Next.js + Typescript 환경에서
Script 태그를 사용해보자!
모비온 Script를 넣어야할 일이 생겼는데, 일반적인 script 태그로는 주입이 불가능했다
function(a,g,e,n,t){a.enp=a.enp||~ 이런 식의 코드가 있었는데 기존 script 코드 안에 넣으면 에러가 발생했다.
script 코드 주입에 대해서 찾아보다가 next/script Script 태그에 대해 알게 되었고 작성해보고자 한다.
먼저 공식 문서를 읽고 활용하는 게 가장 Best!
공식 문서에서는 script 태그의 추가방법을 총 3가지 정도 권장하는데 그 중에서 가장 권장하는 방법(제가 사용했던 방법)을 작성해보려고 합니다.
_document 파일 외부에서 'next/script'의 Script 컴포넌트를 통해 추가
import Script from 'next/script'
export default function App() {
return (
<>
<Script id="mobon-script" strategy="afterInteractive">
{`
스크립트 코드
`}
</Script>
</>
)
}Script 컴포넌트의 strategy 속성에는 총 4가지의 속성이 있는데 그 중 두 가지를 주로 사용하게 됩니다.

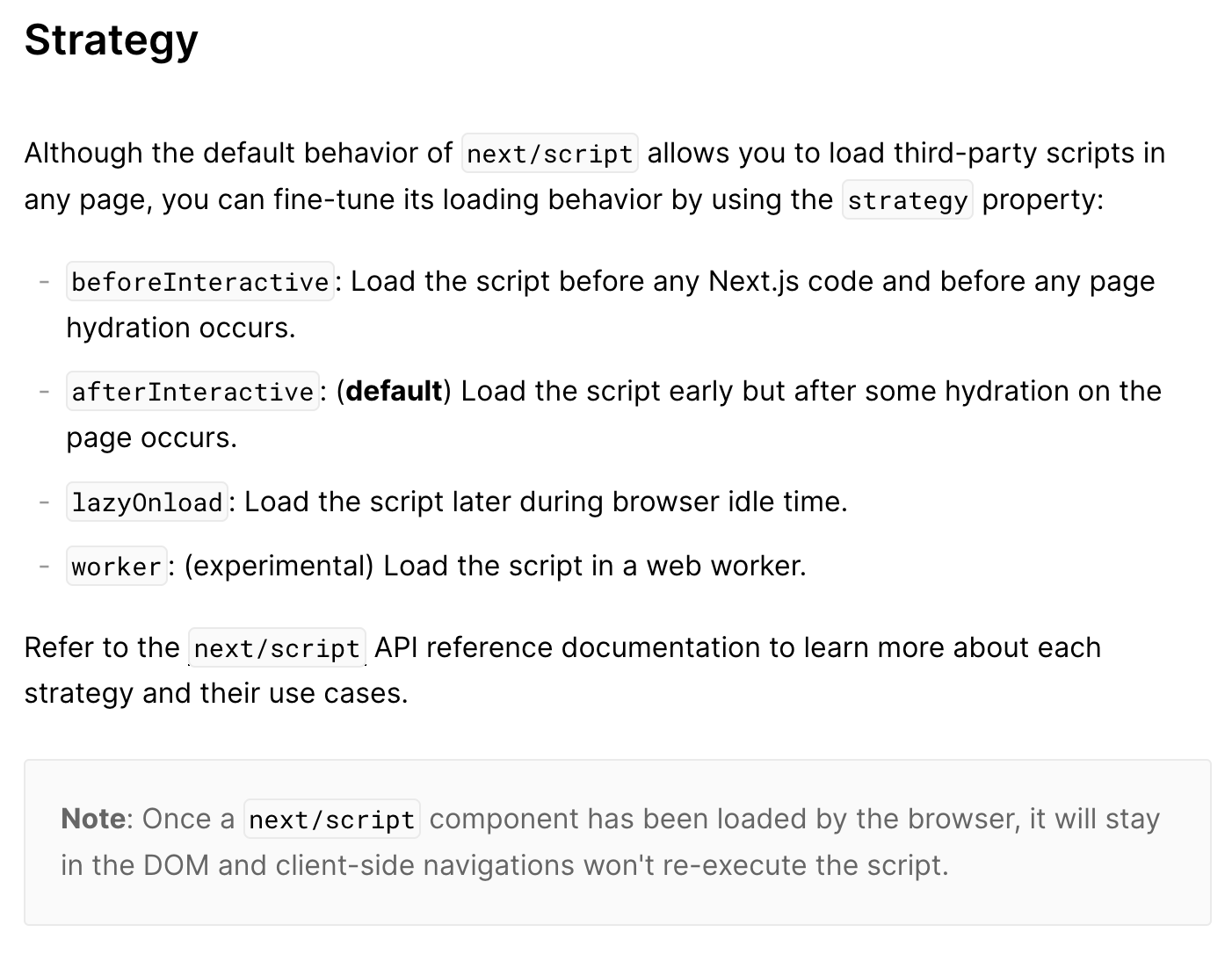
[공식 홈페이지 Strategy 옵션 소개 이미지]
- beforeInteractive: 페이지가 상호작용 되기 전 로드.
- afterInteractive(default) : 페이지가 상호작용이 가능해진 직후에 즉시 로드.
beforeInteractive
- 페이지 상호작용 전 로드.
- 서버에 초기 Html을 보낼 때 주입, 번들 상태인 자바스크립트가 실행되기 전 먼저 실행됨.
- 일반적으로 _document 파일 안에서만 실행할 수 있도록 디자인 되었는데, _document 파일을 벗어나는 순간 순서를 보장할 수가 없기 때문.
afterInteractive(default)
- 페이지 상호작용이 가능해진 직후에 로드.
- 페이지 hydration 되고 나서 클라이언트 사이드에 주입되기 때문에 초기 페이지 로딩시간을 단축할 수 있음.