
개요
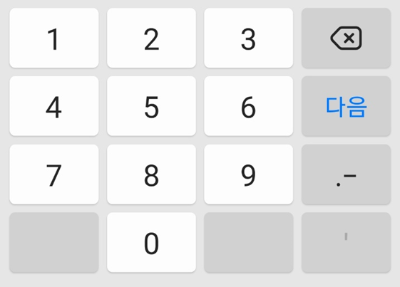
이번에 비밀번호 input에 숫자키패드로 입력을 하는 과정에서 지우기를 눌렀을 때 숫자가 지워지거나 뒤의 input으로 focus가 이동해야하는 로직을 구현했는데,
테스트 과정에서 아이폰에서는 정상 작동하나 안드로이드에서는 동작하지 않는 오류를 해결하면서 알게 된 keyboardEvent의 key와 code의 차이점에 대해 작성해보려고 한다.
해결
keyboardEvent의 code === "Backspace" 이런 식으로 숫자키패드의 지우기를 감지하고 있었고, 안드로이드에서는 "Delete"로 해야 먹히는 걸 알 수 있었다(키패드의 레이아웃이에 따라 다름).
그러나, key로 했을 경우 "문자"나 "기능" 위주이기 때문에 key === "Backspace"로 하니 둘 다 잘 동작하는 걸 알 수 있었다.
Code VS Key
Javascript KeyboardEvent의 속성인 code와 key는 비슷한 듯 다른 차이점을 가지고 있는데 그는 아래와 같다.

필자는 지운다는 키 기능을 감지해 input focus를 이전으로 맞추거나 현재 input의 문자를 지우는 기능을 구현하는 것이었으므로 code보다는 key로 이벤트를 처리하는 게 적절했다.
휴대폰 기종에 따른 대응을 위해서는 key가 좀 더 적절하지 않나 싶은 생각을 하게 되었다.

좋은 글 감사합니다. 자주 올게요 :)