MVC
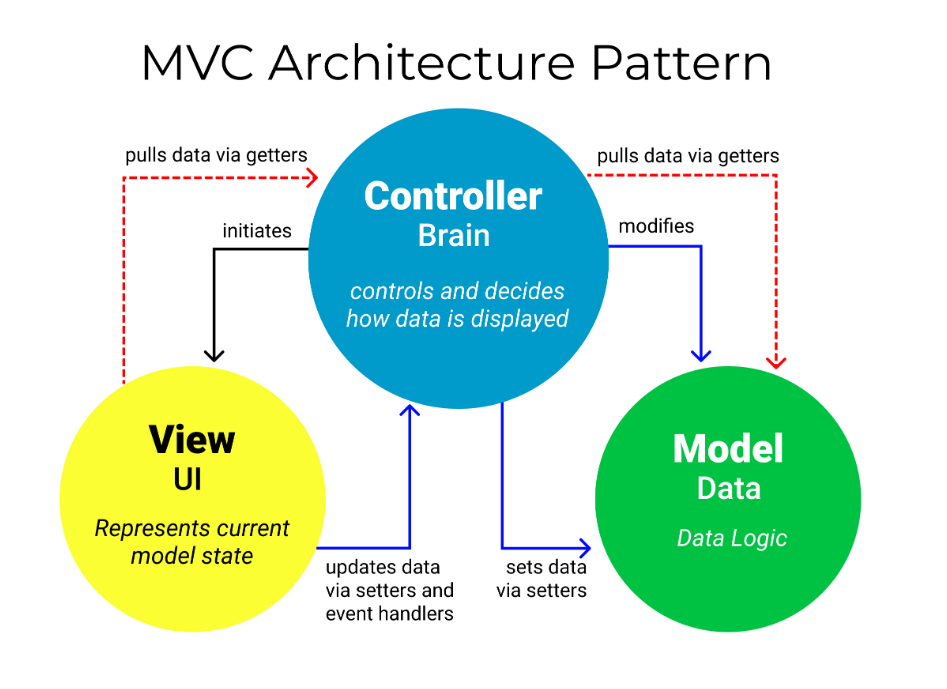
MVC(Mode-View-Controller) 패턴이란?
소프트웨어 응용 프로그램의 구조를 구성하고 관리하기 위한 소프트웨어 디자인 패턴 중 하나이다. 스프링부트뿐만 아니라 다양한 소프트웨어 개발 및 웹 애플리케이션 프레임워크에서 널리 사용된다. MVC 패턴은 주로 웹 및 GUI 기반 응용 프로그램에서 사용되며, 응용 프로그램을 세 가지 주요 컴포넌트로 분리한다.

1. Model
: 데이터와 비즈니스 로직을 표현
- 애플리케이션의 데이터를 캡슐화하고 조작하는 메서드를 제공
- 주로 데이터베이스에서 데이터를 검색하거나 웹 폼에서 사용자 입력을 처리하는 등의 역할을 수행
- 컨트롤러에서 데이터를 검색하거나 조작한 후, 뷰에 전달하여 렌더링하도록 한다.
- 스프링 MVC 🔽
(스프링 프레임워크에서 제공하는 클래스 중 하나인 org.springframework.ui.Model 클래스) Model 객체는 컨트롤러 메소드의 매개변수로 선언하여 사용하며, 데이터를 저장하고 뷰로 전달하는 역할을 한다. 주로 addAttribute 메소드를 사용하여 데이터를 모델에 추가하고, 추가된 데이터는 뷰 템플릿에서 사용할 수 있다.
// Member.java ⤵️
public class Member {
private String memberId;
private String memberPw;
private String memberLevel;
private String memberName;
private String memberPhone;
// 생성자 메소드
public Member(String memberId, String memberPw, String memberLevel, String memberName, String memberPhone) {
super();
this.memberId = memberId;
this.memberPw = memberPw;
this.memberLevel = memberLevel;
this.memberName = memberName;
this.memberPhone = memberPhone;
}
//ExamController.java ⤵️
@Controller
public class ExamController {
@GetMapping("/exam/exam01")
public String exam01(Model model) {
Member member1 = new Member("id001","pw001","구매자","김철수","010-1111-1111");
Member member2 = new Member("id002","pw002","구매자","김영희","010-2222-2222");
model.addAttribute("test", "테스트 페이지");
model.addAttribute("member1", member1);
model.addAttribute("member2", member2);
return "exam/exam01";
}
}<--exam01.html-->
<h1 th:text="${test}">thymeleaf 객체 바인딩</h1>
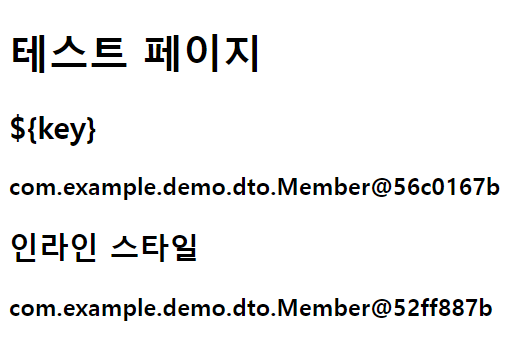
<h2>${key}</h2>
<h3 th:text="${member1}"></h3>
<h2>인라인 스타일</h2>
<h3>[[${member2}]]</h3>
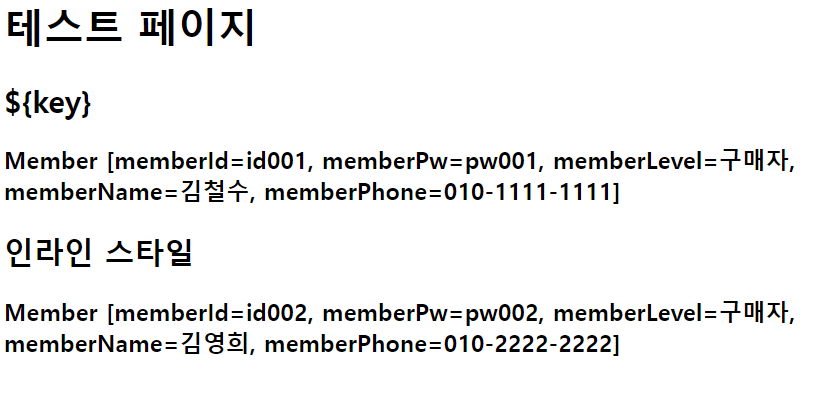
스프링 웹 애플리케이션에서는 HTML 문법과 함께 타임리프 문법을 사용시 타임리프 문법이 우선적으로 해석된다.
그렇기 때문에 위의 h1 태그 내에 작성한 "thymeleaf 객체 바인딩"이 아닌 ${test}가 랜더링 되어 "테스트 페이지" 가 화면에 표시된다.➕ 객체의 주소값이 아닌 의미 있는 문자열을 반환하도록 toString()메소드를 재정의하기.
❓그런데 객체를 뷰로 전달할 때 toString 메소드를 따로 호출하지 않았는데, 화면에는 마치 toString 메소드를 호출한 거처럼 보이는 문자열이 출력되어 있다...
// Member.java
//Source > Generate toString() > Code style: StringBuilder/StringBuffer
@Override
public String toString() {
StringBuilder builder = new StringBuilder();
builder.append("Member [memberId=");
builder.append(memberId);
builder.append(", memberPw=");
builder.append(memberPw);
builder.append(", memberLevel=");
builder.append(memberLevel);
builder.append(", memberName=");
builder.append(memberName);
builder.append(", memberPhone=");
builder.append(memberPhone);
builder.append("]");
return builder.toString();
}
- 레이어드 아키텍처 중 표현 계층 (Presentation Layer)에 해당
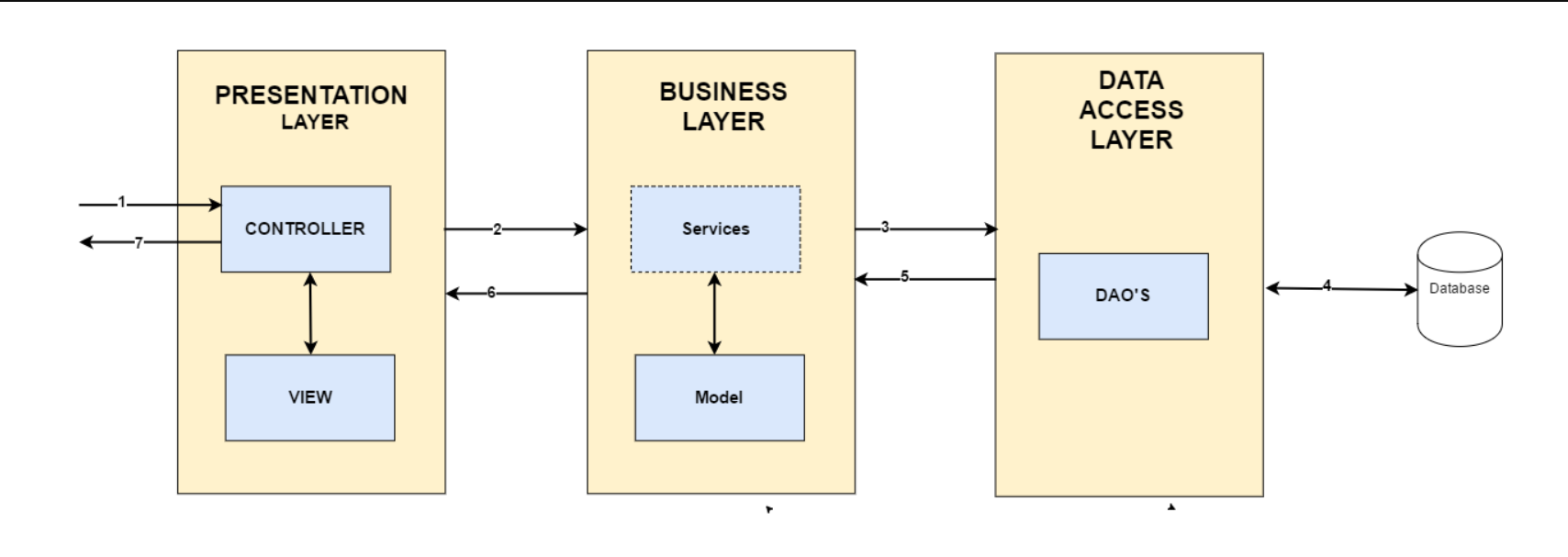
💡레이어드 아키텍처(Layered Architecture)
 소프트웨어 시스템을 여러 계층으로 구분하여 각 계층이 특정 역할과 책임을 가지도록 설계된 아키텍처 패턴이다. 각 계층은 일반적으로 계층 간의 의존성이 위에서 아래로 흐르는 방향으로 구성되며, 시스템을 더 모듈화하고 유지보수 가능하도록 만들어 준다.
소프트웨어 시스템을 여러 계층으로 구분하여 각 계층이 특정 역할과 책임을 가지도록 설계된 아키텍처 패턴이다. 각 계층은 일반적으로 계층 간의 의존성이 위에서 아래로 흐르는 방향으로 구성되며, 시스템을 더 모듈화하고 유지보수 가능하도록 만들어 준다.
즉, 각 계층이 독립적으로 변경 가능하도록 설계 ➡️ 이러한 분리와 모듈화는 소프트웨어 개발의 유지보수성과 확장성을 향상 (예를 들어, 비즈니스 로직이 변경되더라도 표현 계층과 데이터 계층에 영향을 미치지 않고 비즈니스 계층만 수정할 수 있다)
☑️ 가장 일반적인 레이어드 아키텍처의 3가지 주요 계층 🔽표현 계층 (Presentation Layer)
: 사용자 인터페이스(UI)와 사용자와의 상호작용을 다룬다.
사용자 입력을 받고, 출력을 생성하며, 요청을 처리하기 위해 비즈니스 로직을 호출하는 역할
주로 웹 애플리케이션의 컨트롤러, 뷰, 라우터, 사용자 인터페이스 구성 요소 등이 여기에 속한다.비즈니스 계층 (Business Layer)
: 애플리케이션의 핵심 로직과 업무 규칙을 다룬다.
데이터 처리, 업무 규칙 실행, 데이터 검증, 데이터 저장 및 검색 등과 같은 업무 로직을 수행
주로 서비스, 비즈니스 클래스, 엔터티(데이터 모델) 등이 여기에 속한다.데이터 액세스 계층 (Data Access Layer) / (DAO Layer : Data Access Object)
: 데이터베이스 또는 데이터 저장소와의 상호작용을 처리한다.
데이터 CRUD 등을 담당
주로 데이터베이스, 데이터 액세스 객체(DAO), ORM(Object-Relational Mapping) 라이브러리 등이 여기에 속한다.
2. View
: 사용자 인터페이스(UI)와 사용자에게 정보를 표시하는 역할
- 모델의 데이터를 사용자에게 표시하고 사용자 입력을 받아 컨트롤러로 전달한다.
- 뷰는 주로 데이터의 시각적 표현을 담당하며, 사용자와 상호작용하는 인터페이스 요소를 포함한다.
- 레이어드 아키텍처 중 표현 계층 (Presentation Layer)에 해당
3. Controller
: 모델과 뷰 사이의 중개자 역할
- 사용자의 입력을 받아 해당하는 모델 메서드를 호출하고, 모델의 상태를 변경하거나 업데이트하며, 그 결과를 뷰에 전달한다.
- 사용자와 모델 또는 뷰 간의 상호작용을 조정하고 애플리케이션 로직의 제어를 담당한다.
참조
https://www.freecodecamp.org/news/the-model-view-controller-pattern-mvc-architecture-and-frameworks-explained/
https://stackoverflow.com/questions/44096677/spring-mvc-and-three-tier-architecture