본 글은 김영한 님의 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 강의를 토대로 작성하였습니다.
CSR
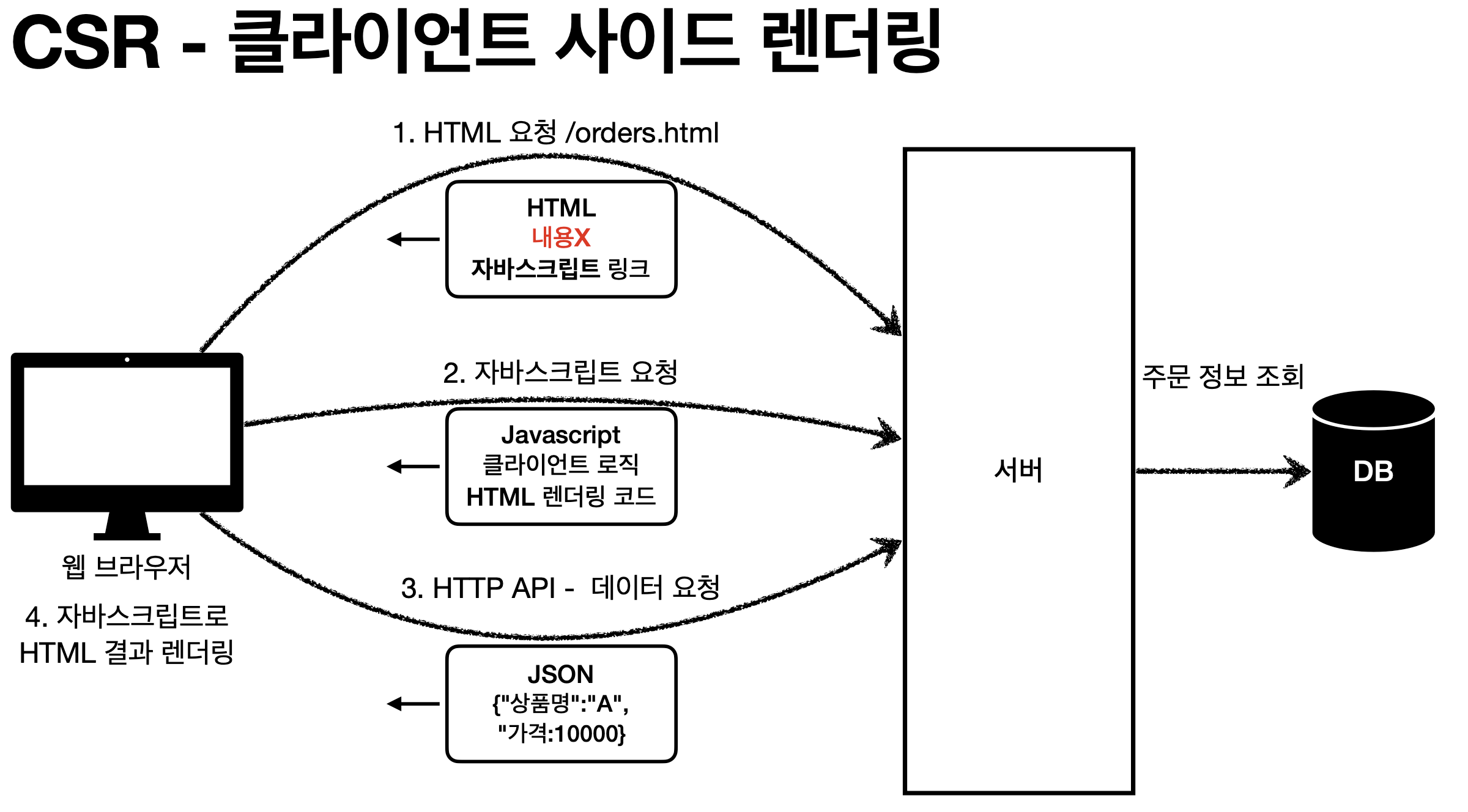
Client Side Ren 의 약자로 서버에서 완성된 html 파일을 내려주는 것이 아닌 브라우저에서 html 파일을 구성하는 방식을 말한다. (서버에서 완성된 html 파일을 내려주는 방식이 SSR)
그렇다면 브라우저는 무엇을 보고 html을 만들까?
또한 서버에서는 어떠한 정보를 브라우저(클라이언트)로 내려주는 것일까?
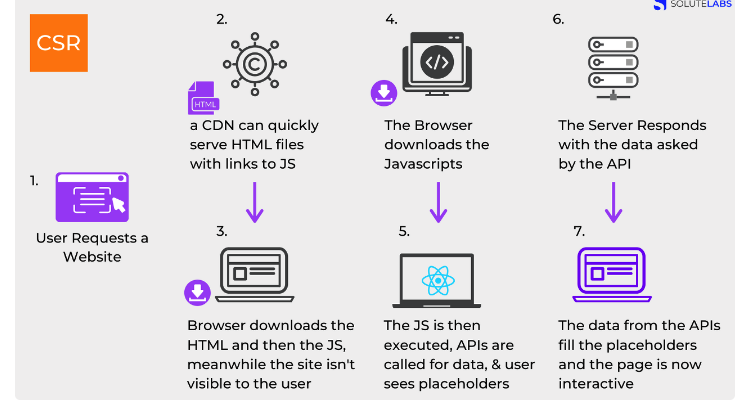
CSR 방식의 화면 구성 순서는 다음과 같다.

정리하면,
1. User가 Website 요청을 보냄.
2. CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
3. 클라이언트는 HTML과 JS를 다운로드 받는다.
(이때 SSR과 달리 유저는 아무것도 볼 수 없다.)
다운 받은 빈 Html에 다운받은 js 로직을 적용하여 html을 브라우저에서 만들어 낸다.
4. 생략
5. 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다. 요청하는 API를 HTML api라고 함.)
6. 서버가 API로부터의 요청에 응답한다.
7. API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
출처: https://hahahoho5915.tistory.com/52

React.js를 따로 공부해본 적은 없어서 피부로 와 닿지는 않지만, 대략 어떤 느낌인지 알 것 같다.
CSR 방식의 장점
- Javascript를 사용해서 동적으로 Dom을 그려내기 때문에 원하는 내용만 업데이트 할 수 있다.
-> 중복되는 nav 바나 푸터 등을 굳이 다시 로드할 필요가 없어진다. - 웹 사이트에서 다른 페이지로 넘어갈 때 생기는 화면 깜빡임이 없어진다.
CSR 방식의 단점
- 처음 페이지 진입 시, 화면을 구성할 로직이 담긴 js파일을 다운받아야 하므로(이 과정에서 사용자는 아무 화면을 볼 수 없다.) 초기 로딩 시간이 오래 걸린다.
SSR
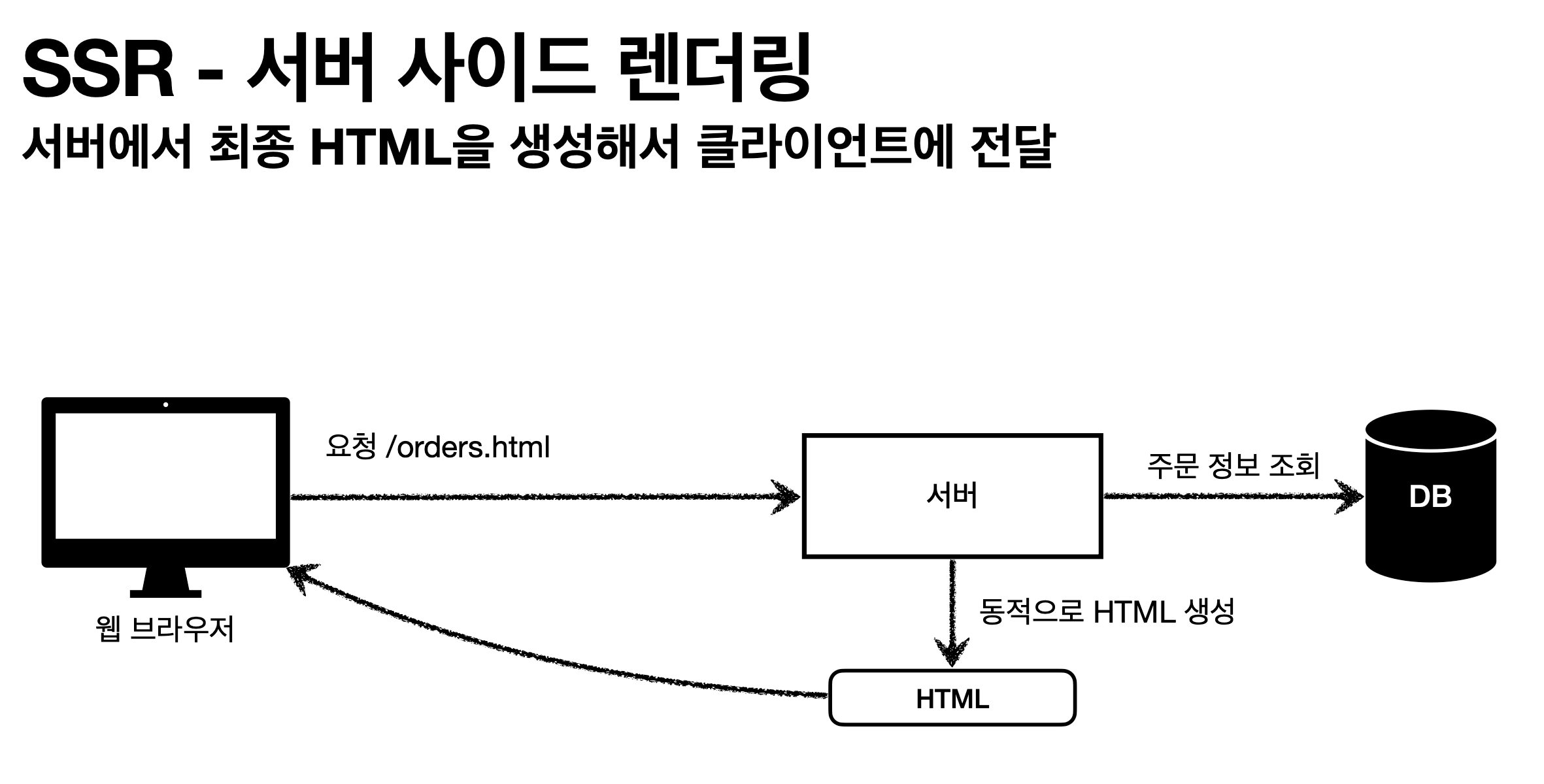
Sever Side Rendering 의 약자로 위에서 설명했듯이 서버에서 완성된 html을 브라우저로 내려주어 브라우저는 이를 렌더링만 하는 방식을 말한다.

SSR 방식의 장점
- 서버에서 완성된 html을 내려받아 렌더링만 하면 되므로 초기 진입 속도가 빠르다.
SSR 방식의 단점
- 초기 진입 속도는 빠를 수 있으나, 중복되는 부분을 계속 서버에 요청해 가져오므로 페이지 이동 시에는 CSR보다 느릴 수 있다.
- html은 받아왔지만 js파일을 받아오는데 시간이 지연되면 화면은 보이는데 기능은 제대로 동작하지 않을 수 있다.
- 페이지 이동 시 화면이 깜빡거려 UX적으로 안 좋을 수 있다.
이렇게, 각 방식마다 장단점이 있으니, 상황에 맞게 적절한 방식을 사용하는 것이 중요할 것 같다.
추가로 SEO를 고려한다면 SSR이 더 좋을 수도 있다.
SEO란?
검색엔진최적화
검색엔진최적화(SEO로도 불림)는 웹사이트와 웹페이지를 검색엔진이 쉽게 발견(디스커버리)하고, 읽어가서(크롤링), 색인하고(인덱싱), 상위 노출(랭킹)시켜 자연 유입되는 트래픽의 양과 질을 높일 수 있도록 관련 검색 알고리즘의 특성을 고려해서 웹사이트의 구조나 콘텐츠를 개선하는 일련의 작업을 말한다.
출처: https://www.ascentkorea.com/what-is-seo/
CSR 방식은 js를 다운 받아 화면을 모두 만들어야 메타데이터가 바뀌지만 SSR은 이미 서버에서 가져올 때 다 만들어져서 가져오므로 메타데이터 정보를 가져오기 더 용이하다.
