오늘은 글씨나 이미지의 크기 단위를 공부했다. 사실 코드를 살펴볼때 이미지 크기가 백분율로 되어있는 경우아 픽셀로 되어있을때의 차이가 뭔지 몰랐고, 글씨의 단위도 픽셀로만 작성 할 줄 알고 em rem에 대해서는 제대로 이해하지 못했었다.
길이 단위
절대 길이 단위
+픽셀(px)
픽셀은 화면을 이루는 단위로 화면을 구성하는 아주 작은... 점 하나 하나를 픽셀이라고 하고,이 픽셀 1개의 크기를 1px 이라고 한다.
어떤 화면, 디바이스에서 사용해도 같은 크기를 유지 한다는 점이 특징
상대 길이 단위
백분율 (%)
백분율로 너비를 지정하면 자식 요소는 부모 요소의 크기를 참고하여
자신의 content 영역 사이즈를 정한다. 예를 들자면 자식 요소에서 width: 50% 를 설정했을 때, 부모 요소의 너비가 100px 이라면 자식 요소의 너비는 50px
부모 요소의 크기의 백분율 값을 가져오는 것
만약에 영역에 padding을 추가하고 box-sizing:border-box라서 padding이 늘때마다 박스 사이즈가 작아진다면 사용 면적은 padding만큼 줄어들고,반대로 box-sizing: border-box 를 설정하지 않았을 때 padding 을 주면,전체 너비는 width로 얻어온 값에 padding 을 추가한 만큼 더 늘어난다.
em과rem
폰트 사이즈를 기준으로 설정되는 단위. em은 요소의 폰트 사이즈 크기이고, rem은 루트 요소의 폰트 사이즈 크기가 기준이다. 말하자면 em은 해당 요소의 폰트 사이즈 기준/ rem은 html의 폰트 사이즈를 기준으로 한다.
ex) div의 폰트 사이즈가 10px이라면 1em = 10px / 1rem = 16px (html의 기본 사이즈)
이때문에 em은 요소의 폰트 사이즈가 지정되어있지 않으면 상속 관계 파악이 어려워 rem을 사용하는것을 권장한다.
vw와vh
vw는 'viewport width'/vh는 'viewport height'로 여기에서의 뷰포트는 현재 보이는 화면의 영역을 말한다. width 100vw / height 100vh 주면 전체 화면 크기가 된다.
전체 창의 길이가 스크롤 이후에 존재해도 100vw와 100vh는 창의 가시 영역만큼 크기를 가진다.
auto
auto로 크기를 설정하면 자동으로 크기를 조정해준다.
width 나 margin 에 auto 를 지정하면 가능한 만큼 최대로 늘어나고, block 요소에 너비 설정을 해주지 않으면 요소가 스크린을 다 채우도록 늘어난다. 이는 기본 width 설정이 auto 로 되어있기 때문!
margin 또한 auto 로 설정하면 가용 면적을 전부 차지하도록 늘어난다.
width와 height의 기본 설정
width 는 기본적으로 auto 로 설정 (가용 면적을 전부 차지하도록 늘어남)
height 의 경우 기본적으로 자식 컨텐츠를 다 담을 만큼만 (min-content 처럼 동작)
📌 정리하면, width 는 부모의 content 영역 사이즈로,
height 는 자식 컨텐츠의 사이즈로 정해진다!

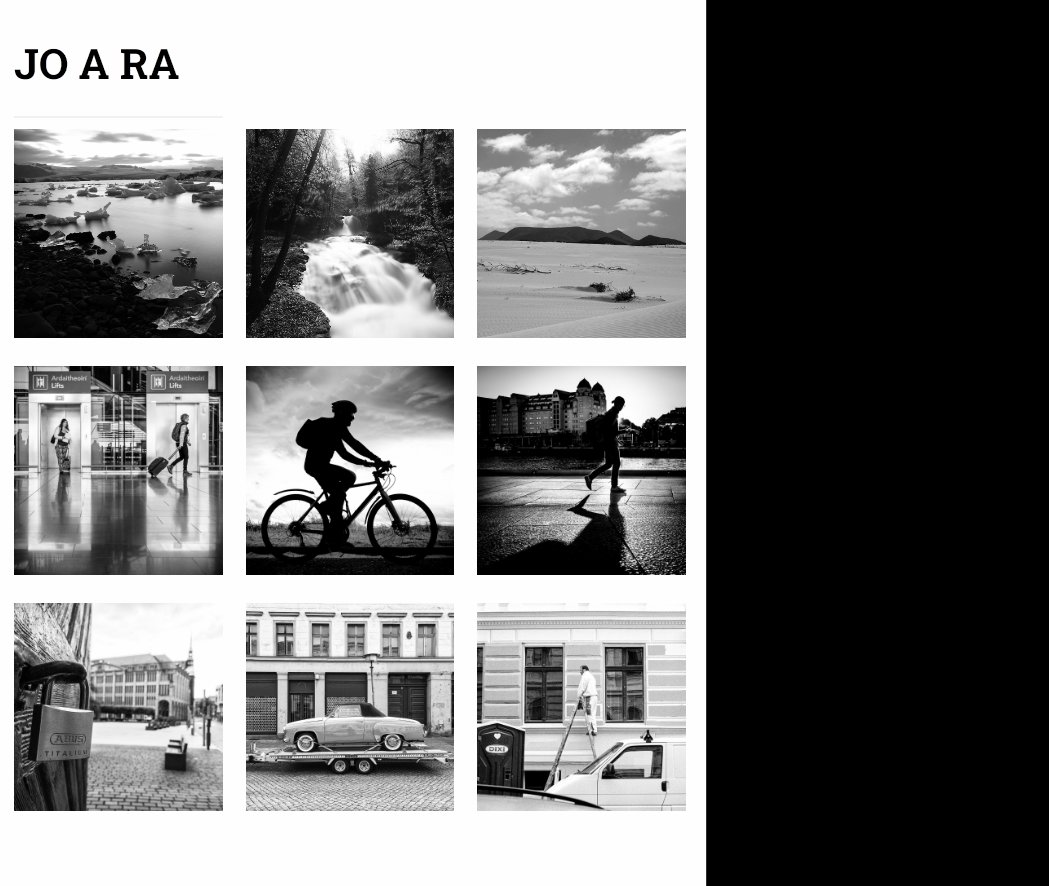
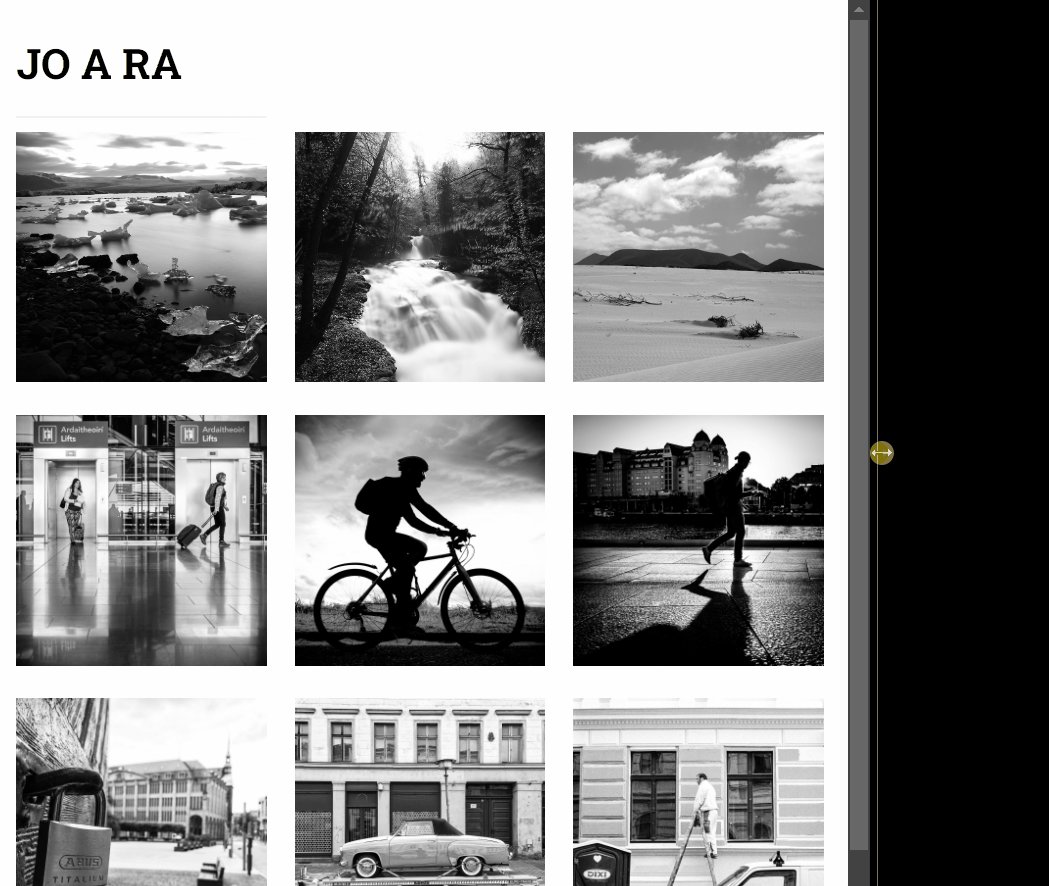
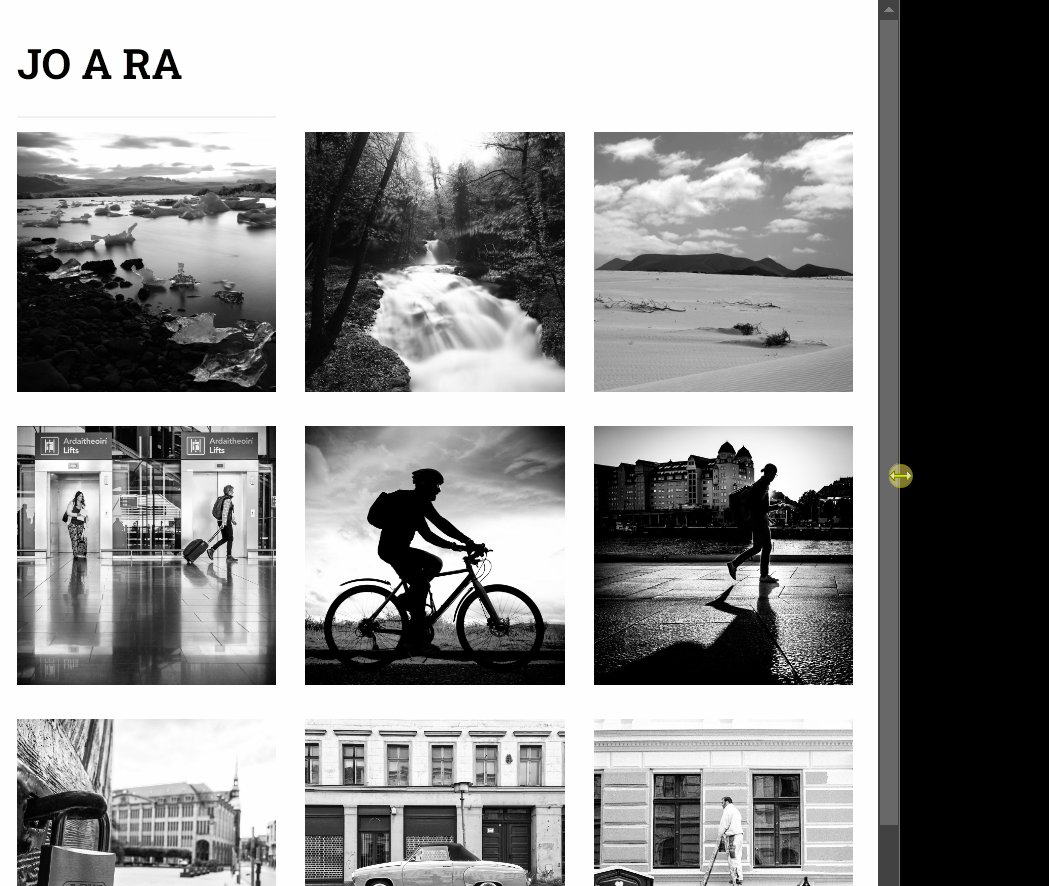
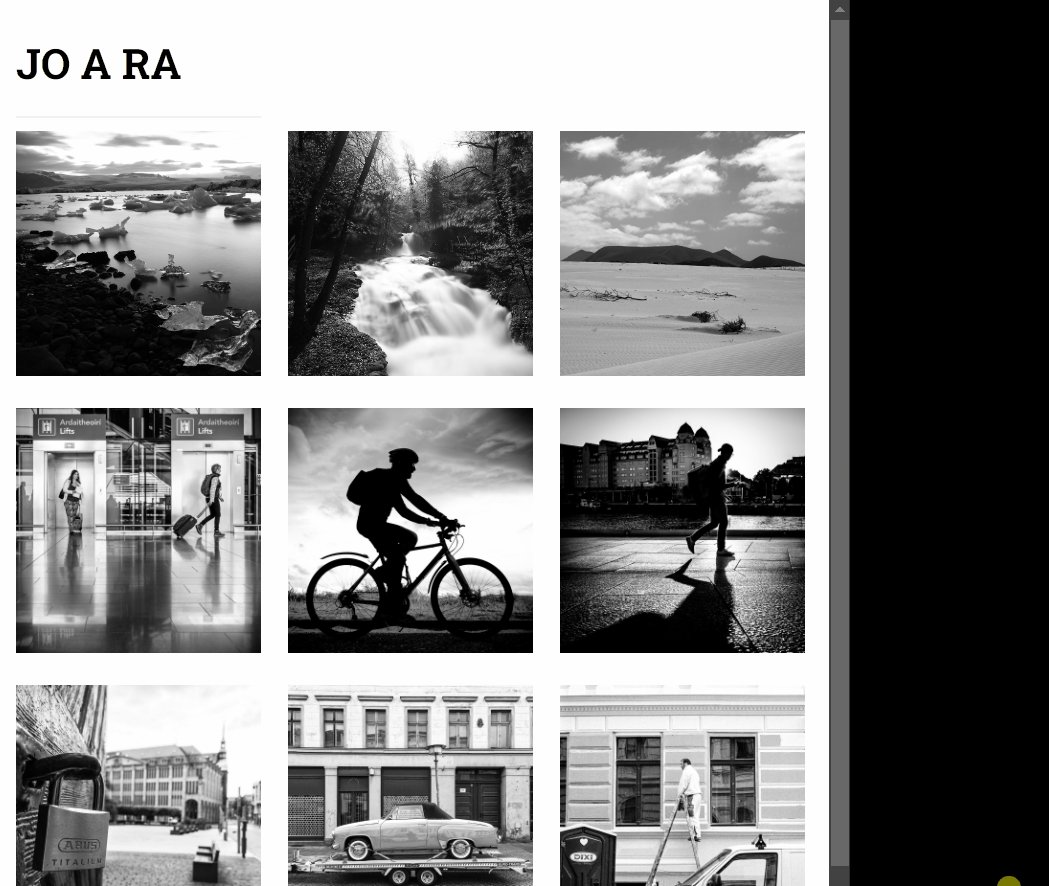
그렇게 공부하고 만든 포토사이트 페이지!!
창을 늘리고 줄여도 크기가 일정하다.그
리고 백분율로 이미지 크기를 줬을때 width:30%를 주고 margin에 10%를 6으로 나눈값을 찾다가 calc()를 이용하면 된다는 걸 알았다. margin: calc(10%/6);로 주면 일정하게 여백이 들어간다.

