상황
아이폰 및 아이패드 기기에 맞추어 글씨 크기를 동적으로 보여줘야 하며, 현재 정적으로 설정해둔 상황.
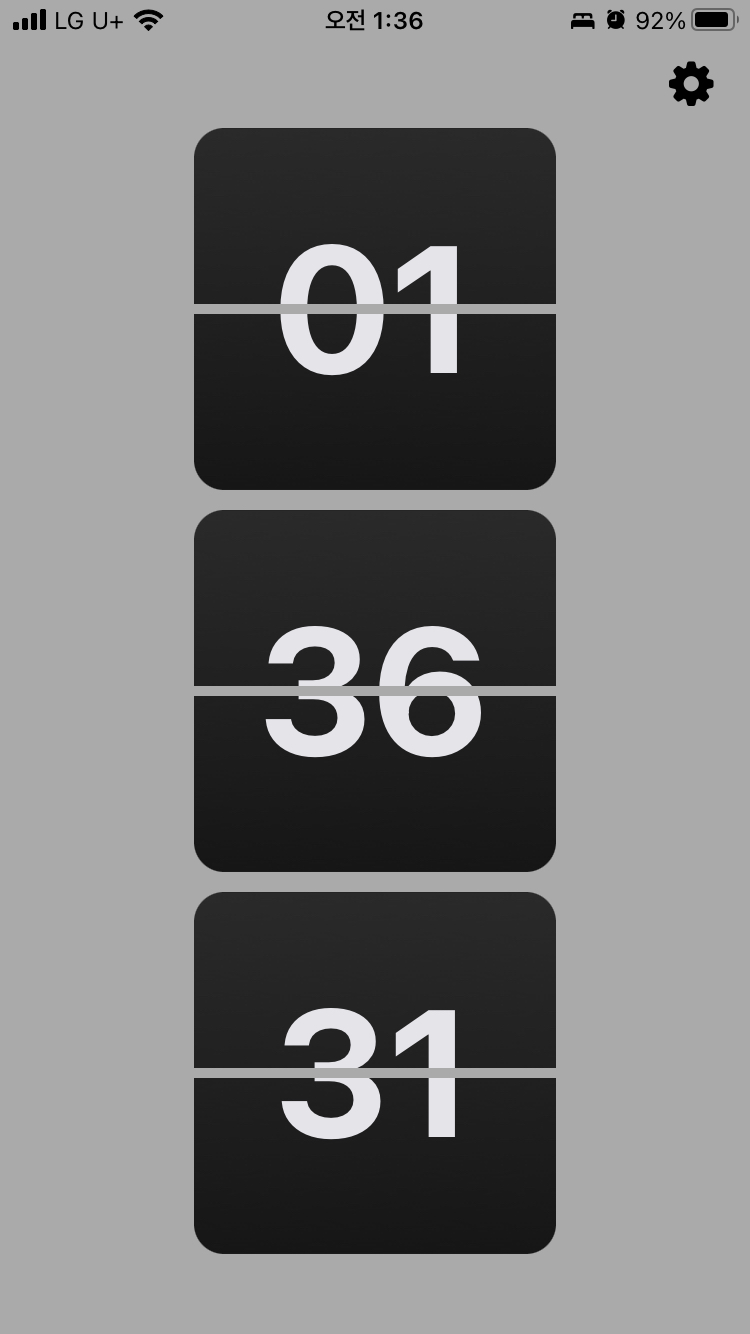
 아이폰 SE 2th generation
아이폰 SE 2th generation
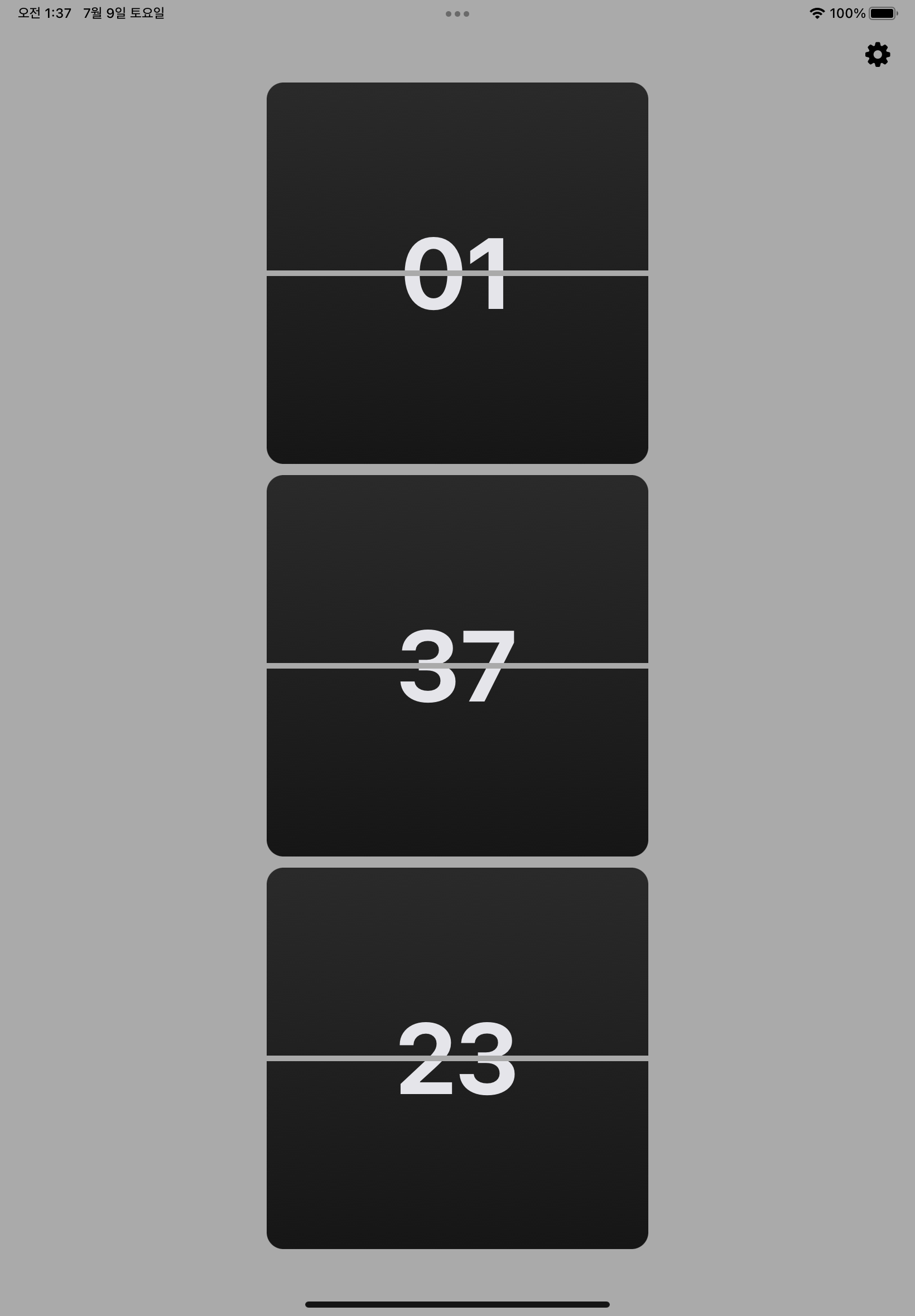
 iPad Air 5th generation
iPad Air 5th generation
필자가 원하는 건 검은색 배경화면에 맞추어 숫자 크기를 맞춰주는 것
해결
배경화면에 맞추어 글자 크기를 설정하기 위해 UILabel 메소드를 살펴볼 필요가 있다.
다행히 width크기에 맞추어 폰트 사이즈를 조절해주는 메서드가 있다.
label.adjustsFontSizeToFitWidth = true만약 폰트크기 설정을 하지 않았다면 적용되지 않을 수 있다(기본 폰트크기보다 작게 만드려는 게 목적이라면 얘기가 다르다).
따라서 무지막지하게 폰트크기를 설정해주고 적용해보면 상위View에 맞춰서 크기가 설정되는 걸 볼 수 있다.
private let label = UILabel().then { // Then 프레임워크 사용
$0.textAlignment = .center
$0.font = .systemFont(ofSize: 400, weight: .bold) // 일부로 크게 설정
$0.text = "00"
$0.adjustsFontSizeToFitWidth = true
$0.textColor = .systemGray5
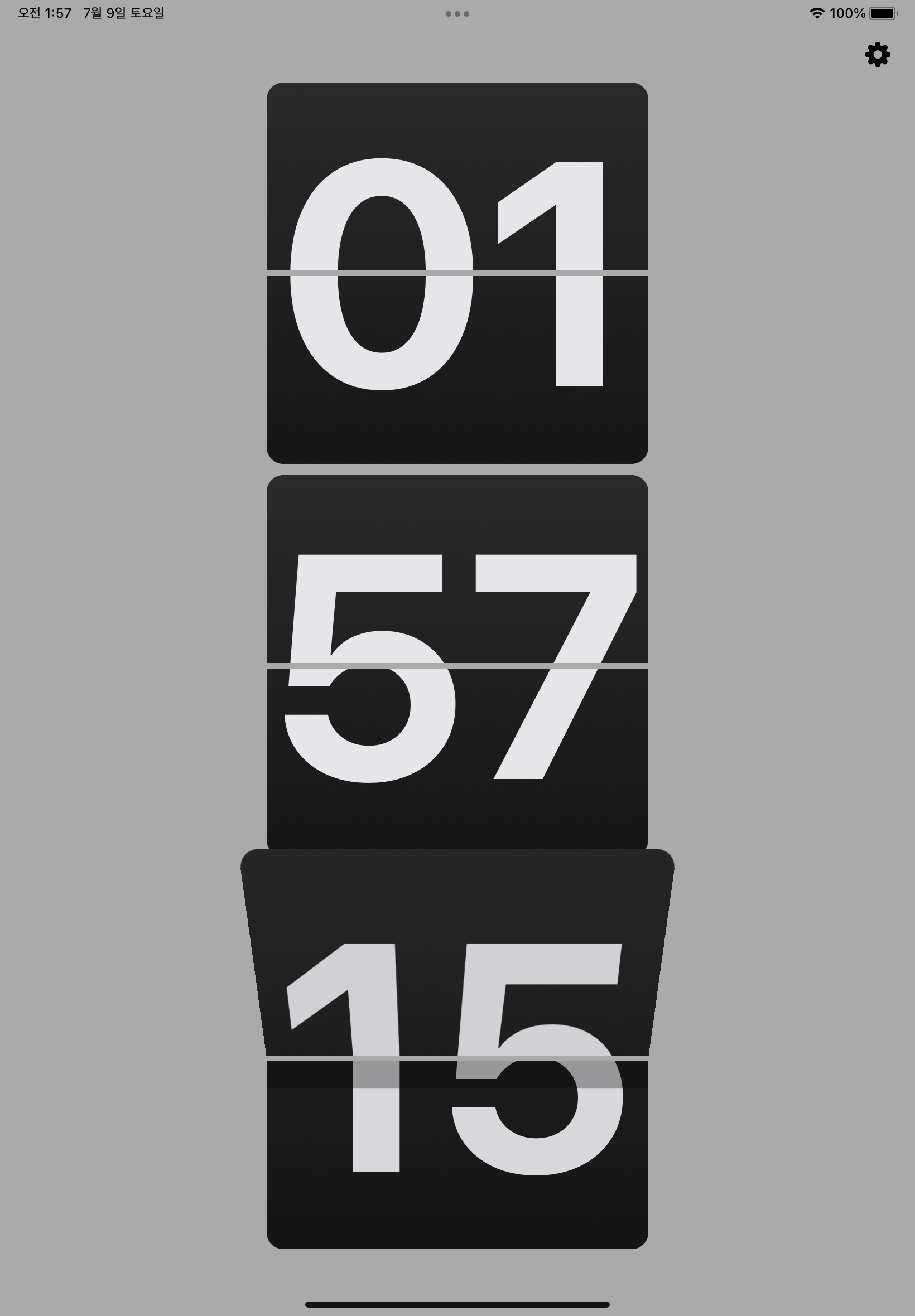
} iPad Air 5th generation
iPad Air 5th generation
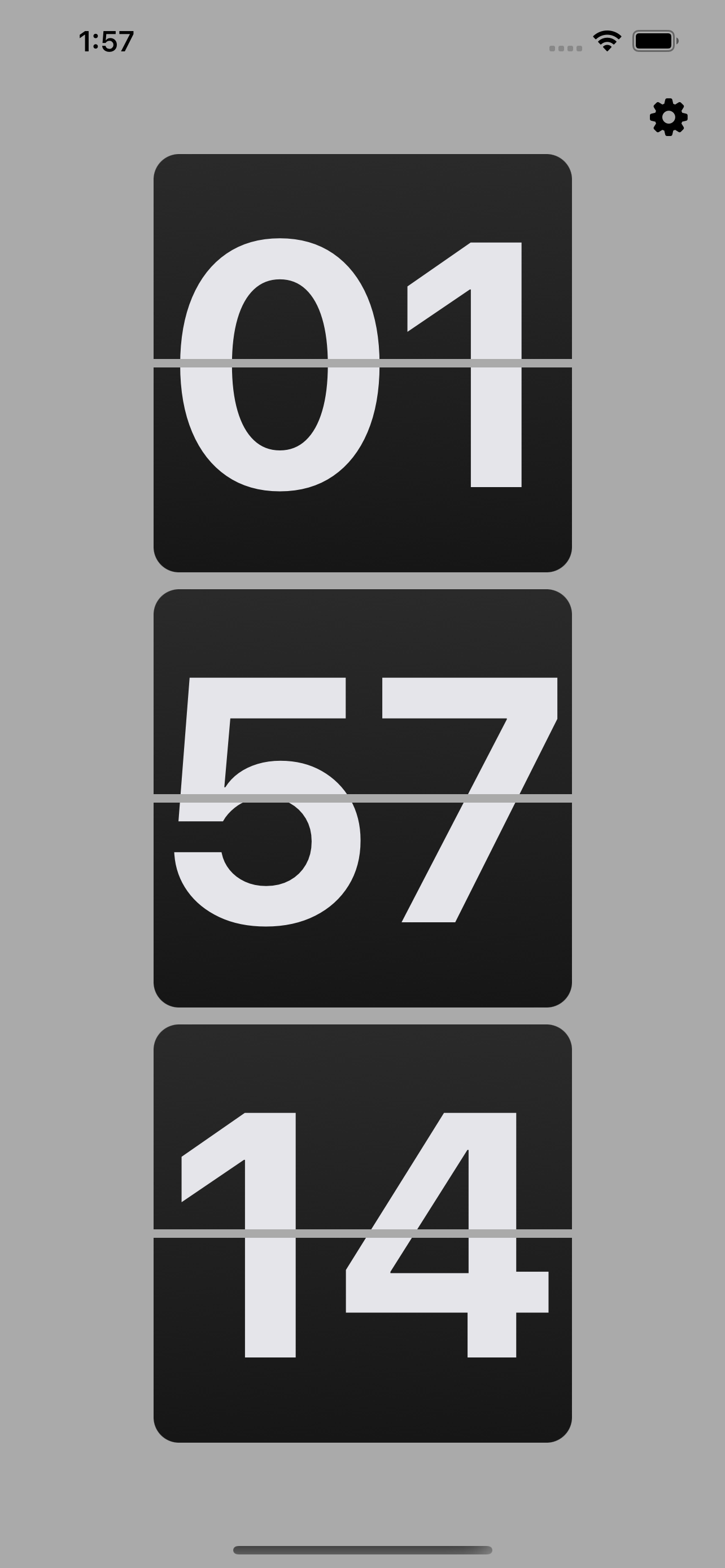
 iPhone 13 Pro Max
iPhone 13 Pro Max
근데 너무 붙여놓으니 부담스러워서 Label constraint 설정을 약간 주어 해결했다.
