
Xcode Template 사용하기
Xcode Template는 여러 새로운 파일을 생성할 때 사용되는 템플릿으로 쉽고 빠르게 만들 수 있어 개발 생산성을 향상시키는 데 도움이 됩니다.
Xcode는 다양한 기본 템플릿을 제공하며, 이러한 기본 템플릿을 수정하거나, 직접 새로운 템플릿을 만들어 사용할 수도 있습니다.
기본 템플릿

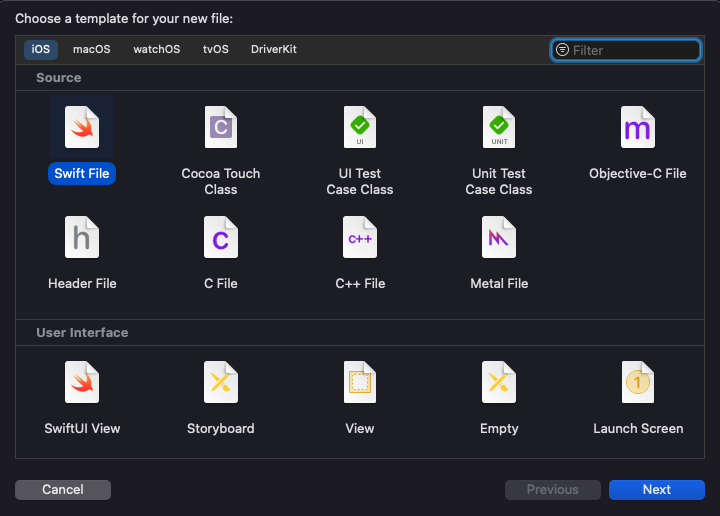
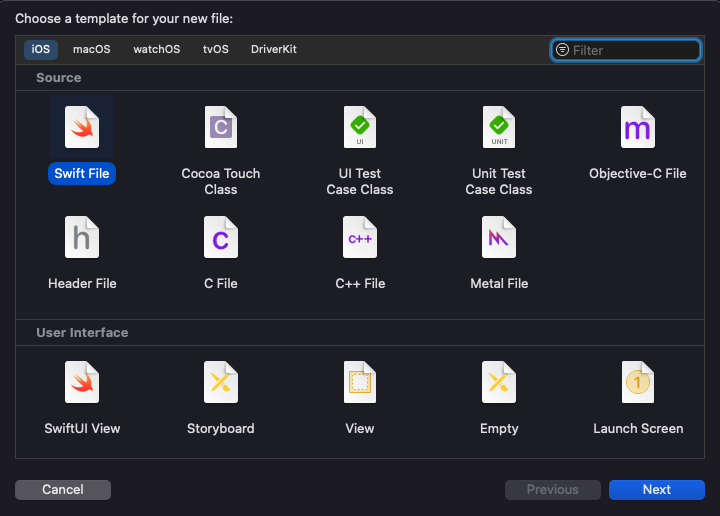
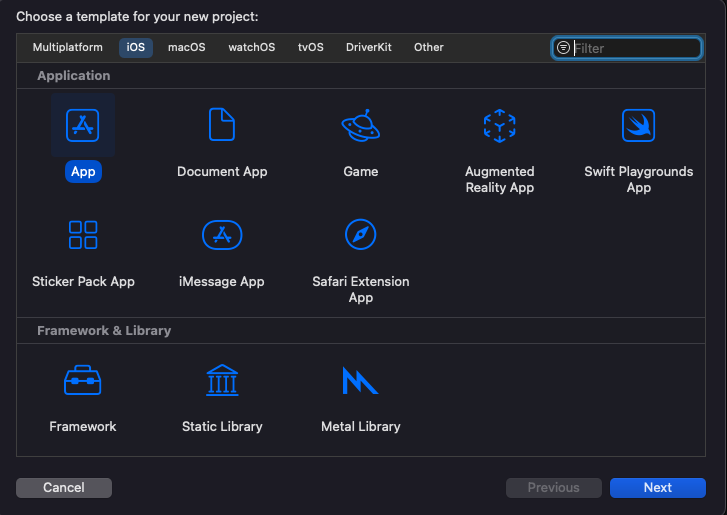
Xcode에서는 프로젝트를 생성할 때, iOS, macOS, watchOS, tvOS와 같은 플랫폼을 선택할 수 있습니다. 각 플랫폼에 맞는 기본 템플릿이 제공되며, 원하는 바에 맞게 선택하여 새로운 프로젝트를 시작할 수 있습니다.
Xcode 템플릿 수정 및 추가
Xcode에서 제공하는 기본 템플릿은 사용자가 직접 수정하거나, 새로운 템플릿을 만들어서 추가할 수 있습니다. 예를 들어, 새로운 뷰 컨트롤러를 추가하거나, 이미지 리소스를 기본 프로젝트에 추가하는 것과 같은 작업을 미리 정의된 템플릿에 포함시킬 수 있습니다.
현재 진행중이거나 시작하려는 프로젝트의 아키텍처 구조에 맞게 템플릿을 구성하고 싶다면 다음과 같습니다.
- Xcode에서 템플릿 파일을 찾기
- 템플릿 파일을 복사해서 사용자 지정 템플릿 폴더에 붙여넣기
- 템플릿 파일 이름 변경하기
- 템플릿 파일 수정하기
- Xcode 다시 시작
1. Xcode 템플릿 찾기
템플릿 파일은 Xcode 패키지 내에 존재합니다. 아래 경로를 참조해주세요.
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templatesfinder로 보고싶은 분은 터미널에 다음과 같이 작성해주세요.
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates
open .
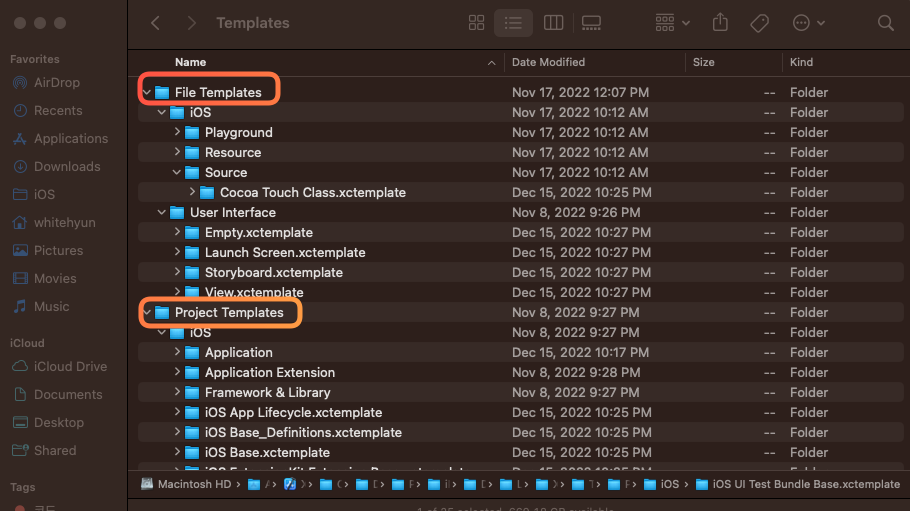
그러면 위 사진과 같이 File Templates, Project Templates가 보이게 됩니다.
이 둘의 차이는 간단합니다.
File Templates: 파일을 추가할 때 사용되는 템플릿Project Templates: 프로젝트를 생성할 때 사용되는 템플릿
위 폴더와 아래 두 사진을 유심히 비교해 보세요.
| File Templates | Project Templates |
|---|---|
 |  |
템플릿 복사하기 & 이름 변경하기
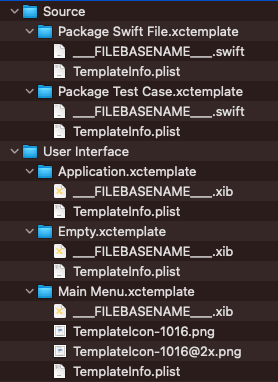
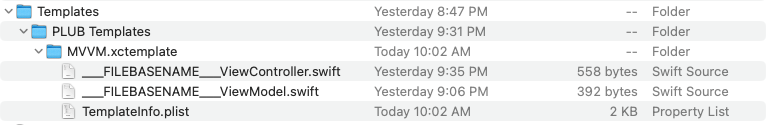
템플릿 폴더를 세부적으로 보면 아래의 규칙성 있는 구조가 나타납니다.

확장자가 다른 걸로 보아서 ___FILEBASENAME___.swift는 만들어지는 파일을 의미하고, TemplateInfo.plist는 만들어질 파일의 속성 설정을 의미한다고 생각할 수 있습니다. 실제로 UIViewControllerSwift의 ___FILEBASENAME___.swift를 열어보면 우리가 항상 만들어왔던 Swift File 템플릿과 동일한 파일임을 알 수 있습니다.

위에서 아무 템플릿이나 복사한 뒤 아래 경로로 진입합니다. 저는 UIViewControllerSwift의 ___FILEBASENAME___.swift와 상위폴더에 존재하는 TemplateInfo.plist를 복사하였습니다.
~/Library/Developer/Xcode/
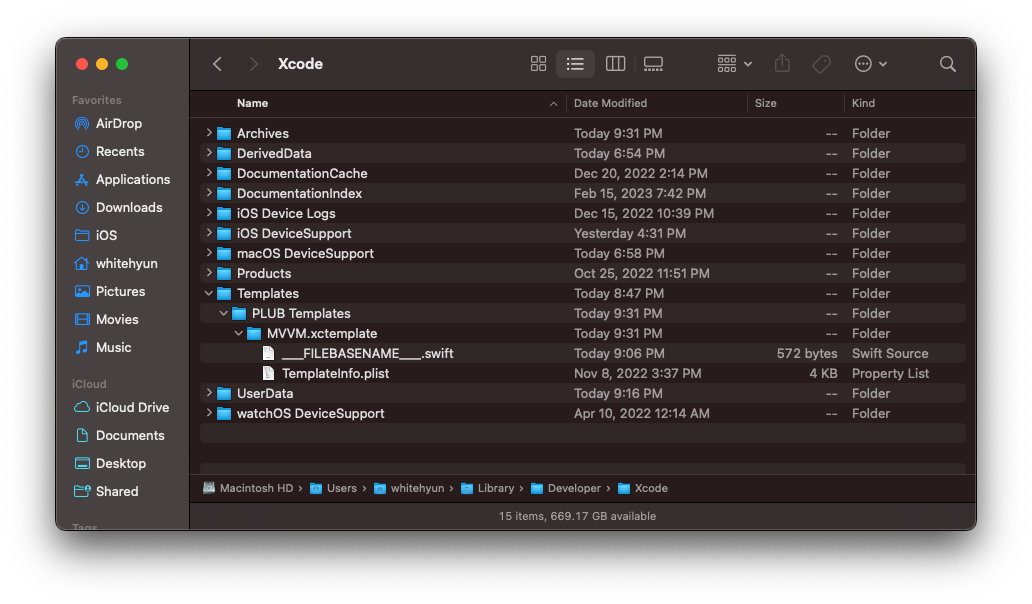
open .그리고 나면 아래의 finder가 보이게 될 텐데, 아마 여러분들은 Templates 폴더가 존재하지 않을 겁니다. 따로 폴더를 추가하셔야해요.
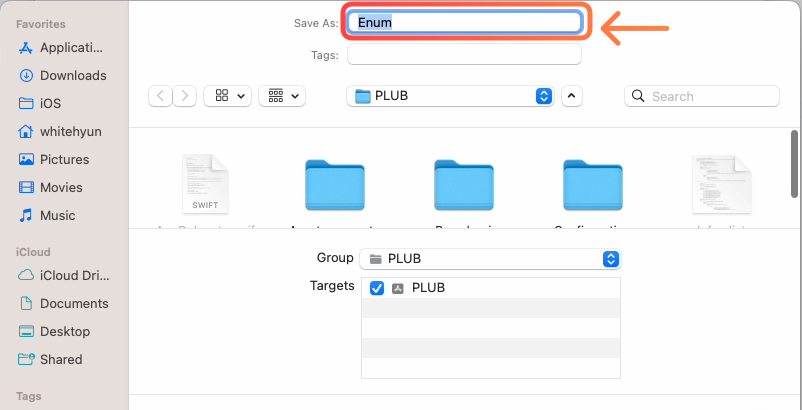
Templates라는 폴더를 생성하고, 그 내부에 또 다른 이름을 갖는 폴더(그룹 명으로 들어갑니다)를 생성한 뒤 아까 복사한 템플릿 폴더를 안에 넣습니다. 저는 현재 프로젝트인 PLUB이라는 이름을 이용하여 템플릿 폴더명을 생성했습니다.
여기까지 하셨다면 다음과 같이 보여지게 됩니다.
| 폴더 | 파일 추가시 보여지는 UI |
|---|---|
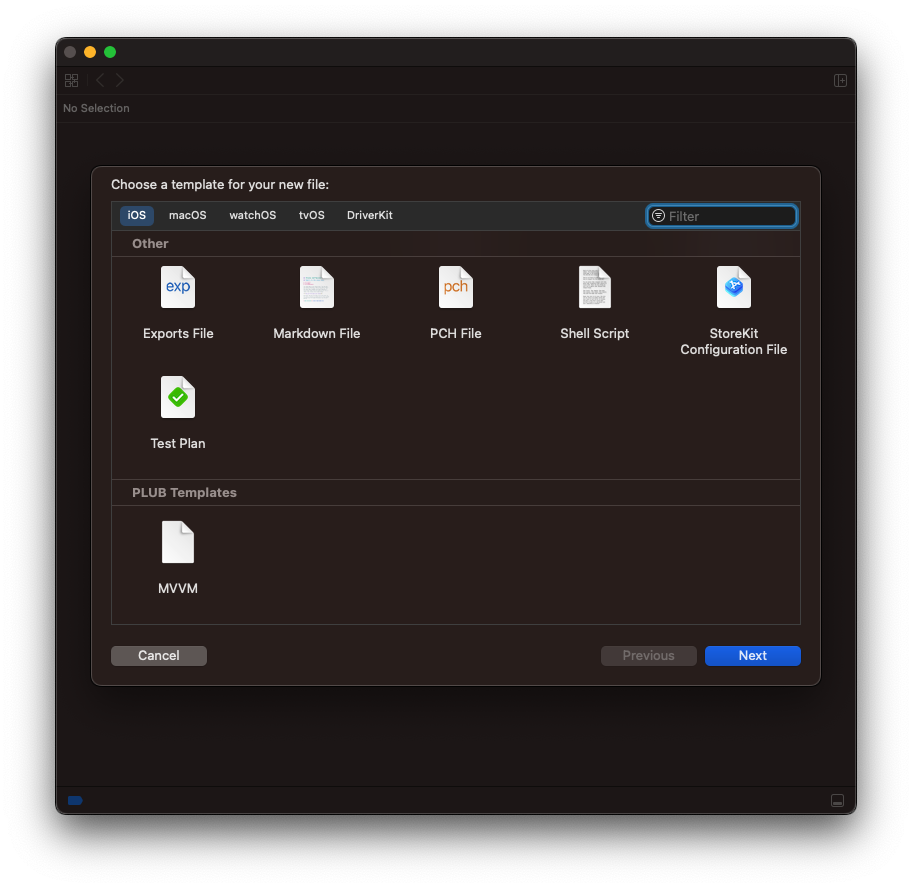
 |  |
템플릿 수정하기
1. ___FILEBASENAME___.swift 수정하기
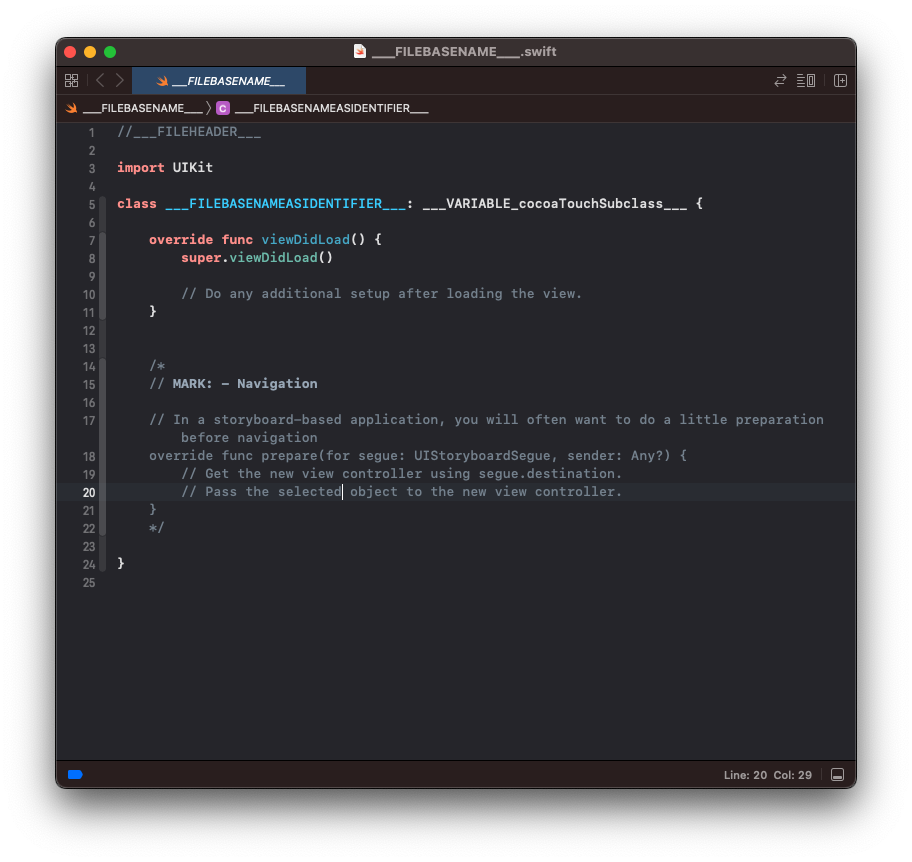
먼저 ___FILEBASENAME___.swift를 열고 원하는 코드 스타일에 맞게 수정하시면 됩니다.
여기서 알아가야할 점!
//___FILEHEADER___: 우리가 항상 파일을 만들 때 보이는 헤더 주석입니다. 삭제하셔도 무방합니다.
___FILEBASENAMEASIDENTIFIER___: 파일을 만들 때 설정한 파일명이 해당 Identifier(일종의 변수)로 들어갑니다.
___VARIABLE_cocoaTouchSubclass___: 이 녀석은TemplateInfo.plist에 있는 Custom Identifier로, 나중에TemplateInfo.plist에서 원하는 Identifier를 만들 때___VARIABLE_(Custom Identifier)___로 처리할 수 있습니다.
| 전 | 후 |
|---|---|
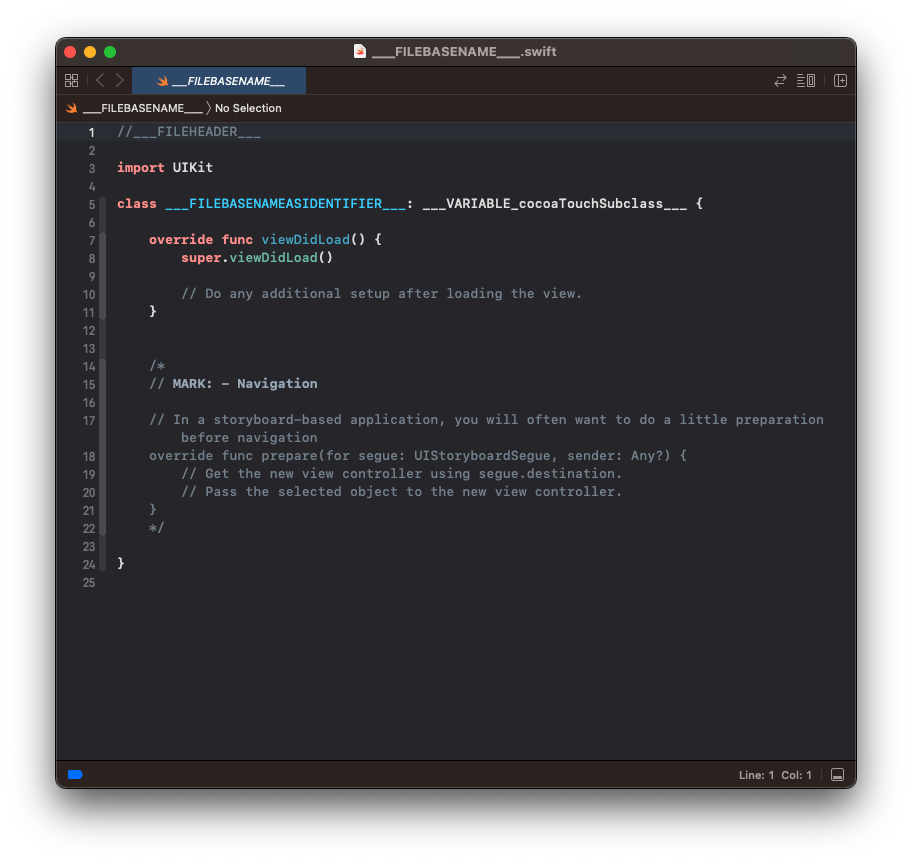
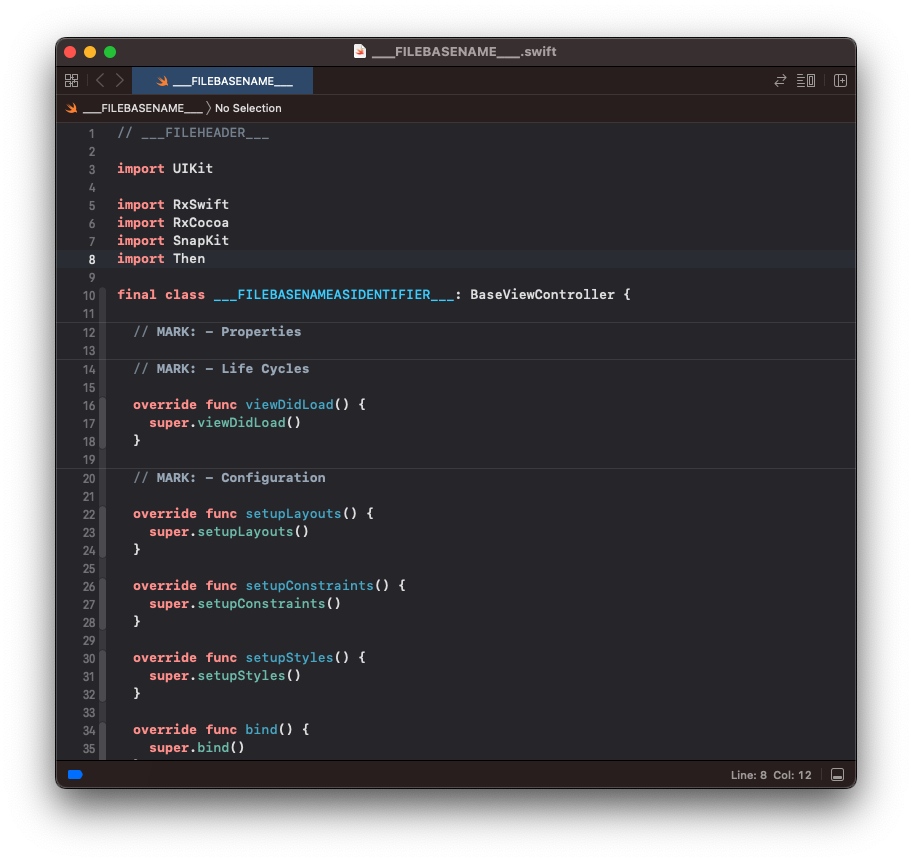
 |  |
2. TemplateInfo.plist 수정하기
2-1. TemplateInfo.plist 알아보기
....막막하죠? 그래도 저희가 알아야할 건 몇 가지 밖에 없습니다!

Kind: 템플릿 종류, 예시에서는 파일 템플릿이라서 FileTemplate어쩌구.. 가 들어가있습니다.Description,Summary: 말 그대로 요약입니다. 템플릿에 대한 설명을 작성하면 됩니다.SortOrder: 하나의 템플릿 그룹 안에서 몇 번째로 보여줄 것인지 정렬 기준을 나타냅니다. 지금은 하나밖에 없으므로 신경쓸 필요가 없습니다.Platforms: 템플릿이 어디에 노출될 건지 표시해줄 때 사용합니다. 저는 iOS 앱 개발할 때 사용하므로 platform은 ios에서만 보여지도록 세팅해두었습니다.Options: 얘가 참 중요한 친구인데 여러 세팅값 처리나 Custom Identifier 처리, 체크박스 처리 등 여러 기능을 담당하는 친구입니다.
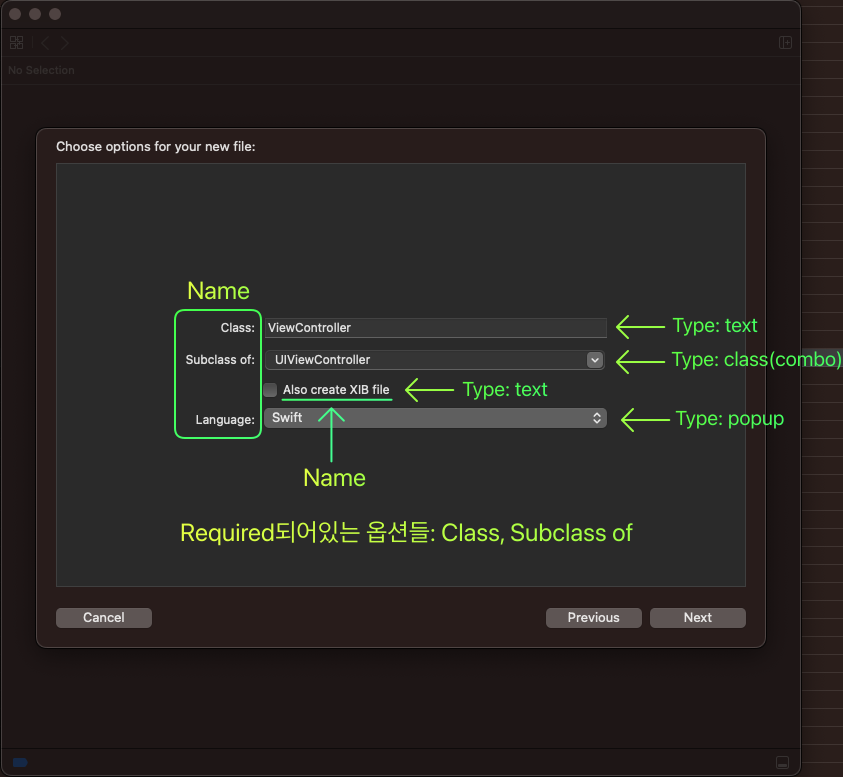
2-2. Options 좀 더 살펴보기
Options는 Array로 세팅되어있고 Key값은 다음과 같이 사용합니다.
Name: 옵션 처리할 때 보여지는 Label입니다.Description: 말 그대로 설명입니다. 마우스를 가져다 댈 때 툴팁으로 설명이 뜨는데 이 때 해당 값이 보여집니다.Type: 여러 옵션을 처리할 때 사용되며checkbox,text,static,combo,popup등 이 있습니다.checkbox: 체크박스를 나타낼 때 쓰입니다.text: textField를 부여하여 텍스트를 입력할 수 있습니다.static: label과 같은 역할을 합니다. 수정하지 못하는 텍스트가 보이게 하고싶을 때 이 옵션을 선택합니다.combo: 여러 옵션을 선택하거나 직접 수정할 수 있습니다. (popup과 text를 합친 것과 유사)popup: radio옵션을 제공하고싶을 때 사용합니다.
Required: 해당 값이 필수인지 여부를 나타냅니다. 만약 필수라면 해당 옵션에 값이 존재하지 않을 시Next가 비활성화됩니다.Identifier: 유니크한 ID로, 옵션의 컨텐츠와 변수를 참조할 때 사용합니다.Default: 기본값을 설정할 때 사용합니다.NotPersisted: 다음 번에 이 속성을 기억할 것인지를 정의할 수 있습니다.

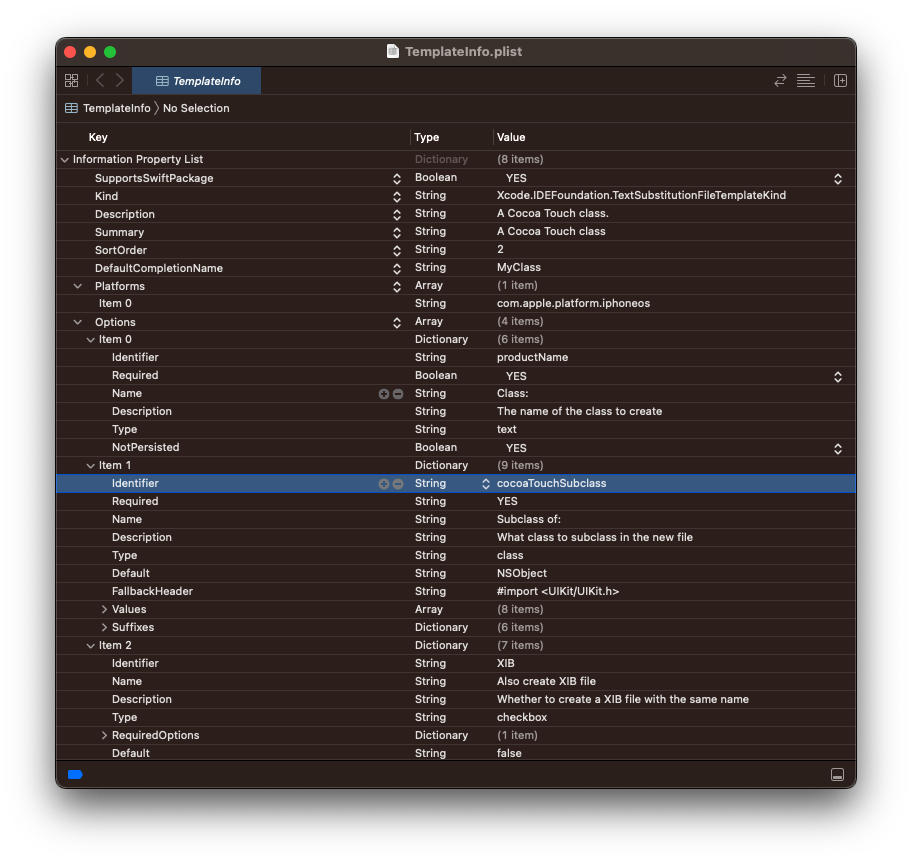
위 설명과 사진을 보았을 때 단번에 이해가 가시나요?
그리고 위 사진에
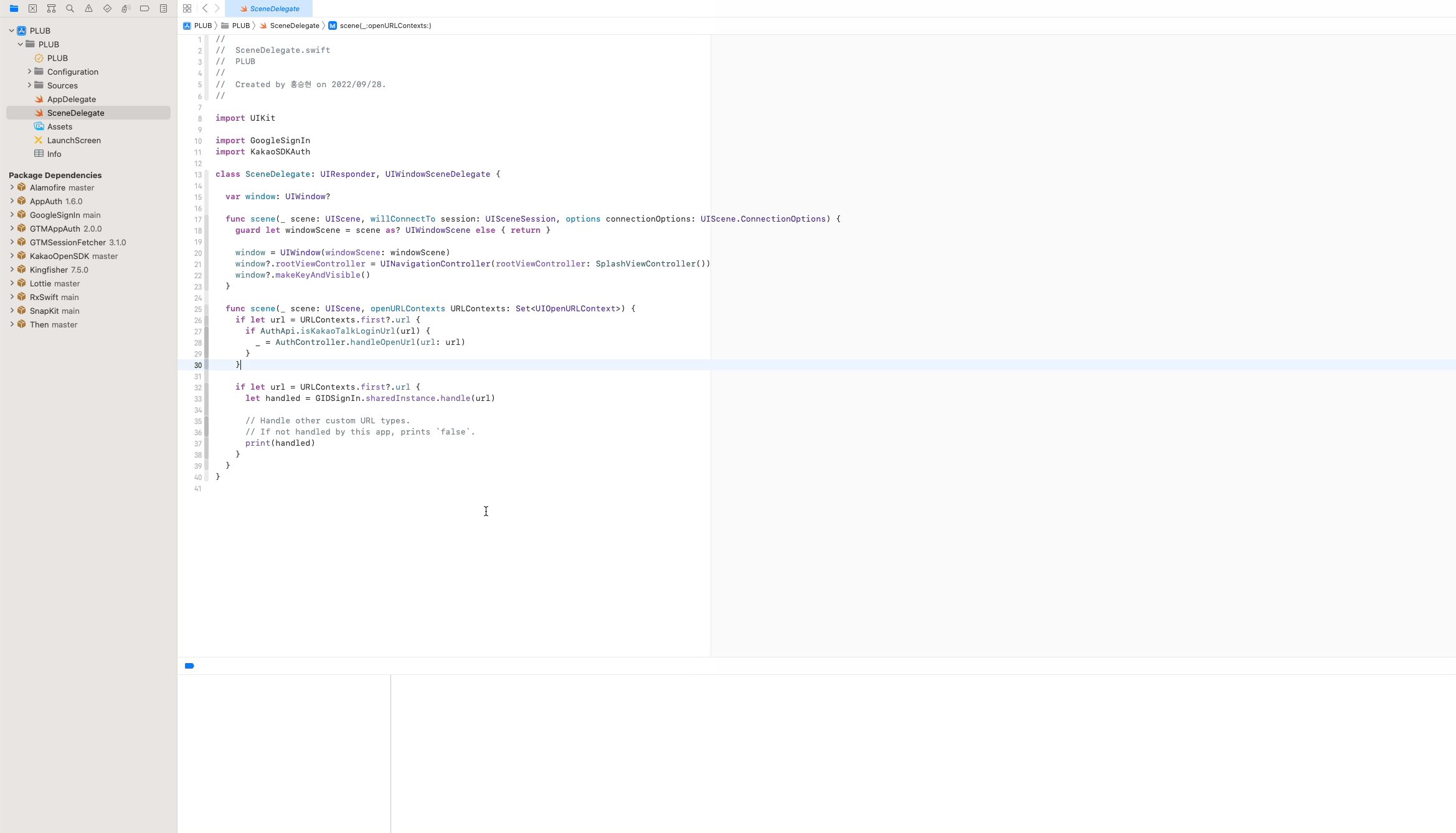
Subclass of에 해당하는 Identifier는cocoaTouchSubclass인데요. 아까 위에서 봤던___VARIABLE_cocoaTouchSubclass___에 해당 값으로 대체되어 들어가는 겁니다.
더 자세한 내용을 알고 싶다면 레퍼런스 2번[2]을 참고해주세요.
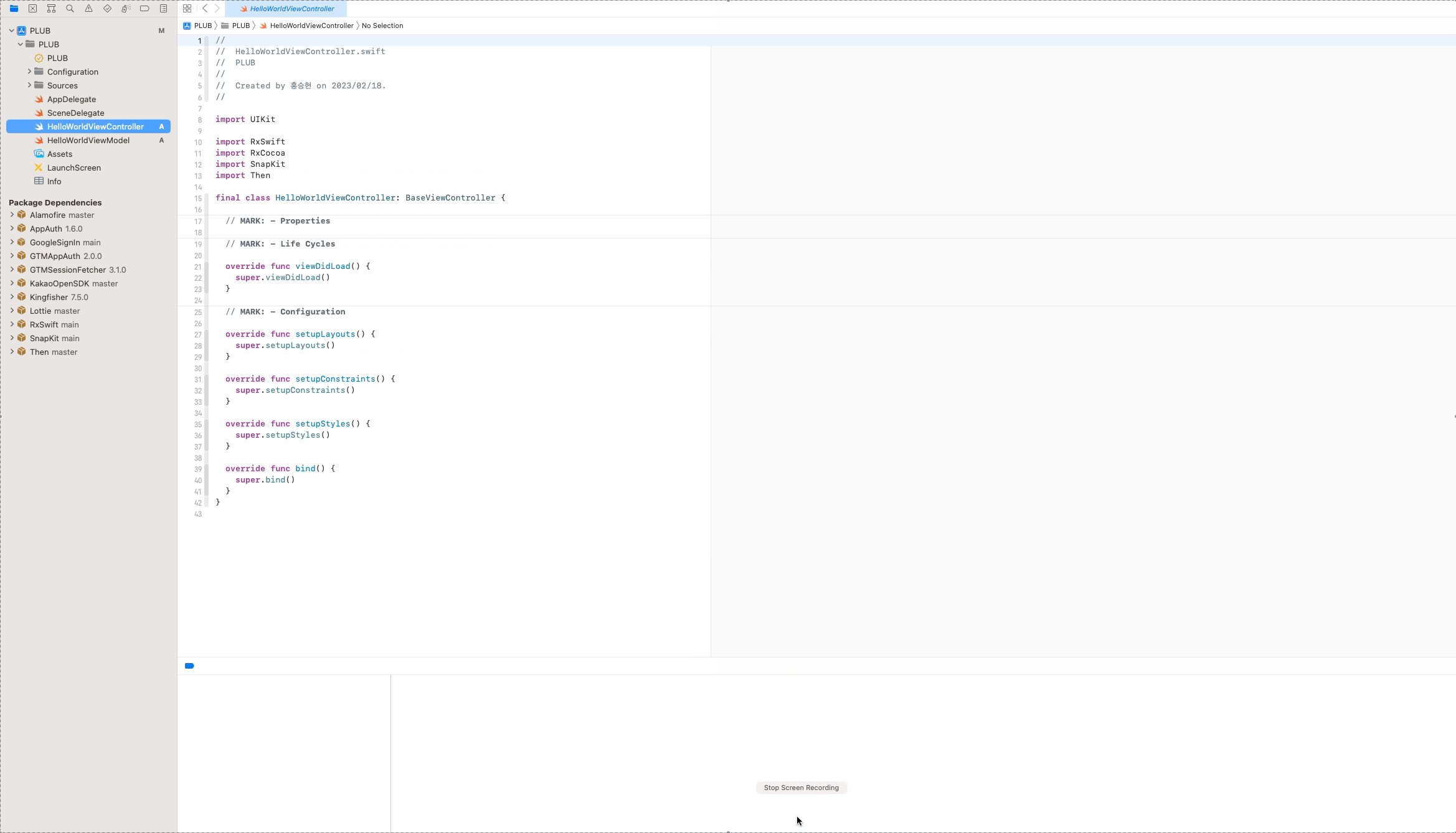
2-3. 프로젝트에 맞게 수정하기
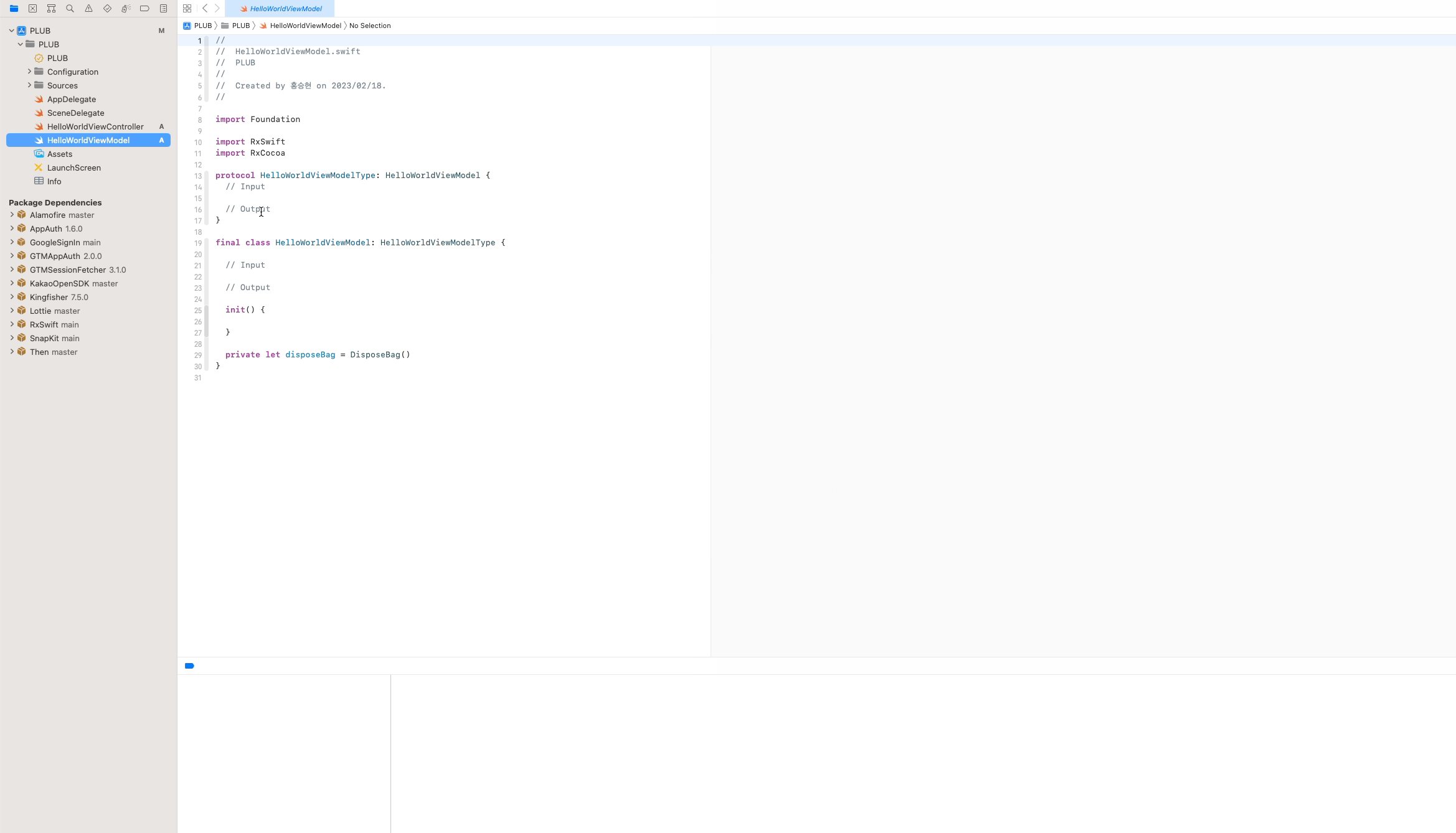
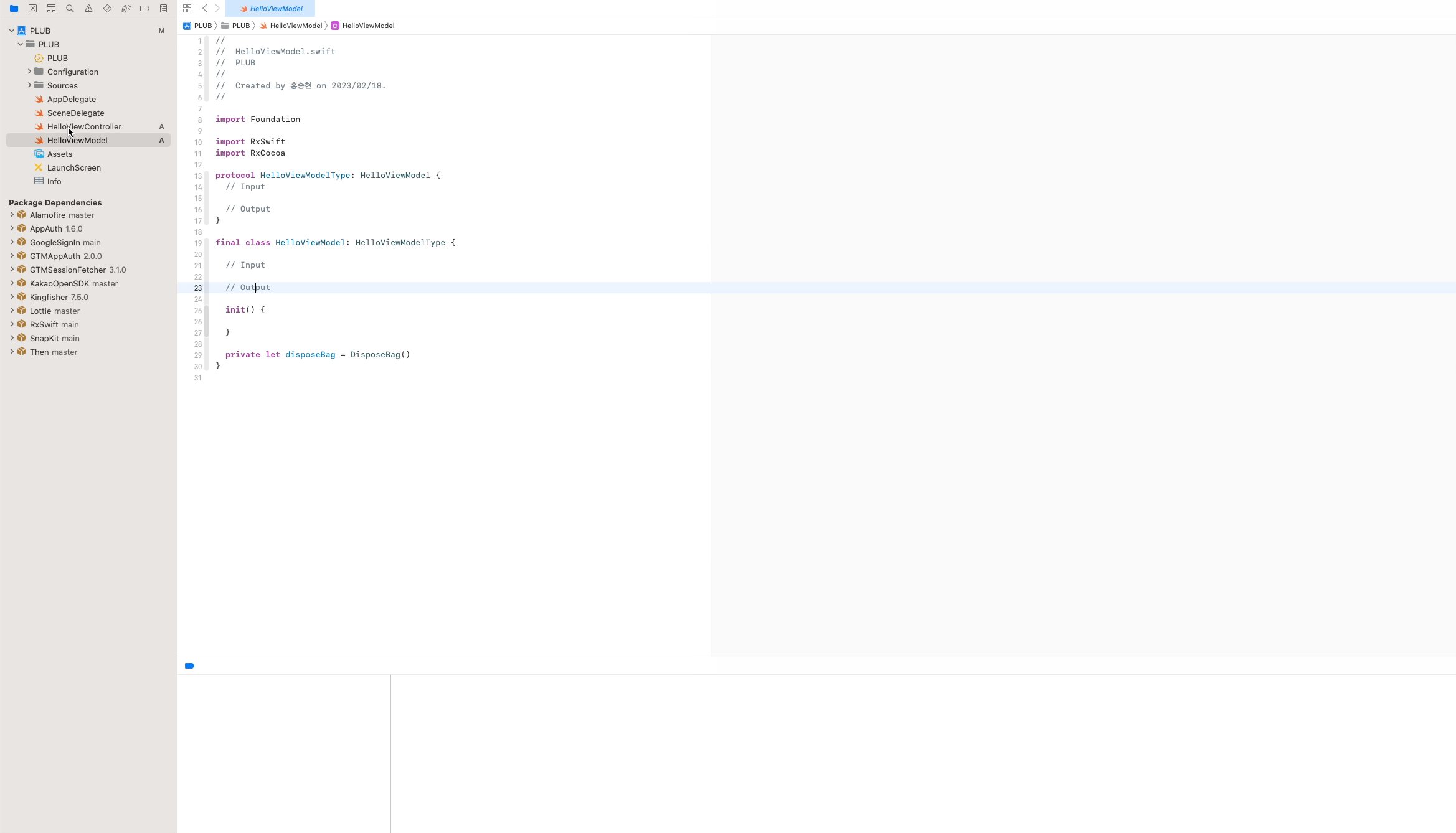
제 프로젝트에서는 MVVM 구조를 채택하고 있으므로 ViewModel과 ViewController가 자동으로 만들어지도록 구성하고 싶기 때문에 ViewModel파일을 하나 더 만들었습니다.

내부 코드는 여러분이 알맞게 수정하시면 됩니다.
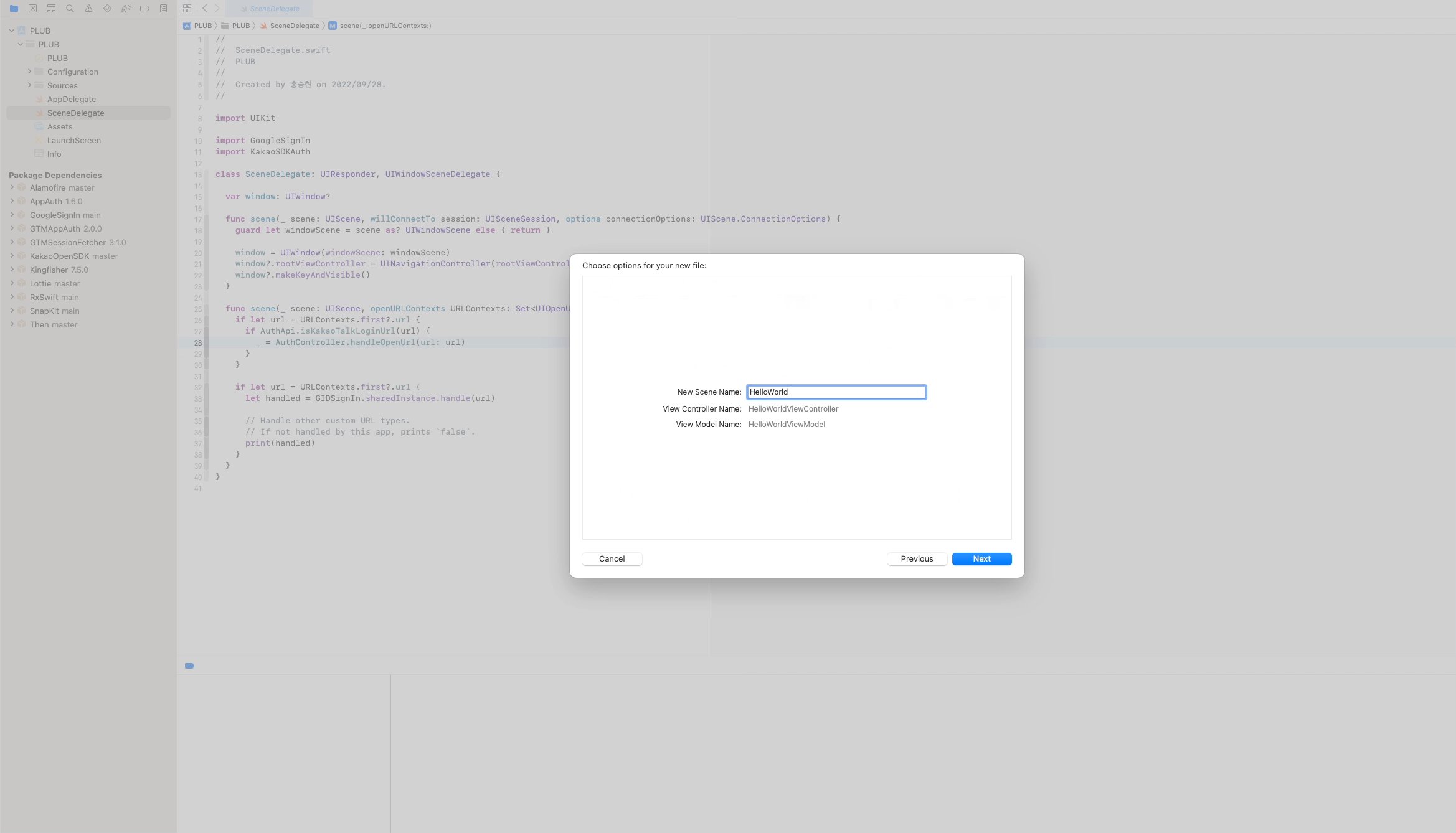
저는 템플릿을 실행할 때 첫 번째 텍스트필드에 값이 들어오면 그 다음 줄부터 ViewController과 ViewModel이 어떻게 만들어질지 텍스트를 보여지도록 구현하고 싶었고, type을 text와 static을 이용하여 다음과 같이 구현했습니다.
<!-- codes... -->
<key>Options</key>
<array>
<dict>
<key>Identifier</key>
<string>sceneName</string>
<key>Required</key>
<true/>
<key>Name</key>
<string>New Scene Name:</string>
<key>Description</key>
<string>The name of the class to create</string>
<key>Type</key>
<string>text</string>
<key>NotPersisted</key>
<true/>
<key>Default</key>
<string></string>
</dict>
<dict>
<key>Identifier</key>
<string>moduleViewController</string>
<key>Name</key>
<string>View Controller Name:</string>
<key>Type</key>
<string>static</string>
<key>Default</key>
<string>___VARIABLE_sceneName:identifier___ViewController</string> <!-- 위 텍스트필드의 text를 인식하여 접두어로 넣음 -->
</dict>
<dict>
<key>Identifier</key>
<string>moduleViewModel</string>
<key>Name</key>
<string>View Model Name:</string>
<key>Type</key>
<string>static</string>
<key>Default</key>
<string>___VARIABLE_sceneName:identifier___ViewModel</string> <!-- 위 텍스트필드의 text를 인식하여 접두어로 넣음 -->
</dict>
</array>여기서 첫 번째 텍스트의 값을 인식하는 방법을 찾지 못해서 굉장히 헤맸었는데, ___VARIABLE_(IdentifierName)___ 또는 ___VARIABLE_(IdentifierName):identifier___로 값에 접근할 수 있습니다.
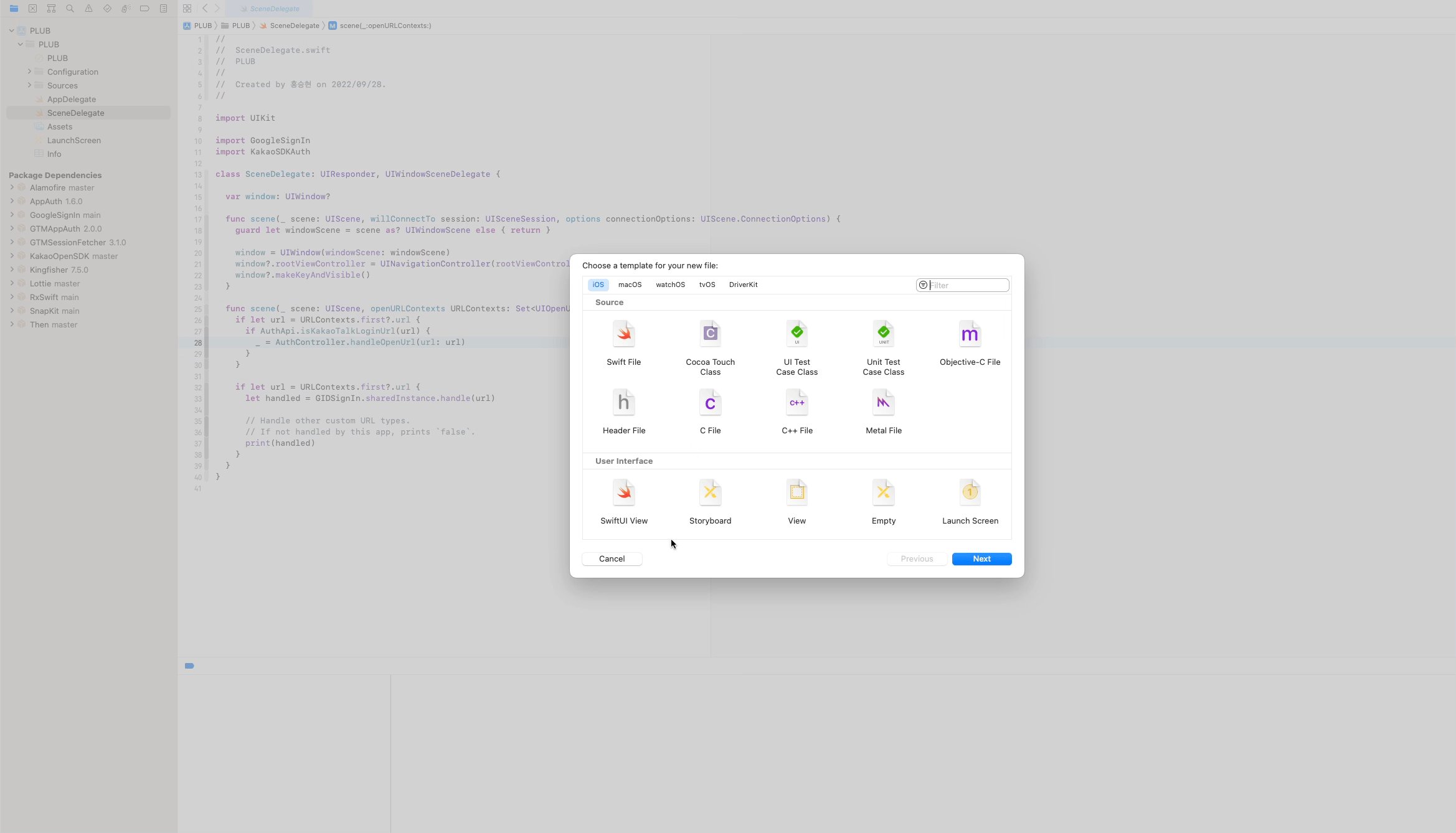
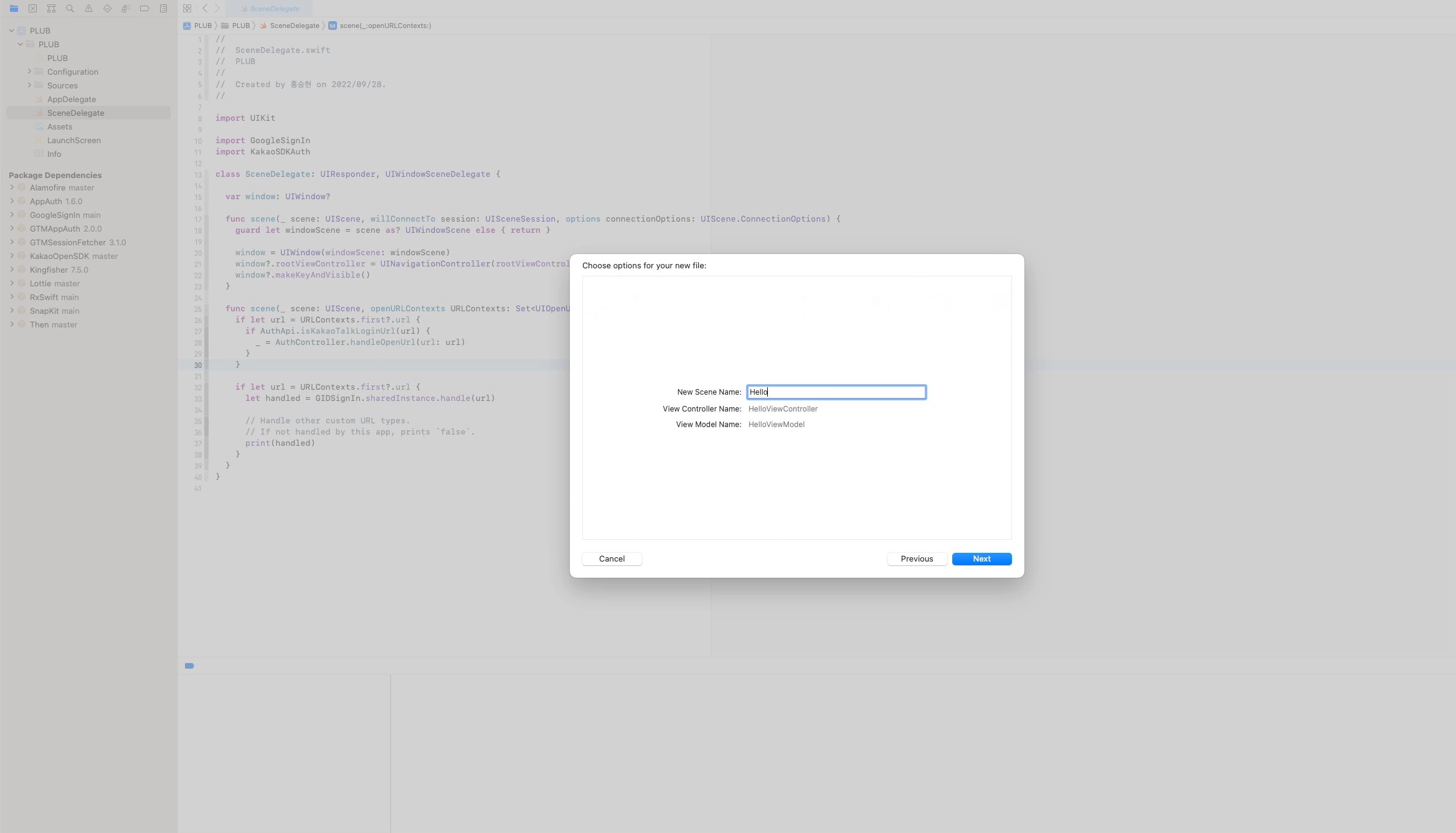
이를 저장한 후 직접 파일을 추가하면 아래와 같이 템플릿을 사용할 수 있습니다.

여기서 불편한 점은 일일히 이름을 다시 써야되는 겁니다.

일일히 쓰기 귀찮다면, 기존 값이 되는 Identifier를 productName으로 변경하시면 됩니다. 위의 경우 sceneName으로 되어있는 걸 productName으로 바꾸면 되겠네요.
<!-- codes... -->
<key>Options</key>
<array>
<dict>
<key>Identifier</key>
<string>productName</string> <!-- 여기 이름을 productName으로 수정 -->
<key>Required</key>
<true/>
<key>Name</key>
<string>New Scene Name:</string>
<key>Description</key>
<string>The name of the class to create</string>
<key>Type</key>
<string>text</string>
<key>NotPersisted</key>
<true/>
<key>Default</key>
<string></string>
</dict>
<dict>
<key>Identifier</key>
<string>moduleViewController</string>
<key>Name</key>
<string>View Controller Name:</string>
<key>Type</key>
<string>static</string>
<key>Default</key>
<string>___VARIABLE_productName:identifier___ViewController</string> <!-- 위 텍스트필드의 text를 인식하여 접두어로 넣음 -->
</dict>
<dict>
<key>Identifier</key>
<string>moduleViewModel</string>
<key>Name</key>
<string>View Model Name:</string>
<key>Type</key>
<string>static</string>
<key>Default</key>
<string>___VARIABLE_productName:identifier___ViewModel</string> <!-- 위 텍스트필드의 text를 인식하여 접두어로 넣음 -->
</dict>
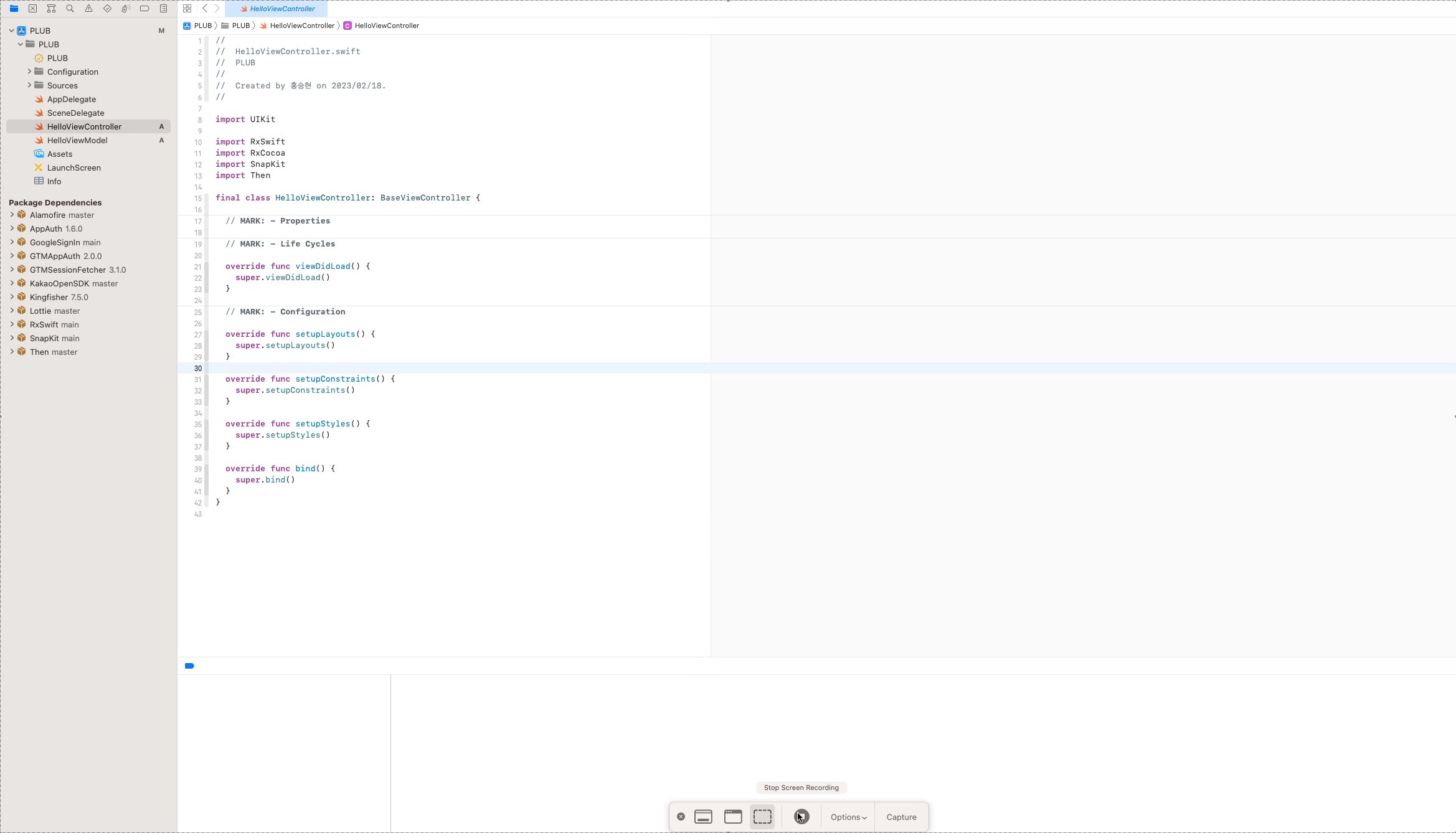
</array>이렇게 수정한 뒤 다시 템플릿을 사용하면 아래와 같이 간단하게 처리가 가능해집니다.

결론
Xcode Template은 새로운 파일 및 프로젝트를 생성할 때 사용되는 기본 템플릿입니다. Xcode에서는 iOS, macOS, watchOS, tvOS 등 다양한 플랫폼에서 사용할 수 있는 기본 템플릿을 제공하며, 이를 수정하거나, 직접 새로운 템플릿을 만들어 사용할 수도 있습니다. 템플릿을 사용하여 개발 생산성을 높일 수 있으며, 사용자 지정 템플릿을 만들어 공통적인 개발 구조나 설정을 사용하는 것이 좋습니다.
References
- Advanced Xcode 9 File Template (Part 2) | Jean-Étienne's Blog
- RxSwift-Xcode-Templates/TemplateInfo.plist at master · pixeldock/RxSwift-Xcode-Templates
- Mindinventory/XcodeTemplate: Xcode Project Template works as a time saver for developers, where they can put their reusable files and classes and create a template that they can use in any project while setting up, so they won't have to write everything again and again.
- Xcode ) Custom File Template만들어보기
- Create Custom Xcode Templates
- [iOS] Xcode File Template을 이용해 반복작업 줄이기
