주의사항!
공부하며 작성한 포스트입니다. 틀린 내용이나 부실한 설명이 있다면 알려주세요.😁
MVC?
Model : 데이터 처리
View : 사용자가 보는 페이지
Controller : 비즈니스 로직 및 데이터 컨트롤
하나의 프로그램을 이런 역할을 하는 모듈로 쪼개놓은 디자인 패턴을 MVC 패턴이라 한다.
개요
MVC패턴은 Application 역할을 세 가지로 분리해놓은 디자인 패턴이다. 각각의 역할을 분리해놓음으로써, 코드 및 프로젝트의 유지보수를 원활하게 하고 프로그램의 확장성 및 유연성을 증진시킬 수 있다.

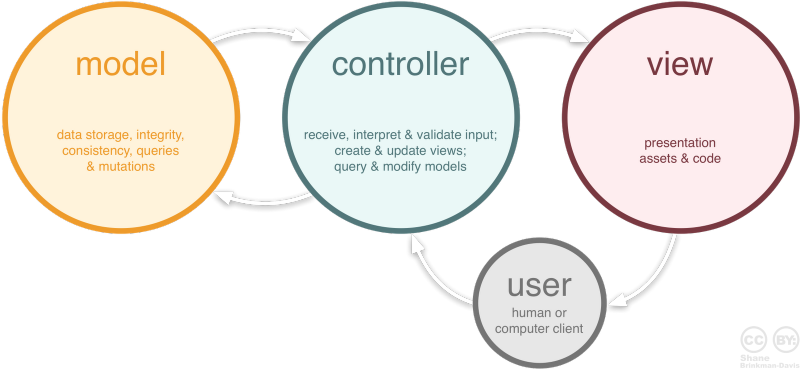
위의 그림처럼, 유저가 컨트롤러를 조작하고, 컨트롤러가 모델에게. 모델은 다시 컨트롤러에게, 컨트롤러는 뷰에게, 뷰는 다시 유저에게 페이지를 보여준다.
역할
MVC 각각의 역할을 알아보자.
Model의 역할
모델은 데이터와 프로그램이 어떤것을 할 지 결정하는 부분이다. 즉, 내부 비즈니스 로직을 구현하는 영역으로, 응용 프로그램에서 데이터를 처리하는 부분이다. 컨트롤러의 호출을 받고, 해당 작업을 실제로 수행한 후, 다시 컨트롤러에게 넘겨준다.
Model의 규칙
모델은 다음과 같은 규칙을 갖고 있다.
- 사용자가 편집하길 원하는 데이터를 가지고 있어야 한다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 한다.
모델은 사용자가 편집해야하는 데이터를 모두 보관하고 있어야 하며, 호출받은 데이터의 처리만 수행하는 것 이외에는 뷰나 컨트롤러의 내부속성값을 참조하지 않아야 한다. 그리고 변경이나 가공이 수행된 데이터를 컨트롤러 혹은 다른 누군가에게 던져주어야 한다.
View의 역할
뷰는 사용자가 보는 화면을 그리는 역할을 하는 영역이다. 사용자가 보는 출력 뿐 아니라, 사용자가 입력할 수 있는 영역도 포함된다.
View의 규칙
뷰도 마찬가지로 규칙이 존재한다.
- 모델이 가지고 있는 정보를 뷰가 갖고 있어선 안된다.
- 모델이나 컨트롤러와 같은 구성요소들을 몰라야 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야한다.
뷰는 모델이 가지고 있는 정보를 직접적으로 보관해서는 안된다. 모델에서 처리되거나 호출된 데이터가 넘어왔을 때, 화면에 그린 이후에 다른 정보들은 저장하지 않아야 한다. 그리고 데이터의 변경이나 수정이 일어났을 때, 이를 모델이나 다른 구성요소에게 전달하기 위해 변경 통지에 대한 처리방법이 있어야 한다.
Controller의 역할
컨트롤러는 뷰와 모델을 이어주는 브릿지 역할을 한다. 사용자가 데이터를 수정하고, 변경하는것에 대한 이벤트를 처리하는 부분을 의미한다 입력은 뷰가 하지만, 처리는 컨트롤러에서 일어나는 것이다.
Controller의 규칙
컨트롤러의 규칙은 다음과 같다.
- 모델이나 뷰를 알고 있어야 한다.
- 모델과 뷰의 변경을 모니터하고 있어야 한다.
모델과 뷰는 서로의 존재를 몰라야 하지만, 컨트롤러는 중간에서 둘의 데이터 처리나 이벤트를 모니터링하면서 전달받은 데이터를 중재해야한다.
그래서 왜?
사용해야 하는 이유는 어떤것이 있을까?
한 사람이 두가지 일을 하는것 보다, 두 사람이 한가지 일을 맡아서 하는게 업무 효율이 높아지는건 당연할것이다. 하나의 소스코드에서 세 가지 일을 모두 처리하는 것 보다, 데이터 처리, 페이지, 그리고 두 영역을 중재하는 컨트롤 이렇게 세 가지로 프로그램을 구성하면, 각각의 영역의 업무 집중도도 높아지고, 소스코드의 중복 제거, 수정이나 테스트 등 프로그램의 유지보수도 좀 더 수월해질것이다.
정리
MVC 패턴을 사용하는 프레임워크, 그리고 결론
Django, React, Angular 등 다양한 프레임워크가 MVC패턴을 사용하고 있다. 물론 MVC패턴으로 복잡한 프로그램을 구현할 때는 다양한 모델과 뷰가 컨트롤러에 엮이면서 프로그램이 더 복잡해질 수 있지만, 이런 패턴을 잘 사용한다면 (MVC패턴이 아니더라도) document.getElementByID를 $('#id')로 줄여주는 Jquery처럼, 좀 더 간결하고 개발자에게 도움이 되는 디자인 패턴일 것 같다.
