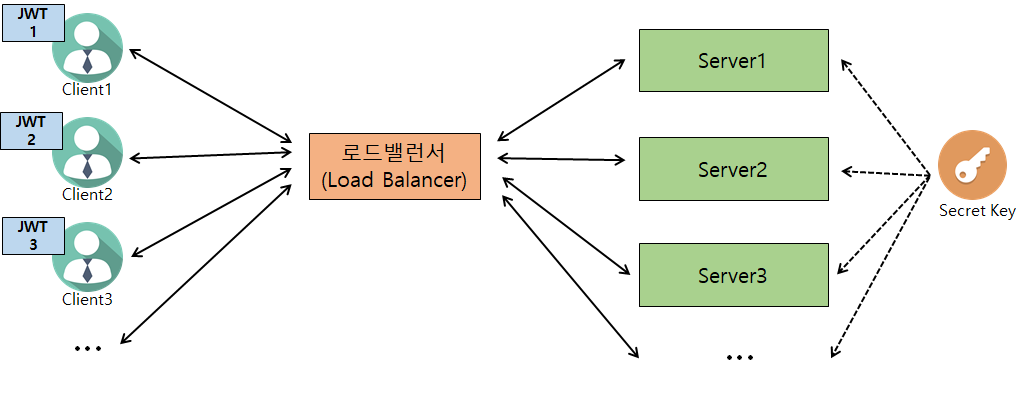
- JWT 토큰

- 로그인 정보를 서버에 저장하지 않고, 클라이언트에 JWT 암호화 하여 저장 -> JWT 토큰 인증/인가
- 모든 서버에서 동일한 Secret Key를 소유한다.
- Secret Key를 통해 암호화/위조 검증을 한다.(복호화 시)

로드 밸런서
- 서버에 가해지는 부하(=로드)를 분산(=밸런싱)해주는 장치 또는 기술을 통칭
3. JWT 토큰 장단점
- 장점
- 동시 접속자가 많을 때 서버측 부하 감소
- Client, Server가 다른 도메인 사용할 때 이용 - 단점
- 구현 복잡도 증가
- JWT에 담는 내용이 커질수록 네트워크 비용 증가
- Secret Key 유출 시 JWT 조작 가능
4. JWT 사용 흐름
- 예를 들면, 클라이언트가 username과 password로 로그인 성공 시
- 서버에서 "로그인 정보"를 JWT로 암호화한다.(Secret Key 사용)
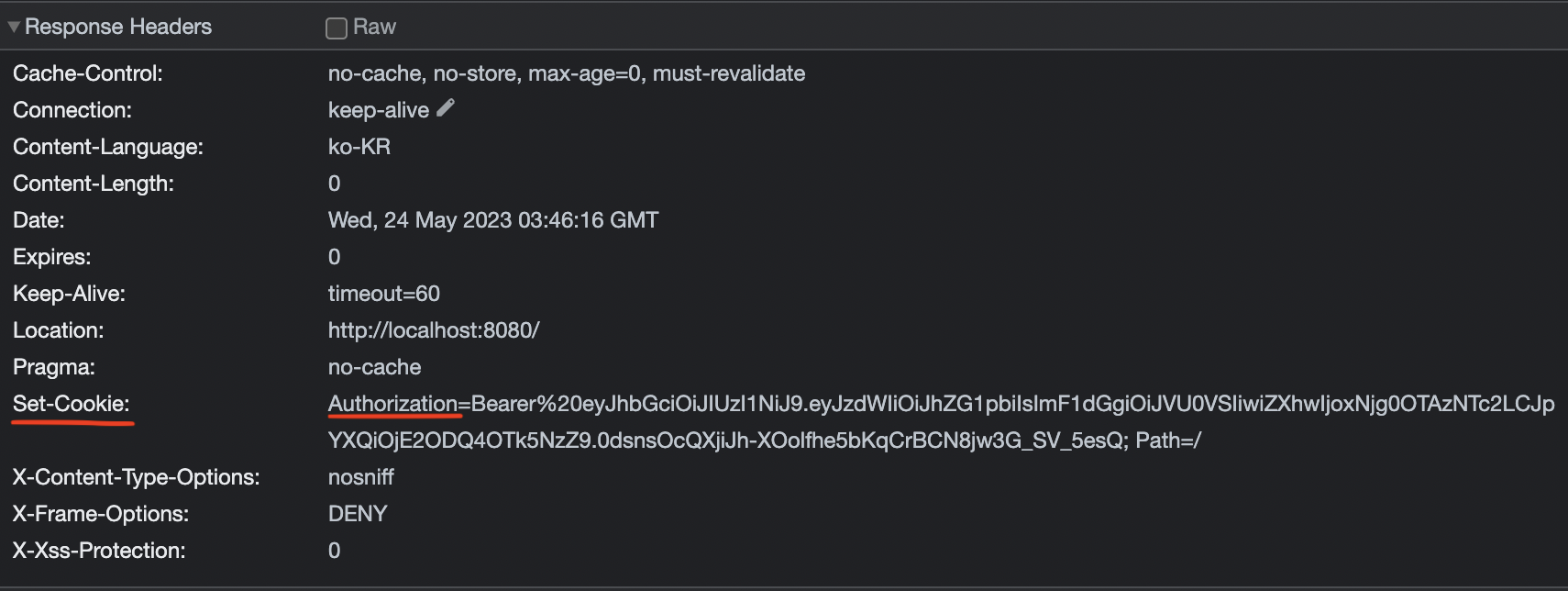
- 서버에서 직접 쿠키를 생성해 JWT를 담아 Client 응답
- JWT 전달방법은 개발자끼리 회의해서 정한다.
Cookie cookie = new Cookie(AUTHORIZATION_HEADER, token); // Name-Value
cookie.setPath("/");
// Response 객체에 Cookie 추가
res.addCookie(cookie);
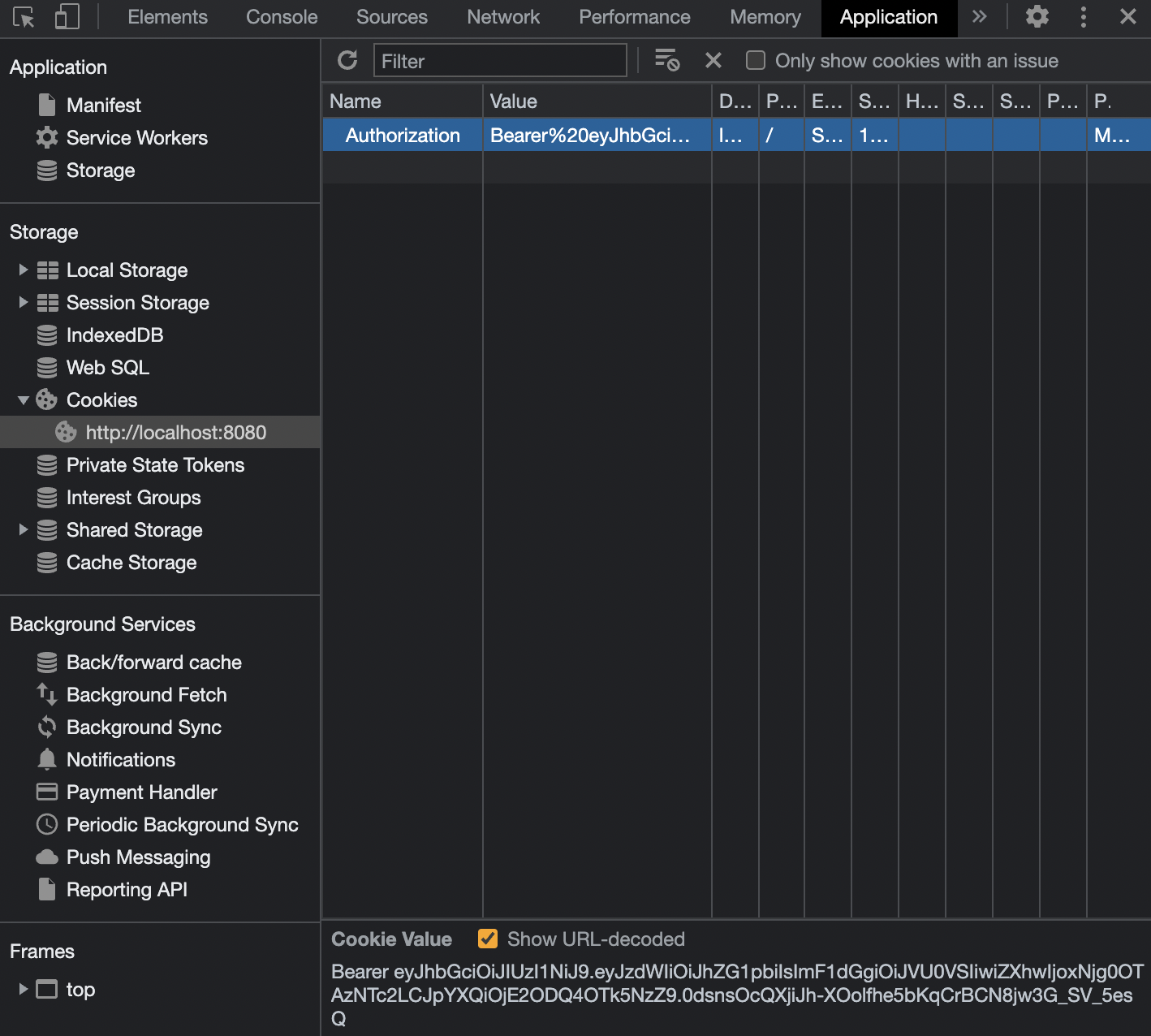
- 브라우저 쿠키 저장소에 자동으로 JWT 저장됨

- Client 에서 JWT 통해 인증할 때
- 서버에서 API 요청 시마다 쿠키에 포함된 JWT를 찾아서 사용
// HttpServletRequest 에서 Cookie Value : JWT 가져오기
public String getTokenFromRequest(HttpServletRequest req) {
Cookie[] cookies = req.getCookies();
if(cookies != null) {
for (Cookie cookie : cookies) {
if (cookie.getName().equals(AUTHORIZATION_HEADER)) {
try {
return URLDecoder.decode(cookie.getValue(), "UTF-8"); // Encode 되어 넘어간 Value 다시 Decode
} catch (UnsupportedEncodingException e) {
return null;
}
}
}
}
return null;
}- 쿠키에 담긴 정보가 여러 개일 수 있기 때문에 그 중 이름이 JWT가 담긴 쿠키의 이름과 동일한지 확인하여 JWT를 가져온다.
- 서버
- Secret Key를 사용해서 CLient가 전달한 JWT 위조 여부 검증을 한다.
- JWT 유효기간도 확인한다.
- 검증 성공 시, JWT 에서 사용자 정보를 가져와 확인
- ex) ex) GET /api/products : JWT 보낸 사용자의 관심상품 목록 조회
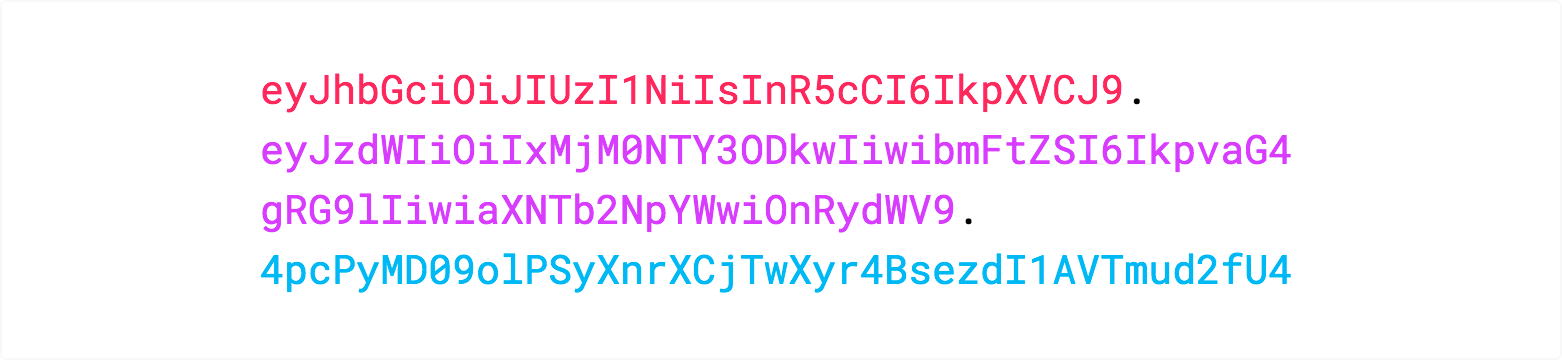
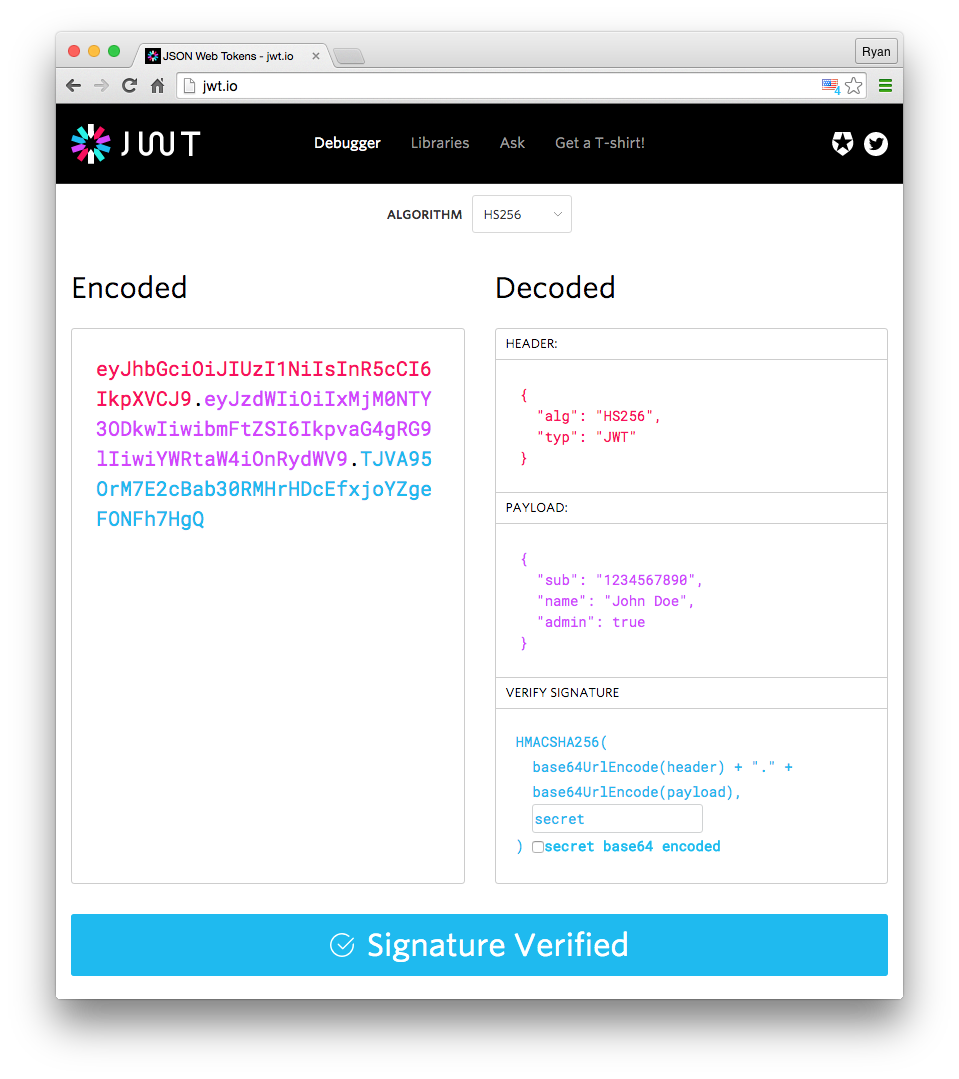
5. JWT 구조
- 평문으로 복호화는 가능하지만 Secret Key없이는 수정이 불가능 하기 때문에 JWT 는 Read only 데이터

- Header
- 암호화 알고리즘과 타입이 있다.
- PAYLOAD
- 실제 유저 정보가 들어 있다.
- VERIFY SIGNATURE
- 암호화 관련 정보가 들어있다.