
06장 데이터 타입
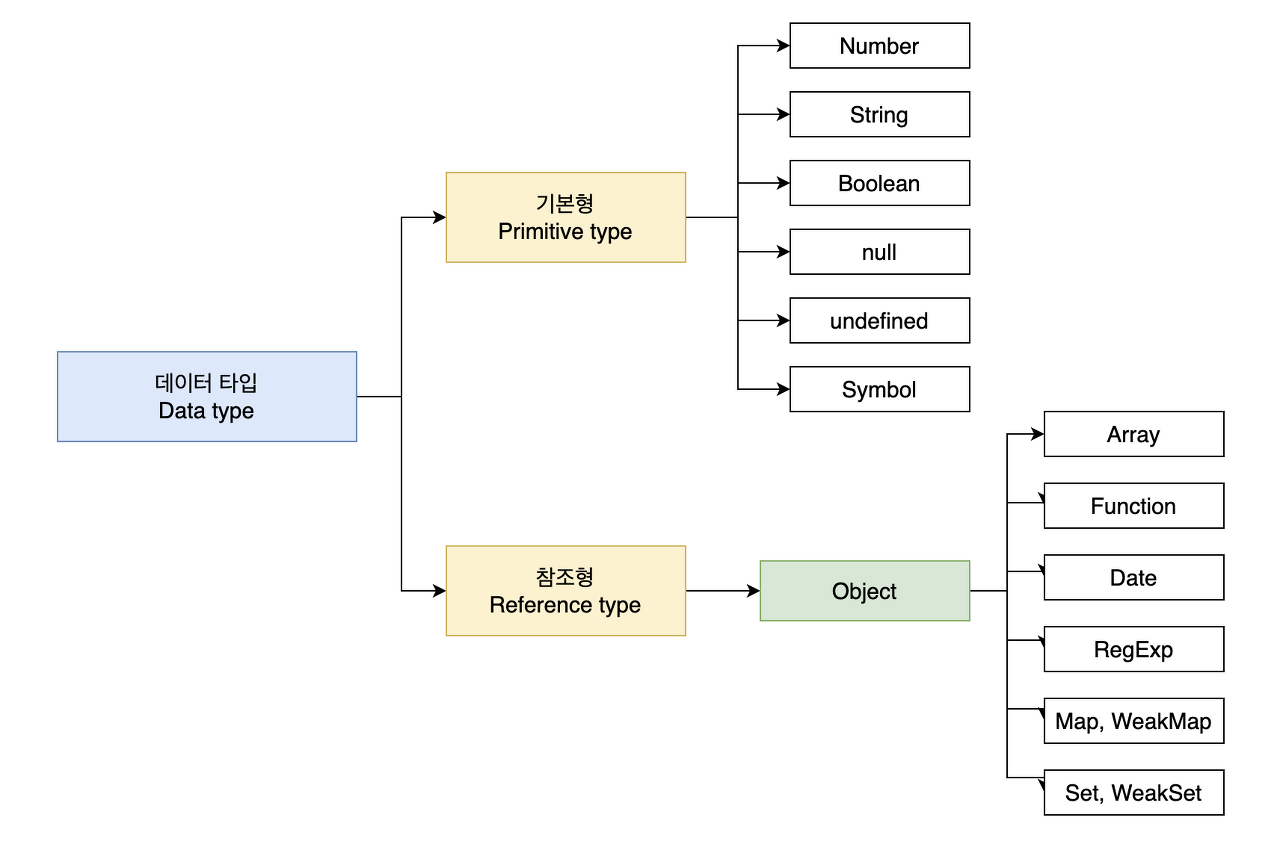
자바스크립트의 모든 값은 데이터 타입을 갖는다. 7개의 데이터 타입은 원시 타입과 객체 타입으로 분류 할 수 있다.

예를들어, 숫자 타입의 값 1과 문자열 타입의 값'1'은 비슷해 보이지만 전혀 다른 값이다. 확보해야 할 메모리 공간의 크기도 다르고 메모리에 저장되는 2진수도 다르며 읽어 들여 해석하는 방식도 다르다.
숫자 타입
자바스크립트는 독특하게 하나의 숫자 타입만 존재한다. 숫자 타입의 값은 64비트 부동소수점 형식을 따른다. 즉, 모든 수를 실수로 처리하며, 정수만 표현하기위한 데이터 타입은 존재하지 않는다.
// 모두 숫자 타입이다.
var integer = 10; // 정수
var double = 10.12; // 실수
var negative = -20; // 음의 정수
var binary = 0b01000001; // 2진수
var octal = 0o101; // 8진수
var hex = 0x41; // 16진수
// 표기법만 다를 뿐 모두 같은 값이다.
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65
console.log(binary === octal); // true
console.log(octal === hex); // true
// 숫자 타입은 모두 실수로 처리된다.
console.log(1 === 1.0); // true
console.log(4 / 2); // 2
console.log(3 / 2); // 1.5숫자 타입은 추가적으로 세가지의 특별한 값도 표현 할 수 있다
// 숫자 타입의 세 가지 특별한 값
console.log(10 / 0); // Infinity
console.log(10 / -0); // -Infinity
console.log(1 * 'String'); // NaN그리고 자바스크립트는 대소문자를 구별하므로 NaN을 nan, Nan, NAN으로 표현하면 에러가 발생한다.
문자열 타입
텍스트 데이터를 나타내는데 사용한다. 문자열은 0개 이상의 16비트 유니코드 문자의 집합으로 전 세계 대부분 문자를 표현 할 수 있다.
문자열은 작은따옴표, 큰따옴표, 백틱으로 텍스트를 감싼다.
// 문자열 타입
var string;
string = '문자열'; // 작은따옴표
string = "문자열"; // 큰따옴표
string = `문자열`; // 백틱 (ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";그리고 만약 따옴표로 문자열을 감싸지 않는다면 스페이스와 같은 공백 문자도 포함 시킬 수 없다.
// 따옴표로 감싸지 않은 hello를 식별자로 인식한다.
var string = hello; // ReferenceError: hello is not defined템플릿 리터럴
ES6부터 템플릿 리터럴이라고하는 새로운 문자열 표기법이 도입되었다. 템플릿 리터럴은 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리기능을 제공한다. 템플릿 리터럴은 런타임에 일반 문자열로 반환되어 처리된다.
백틱을 사용해서 표현한다
var template = `Template literal`;
console.log(template); // Template literal일반 문자열 내에서는 줄바꿈이 허용되지 않는데, 일반 문자열 내에서 줄바꿈등의 공백을 표현하려면 백슬래시로 시작하는 이스케이프 시퀀스를 사용해야한다.
var str = 'Hello
world.';
// SyntaxError: Invalid or unexpected token
var template = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul>';
console.log(template);
/*
<ul>
<li><a href="#">Home</a></li>
</ul>
*/일반 문자열과 달리 템플릿 리터럴에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 그대로 적용된다.
var template = `<ul>
<li><a href="#">Home</a></li>
</ul>`;
console.log(template);
/*
<ul>
<li><a href="#">Home</a></li>
</ul>
*/표현식 삽입
문자열은 문자열 연산자 +를 사용해 연결 할 수 있다. +연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외는 덧셈으로.
var first = 'Ung-mo';
var last = 'Lee';
// ES5: 문자열 연결
console.log('My name is ' + first + ' ' + last + '.'); // My name is Ung-mo Lee.템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입 할 수 있다.
var first = 'Ung-mo';
var last = 'Lee';
// ES6: 표현식 삽입
console.log(`My name is ${first} ${last}.`); // My name is Ung-mo Lee.표현식을 삽입하면 ${ }으로 표현식을 감싼다. 이 때 표현식의 평가 결과가 문자열이 아니더라도 문자열로 강제로 변환된다.
표현식의 삽입은 반드시 템플릿 리터럴 내에서 사용해야 한다.
일반 문자열에서 삽입하면 문자열로 취급된다.
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3
console.log('1 + 2 = ${1 + 2}'); // 1 + 2 = ${1 + 2}불리언 타입
논리적으로 참, 거짓을 나타내는 true와 false뿐이다.
var foo = true;
console.log(foo); // true
foo = false;
console.log(foo); // falseundefined 타입
var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화된다. 변수선언에의해 메모리 공간을 처음 할당이 이뤄질때까지 빈상태로 내버려두지않고 undefined로 초기화한다.
var foo;
console.log(foo); // undefinednull 타입
null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재)할 때 사용한다. 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다. 이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미하며 누구도 참조하지않는 메모리 공간에대해 가비지 콜렉션을 수행 할 것이다.
var foo = 'Lee';
// 이전에 할당되어 있던 값에 대한 참조를 제거.
// 변수는 더 이상 'Lee'를 참조하지 않는다.
// 유용해 보이지는 않는다.
//변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.
foo = null;함수가 유효한 값을 반환 할 수 없는 경우 명시적으로 null을 반환하기도 한다.
예를들어, HTML 요소를 검색해 변환하는 document.querySelector 메서드는 조건에 부합하는 HTML요소를 검색 할 수 없는 경우 null을 반환한다.
<!DOCTYPE html>
<html>
<body>
<script>
var element = document.querySelector('.myClass');
// HTML 문서에 myClass 클래스를 갖는 요소가 없다면 null을 반환한다.
console.log(element); // null
</script>
</body>
</html>심벌 타입
ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다. 심벌 값은 다른 값과 중복되지않는 유일 무이한 값이다. 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기위해 사용한다. 심벌은 원시값을 함수를 호출해서 생성한다.이때 생성된 심벌값은 외부에 노출되지 않으며, 다른값과 절대 중복되지않는다.
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value객체 타입
11장에서 다룸
데이터 타입의 필요성
-
데이터 타입에 의한 메모리 공간의 확보와 참조
값은 메모리를 저장하고 참조 할 수 있어야한다. 메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 결정해야한다. 즉, 변수에 할당되는 값은 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정된다. -
메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기위해
동적 타이핑
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.
var foo;
console.log(typeof foo); // undefined
foo = 3;
console.log(typeof foo); // number
foo = 'Hello';
console.log(typeof foo); // string
foo = true;
console.log(typeof foo); // boolean
foo = null;
console.log(typeof foo); // object
foo = Symbol(); // 심벌
console.log(typeof foo); // symbol
foo = {}; // 객체
console.log(typeof foo); // object
foo = []; // 배열
console.log(typeof foo); // object
foo = function () {}; // 함수
console.log(typeof foo); // function동적 타입 언어는 변수에 어떤 데이터 타입의 값이라도 자유롭게 할당 할 수 있다. 변수 값은 언제든지 변경될 수 잇기 때문에 복잡한 프로그램에서는 변수 값을 추적하기 어려울 수 있다. 따라서 동적 타입 언어의 변수는 값을 확인하기 전에는 타입을 확신 할 수 없다.
그렇기 때문에,
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용한다.
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제한다.
- 전역 변수는 최대한 사용하지 않도록 한다.
- 변수보다는 상수를 사용해 값의 변경을 억제한다.
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍 한다.
이렇게 코드는 오해하지않도록 작성해야한다. 즉, 가독성이 좋은 코드가 좋은 코드다.
07장 연산자
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수연산 등을 수행해 하나의 값을 만든다.
// 산술 연산자
5 * 4 // -> 20
// 문자열 연결 연산자
'My name is ' + 'Lee' // -> 'My name is Lee'
// 할당 연산자
color = 'red' // -> 'red'
// 비교 연산자
3 > 5 // -> false
// 논리 연산자
true && false // -> false
// 타입 연산자
typeof 'Hi' // -> string산술 연산자
- 이항 산술 연산자 : 2개의 피연산자를 산술 연산하며 숫자 값을 만든다.
5 + 2; // -> 7
5 - 2; // -> 3
5 * 2; // -> 10
5 / 2; // -> 2.5
5 % 2; // -> 1- 단항 산술 연산자 : 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1여기서 증가 감소 연산자는 위치에 의미가 있다.
1. 피연산자 앞에 놓인 증감 연산자는 먼저 피연산자의 값을 증감 시킨 후, 다른 연산을 수행한다.
2. 피연산자 뒤에 놓인 증감 연산자는 먼저 다른 연산을 수행한 후, 피연산자 값을 증감 시킨다.
var x = 5, result;
// 선할당 후증가(postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 선증가 후할당(prefix increment operator)
result = ++x;
console.log(result, x); // 7 7
// 선할당 후감소(postfix decrement operator)
result = x--;
console.log(result, x); // 7 6
// 선감소 후할당 (prefix decrement operator)
result = --x;
console.log(result, x); // 5 5숫자 타입이 아닌 피연산자에 +단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다. 피연산자를 변경하는 것은 아니고 숫자 타입으로 변환한 값을 생성해서 반환한다.
var x = '1';
// 문자열을 숫자로 타입 변환한다.
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // "1"
// 불리언 값을 숫자로 타입 변환한다.
x = true;
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // true
// 불리언 값을 숫자로 타입 변환한다.
x = false;
console.log(+x); // 0
// 부수 효과는 없다.
console.log(x); // false
// 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
x = 'Hello';
console.log(+x); // NaN
// 부수 효과는 없다.
console.log(x); // "Hello"-단항 연산자는 피연산자의 부호를 반전한 값을 반환한다.
// 부호를 반전한다.
-(-10); // -> 10
// 문자열을 숫자로 타입 변환한다.
-'10'; // -> -10
// 불리언 값을 숫자로 타입 변환한다.
-true; // -> -1
// 문자열은 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
-'Hello'; // -> NaN- 문자열 연결 연산자
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
// 산술 연산자
1 + 2; // -> 3
// true는 1로 타입 변환된다.
1 + true; // -> 2
// false는 0으로 타입 변환된다.
1 + false; // -> 1
// null은 0으로 타입 변환된다.
1 + null; // -> 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // -> NaN
1 + undefined; // -> NaN개발자의 의도와 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환된다.
할당 연산자
우항에 잇는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
var x;
x = 10;
console.log(x); // 10
x += 5; // x = x + 5;
console.log(x); // 15
x -= 5; // x = x - 5;
console.log(x); // 10
x *= 5; // x = x * 5;
console.log(x); // 50
x /= 5; // x = x / 5;
console.log(x); // 10
x %= 5; // x = x % 5;
console.log(x); // 0
var str = 'My name is ';
// 문자열 연결 연산자
str += 'Lee'; // str = str + 'Lee';
console.log(str); // 'My name is Lee'표현식은 값으로 평가 될 수 있는 문이고, 문에는 표현식인 문과 아닌 문이 있다. 그렇다면 할당문은 ?
var x;
// 할당문은 표현식인 문이다.
console.log(x = 10); // 10
var a, b, c;
// 연쇄 할당. 오른쪽에서 왼쪽으로 진행.
// ① c = 0 : 0으로 평가된다
// ② b = 0 : 0으로 평가된다
// ③ a = 0 : 0으로 평가된다
a = b = c = 0;
console.log(a, b, c); // 0 0 0비교 연산자
좌항과 우항의 피연산자를 비교 한 다음 그 결과를 불리언 값으로 반환한다.
- 동등/일치 비교 연산자
// 동등 비교
5 == 5; // -> true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // -> true
// 동등 비교. 결과를 예측하기 어렵다.
'0' == ''; // -> false
0 == ''; // -> true
0 == '0'; // -> true
false == 'false'; // -> false
false == '0'; // -> true
false == null; // -> false
false == undefined; // -> false따라서, 동등비교 연산자는 사용하지 않는 편이 좋다. 대신 일치 비교 연산자를 사용한다.
일치 비교 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
// 일치 비교
5 === 5; // -> true
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다.
5 === '5'; // -> false일치 비교에서 주의해야 할 NaN
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // -> false
// Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
Number.isNaN(NaN); // -> true
Number.isNaN(10); // -> false
Number.isNaN(1 + undefined); // -> true0도 주의해야 한다
// 양의 0과 음의 0의 비교. 일치 비교/동등 비교 모두 결과는 true이다.
0 === -0; // -> true
0 == -0; // -> true앞에서처럼 +0과 -0을 동일하다고 평가한다. 또한 동일한 값인 NaN과 NaN을 비교하면 다른 값이라고 평가한다. ES6에서 도입 된 Object.is메서드는 예측 가능한 정확한 비교 결과를 반환하다. 그외에는 일치 비교 연산자(===)와 동일.
-0 === +0; // -> true
Object.is(-0, +0); // -> false
NaN === NaN; // -> false
Object.is(NaN, NaN); // -> true부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 동등비교 연산자와 일치비교 연산자의 반대개념
// 부동등 비교
5 != 8; // -> true
5 != 5; // -> false
5 != '5'; // -> false
// 불일치 비교
5 !== 8; // -> true
5 !== 5; // -> false
5 !== '5'; // -> true- 대소 관계 비교 연산자
// 대소 관계 비교
5 > 0; // -> true
5 > 5; // -> false
5 >= 5; // -> true
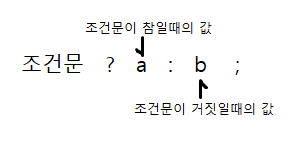
5 <= 5; // -> true삼항 조건 연산자
조건식의 평가 결과에 따라 반환할 값을 결정한다.

첫번째 피연산자가 true로 평가되면 두 번째 피연산자를 반환하고, 첫번째 피연산자가 false로 반환되면 세번째 피연산자를 반환한다.
물음표 앞의 조건식, 즉 불리언 타입의 값으로 평가될 표현식이다. 만약 조건식의 결과가 불리언 값이 아니면 불리언 값으로 암묵적 타입 변환된다. 조건식이 참이면 콜론 앞의 두번째 피연산자가 평가되어 반환되고 거짓이면 콜론뒤의 세번째 피연산자가 평가되어 반환된다.
var x = 2;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수if ...else문을 사용해도 삼항 조건 표현식과 유사하다.
var x = 2, result;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
if (x % 2) result = '홀수';
else result = '짝수';
console.log(result); // 짝수하지만 둘의 차이는 삼항 조건 연산자의 표현식은 값처럼 사용 될 수 있지만, if...else문은 값처럼 사용 될 수 없다.
var x = 10;
// if...else 문은 표현식이 아닌 문이다. 따라서 값처럼 사용할 수 없다.
var result = if (x % 2) { result = '홀수'; } else { result = '짝수'; };
// SyntaxError: Unexpected token if
var x = 10;
// 삼항 조건 연산자 표현식은 표현식인 문이다. 따라서 값처럼 사용할 수 있다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수논리 연산자
우항과 좌항의 피연산자를 논리 연산한다.
// 논리합(||) 연산자
true || true; // -> true
true || false; // -> true
false || true; // -> true
false || false; // -> false
// 논리곱(&&) 연산자
true && true; // -> true
true && false; // -> false
false && true; // -> false
false && false; // -> false
// 논리 부정(!) 연산자
!true; // -> false
!false; // -> true논리 부정 연산자는 언제나 불리언 값을 반환한다. 피연산자가 반드시 불리언 값일 필요는 없다.
// 암묵적 타입 변환
!0; // -> true
!'Hello'; // -> false논리합(||) 논리곱(&&) 연산자의 표현식의 평가 결과는 불리언 값이 아닐 수 있다. 언제나 2개의 피연산자 중 어느 한 쪽으로 평가된다.
// 단축 평가
'Cat' && 'Dog'; // -> 'Dog'- 드 모르간의 법칙
논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지 않아 한눈에 이해하기 어렵다. 이러한 경우에는 드 모르간의 법칙을 활용하면 좋은 표현식으로 변환 할 수 있다.
!(x || y) === (!x && !y)
!(x && y) === (!x || !y)쉼표 연산자
왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환
var x, y, z;
x = 1, y = 2, z = 3; // 3그룹 연산자
소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 우선 순위를 조절 할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 + 3; // -> 23
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3); // -> 50typeof 연산자
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"null값을 연산해보면 "null"이 아닌 "object"를 반환한다 주의 !
null타입인지 확인 할 때는 ===를 사용
var foo = null;
typeof foo === null; // -> false
foo === null; // -> true선언하지 않은 식별자를 typeof 연산자로 연산해보면 ReperenceErorr가 발생하지않고 undefined를 반환한다.
// undeclared 식별자를 선언한 적이 없다.
typeof undeclared; // -> undefined지수 연산자
2 ** 2; // -> 4
2 ** 2.5; // -> 5.65685424949238
2 ** 0; // -> 1
2 ** -2; // -> 0.25
Math.pow(2, 2); // -> 4
Math.pow(2, 2.5); // -> 5.65685424949238
Math.pow(2, 0); // -> 1
Math.pow(2, -2); // -> 0.25
// 지수 연산자의 결합 순서는 우항에서 좌항이다. 즉, 우결합성을 갖는다.
2 ** (3 ** 2); // -> 512
Math.pow(2, Math.pow(3, 2)); // -> 512음수를 거듭제곱의 밑으로 사용해 계산하려면 다음과 같이 괄호로 묶어야 한다.
-5 ** 2;
// SyntaxError: Unary operator used immediately before exponentiation expression.
// Parenthesis must be used to disambiguate operator precedence
(-5) ** 2; // -> 25다른 산술 연산자와 마찬가지로 할당 연산자와 함께 사용 할 수 있다
var num = 5;
num **= 2; // -> 25이항 연산자 중에서 가장 우선순위가 높다
2 * 5 ** 2; // -> 50연산자의 부수 효과
var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
// 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증가/감소 연산자(++/--)는 피연산자의 값을 변경하는 부수 효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x++;
console.log(x); // 2
var o = { a: 1 };
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수 효과가 있다.
// 이는 o 객체를 사용하는 다른 코드에 영향을 준다.
delete o.a;
console.log(o); // {}