CodePipeline을 통한 S3에 코드 배포 자동화

사전지식
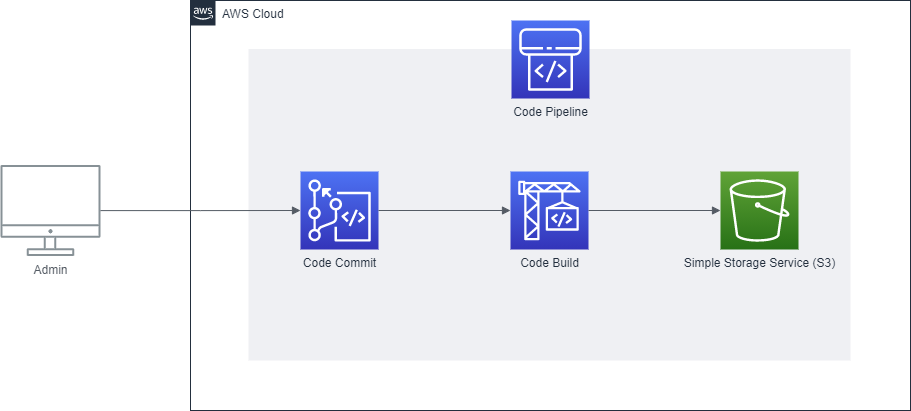
s3의 정적 웹 호스팅 서비스가 가능하며, frontend 소스 코드를 aws codepipeline을 통해 자동으로 배포가 가능합니다.
구성 조건
사용자가 CodeCommit 또는 Github와 같은 레포지토리에 소스 코드를 배포하면, CodePipeline은 이벤트를 캐치하여 자동으로 빌드, 배포 과정을 수행합니다.
가이드의 샘플은 webpack, npm을 사용하도록 만들어졌으며, 빌드 과정에서 소스코드를 패키징하는 작업을 수행합니다.
이 외에도 원하는 언어 및 프레임워크로 만들어진 소스 코드에 대해 파이프라인을 구축할 수 있습니다. (vue, react, ...)
구성 순서
- CodeCommit 레포지토리 생성 및 샘플 소스코드 배포
- S3 버킷 생성
- Code Build Project 생성
- Code Pipeline 구축
- 테스트
구성 방법
[1] CodeCommit 레포지토리 생성 및 샘플 소스코드 배포
1. CodeCommit 레포지토리 생성
소스코드를 배포할 원격 레포지토리를 생성합니다.
현재 단계에서 반드시 CodeCommit을 선택할 필요는 없습니다. Github, CodeCommit, Bitbucket, etc...
CodePipeline에서 지원하는 소스 레포지토리 중 하나를 선택하셔서 레포지토리를 구축합니다.※ CodePipeline에서 지원하는 소스 레포지토리 - CodeCommit - Github - Bitbucket - Amazon S3 - Amazon ECR
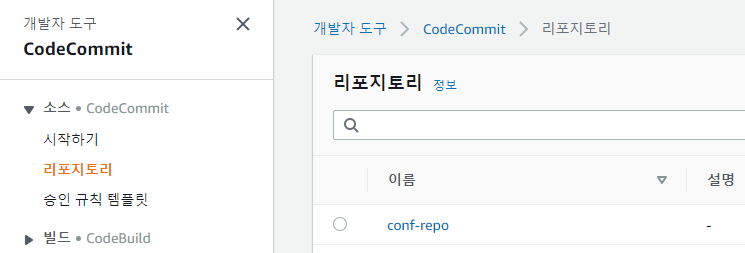
1) AWS CodeCommit 페이지로 이동합니다.

2) 페이지 우측 상단의 [레포지토리 생성] 버튼을 클릭합니다.

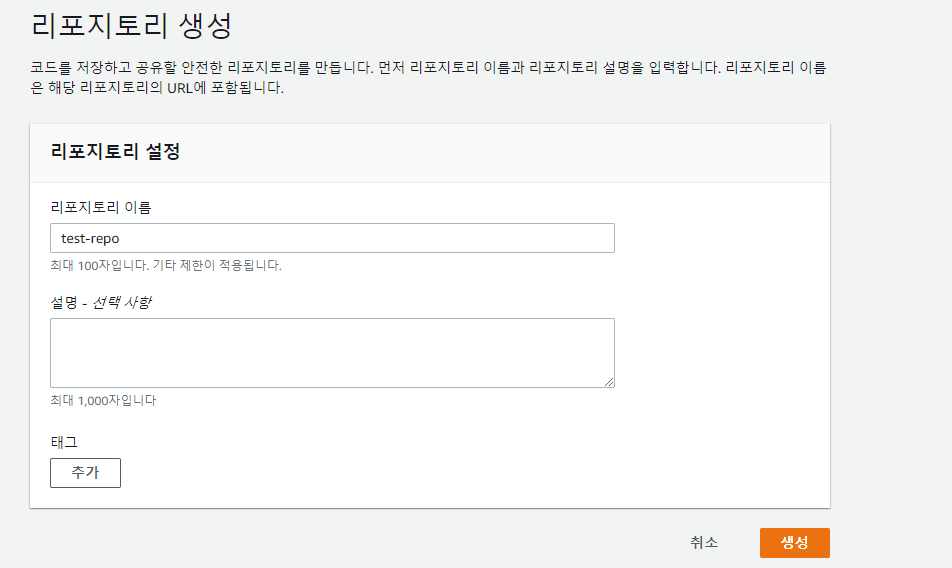
3) 레포지토리 이름을 입력한 후, [생성] 버튼을 클릭합니다.

2. Git 자격증명 생성
CodeCommit에 소스코드를 배포하기 위해서는 git 자격증명이 필요합니다.
AWS에서는 IAM 사용자로 git 자격증명을 할당받을 수 있으며, 이를 통해 원격 git 레포지토리에 로그인할 수 있습니다. (CodeCommit)
아래의 단계에서는 신규 IAM 사용자를 만들고 git 자격증명을 할당받습니다.
(1) IAM에서 사용자를 생성합니다.
'프로그래밍 방식 액세스' 를 체크하고, 'AWSCodeCommitPowerUser' 권한을 할당합니다.

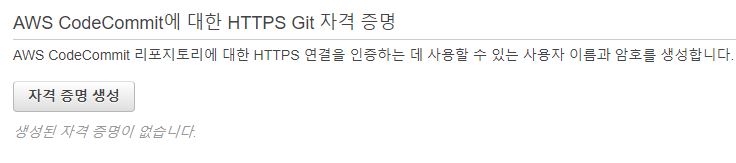
(2) 사용자 요약 페이지의 보안 자격 증명 탭에서 AWS CodeCommit에 대한 HTTPS Git 자격 증명' 항목을 찾은 후, 하단의 [자격 증명 생성] 버튼을 클릭합니다.

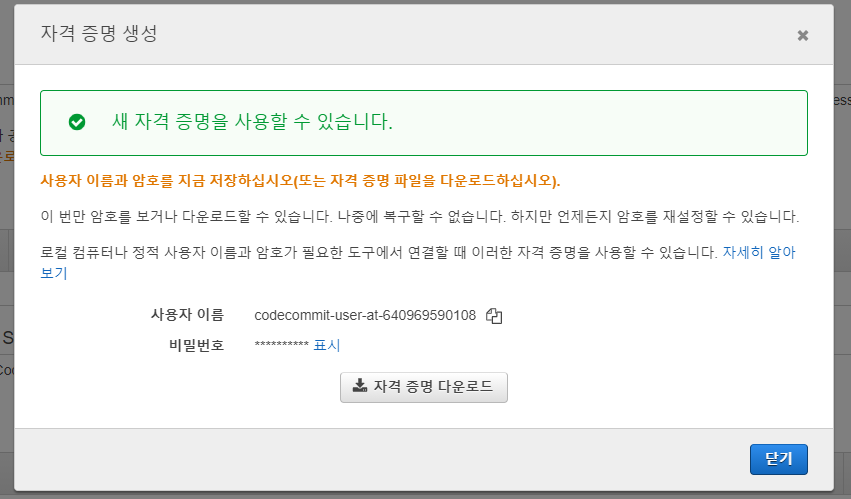
(3) 생성된 자격 증명을 다운로드 받습니다.
해당 자격 증명은 CodeCommit에 소스코드 배포 시 사용됩니다.

3. 샘플 소스코드 배포
이제 마지막으로, CodeCommit 레포지토리에 샘플 소스코드를 배포합니다.
CodeCommit의 경우 Git 원격 레포지토리이기 때문에, 아래 내용들은 모두 Git을 사용하여 작업합니다.
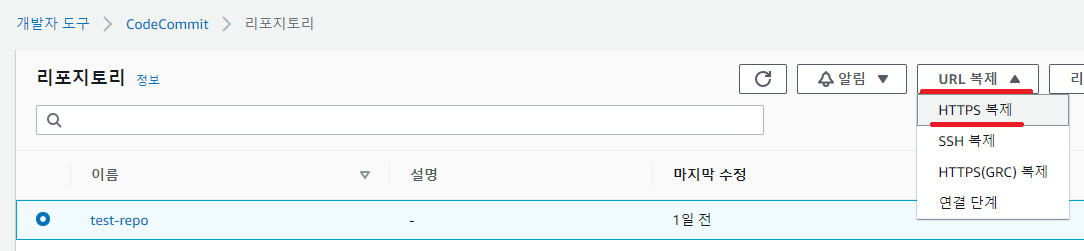
(1) 샘플 소스코드를 git을 통해 다운받고, CodeCommit 레포지토리도 clone 합니다.
(CodeCommit 레포지토리의 URL은 AWS Console에서 확인할 수 있습니다.)
git clone https://github.com/creBoring/S3-CICD-Sample.git
git clone <레포지토리의 URL>
(2) CodeCommit 레포지토리 clone 과정에서 위에서 발급 받은 git 자격 증명 정보를 입력합니다.
(3) 이후 샘플 소스코드들을 그대로 복사하여 CodeCommit Git 레포지토리로 복사합니다.
(4) 복사가 완료되면, commit 후 push 까지 완료합니다.
git add *
git commit -m "test"
git push origin[2] S3 버킷 생성
1. 버킷 생성
1) S3 정적 웹 호스팅 기능을 사용할 S3 버킷을 생성합니다.
※ S3 정적 웹 호스팅 기능을 사용하려는 경우 S3 버킷명은 서비스 도메인명과 일치해야 합니다.
ex) 버킷명 = test.whereisdw.com2. 버킷 권한 설정
S3 정적 웹 호스팅 기능을 사용하기 위해서는 S3 버킷에 누구나 접근할 수 있어야 합니다.
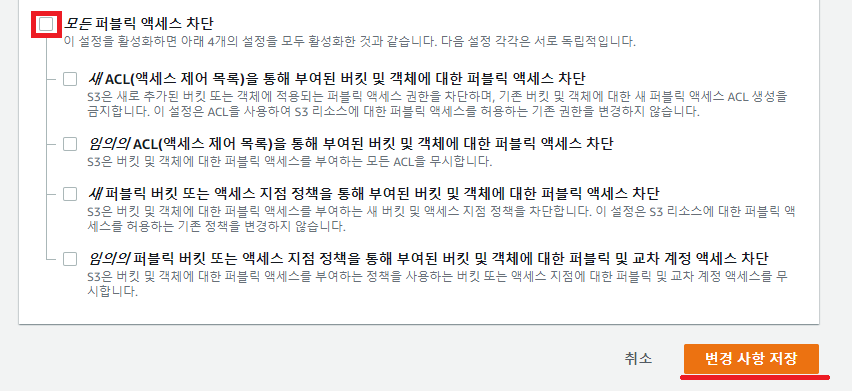
S3의 Bucket Policy를 통해 권한을 열어주고, 퍼블릭 액세스 차단을 해제합니다.
1) 해당 버킷에 접근이 가능하도록 모든 퍼블릭 액세스 차단 체크박스를 해제한 후 [변경 사항 저장] 버튼을 클릭합니다.

2) 버킷의 객체에 접근이 가능하도록 Bucket Policy를 설정합니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "(버킷 ARN)/*"
}
]
}3. 정적 웹 호스팅 기능 활성화
마지막으로 S3 정적 웹 호스팅 기능을 활성화합니다.
이후, AWS에서 제공하는 도메인을 통해 웹 서비스가 가능합니다.
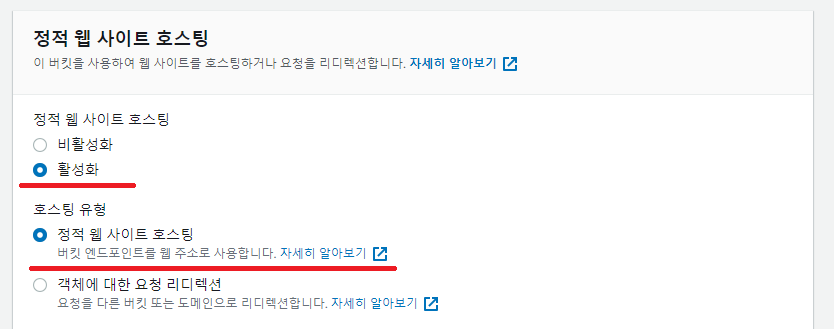
1) 버킷 속성 탭의 정적 웹 사이트 호스팅 항목에서 아래와 같이 설정합니다.

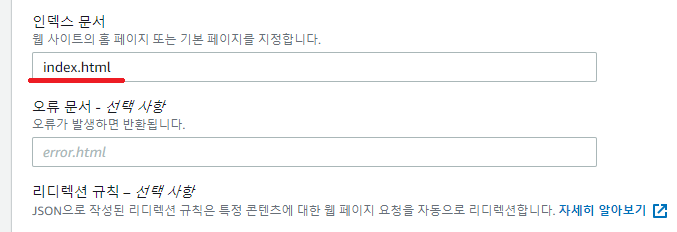
2) 인덱스 문서에는 index.html 으로 설정합니다.

[3] Code Build Project 생성
1. CodeBuild Project 생성
소스코드 단계에서 언급했듯이, 현재 소스코드는 npm, webpack을 통한 필요 모듈 설치, 패키징 과정이 필요합니다.
CodeBuild 는 CodeCommit에서 전달 받은 소스코드에 대해 후속 작업 및 빌드 작업이 가능하며,
현 시나리오에서는 npm install과 npm run script를 통해 패키징 결과물을 다음 단계로 전달합니다.
1) CodeBuild 페이지에서 [빌드 프로젝트 생성] 버튼을 클릭합니다.

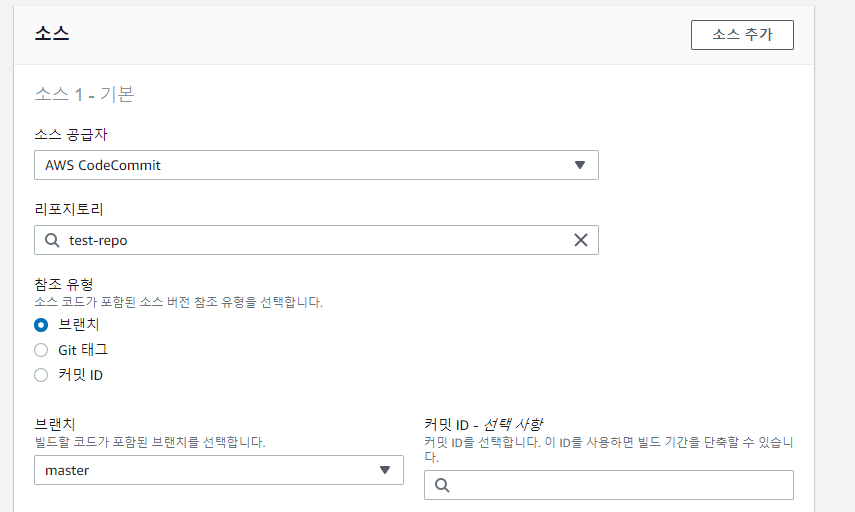
2) 프로젝트 이름을 입력하고, 소스 단계에서 아래와 같이 선택합니다.
- 소스 공급자: AWS CodeCommit
- 리포지토리: (위에서 만든 CodeCommit 레포지토리)
- 참조 유형: 브랜치
- 브랜치: master

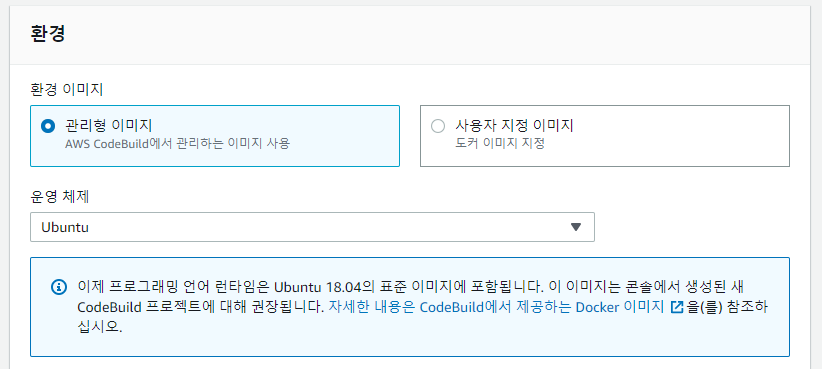
3) 환경 단계에서 아래와 같이 선택합니다.
아래 선택한 환경은 빌드 작업을 수행할 가상 서버의 환경 정보입니다.
- 환경 이미지: 관리형 이미지
- 운영 체제: Ubuntu
- 런타임: Standard
- 이미지: aws/codebuild/standard:5.0

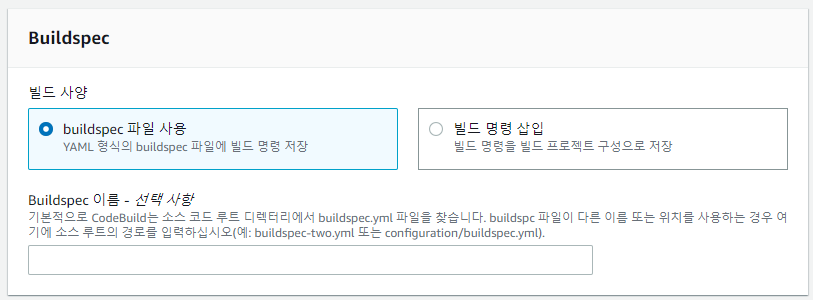
4) Buildspec 단계에서는 빌드 작업에 사용되는 스크립트가 정의된 buildspec.yml 파일의 위치를 지정합니다.
default로는 루트 디렉토리의 buildspec.yml 파일을 바라보며, 혹시 파일명이 다르거나 위치가 다른 경우 현재 단계에서 입력합니다.
다만, 현재 샘플 소스코드에서는 루트 디렉토리에 buildspec.yml 파일을 이미 정의해두었기 때문에 별도 설정 없이 다음으로 넘어갑니다.

CodeBuild의 경우 일련의 lifecycle을 돌며 빌드 과정을 수행합니다.
사용자는 원하는 lifecycle에 특정 스크립트를 동작하도록 설정할 수 있으며, 아래 yml 파일의 경우 각각 다음과 같은 동작을 수행하도록 정의되어 있습니다.
- pre_build : npm을 통해 필요 모듈들 설치 (npm install)
- build : npm run script를 통해 패키징 작업 수행 (npm run build)
또한, artifacts 에서 빌드된 결과물을 지정하여 Codepipeline의 다음 단계로 넘겨줄 수 있습니다.
version: 0.2
phases:
install:
runtime-versions:
nodejs: 14.x
pre_build:
commands:
- npm install
build:
commands:
- npm run build
artifacts:
base-directory: 'dist'
files:
- '**/*'5) 이후 다른 값들은 그대로 두고, [빌드 프로젝트 생성] 버튼을 클릭합니다
[4] Code Pipeline 구축
1. CodePipeline 파이프라인 생성
이제 각 단계를 파이프라인으로 연결 시켜, CodeCommit에 커밋이 발생했을 때 자동으로 빌드와 배포가 수행되도록 구성합니다.
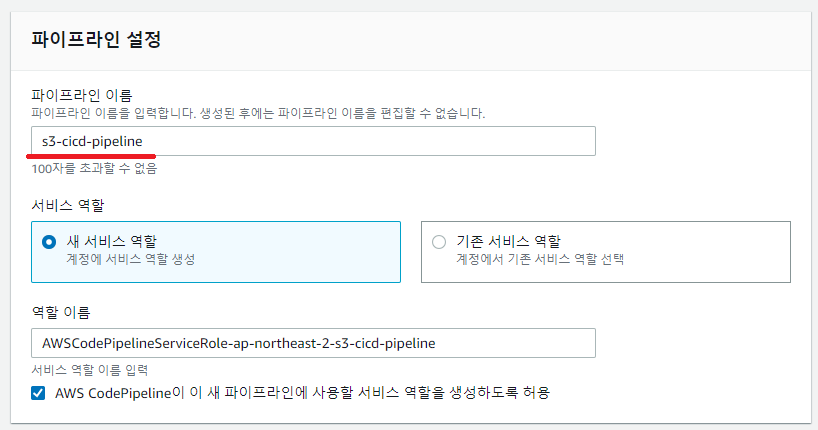
1) CodePipeline 에서 아래와 같이 파이프라인을 생성합니다.

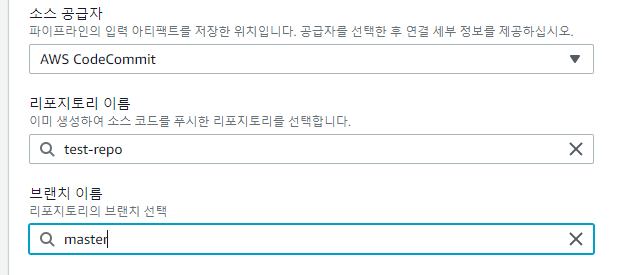
2) 소스 단계에서는 CodeCommit을 소스코드 저장소로 선택합니다.
아래와 같이 선택한 후 [다음] 버튼을 클릭합니다.
- 소스 공급자: AWS CodeCommit
- 리포지토리 이름: (위에서 만든 CodeCommit 레포지토리)
- 브랜치 이름: master

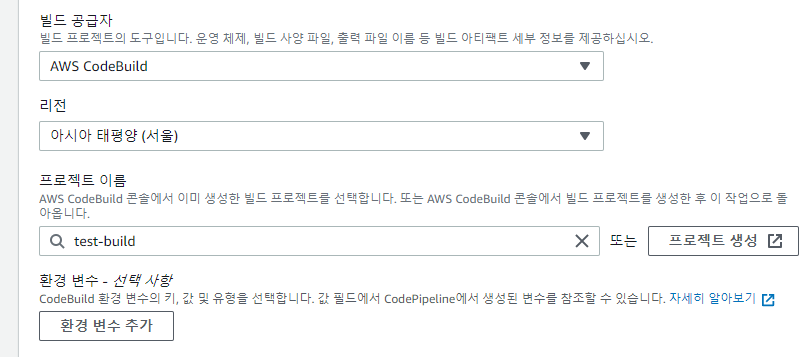
3) 빌드 단계에서는 위에서 생성해두었던 CodeBuild 프로젝트를 선택합니다.
아래와 같이 선택한 후 [다음] 버튼을 클릭합니다.
- 빌드 공급자: AWS CodeBuild
- 리전: 아시아 태평양(서울)
- 프로젝트 이름: (위에서 만든 CodeBuild 프로젝트)

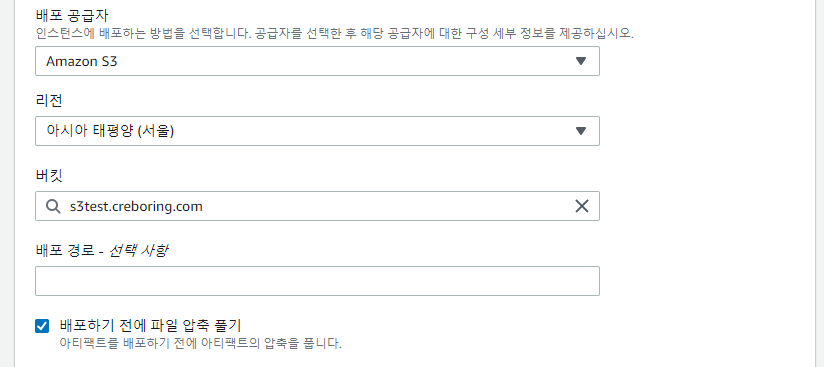
4) 배포 단계에서는 빌드된 아티팩트를 배포할 S3를 지정합니다.
아래와 같이 선택한 후 [다음] 버튼을 클릭합니다.
- 배포 공급자: Amazon S3
- 리전: 아시아 태평양(서울)
- 버킷: (정적 웹 호스팅 기능이 활성화 된 S3 버킷)
- '배포하기 전에 파일 압축 풀기' 를 활성화해줍니다.

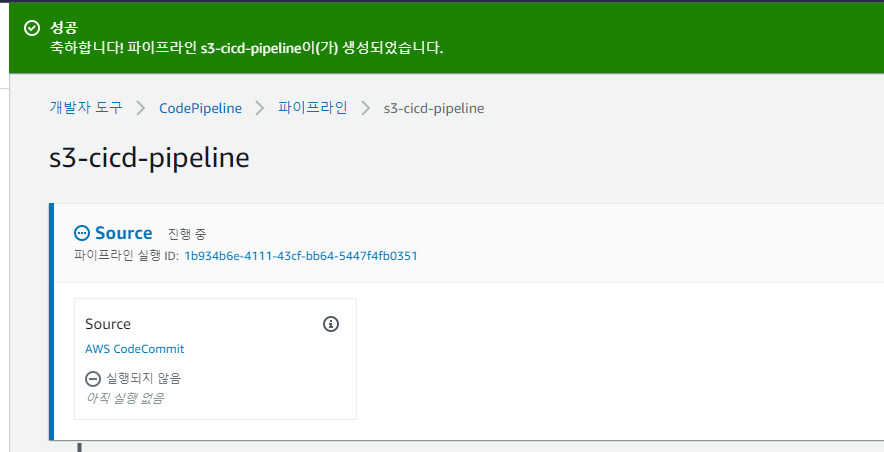
5) 마지막으로 입력했던 사항들을 검토하고 [파이프라인 생성] 버튼을 누르면 생성이 완료됩니다.
CodePipeline이 생성되는 과정에서, IAM 관련 리소스가 즉시 업데이트 되지 않아
첫 배포가 실패될 수 있습니다.
이 경우 [변경 사항 릴리즈] 버튼이나 [재시도] 버튼을 통해 배포를 재시도 해보시기 바랍니다.

[5] 테스트
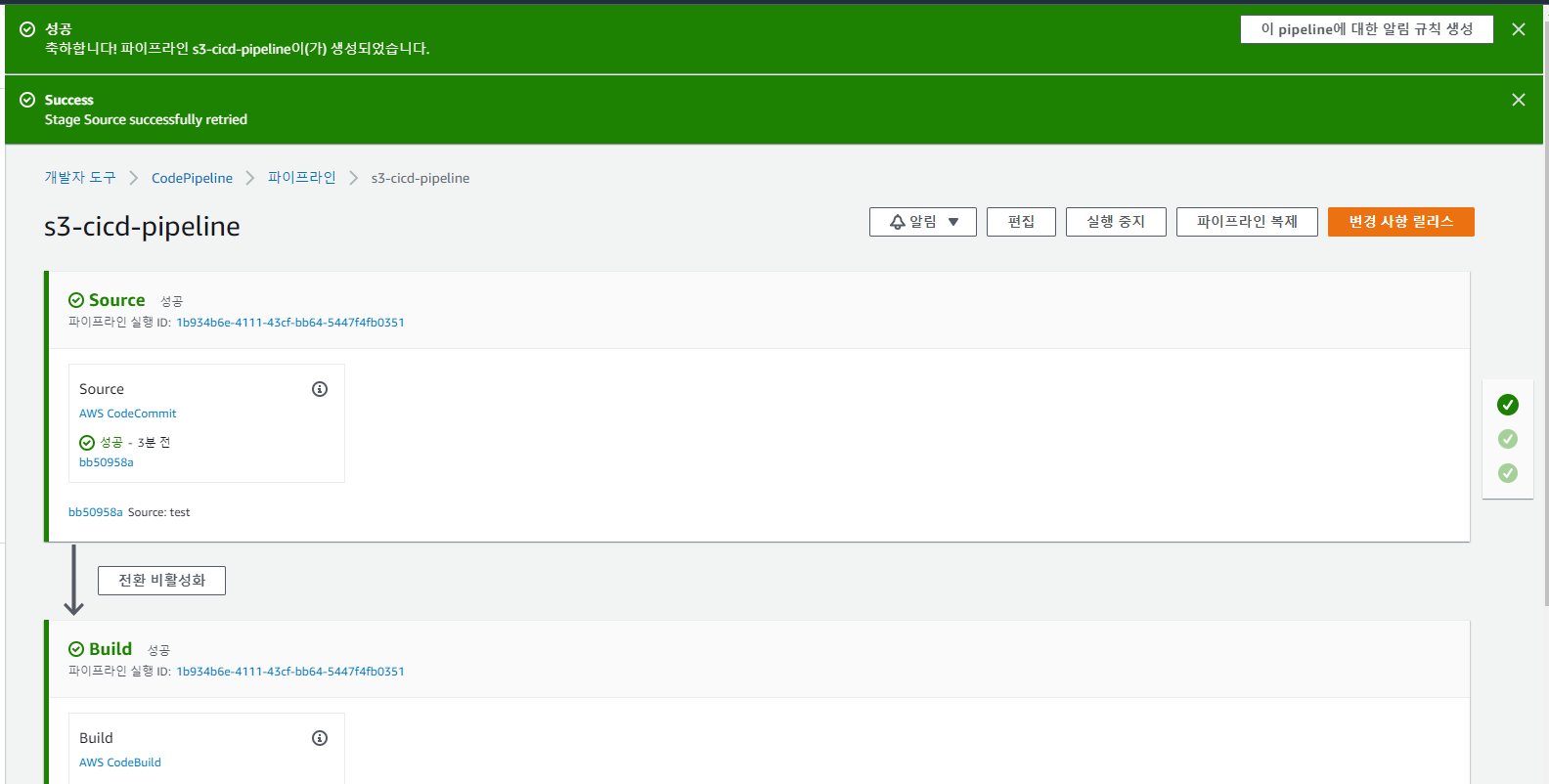
파이프라인이 정상적으로 동작하면 아래와 같은 화면을 확인할 수 있습니다.

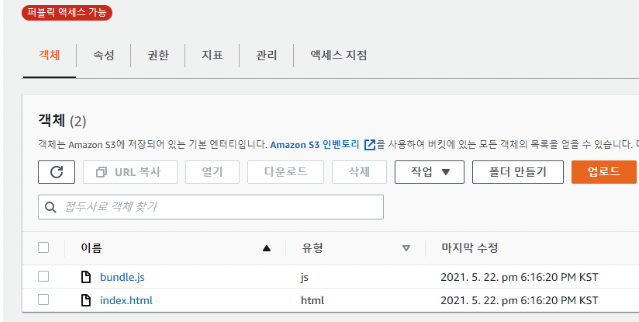
이후 S3 버킷으로 이동하면, CodeCommit에 커밋했던 소스코드들이 빌드 과정을 거쳐서 S3에 배포된 것을 확인하실 수 있습니다.

이제 S3 버킷 상세 페이지의 속성 탭으로 이동하여 정적 웹 호스팅 URL을 확인하고, 외부에서 정상적으로 호출이 가능한지 확인합니다.

정상적으로 프런트엔드 소스코드에 대한 CI/CD 구축에 성공했습니다.
이후, CodeCommit에 커밋이 발생하면 CloudWatch가 해당 이벤트를 캐치하여 CodePipeline으로 넘겨주고, CodePipeline은 저희가 지정해놓은 시나리오에 따라 빌드, 배포 과정에 대한 수행이 가능합니다.
