

개요
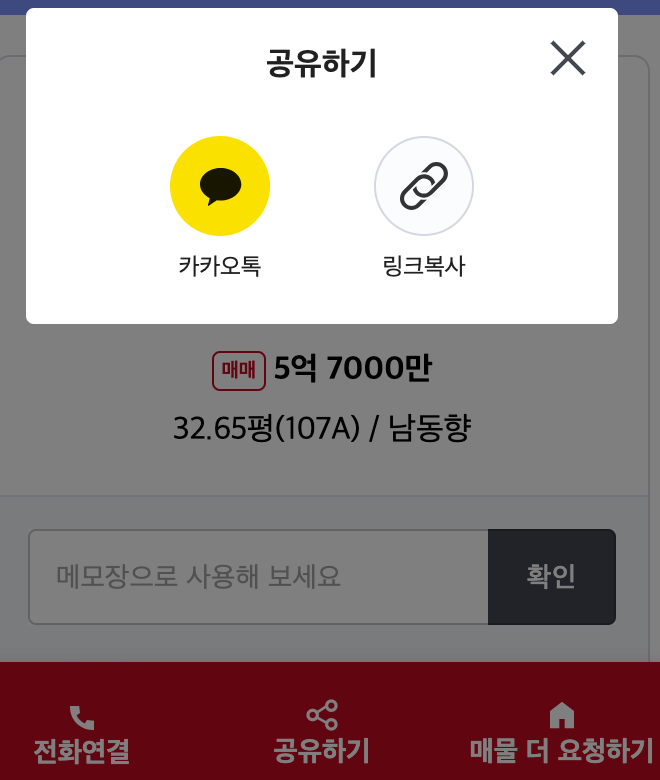
회사 웹 페이지에 카카오톡 공유하기 기능을 추가하면서, 카카오톡 sdk를 활용해 기능을 구현하게 되었다. 웹 페이지는 Next.js와 Typescript 환경으로 구성되어 있다.

개발(with. 공식문서)
개발에 대한 내용은 위의 블로그와 카카오톡 공식문고를 참고했다.
블로그는 2년 전 문서이므로 당연히 수정이 필요했다.

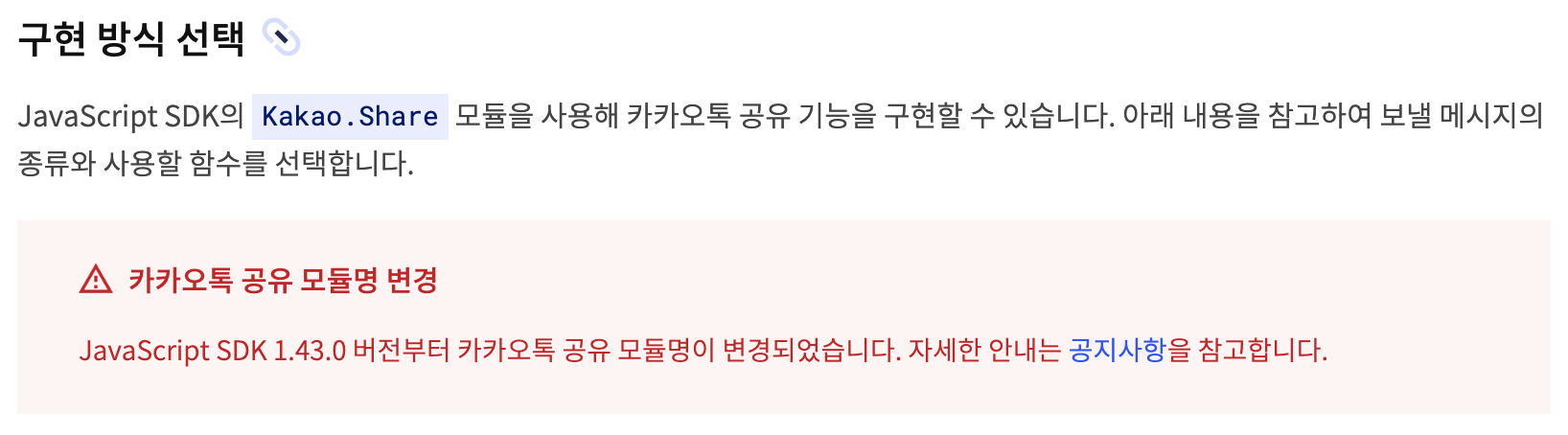
공식 문서를 보면 2022년 5월 30일 이후 공식 모듈이 Kakao.Link가 아닌 Kakao.Share로 변경된 것을 확인할 수 있었다.
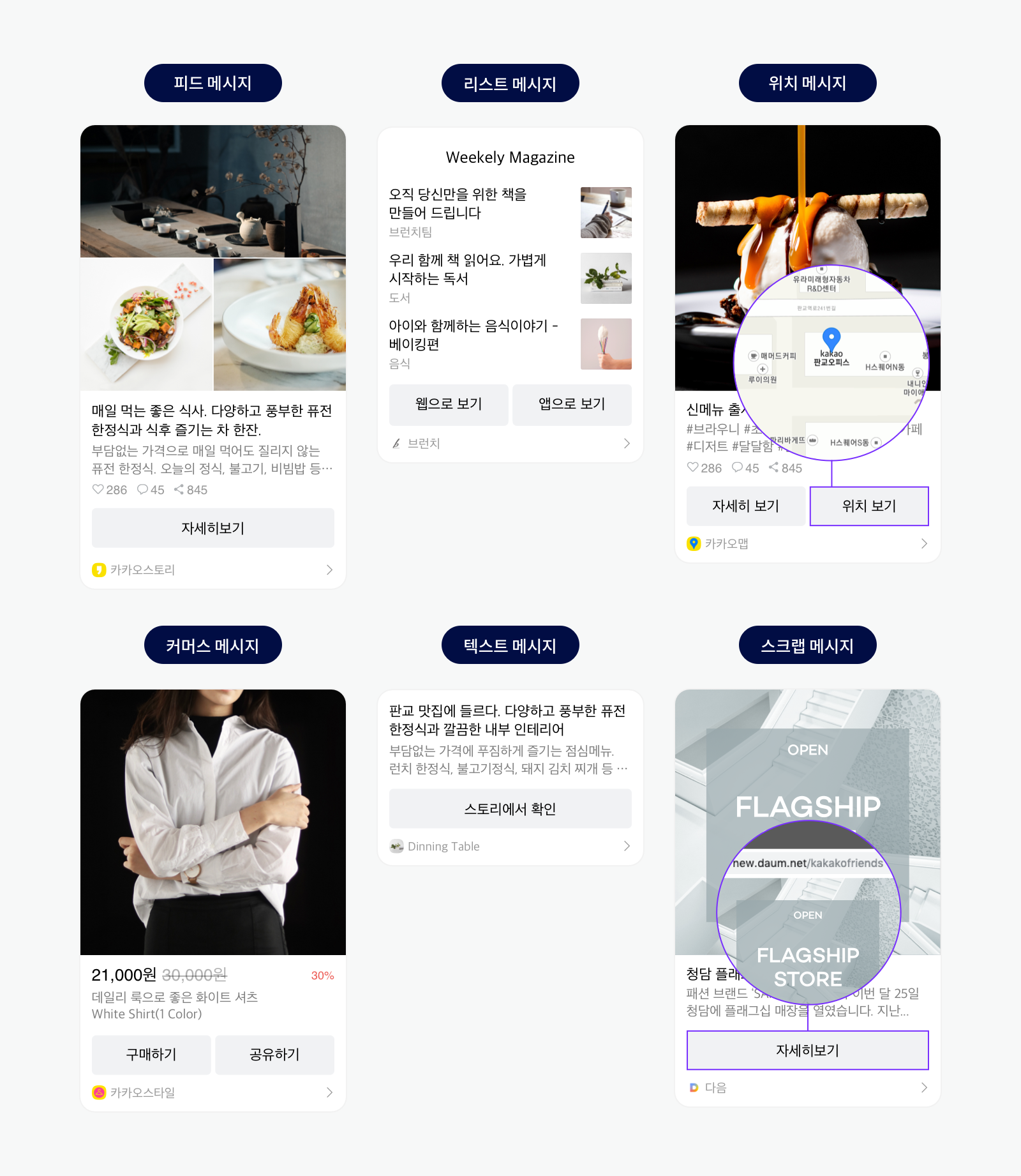
개발은 메세지 종류에 따라, 호출방법에 따라 그에 걸맞는 문서를 확인해 개발을 진행하면 된다(친절한 카카오 문서)
나는 그 중에서 피드 형식의 개발을 진행했다.
코드(피드 메시지)
Kakao.Share.sendDefault({
objectType: "feed",
content: {
title: "추천 매물리스트 도착!",
description: "고객님에게 꼭 맞는 매물을 선택하세요.",
imageUrl:
"https://dev.woodaebbang.com/image/buyingRecommend/buying_recommend_og_image.png",
link: {
// [내 애플리케이션] > [플랫폼] 에서 등록한 사이트 도메인과 일치해야 함
mobileWebUrl: "https://woodaebbang.com/",
webUrl: "https://woodaebbang.com/",
},
},
buttons: [
{
title: "매물 리스트 바로가기",
link: {
mobileWebUrl: location.href,
webUrl: location.href,
},
},
],
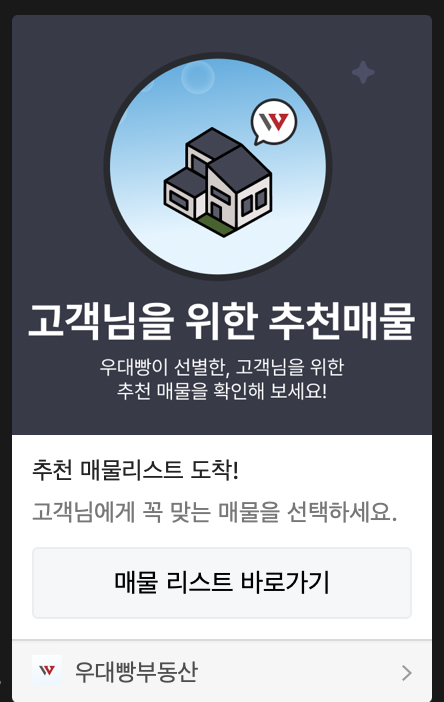
});이렇게 진행하면 대략 아래와 같은 UI가 카카오톡으로 공유된다.

느낀 점
생각보다 너무 간단해서 놀랬다.. 역시 친절한 공식문서 짱짱맨..
하기 전엔 은근 오래 걸리지는 않을까 내심 걱정했는데
정말 하루도 안 걸렸던 것 같아서 내심 뿌듯했다. 와하하