
4-1 변수란 무엇인가? 왜 필요한가
10 + 20
자바스크립트 엔진이 위 자바스크립트 코드를 계산(평가)하려면
먼저 10, 20, +라는 기호(리터럴과 연산자)의 의미를 알아야 한다.
10 + 20이라는 표현식의 의미도 해석(파싱) 할 수 있어야 한다.
10과 20은 각 셀의 고유 메모리 주소를 갖는다.
CPU는 이를 읽어 연산자 +를 실행하고 30이라는 연산 결과도 저장한다.
하지만 30이 저장된 메모리 저장 공간에 직접 접근하는 것은 치명적인
오류를 발생하기 쉽기 때문에, 프로그래밍 언어는 기억하고 싶은 값을
메모리에 저장하고, 저장 된 값을 읽어들이기위해 변수라는 메커니즘을
제공한다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기위해 붙인 이름을 말한다.
값의 위치를 말하는 상징적인 이름인 것이다.
변수에 여러 개의 값을 저장하는 방법
var userId = 1;
var userName = 'Jo';
// 변수는 이렇게 하나의 값을 저장하기위한 수단
// 객체나 배열 같은 자료 구조를 사용하면 여러 개의 값을 그룹화 하나의 값처럼 사용
var user = { id: 1, name: 'Jo' };
var user = [
{ id: 1, name: 'Jo'},
{ id: 2, name: 'Seok'}
];```
앞에서 다룬 10 + 20을 var result = 10 + 20;
변수 값 30은 result에 저장 된다.4-2 식별자
식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
값은 메모리 공간에 저장되어 있다. 따라서 식별자는 메모리 공간에 저장되어
있는 어떤 값을 구별해서 식별해 낼 수 있어야 한다.
식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억(저장)해야한다.
식별자라는 용어는 변수 이름에만 국한해서 사용하지않고,
변수, 함수, 클래스 등의 이름은 모두 식별자다.
이와같은 식별자는 네이밍 규칙을 준수해야하며, 선언에 의해
자바스크립트엔진에 식별자의 존재를 알린다.
4-3 변수 선언
변수를 생성하는 것을 말한다. 값을 저장하기 위해 메모리 공간을 확보하고
변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장 할 수 있게
준비하는 것이다.
변수를 사용하려면 반드시 선언이 필요하다
변수를 선언하는 방법에는 이 키워드들을 사용한다.
( 키워드란 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이
수행할 동작을 규정한 일정의 명령이다.)
- var
- let
- const
var score; //변수 선언문
//undefined : 선언한 변수에 아무값도 할당되지않음.4-4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); //undefined
var score; // 변수 선언문자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되므로,
console.log(score);가 가장 먼저 실행되고 순차적으로 다음줄에 있는
코드가 실행된다. 따라서 console.log(score);가 실행되는 시점에는 아직 score 변수의 선언이 실행되지 않았으므로 참조 에러가 발생 할 것처럼 보이지만 undefined가 출력된다.
이는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 전 단계에 먼저 실행되기 때문이다.
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는걸 자바스크립트 고유의 특징이 바로 '호이스팅'이다
4-5 값의 할당
var score //변수 선언문
score = 80; //값의 할당
var score = 80; // 변수 선언과 값의 할당
이 때 주의해야 할 점은 변수 선언과 값의 할당의 실행 지점이 다르다는 것.
변수 선언은 소스 코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행.
값의 할당은 소스 코드가 순차적으로 시행되는 시점인 런타임에 실행.
console.log(score); //undefined
var score; // 1.변수 선언
score = 80; // 2.값의 할당
console.log(score); // 80
undefined에서 80으로 값이 재할당된다.
변수의 값을 할당할 때는 이전 값 undefined가 저장되어있던 메모리 공간을 지우고
그 메모리 공간에 할당 값 80을 저장하는 것이 아니라
새로운 공간에 저장한다는 점을 주의 !!!!!
console.log(score);//undefined
score = 80; // 값의 할당
var score; // 변수 선언
console.log(score); // 80
4-6 값의 재할당
이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 말한다.
var score = 80; //변수 선언과 값의 할당
score = 90; // 값의 재할당var키워드로 선언한 변수의 값은 재할당 할 수 있다.
재할당은 현재 변수에 저장되어있는 값을 버리고 새로운 값을 저장하는 것.
var키워드로 선언한 변수는 선언과 동시에 undefined로 초기화되기 때문에
엄밀히 말하자면 변수에 처음으로 값을 할당하는 것도 사실은 재할당이다.
만약 값을 재할당 할 수 없어서 변수에 저장된 값을 변경 할 수 없다면,
변수가 아니라 상수라 한다.
(상수는 한 번 정해지면 변하지 않는 값이다. 다시 말해 상수는 한 번만 할당 할 수 있는 변수이다.)
현재 score에 저장되어있는 값은 90이다. 변수의 이전 값인 undefined와 80은 어떤 변수도 값으로 갖고 있지 않다. 다시 말해, 어떤 식별자와도 연결되어있지 않다. 아무도 사용하지 않으니 필요가 없는 것이다.
이를 가비지 콜렉터라고한다.
4-7 식별자 네이밍 규칙
-
식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함 할 수 있다.
-
단, 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러기호($)로 시작해야한다. 숫자로 시작하는 것은 허용하지 않는다.
-
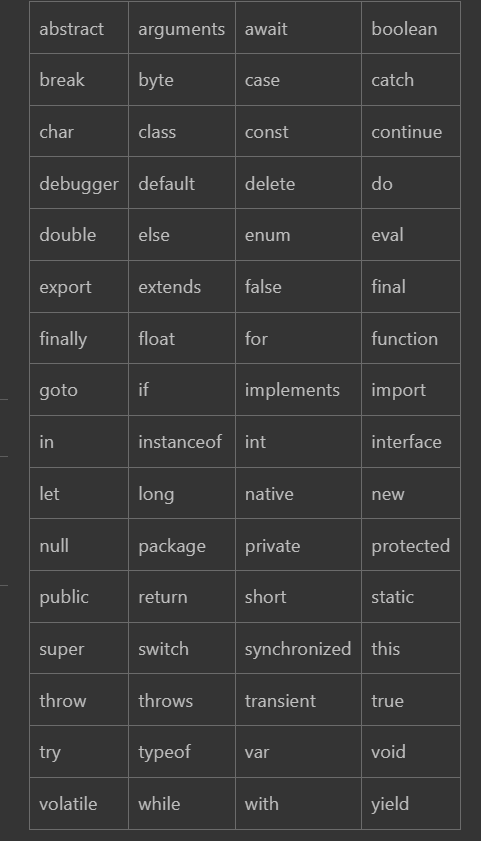
예약어는 식별자로 사용 할 수 없다.
-
예약어

변수 이름도 식별자이므로 네이밍 규칙을 따라야 한다.
변수는 쉼표(,)로 구분해 하나의 문에서 여러개를 한 번에 선언 할 수 있다. 하지만 가독성이 나빠지므로 권장하지않는다.
var person, $elem, _name, first_name, vail, 사람;
// 알파벳 외 한글이나 일본어도 식별자로 사용 가능
var first-name; // - 사용 안 됨
var 1st; // 숫자로 시작 안 됨
var this; // 예약어 안 됨
그리고 아래 식별자는 다 별개로 인정된다.
var firstname;
var firstName;
var FIRSTNAME;
네이밍 컨벤션은 하나 이상의 영어 단어로 구성 된 식별자를 만들때
가독성이 좋게 단어를 한눈에 구분하기위한 규칙
// 카멜 케이스(camelCase)
var firstName;
// 스네이크 케이스(snake_case)
var first_name;
// 파스칼 케이스(PascalCase)
var FirstName;
// 헝가리언 케이스(typeHungarianCase)
var strFirstName;
var $elem = document.getElementById('myId');
var observable$ = fromEvent(document, 'click');
일관성을 유지한다면 어떤 네이밍 컨벤션을 써도 좋지만
자바스크립트에서는 일반적으로
변수나 함수에는 카멜 케이스,
성자 함수,클래스에는 파스칼 케이스를 사용한다.
