
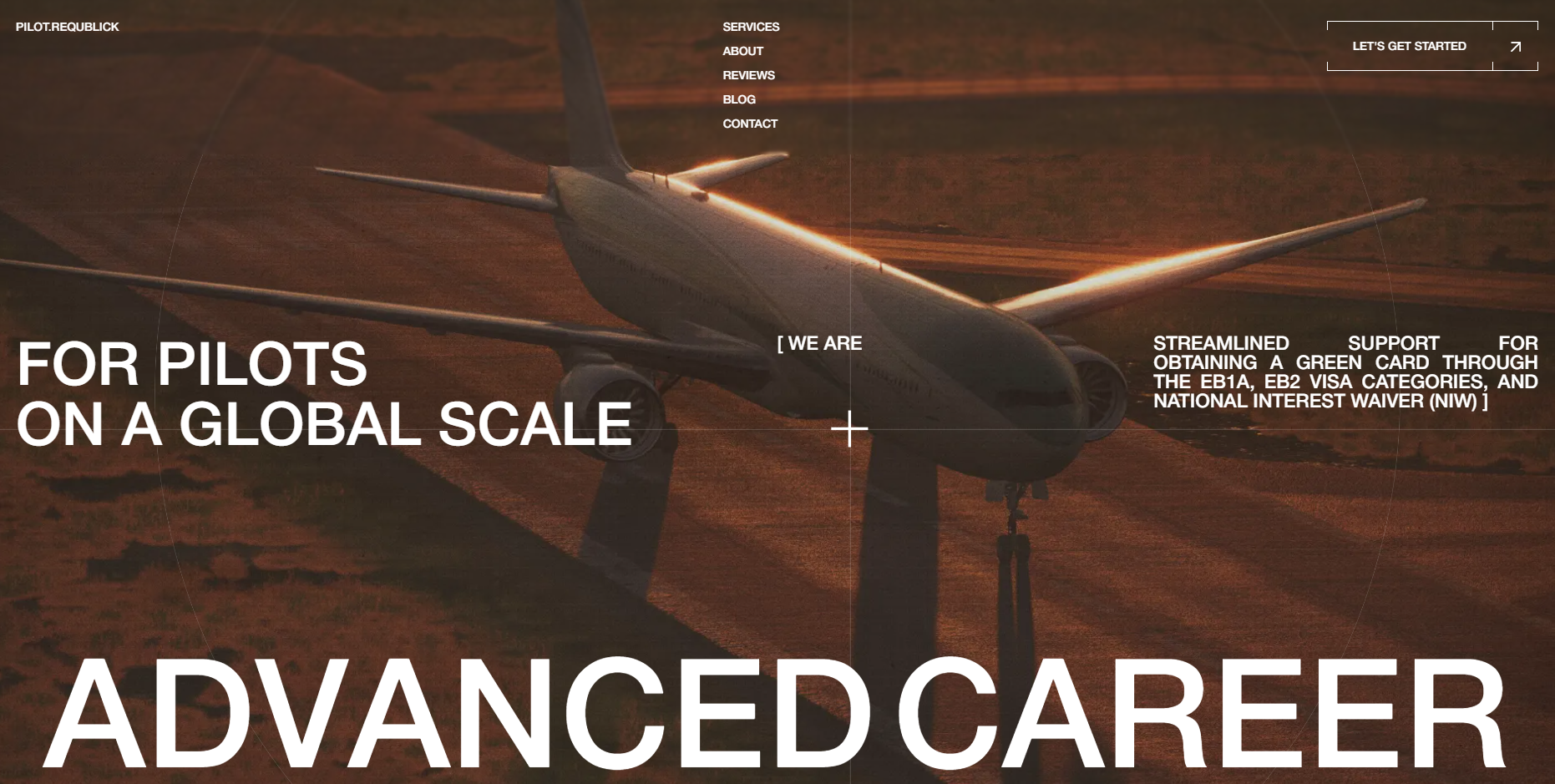
PILOT
사이트명 : PILOT
사용언어 : HTML, CSS, Jquery(GSAP)
POINT
- TextPlugin 사용
- 마우스 애니메이션
랜덤 텍스트

Gsap의 TextPlugin 사용하여 마우스를 올렸을때 랜덤한 텍스트가 나오고 다시 원래의 텍스트로 나올수 있게 만들었다.
function generateRandomText(length) {
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789!@#$%^&*";
let result = "";
for (let i = 0; i < length; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
return result;
}랜덤한 텍스트를 만들수 있게 만들고 생성할 랜덤 텍스트의 길이의 최대값을 지정하였다
const originalText = $(this).text().trim();
const originalLength = originalText.length;
const el = $(this);랜덤한 텍스트가 원래의 텍스트의 길이 만큼 나오도록 원래의 텍스트의 공백을 없애고 텍스트의 길이를 넘겨주게 했다
el.mouseenter(function () {
const randomText = generateRandomText(originalLength);
gsap.to(el, {
duration: 0.2,
text: randomText,
onComplete: function () {
gsap.to(el, {
duration: 0.2,
text: originalText,
});
},
});
});마우스를 올렸을때 to를 사용하여 먼저 랜덤한 글자를 보여지게 한 다음 onComplete 사용해서 애니메이션이 끝났을때 실행시켜 다시 원래의 텍스트로 보여지게 만들었다.
- onComplete : 애니메이션의 진행이 완료된 후 실행
마우스 애니메이션
$(".sc-weare .group-header").mousemove(function (e) {
const x = (e.clientX - window.innerWidth / 2) / 10;
const y = (e.clientY - window.innerHeight / 2) / 10;
gsap.to(".sc-weare .screen-line .ico-cross", { x: x, y: y });
gsap.to(".sc-weare .screen-line .line-vr", { x: x });
gsap.to(".sc-weare .screen-line .line-hr", { y: y });
});영역에 마우스를 움직일때 같이 움직이는 애니메이션을 만들었다
마우스를 따라 움직일때 화면의 정 가운데에서 움직일수 있게 페이지의 크기를 2로 나누었다.
텍스트 애니메이션
<div class="char">
a
</div>
<div class="char">
b
</div>split 사용하여 텍스트를 분리하면 각각의 단어들은 char라는 클래스의 div로 분리되는데 char란 div를 사용하여 텍스트의 애니메이션을 주었다.
const infoText = gsap.to(".sc-weare .group-info .word-wrap .char", 0, {
scrollTrigger: {
trigger: ".sc-weare .group-info",
start: "0% 80%",
end: "140% 100%",
scrub: 0,
// markers: true,
},
opacity: 1,
stagger: 0.01,
});to("",0,{ }) 여기에서의 0은 duration을 의미한다
