1. MVC 디자인 패턴
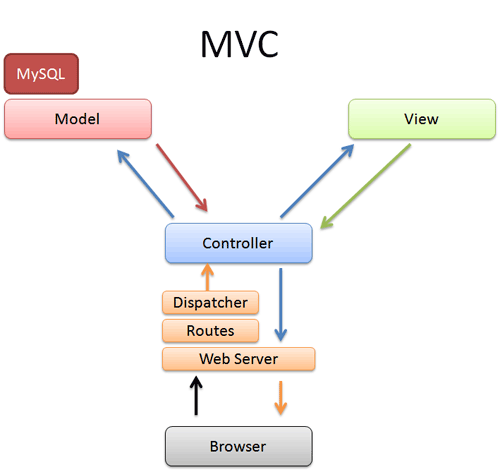
1. MVC란?
- model-view-controller로 각각의 역할을 분리한 소프트웨어 디자인 패턴

- Model
- 데이터와 데이터 관련 로직을 담당
- 데이터 베이스와 관련된 작업을 수행
- View
- 사용자 인터페이스를 담당
- Controller
- Model과 View 사이의 상호작용을 담당한다.
- 사용자 입력을 받아 Model에 전달하고, 결과를 view에 업데이트
2. Spring MVC
- Spring 공식 문서에서 Spring MVC에 대한 설명으로 ‘DispatcherServlet이 중앙에서 HTTP 요청을 처리해주는데 이는 Front Controller 패턴으로 설계되어있다’라고 설명하고 있다.
1. Servlet
-
자바를 사용하여 웹페이지를 동적으로 생성하는 서버측 프로그램!!

-
동적 페이지는 Tomcat이 담당하는데 Servlet은 그 안에 있다고 생각하면 된다.
-
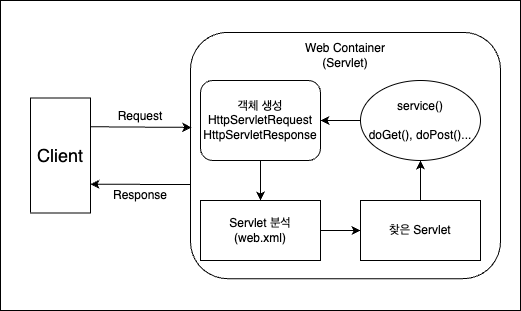
과정
-> client가 HTTP Request, 즉 API 요청
-> 요청을 받은 Servlet 컨테이너는 HttpServletRequest, HttpServletResponse 객체를 생성합니다(HttpServletRequst - 요청한 HTTP를 분석해서 사용할 정보를 객체화)
-> web.xml쪽에서 어떠한 servlet에 대한 요청인지 분석
-> 해당 Servlet에서 Service 메서드를 호출 후, 브라우저 요청 메서드에 따른 메서드들의 호출
-> 결과를 동적 페이지를 생성하거나 그대로 HttpServletResponse에 담아 보낸다.
-> 완료 후 HttpServletRequest, HttpServletResponse 객체 소멸 -
이 과정으로 인해 동작 방식에 따른 무수히 많은 Servlet 클래스 생성해야한다는 문제점 발생
2. Front Controller
- Spring은 DispatcherServlet을 사용하여 Front Controller 패턴 방식으로 API 요청을 효율적으로 처리

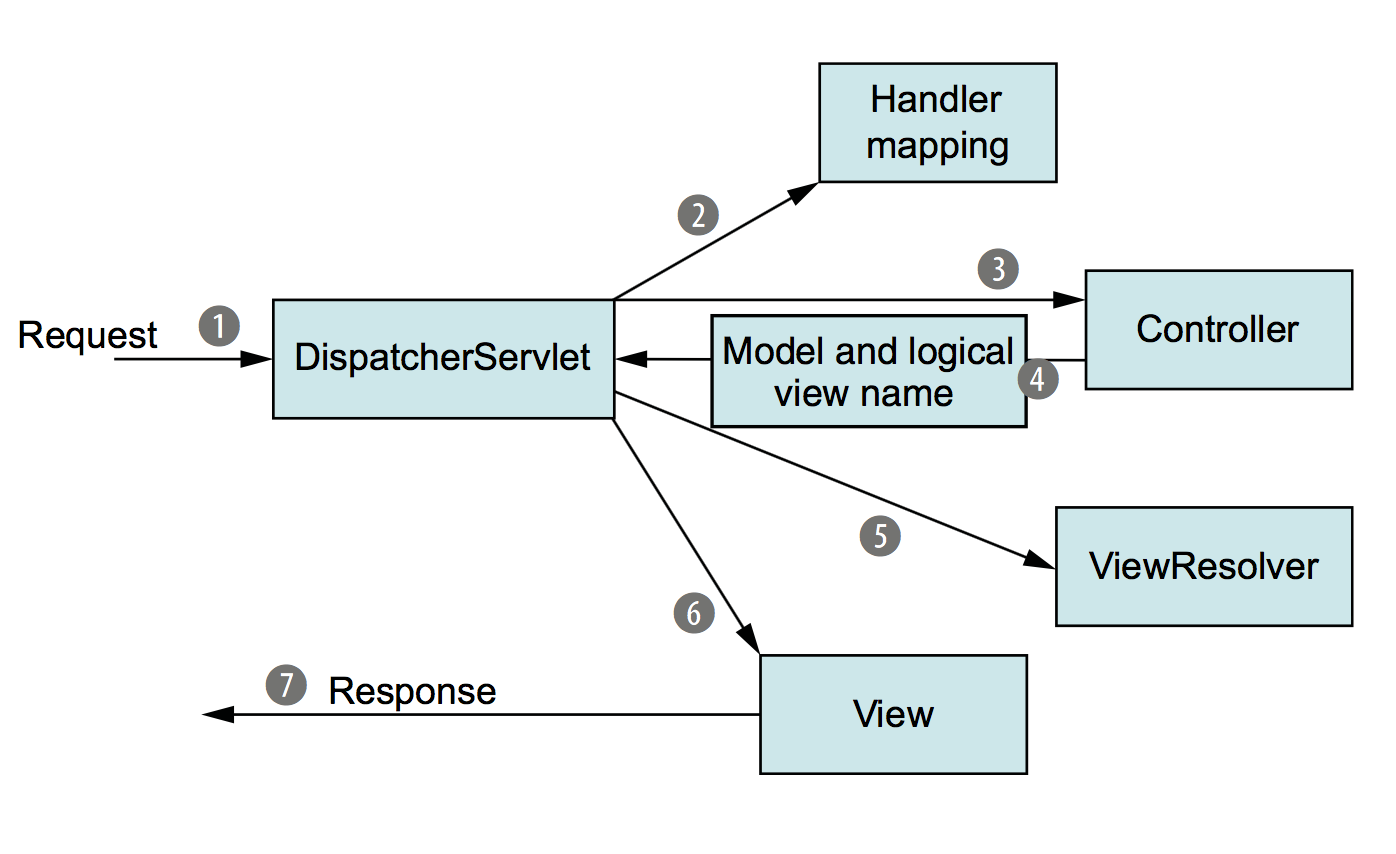
- 과정
-> HTTP 요청
-> DispatcherServlet 객체가 분석 후, Handler Mapping에서 해당 Controller를 찾아 요청을 전달Handler Mapping에는 API path 와 Controller 메서드가 매칭
ex
GET /api/hello → HelloController 의 hello() 함수
GET /user/login → UserController 의 login() 함수
-> Controller는 요청에 대한 데이터를 모델 객체에 담고, view 네임의 정보와 함께 DispatcherServlet에게 반환
-> ViewResolver 통해 View에 Model을 적용하여 View를 Client에게 응답으로 전달합니다.
3. Controller
- @Controller 애너테이션이 달려있는 클래스를 생성
- API path(URL)는 HTTP Method 와 일치하는 애너테이션을 추가한 메서드 안에 표시한다.
- 해당 메서드명은 URL을 매핑하는데 영향을 미치지 않음으로 자유롭게 가능
package com.sparta.springmvc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
// 어노테이션으로 Controller 클래스인것을 꼭 표시해줘야한다.
@Controller
// 중복되는 경로 처리
// 클래스 RequestMapping의 의미 : /api 시작되는 요청은 이 클래스로 넘어 온다. 그 이후 경로와 메서드 방식으로 분류해서 매칭된다.
@RequestMapping("/api")
public class HelloController {
// Mapping 경로는 중복이 되지만, 메서드(Get인지 Post인지) 중복은 안된다.
//String일 때 template에 있는 해당 이름의 html 파일을 반환
//ResponseBody 그냥 String 값 반환
@GetMapping("/hello")
@ResponseBody
public String hello() {
return "Hello World!!!!";
}
@GetMapping("/get")
@ResponseBody
public String get() {
return "GET Method 요청";
}
@PostMapping("/post")
@ResponseBody
public String post() {
return "POST Method 요청";
}
@PutMapping("/put")
@ResponseBody
public String put() {
return "PUT Method 요청";
}
@DeleteMapping("/delete")
@ResponseBody
public String delete() {
return "DELETE Method 요청";
}
}4. 정적 페이지와 동적 페이지
1. 정적 페이지 처리 방법
- 직접 접근하다.

- ip 주소 : 포트번호/파일 명을 입력해서 바로 접근한다.

- 설정 수정해서 접근
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf’해당 dependency를 주석 처리- 타임리프는 동적 페이지를 처리해주기 위한 엔진인데, Controller 클래스 안에 메서드 반환값이 String 일 때
/resources/templates에 있는 해당 이름의 html 파일로 자동으로 반환해준다. - 주석 처리 이후 경로를 통해 페이지를 반환해 줄 수 있다.
@GetMapping("/static-hello")
public String hello() {
return "hello.html";
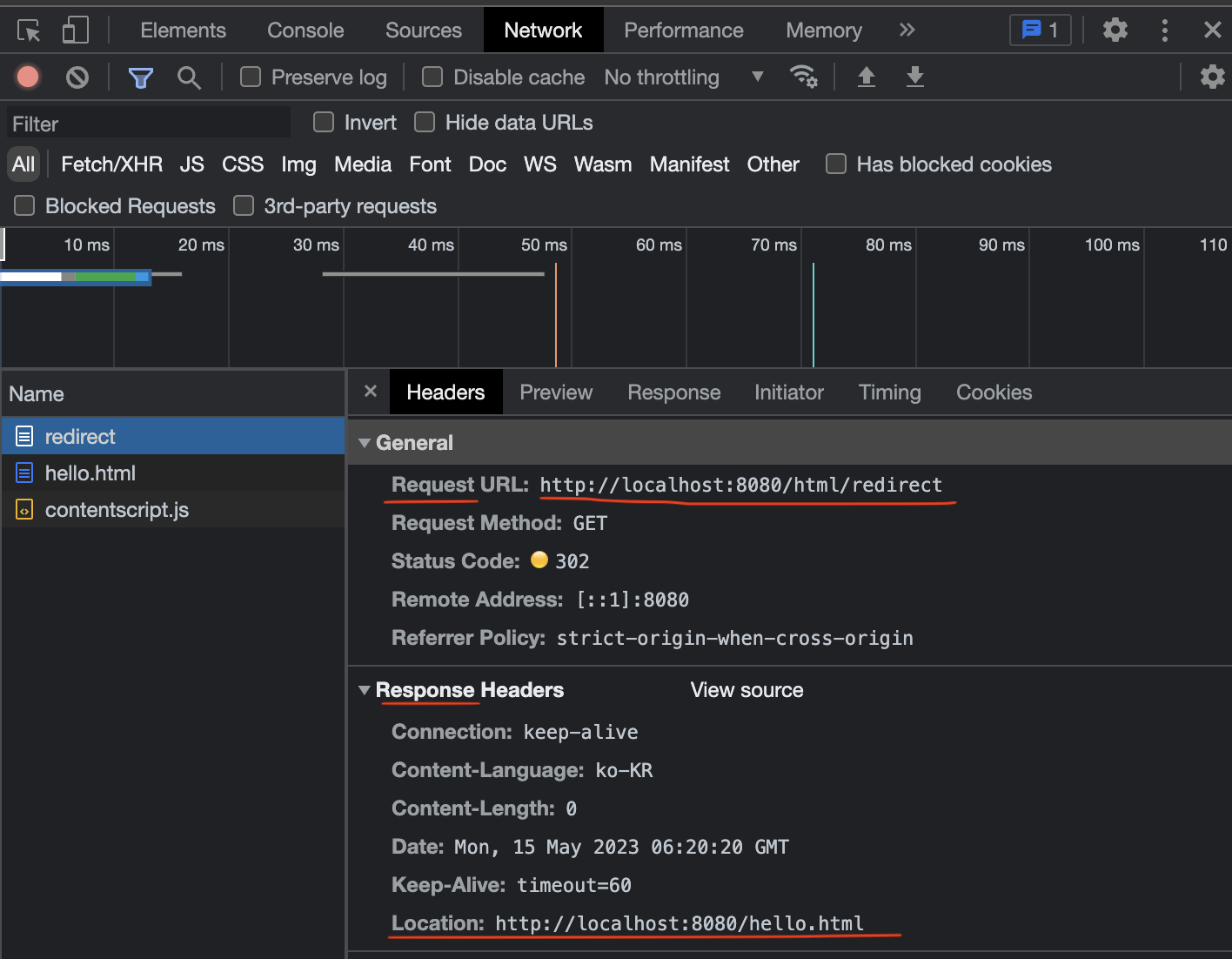
}- redirect 방식
- 설정 수정 없이 컨트롤러를 통해서 반환하는 방법이 있다.
- redirect : 재 호출해서 직접 접근하는 경로로 요청하세요
@GetMapping("/html/redirect")
public String htmlStatic(){
return "redirect:/hello.html";
}
/resource/templates에 넣어서 관리한다.
- 특정 상황에서 Controller를 통해 제어하고 싶을때
/resource/templates넣어서 관리가 가능하다.
// Html을 빼고 파일 이름만 사용해도 가능!!
@GetMapping("/html/templates")
public String htmlTemplates(){
return "hello";
}
2. 동적 페이지 처리 방법
//동적 페이지를 위한 설정
private static long visitCount = 0;
// 데이터를 Model에 넣는다. 스프링에서 Model 객체를 제공한다.
@GetMapping("/html/dynamic")
public String htmlDynamic(Model model){
visitCount++;
// 모델에 변동이 일어난 데이터를 넣어주는 방법(addAttribute)
// "visits" 식별자 ->"visits"라는 이름으로 Model에 담긴다 -> html에서 맵핑이 되서 식별자 이름 이용
model.addAttribute("visits",visitCount);
return "hello-visit";
}<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Hello Spring</title></head>
<body>
<div>
Hello, Spring 동적 웹 페이지!!
</div>
<div>
(방문자 수: <span th:text="${visits}"></span>)
</div>
</body>
</html>