값이란?
값은 식(표현식 expression)이 평가되어 생성된 결과를 말한다. 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미한다.
아래와 같은 식을 이렇게 말할 수 있다. 100 + 100은 평가되어 숫자 값 200을 생성한다.
100 + 100; // 200
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다. 변수에 할당되는 것도 값이다.
let sum = 3 + 3
sum 변수에 할당되는 것은 3 + 3이 아니라 3 + 3이 평가된 결과인 값 6이다. 3 + 3은 할당 이전에 평가되어 값을 생성한다. 값은 다양한 방법으로 생성이 가능하다. 기본적인 방법은 리터럴이다.
리터럴
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법이다.
아래의 5는 단순히 숫자 5가 아니라 숫자 리터럴이다. 사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 5를 코드에 기술하면 자바스크립트 엔진은 평가하여 숫자 값 5를 생성한다.
5
자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다.
표현식
표현식은 값으로 평가될 수 있는 문이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
20 + 20은 리터럴과 연산자로 이뤄져 있다. 하지만 20 + 20도 평가되어 숫자 값 40을 생성하므로 표현식이다.
let goal = 20 + 20
변수 식별자를 참조하면 변수 값으로 평가된다. 식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
goal; // -> 40
표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다.
표현식과 표현식이 평가된 값은 동치이다. 예를 들어 1 + 2 = 3에서 1 + 2는 3과 동치다. 자바스크립트의 코드로 예시를 들어보겠다.
let x = 1 + 2 이런 코드가 있고 x + 5를 한다고 하자. 우리는 그냥 변수에 저장된 값에 5를 더해야겠다고 사용하지만 + 연산자는 좌황과 우항의 값을 산술 연산하는 연산자이므로 좌항과 우항에는 값이 위치해야 한다.
x는 식별자 표현식이기 때문에 3으로 평가가 된다. 따라서 숫자 값이 위치해야 할 자리에 표현식 x를 사용할 수 있는 것이다.
문법적으로 값이 위치할 수 있는 자리에도 표현식도 위치할 수 있다.
문
문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다. 문의 집합으로 이뤄진 것이 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다.
문은 여러 토큰으로 구성된다. 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다. 예를 들어, 키워드, 식별자, 연산자, 리터럴, 세미콜론 등의 기호는 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소인 토큰이다.
표현식인 문과 아닌 문
변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
let x;
x = 1 +2는 표현식이면서 완전한 문이기도 하다.
표현 식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당하는 것이다. 표현 식인 문은 값으로 평가되므로 변수에 할당할 수 있고 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당 시 에러가 발생한다.
let x = var y; // 예상치 못한 토큰 var 에러
x = 100 할당문은 표현식이지만 완전한 문이기도하다.
완료 값
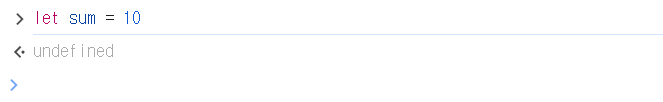
크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력하는 데 이를 완료 값이라고 한다. 완료 값은 표현식의 평가 결과가 아니다. 따라서 다른 값처럼 변수에 할당하거나 참조할 수 없다.

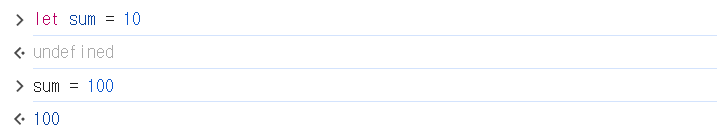
위에 사진과 다르게 표현식이 문을 실행하면 언제나 평가된 값을 반환한다.

참조한 책 이미지: 저자 이웅모