
개요
next.js 환경에서 최적화된 애니메이션 라이브러리를 찾고 있었고, 와중에 react-awesome-reveal 라이브러리를 찾게 되어 작성해보고자 한다.
react-awesome-reveal
원래는 react-reveal로 react 환경에서 동작하는 애니메이션 라이브러리인데 typescript로 작성된 라이브러리가 react-awesome-reveal 라이브러리이다.
특징
- 최신 기술지원 : 최신 React 지원, React 18 환경에서 동작하도록 지원
- Typescript 지원
- 경량화된 라이브러리 용량
- 기본 API 사용 : Intersection Observer 및 CSS 애니메이션을 모든 브라우저에서 지원하도록 함
- 빠른 속도 : 기본 비동기 API인 Intersection Observer API를 사용하여 뷰포트에 들어올 때 애니메이션을 시작하여 성능을 최적화하고 하드웨어 가속을 사용하므로 매우 빠른 속도를 제공
- 완전한 customizable : 완전한 사용자 지정 애니메이션을 제공하고 라이브러리에서 렌더링하도록 함
- SSR 지원 : 서버사이드 렌더링 기본으로 작동(Next.js 환경에 용이)
- Tree-shakeable : 사용하는 부분만 최종 번들에 포함됨
설치
// npm일 시
npm install react-awesome-reveal @emotion/react --save
// yarn일 시
yarn add react-awesome-reveal @emotion/react사용법
import { Fade } from "react-awesome-reveal";
function FadeComponent() {
return (
<Fade>
<p>I will gently appear as I enter the viewport</p>
</Fade>
)
}
참고로 위의 링크는 react-reveal의 예제여서, 좀 더 정확한 코드는 아래 링크를 참고하는 것이 좋다.
Props
Bounce
Fade
Flip
Hinge
JackInTheBox
Roll
Rotate
Slide
Zoom
위와 같은 Props가 있으며, 해당 효과는 각각의 이름에서 유추해볼 수 있다. 위의 예제에서 사용한 효과 몇 가지를 적어본다.
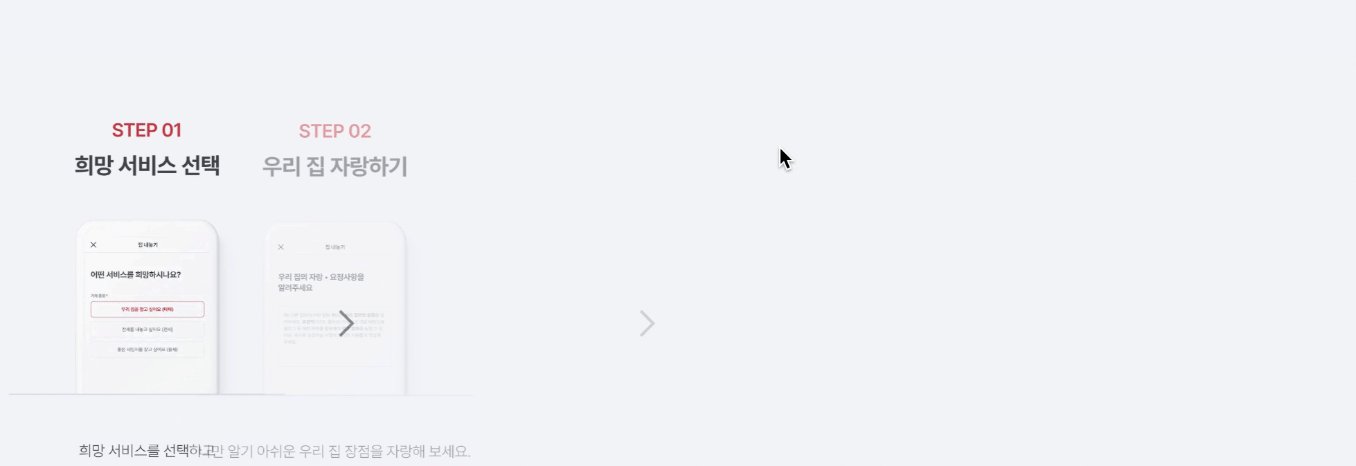
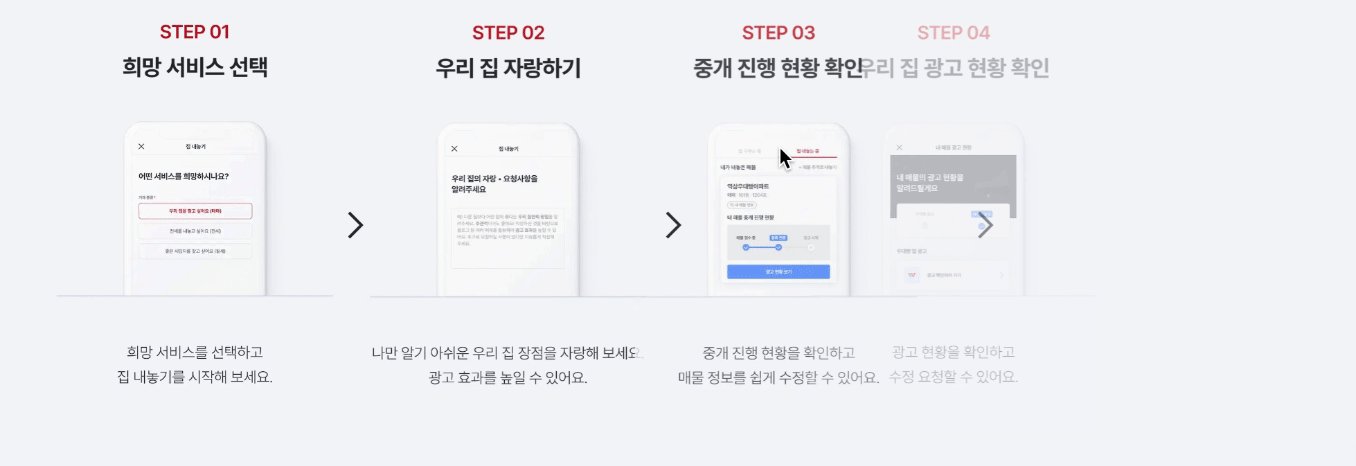
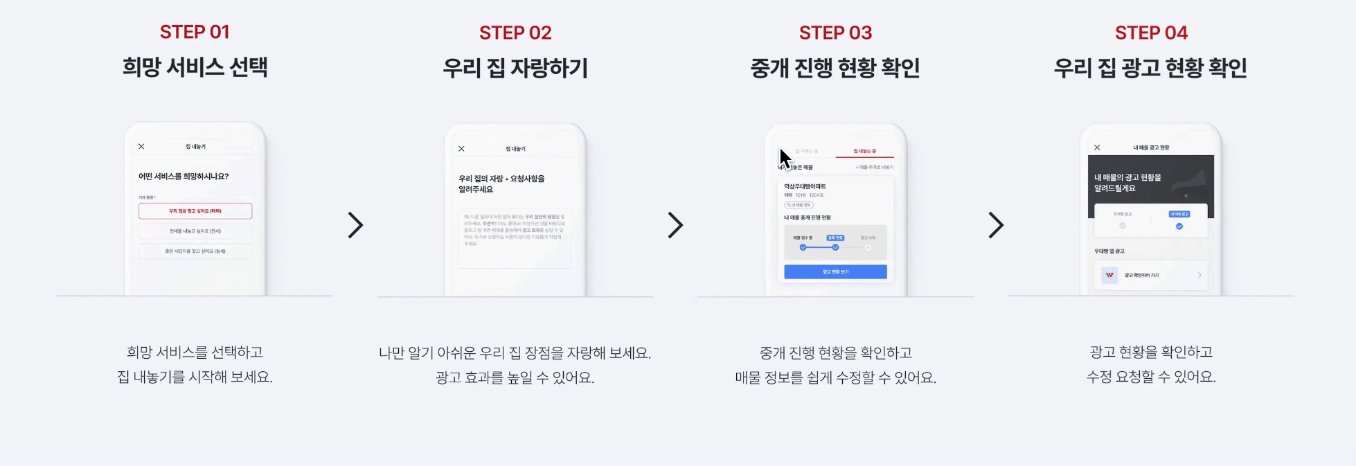
<Fade direction={"left"} delay={index * 300} triggerOnce>
{해당 내용}
</Fade>
- direction : "down", "left", "right", "up" 애니메이션 시작 방향 안내
- delay : default값(0), 나타나는 시간을 나타냄. map을 돌려 index * 임의시간으로 카드가 순차적으로 나타나는 듯한 효과를 줄 수 있었음
- triggerOnce : default(false), 애니메이션을 한 번만 보고, 다시 볼 필요가 굳이 없다고 생각되고 보통 그렇게 되있으므로 triggerOnce로 한 번만 동작