useInfiniteQuery에서 initialData와 쿼리 키 문제 해결하기: 필터 변경 시 데이터 동기화 방법
문제 발생
초기에 SSR(Server-Side Rendering)로 데이터를 10개 받아와 이를 초기 데이터(initialData)로 전달한 후, useInfiniteQuery를 이용해 데이터를 불러오고 있었다. 하지만 staleTime 속성을 설정한 후, 필터 값을 변경할 때마다 필터 값은 정상적으로 변하지만 데이터 목록은 전혀 변하지 않는 문제가 발생했다.
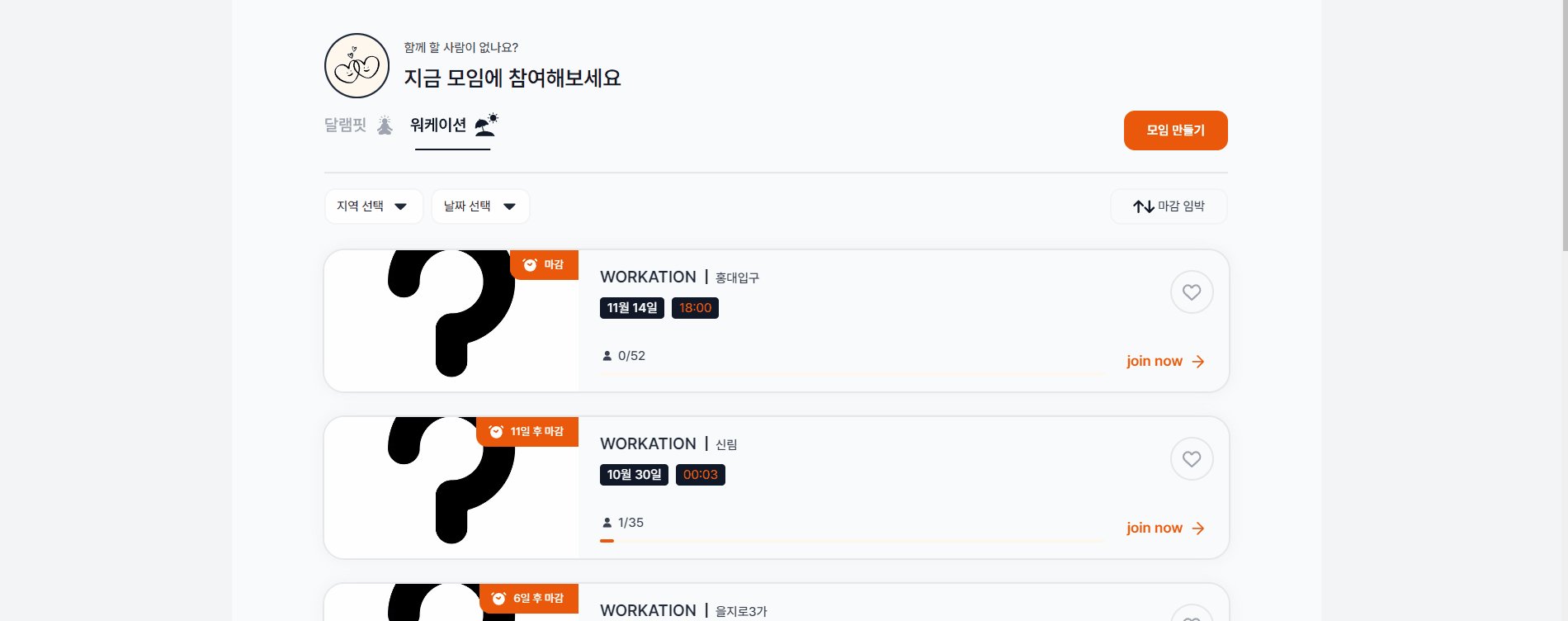
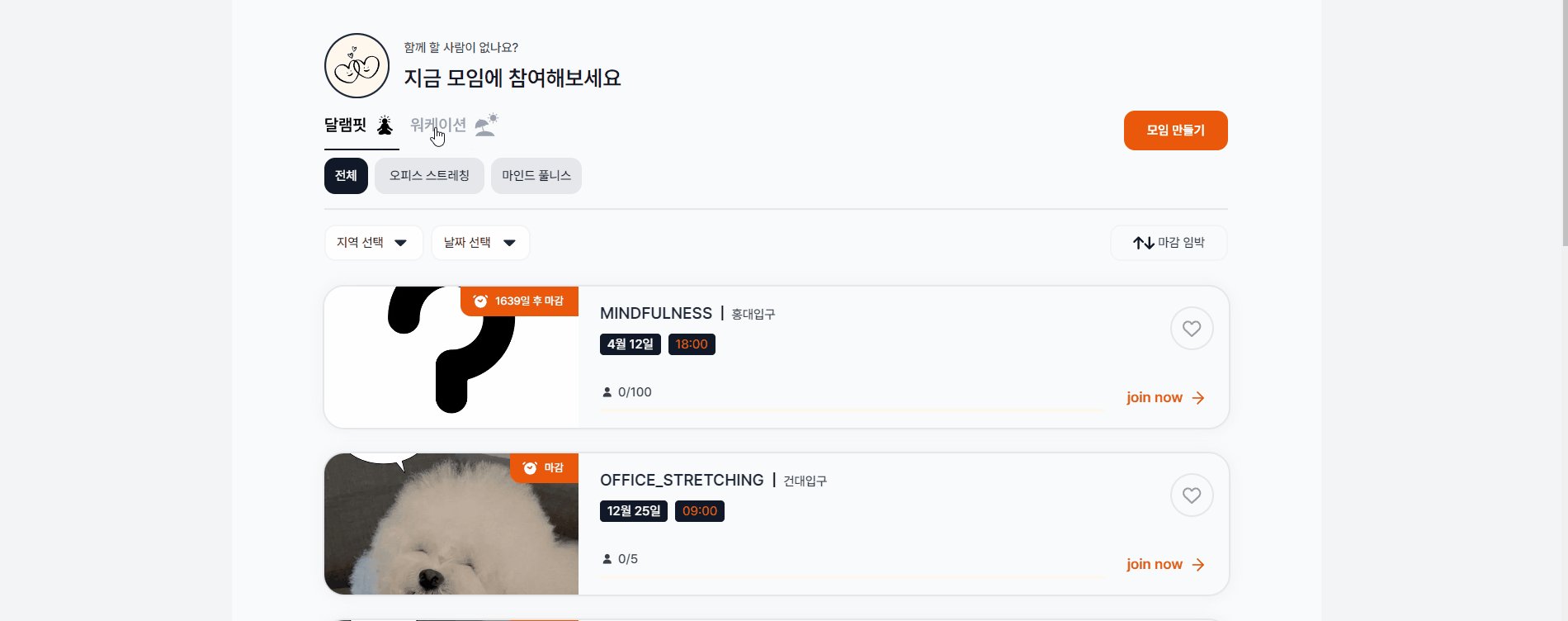
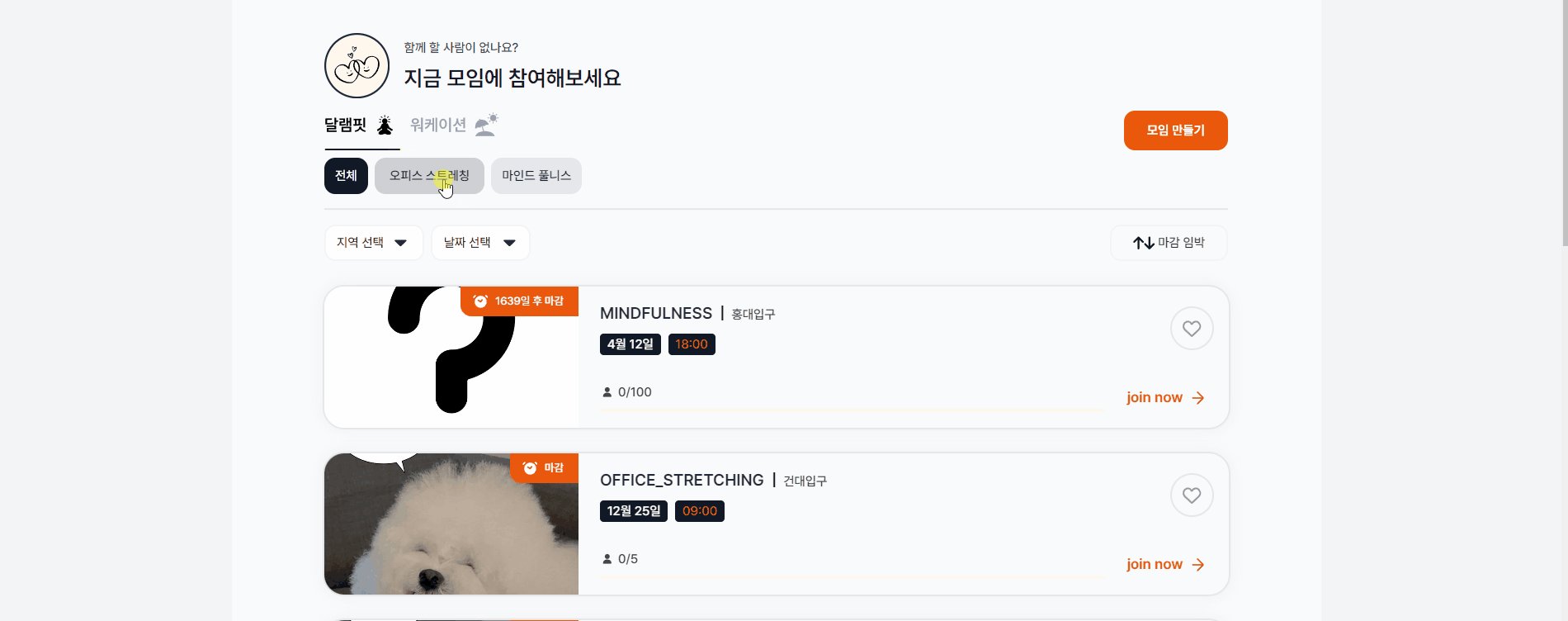
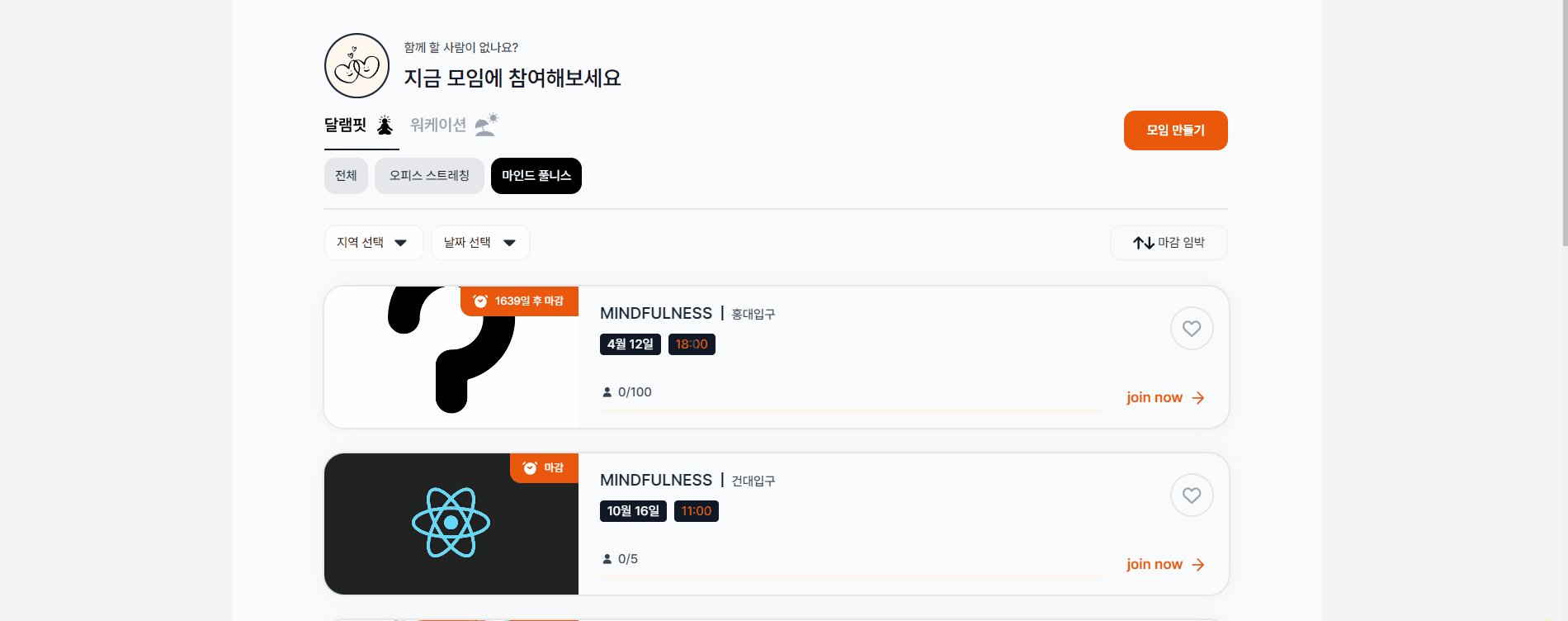
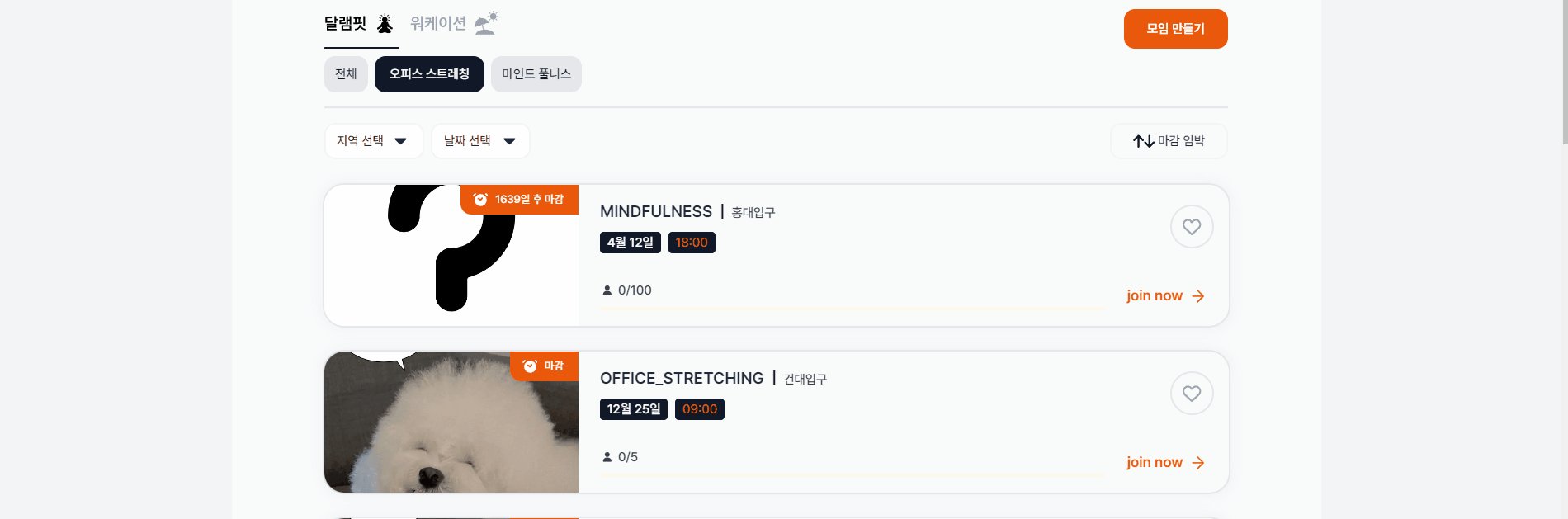
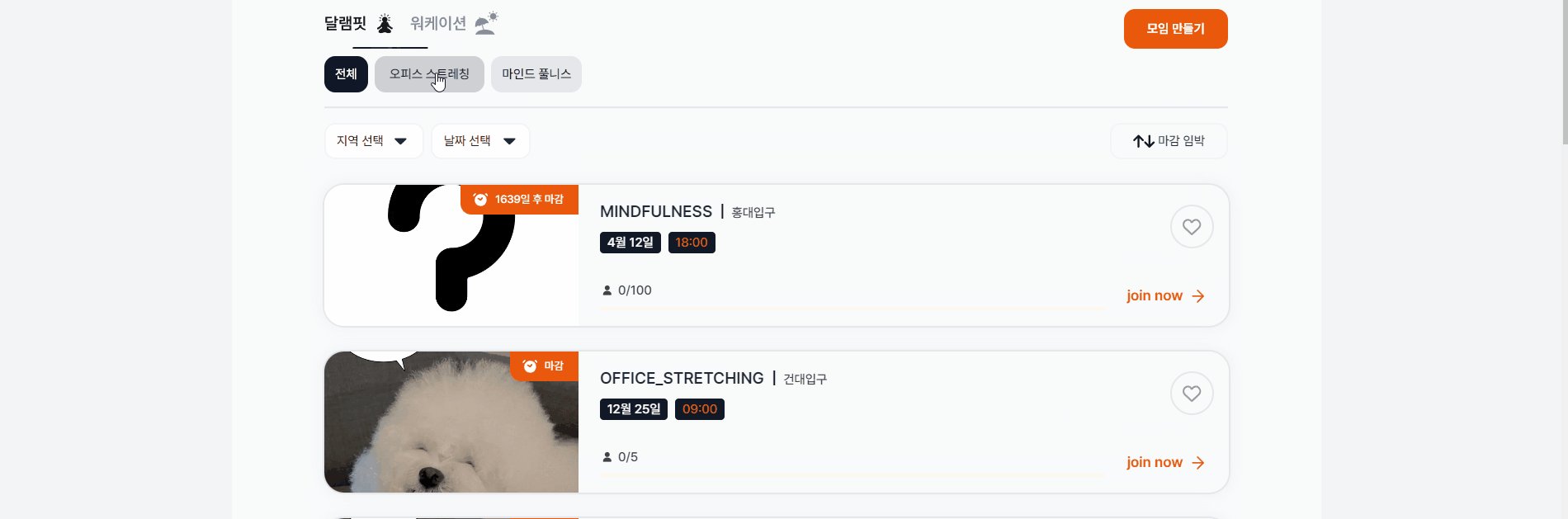
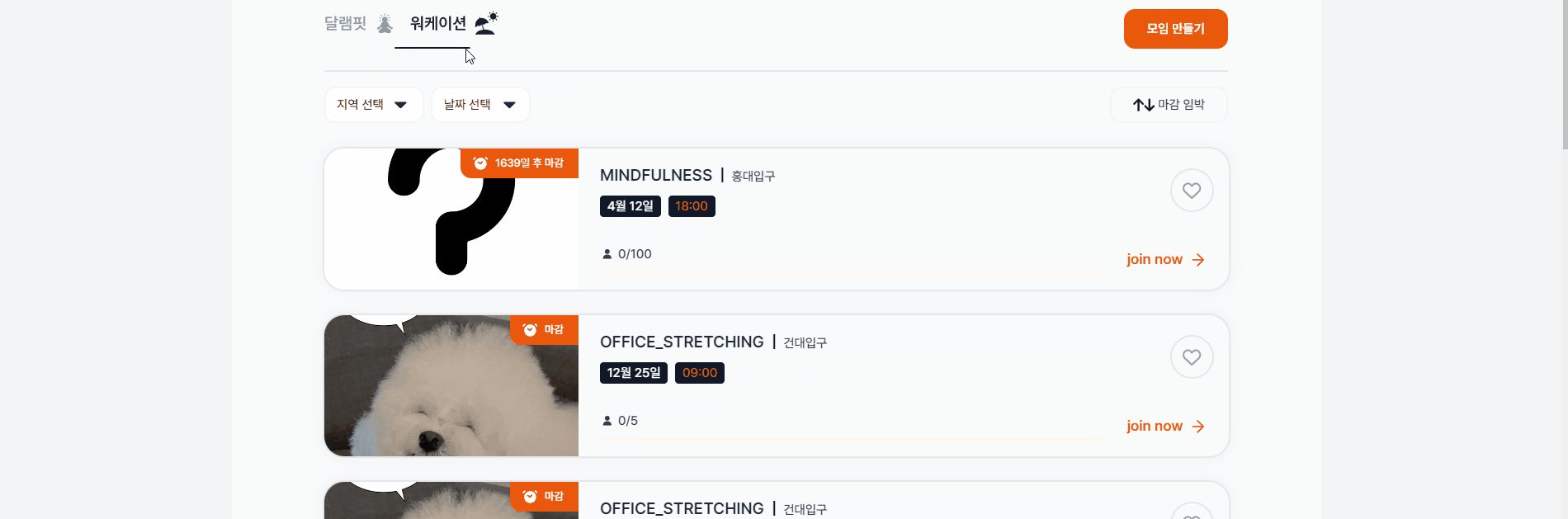
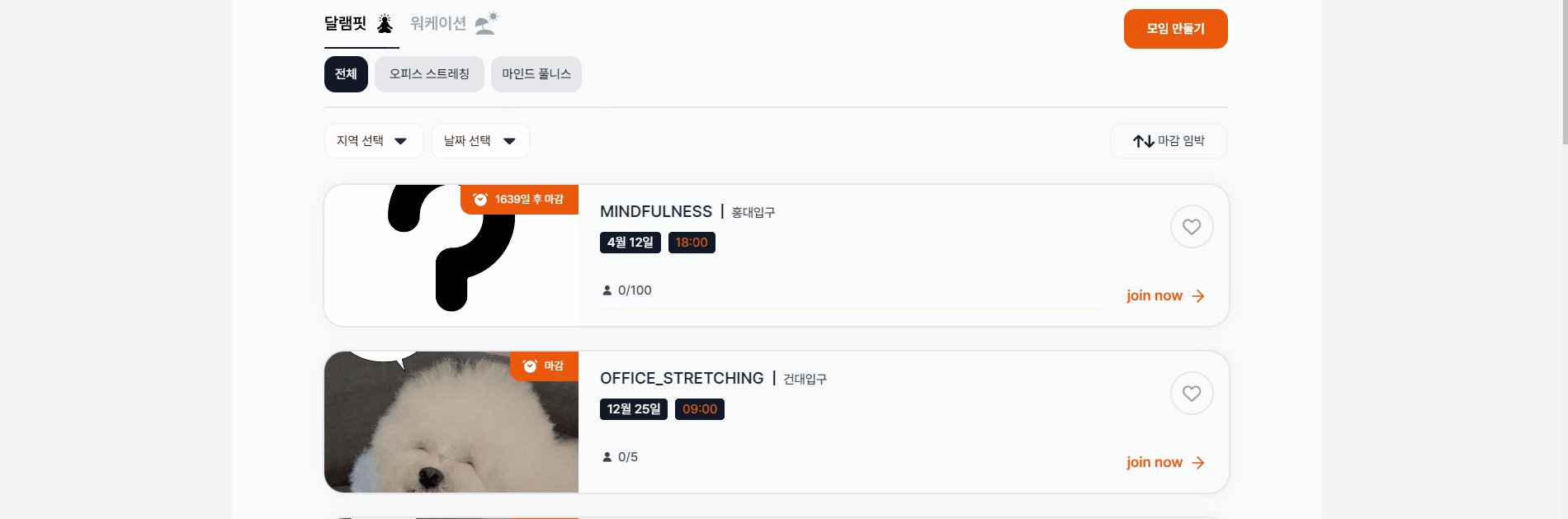
아래를 보면 변화가 없는 것을 알 수 있다. 그렇다면 왜 stateTime을 설정하면 이런 일이 발생할까 생각을 해보니 초기에 오는 데이터와 일치한다는 점에서 initialData 속성에 대해 뭔가 잘못 알고있는 부분이 있다고 생각했다.
아래의 예시를 보면 필터를 변경해도 데이터가 변하지 않는 상황을 확인할 수 있다.

문제가 발생한 이유는 staleTime이 설정된 상태에서 필터 값을 변경해도 초기에 받아온 initialData가 계속 사용되기 때문이었다. 필터 타입도 쿼리 키의 일부분으로 사용하고 있었으나, 쿼리 키가 변경되어도 여전히 같은 initialData가 적용되는 문제로 인해 데이터가 업데이트되지 않았던 것이다.
처음에는 initialData가 말 그대로 초기 데이터로만 사용된다고 생각했으나, 쿼리 키가 변경되더라도 계속해서 동일한 데이터를 참조하고 있었던 것이 문제였다.
해결 방법
이 문제를 해결하기 위해서는 최초 쿼리 키와 일치할 때만 initialData를 사용하도록 설정하는 것이 중요하다.
아래 코드를 통해 해결 과정을 설명하겠다.
-
먼저, 초기 쿼리 키를 상수로 저장한다.
-
현재 쿼리 키가 초기 쿼리 키와 일치하는지 여부를 확인합니다.
-
쿼리 키가 최초 쿼리 키와 같을 경우에만
initialData에 초기 데이터를 전달한다. 그 외의 경우에는 새로운 데이터를 캐싱하고, 이를 기반으로 데이터가 업데이트된다.
const INITIAL_QUERY_KEY = 최초 쿼리 키 값
const isInitialQuery = 현재 쿼리 키 값 === INITIAL_QUERY_KEY
initialData: isInitialQuery
? {
pages: [gatherings],
pageParams: [0],
}
: undefined,이렇게 설정하면 초기 쿼리 키와 일치하는 경우에만 initialData가 사용되며, 필터를 변경할 때마다 정상적으로 새로운 데이터를 요청하고 캐싱하여 필터링 기능이 올바르게 작동하는 것을 확인할 수 있다.