
NAVER
사이트명 : 네이버
사용언어 : HTML, CSS
URL : https://yjg-naver.netlify.app/
POINT
- 웹 접근성 초점 (IR기법, WAI-ARIA 속성 사용, 본문 바로가기 제공, 모든 콘텐츠를 탭으로도 이동 가능)
- 시맨틱 태그를 활용하여 웹표준 마크업
- 공통으로 사용하는 CSS들은 파일을 분류 및 공통 클래스를 활용하여 관리
웹 접근성 향상
IR기법
IR(Image Replacement)기법을 사용하여 이미지를 볼 수 없는 사용자에게 background-image를 사용할 때도 IR기법으로 대체 텍스트를 제공하였으며, 이미지 뿐만 아니라 대체 텍스트가 필요한 콘텐츠에도 사용하였다.
<div class="tool-item papago">
<strong>
<i class="ico-papago">
<span class="blind">papago</span>
</i>
</strong>
<span class="papago-link">번역하기</span>
</div>.blind {
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
margin: -1px;
}IS기법
사용량이 많은 사이트의 경우 HTTP 요청 수 감소, 파일 크기 감소, 브라우저 렌더링 최적화를 위해IS(Image Sprite) 기법을 사용하며 기존의 사이트와 동일하게 IS기법을 사용하여 이미지들을 처리했고, 아이콘 이미지들을 공통 클래스를 활용하여 배경 이미지를 배치하고 원하는 이미지의 크기와 위치는 ico-[class]를 사용하여 이미지를 관리했다.
i[class*="ico-"]::before{
content: "";
display: block;
background: url("이미지 주소") no-repeat;
background-size: 451px 429px;
}
.ico-arrow::before {
width: 9px;
height: 6px;
background-position: -153px -176px;
}
.
.WAI-ARIA
버튼의 정보, 활성 상태, 탭 목록 등등 필요한 정보를 제공하기 위해 aria속성을 사용했다.
role=""
HTML 요소의 기본적인 역할 말고도 추가적인 의미를 부여하여 정보를 제공aria-haspopup=""
요소의 드롭다운, 팝업 메뉴 등 하위 메뉴를 가지고 있는지 정보를 제공aria-expanded=""
요소의 확장여부에 대한 정보를 제공aria-selected=""
요소의 선택여부에 대한 정보를 제공aria-disabled=""
요소의 활성화/비활성화에 대한 정보를 제공aria-checked=""
요소의 체크 상태에 대한 정보를 제공aria-pressed=""
요소의 눌림 상태에 대한 정보를 제공
스킵 네비게이션

여러번의 tab키를 연속해서 사용하지 않게 하기 위해 건너뛸수 있는 스킵 네비게이션을 제공하였다
<div id="skipNav">
<a href="#container">본문내용바로가기</a>
</div>#skipNav {
position: absolute;
top: 0;
left: 0;
}
#skipNav a {
position: absolute;
white-space: nowrap;
background-color: #000;
color: #fff;
padding: 10px;
top: -50px;
}
#skipNav a:focus,
#skipNav a:active {
top: 0;
}시맨틱 태그 사용, 공통 클래스, CSS 관리
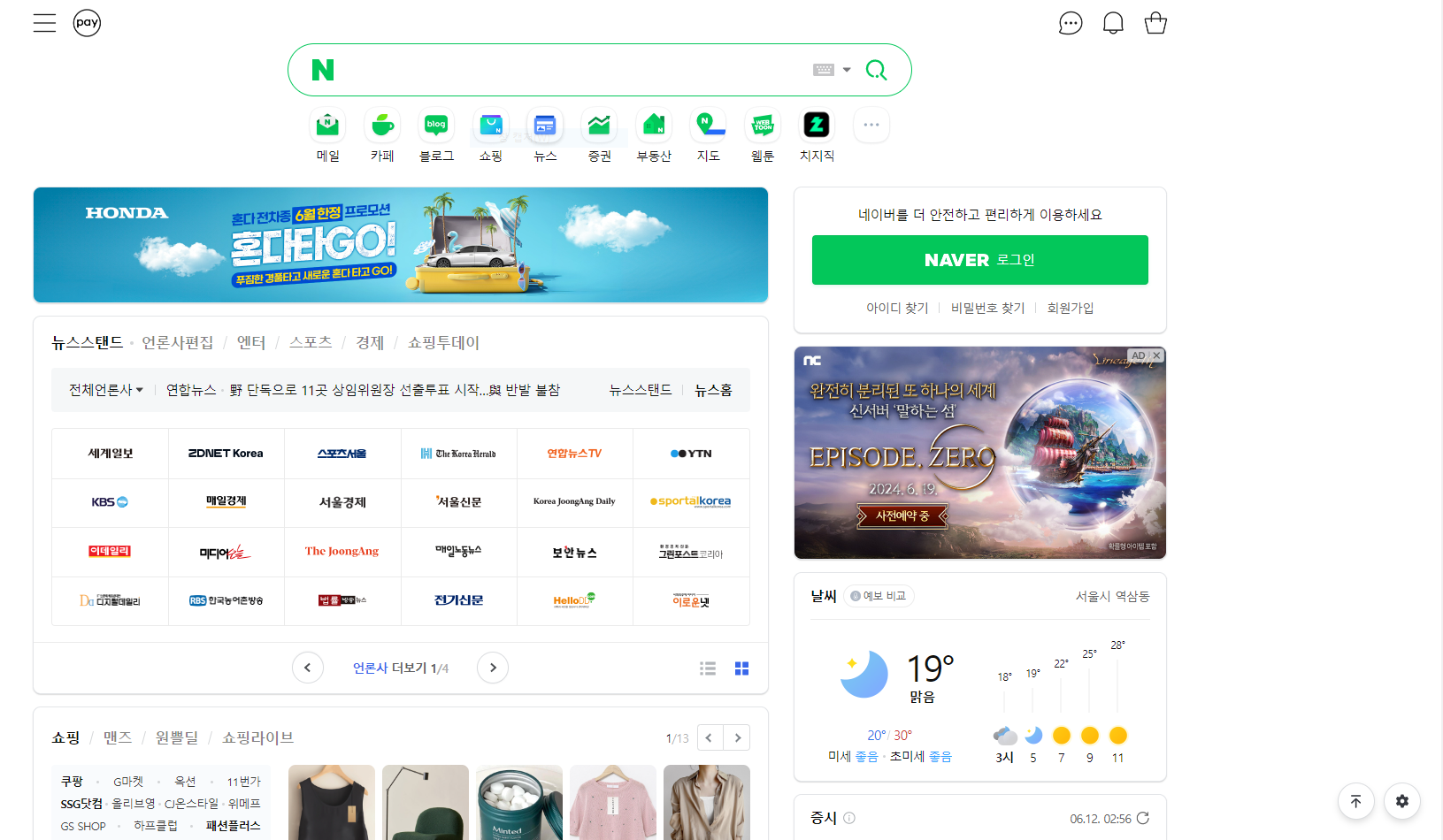
웹 표준 마크업과 접근성 향상을 위해 시맨틱 태그를 사용하였다.
기본 구조 header, main, footer로 구성
기본적으로 header, main, footer로 구성 하였으며 전체적으로 div태그를 이용하여 감싸준 뒤
넓이를 지정하였다.
<div id="wrapper">
<header id="header">
</header>
<main id="container">
</main>
<footer id="footer">
</footer>
</div>시맨틱 태그 사용
콘텐츠들의 내용이 연관성에 맞게 section으로 구성하였으며
뉴스, 쇼핑, 일기예보 등등 동일한 디자인을 가진 영역 부분을 동일한 클래스를 주어 관리하였다 


광고 영역 같은 경우 페이지와 관련이 없기에 aside로 구성하였다

또한 CSS들을 관리하기 편하게 파일을 나누었고, 메인에서만 사용하는 공통 클래스들은 코드의 최상단으로 두어서 관리하였다.