[Flutter] Splash/Launch Screen 설정하기 - iOS
여기에 사용된 애뮬레이터의 iOS 버전은 16.4입니다.
iOS 앱의 Launch 화면을 변경하는 것은 Android에 비해 비교적 간단합니다.
프로젝트에 이미지 파일 추가하기
iOS 작업은 Xcode를 사용하겠습니다.

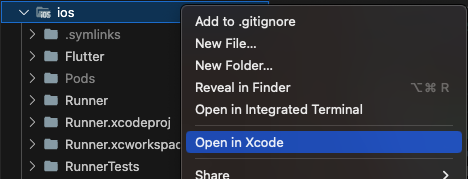
프로젝트 폴더 아래에 있는 ios 폴더를 Xcode로 열어줍니다.

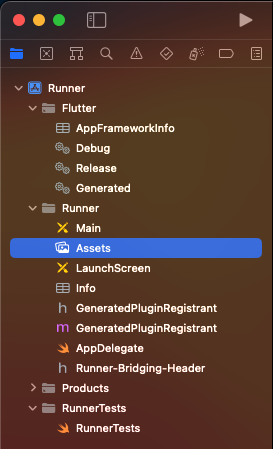
Xcode가 열리면 왼쪽의 프로젝트 네비게이터에서 Runner/Assets를 찾아 선택해줍시다.
이 안에는 AppIcon과 LaunchImage가 포함되어 있습니다.
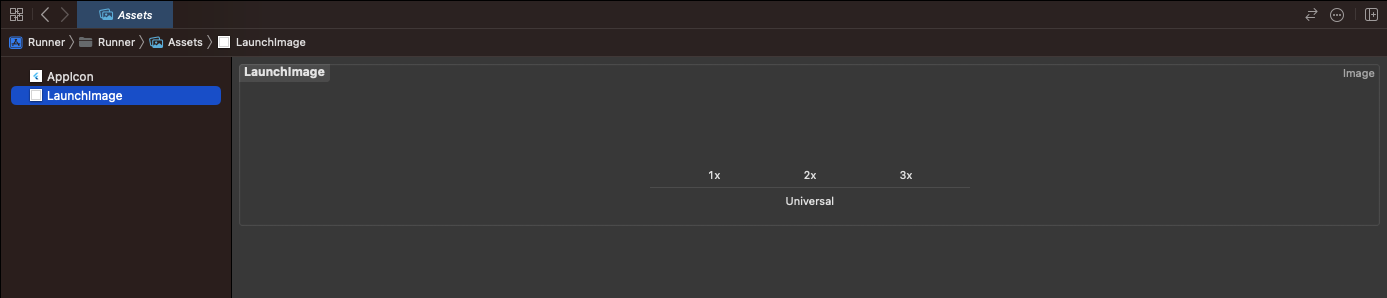
LaunchImage

LaunchImage에 미리 준비했던 iOS용 이미지 파일을 각 해상도에 맞게 넣어주겠습니다.
각 영역에 파일을 드래그 앤 드롭해서 추가가 가능합니다.

LaunchScreen을 열어서 방금 추가한 LaunchImage가 실제로 어떻게 적용되는지 확인할 수 있습니다.
또 이곳에서 Launch 화면에 대한 여러가지 설정이 가능하므로 한 번쯤 둘러보는 것도 좋겠습니다.
이걸로 Launch 화면 설정이 끝났습니다.
이제 아이폰이나 iOS 애뮬레이터에 앱을 빌드하고 변경 사항이 잘 적용됐는지 확인해봅시다.
AppIcon
iOS 앱의 아이콘을 변경하고 싶다면 여기에서 각 해상도에 맞는 이미지를 추가해주면 됩니다.
각 해상도마다 x2, x3 등을 계산하고 각각 이미지를 추가해주기가 상당히 귀찮았습니다.
끝
한 번쯤은 라이브러리의 도움 없이 직접 네이티브 폴더를 만져보며 구조에 익숙해지는 것도 꽤 중요하다고 생각합니다.
앱 아이콘과 시작 화면 설정은 거의 모든 앱 개발에서 필수적인 작업인 만큼, 손에 익힌다면 시간 단축에 큰 도움이 될 것입니다.
출처
https://docs.flutter.dev/platform-integration/ios/launch-screen
https://velog.io/@tygerhwang/Flutter-Launch-Splash-Screen-만들기