
CollectionViewFlowLayout
UICollectionViewFlowLayout는 UICollectionViewLayout의 유형 중 하나이며, 각 cell의 배치를 자세하게 나타내어 설정해줄 수 있다. cell은 한 행 또는 열(스크롤 방향에 따라 다름)에서 다음으로 흐르듯이 배치되며, 각 행에는 최대한 많은 cell이 포함된다. 그래서 FlowLayout이라고 불리는 듯 하다.

FlowLayout 적용하기
기본
collectionView 프로퍼티를 설정한다.
private lazy var collectionView: UICollectionView = {
let flowLayout = UICollectionViewFlowLayout()
flowLayout.itemSize = CGSize(width: 60, height: 60) // cell의 크기를 60x60으로 설정
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: flowLayout)
collectionView.dataSource = self
collectionView.register(FlowLayoutPracticeCell.self, forCellWithReuseIdentifier: FlowLayoutPracticeCell.id)
return collectionView
}()위 코드처럼 itemSize를 설정하면 cell의 크기가 바뀐다.
flowLayout.itemSize = CGSize(width: 60, height: 60) // cell의 크기를 60x60으로 설정
다양하게 활용해보기
1. Item Spacing

item 사이의 최소 간격을 설정할 수 있다.
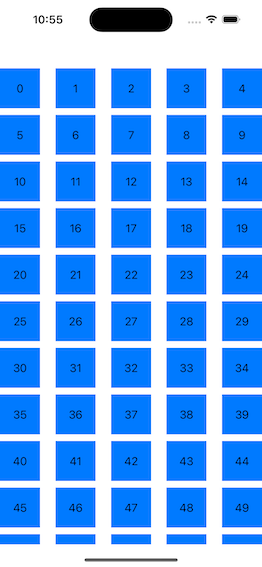
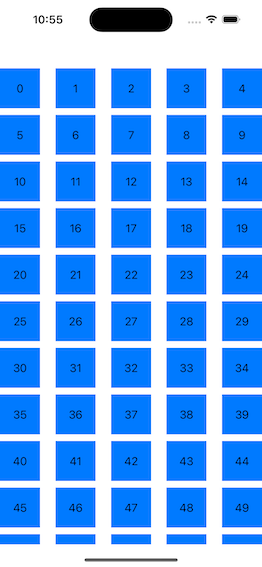
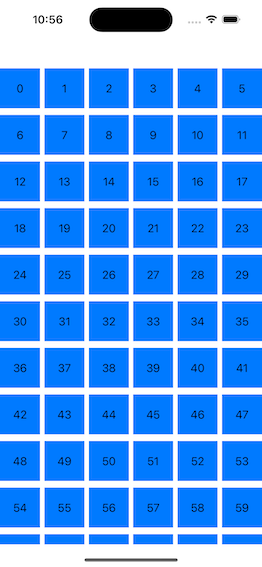
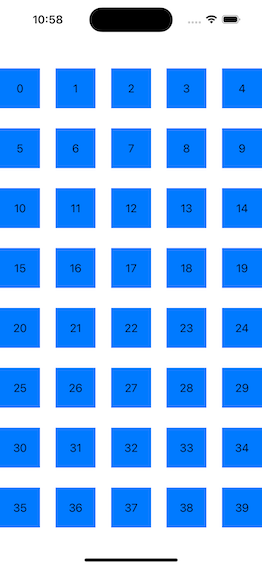
flowLayout.minimumInteritemSpacing = 4| 전 | 후 |
|---|---|
 |  |
아까와 다르게 간격이 좁아져 더 많은 셀이 보이게 되었다.
2. Line Spacing

각 라인의 최소 간격을 설정할 수 있다. 한 라인에 해당하는 item의 사이즈가 다를 수 있기에, 라인별 가장 큰 Item 크기를 기준으로 최소 간격이 정해진다.
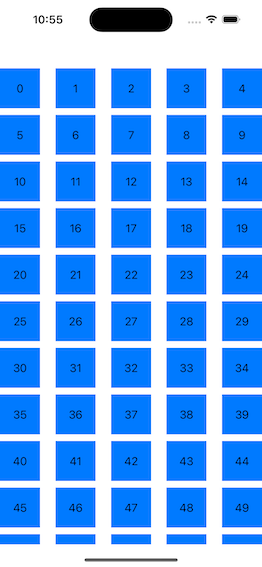
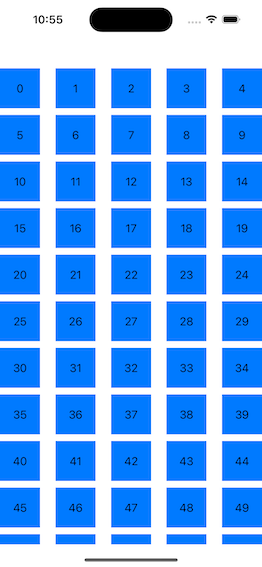
flowLayout.minimumLineSpacing = 30| 전 | 후 |
|---|---|
 |  |
3. Content Margin

item을 갖는 컨테이너인 Content에 Margin을 설정하여 위치조절을 할 수 있다.
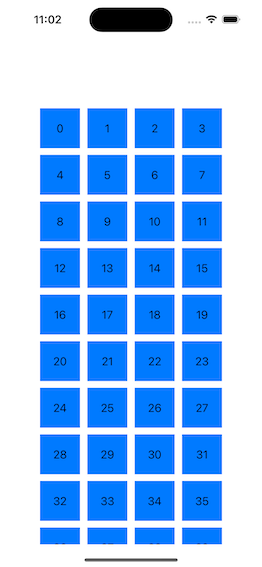
flowLayout.sectionInset = UIEdgeInsets(top: 60, left: 60, bottom: 60, right: 60)| 전 | 후 |
|---|---|
 |  |
외부 마진이 생겨서 보이는 cell의 개수가 줄어들었다.
동적으로 값 바꾸어보기
1. delegate 설정
collectionView.delegate = self2. UICollectionViewDelegateFlowLayout 채택하기
extension FlowLayoutPracticeVC: UICollectionViewDelegateFlowLayout {
}3. UICollectionViewDelegateFlowLayout 준수하기
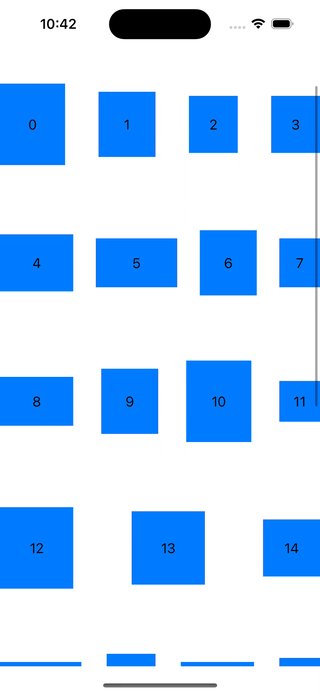
3-1. Size
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 10 * Int.random(in: 5...10), height: 10 * Int.random(in: 5...10))
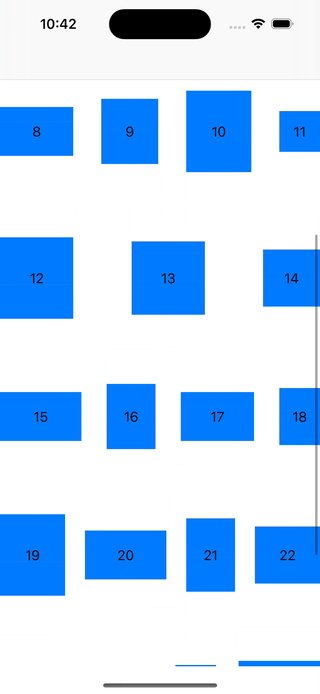
}3-2. Item Spacing
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 20
}3-3. Line Spacing
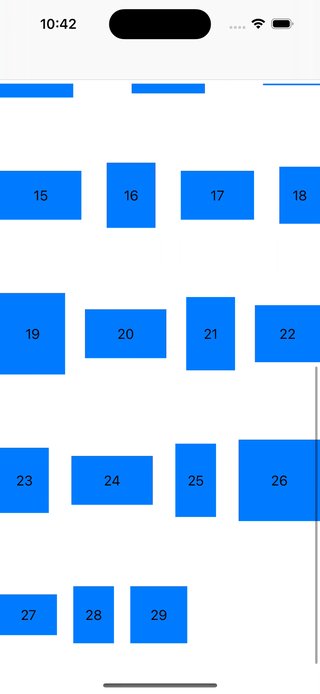
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 80
}3-4. Content Margin
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets {
return UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
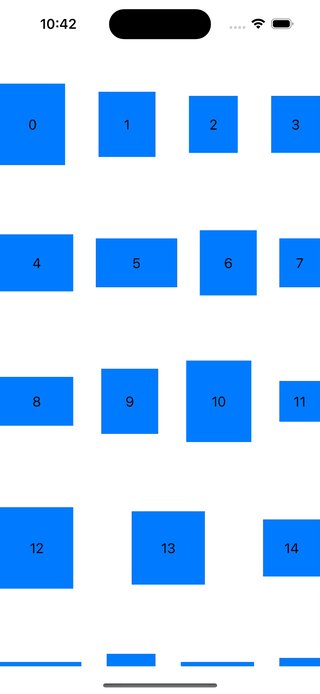
}결과물

Reference
iOS) UICollectionView custom layout에 대한 고찰- 1 (UICollectionViewFlowLayout, UICollectionViewLayout)
Apple - Using the Flow Layout
