문제 설명
실패율
슈퍼 게임 개발자 오렐리는 큰 고민에 빠졌다. 그녀가 만든 프랜즈 오천성이 대성공을 거뒀지만, 요즘 신규 사용자의 수가 급감한 것이다. 원인은 신규 사용자와 기존 사용자 사이에 스테이지 차이가 너무 큰 것이 문제였다.
이 문제를 어떻게 할까 고민 한 그녀는 동적으로 게임 시간을 늘려서 난이도를 조절하기로 했다. 역시 슈퍼 개발자라 대부분의 로직은 쉽게 구현했지만, 실패율을 구하는 부분에서 위기에 빠지고 말았다. 오렐리를 위해 실패율을 구하는 코드를 완성하라.
실패율은 다음과 같이 정의한다.
스테이지에 도달했으나 아직 클리어하지 못한 플레이어의 수 / 스테이지에 도달한 플레이어 수
전체 스테이지의 개수 N, 게임을 이용하는 사용자가 현재 멈춰있는 스테이지의 번호가 담긴 배열 stages가 매개변수로 주어질 때, 실패율이 높은 스테이지부터 내림차순으로 스테이지의 번호가 담겨있는 배열을 return 하도록 solution 함수를 완성하라.
제한사항
- 스테이지의 개수 N은 1 이상 500 이하의 자연수이다.
- stages의 길이는 1 이상 200,000 이하이다.
- stages에는 1 이상 N + 1 이하의 자연수가 담겨있다.
- 각 자연수는 사용자가 현재 도전 중인 스테이지의 번호를 나타낸다.
- 단, N + 1 은 마지막 스테이지(N 번째 스테이지) 까지 클리어 한 사용자를 나타낸다.
- 만약 실패율이 같은 스테이지가 있다면 작은 번호의 스테이지가 먼저 오도록 하면 된다.
- 스테이지에 도달한 유저가 없는 경우 해당 스테이지의 실패율은 0 으로 정의한다.
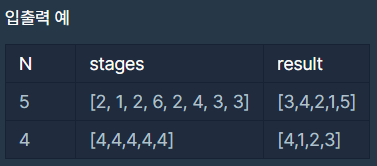
입출력 예

입출력 예 설명
입출력 예 #1
1번 스테이지에는 총 8명의 사용자가 도전했으며, 이 중 1명의 사용자가 아직 클리어하지 못했다. 따라서 1번 스테이지의 실패율은 다음과 같다.
- 1 번 스테이지 실패율 : 1/8
2번 스테이지에는 총 7명의 사용자가 도전했으며, 이 중 3명의 사용자가 아직 클리어하지 못했다. 따라서 2번 스테이지의 실패율은 다음과 같다.
- 2 번 스테이지 실패율 : 3/7
마찬가지로 나머지 스테이지의 실패율은 다음과 같다.
-
3번 스테이지 실패율 : 2/4
-
4번 스테이지 실패율 : 1/2
-
5번 스테이지 실패율 : 0/1
각 스테이지의 번호를 실패율의 내림차순으로 정렬하면 다음과 같다. -
[3,4,2,1,5]
입출력 예 #2
모든 사용자가 마지막 스테이지에 있으므로 4번 스테이지의 실패율은 1이며 나머지 스테이지의 실패율은 0이다.
- [4,1,2,3]
정답코드
function solution(N, stages) {
const stageData = []; // 스테이지와 실패율을 저장할 배열
// 실패율 계산
for(let i = 1; i <= N; i++) {
let clear = 0;
let notClear = 0;
for(let j = 0; j < stages.length; j++) {
if (stages[j] === i) notClear++;
if (stages[j] >= i) clear++;
}
if (clear === 0) stageData.push({ stage: i, failureRate: 0 })
else stageData.push({ stage: i, failureRate: (notClear / clear) });
// 스테이지와 실패율을 객체로 묶어 저장
}
// 실패율을 기준으로 내림차순 정렬 (실패율이 같으면 스테이지 번호가 작은 순으로)
stageData.sort((a, b) => {
if (b.failureRate === a.failureRate) {
return a.stage - b.stage; // 실패율이 같으면 스테이지 번호 오름차순
}
return b.failureRate - a.failureRate; // 실패율 내림차순
});
// 정렬된 스테이지 번호만 추출
const answer = stageData.map(item => item.stage);
return answer;
}
코드설명
이 문제의 핵심은 실패율이다. 실패율은 스테이지 도달했으나 클리어 하지 못한 플레이어의 수 / 스테이지에 도달한 플레이어 수로 정의한다.
처음에 스테이지와 스테이지에 해당하는 실패율을 객체로 데이터를 저장할 배열 stageData 배열을 선언했다.
for 문에서는 전체 스테이지 수만큼 반복하면서 stages 배열의 요소들을 확인하면서 실패율을 측정한다.
우리가 여기서 이해해야 할 부분은 만약 3 스테이지의 실패율을 본다면 stages의 1, 2와 같은 데이터는 무시하면 된다. 왜냐하면 실패율의 정의에 따라서 1, 2 스테이지는 3스테이지에 도달하지 못했다는 것이며 즉, 스테이지에 도달한 플레이어 수는 3 이상인 데이터만을 의미한다.
다시 돌아가서 for 문의 현재 스테이지와 stages 배열 요소에 데이터가 같다면 스테이지에 도달했으나 클리어하지 못한 플레이어이고 같거나 크다면 스테이지에 도달한 플레이어 수가 될 것이다. 이렇게 stages.lengnth 반복문 안에서 실패율 계산에 필요한 값을 구해주고 이후에 스테이지 단계와 실패율을 같이 stageData.push() 하면서 저장한다.
clear === 0 인 경우는 실패율을 0을 저장하는데 스테이지에 도달한 유저가 없는 경우 해당 스테이지의 실패율은 0으로 정의한다는 제한사항 때문이다.
마지막에는 sort를 이용하여 데이터를 정렬한 후 스테이지 번호만 추출한다!
