
Intro
기존에는 서버를 실행시키고 변경이 일어나면 자동으로 화면에 반영이 되지 않아 서버를 껐다가 다시 재실행시키는 번거로움이 있었다. 하지만 nodemon 이라는 아주 편리한 모듈을 발견하였다👻👻
nodemon 이란?
nodemon은 node monitor의 약자로, 노드가 실행하는 파일이 속한 디렉터리를 감시하고 있다가 파일이 수정되면 자동으로 노드 애플리케이션을 재시작하는 확장 모듈이다. nodemon을 설치하면 재시작 없이 코드를 자동 반영 할수 있다
nodemon 설치 및 실행 방법
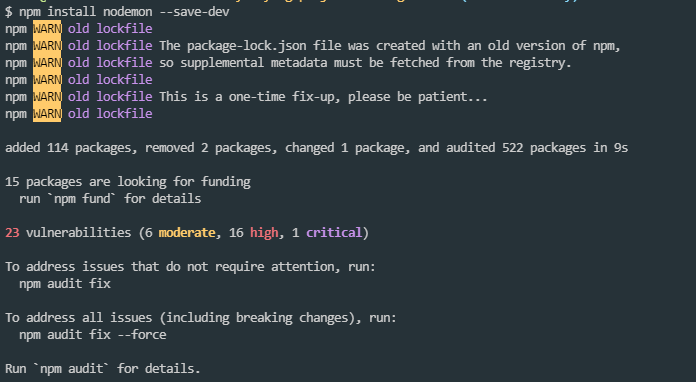
npm install nodemon --save-dev
여기서 dev를 사용한 이유는 local에서만 사용하기 위해서다.
package.json을 확인해보면 다른 모듈과 다르게 dependencies에 아닌
"dependencies": {
"bcrypt": "^3.0.6",
"bluebird": "^3.5.5",
"body-parser": "^1.19.0",
"express": "^4.17.1",
"knex": "^0.19.4",
"moment": "^2.24.0",
"multer": "^1.4.2",
"os": "^0.1.1",
"path": "^0.12.7",
"pg": "^7.12.1",
"swagger-jsdoc": "^3.4.0",
"swagger-ui-express": "^4.0.7",
"uuid": "^3.2.1",
"winston": "^3.2.1",
"winston-daily-rotate-file": "^4.1.0",
"zeromq": "^5.2.0"
}
"devDependencies": {
"nodemon": "^2.0.13"
}devDependencies`에 위치해있을 것이다.
nodemon 모듈을 설치하기 전에는 npm run start로 서버를 실행하였다. 실행 방법도 조금만 변경시켜주면 된다.
"scripts": {
"start": "node ./src/index.js",
"dev": "nodemon ./src/index.js"
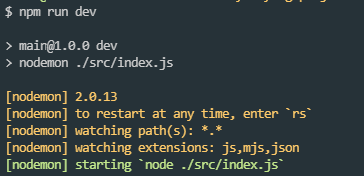
},dev는 임으로 정한거기 때문에 원하는 변수명을 넣으면 된다. npm run dev로 실행을 하면 아래 사진처럼 실행이 된것을 볼 수 있다.

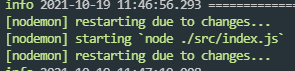
아마 저장을 누를 때 마다 (ctrl + s) 재실행되는 것을 직접 확인 할 수 있을 것이다.

보다 정확한 내용은 공식홈페이지를 참조하면 된다 🤩
https://www.npmjs.com/package/nodemon
