
OG 태그란?
Open Graph : 오픈 그래프 프로토콜의 줄임말이며,
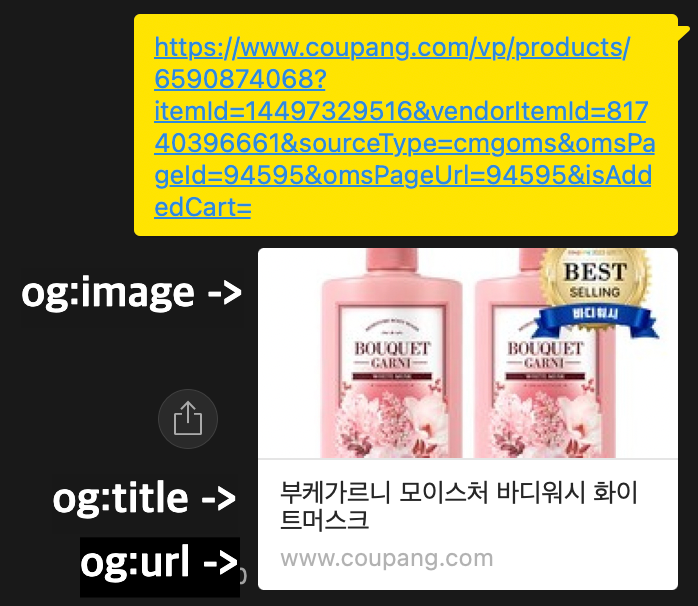
웹페이지가 SNS로 공유될 때 보이는 미리보기를 설정할 때 사용하는 meta tag의 일종.
네이버, 카카오, 트위터, 페이스북 등 다양한 SNS에서 활용하고 있다.
코드
<!-- 네이버 카카오톡 미리보기 기본구성 -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://example.com/page.html">
<meta property="og:title" content="공유 시 콘텐츠 제목">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:description" content="설명을 적어줍니다.">
<meta property="og:site_name" content="사이트 이름">
<meta property="og:locale" content="ko_KR">
<!-- 적어주면 좋은 og 태그 -->
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<!-- 트위터 미리보기 구성 -->
<meta name="twitter:card" content="트위터 카드 타입(요약정보, 사진, 비디오)" />
<meta name="twitter:title" content="콘텐츠 제목" />
<meta name="twitter:description" content="웹페이지 설명" />
<meta name="twitter:image" content="표시되는 이미지 " />
네이버
네이버에서 og 태그를 활용하여서는 다음과 같이 안내하고 있다.
- 이미지 크기 최소 150x150 이상
- 이미지 파일 크기 5,000byte 이상
- 이미지 가로:세로 비율 3:1 넘지 않아야함
- 중복 출현 이미지 및 로고 이미지는 문서를 대표하는 이미지로 보지 않음.
캐싱
수정이 이루어졌는데, 해당 내용이 바뀌지 않는 경우가 있다.
이 경우에는 캐싱된 데이터 만료까지 기다리거나 캐싱 초기화를 통해 해결해줄 수 있다.