실습
▶️전체 배경색을 gray 컬러로 바꿔보세요.

//body 부분 id가 wrap으로 되어있다
document.querySelector('#wrap').backgoundColor='gray';▶️우측에 있는 광고 배너(빨간 네모 박스)의 이미지 주소를 아래 주소로 바꿔보세요.
https://xijlspuywuyfsjloqhno.supabase.co/storage/v1/object/public/common/images/bird2.jpg

// img에 id나 class가 없는데 어떡할까요?
// 부모 요소인 ac_banner_a를 선택하고 그 안에 있는 img를 선택합니다. (사이에 한 칸 띄면 자식 요소라는 뜻)
document.querySelector("#ac_banner_a img").src = "https://xijlspuywuyfsjloqhno.supabase.co/storage/v1/object/public/common/images/bird2.jpg"내가 여기에서 헤맸다. 부모요소를 못찾는것이다. 디브디브디브디브디브 이렇게 되어있는데 뭐가 부모요소인지 도통 모르겠는거(ㅠㅠㅠㅠ) 이건 다음에도 틈날때 오목눈이 사진으로 연습해봐야겠다.
▶️검색(돋보기) 버튼을 클릭하면 검색어를 alert로 띄워주는 이벤트를 등록해보세요.

document.querySelector('#search-btn').addEventListener("click", function () {
alert(document.querySelector("#query").value)
})
//하지만 반복되는 부분을 변수 선언해서 적어주면,
const searchBtn = document.querySelector(".btn_search");
const searchInput = document.querySelector("#query");
searchBtn.addEventListener("click", function () {
alert(searchInput.value) // input에 입력된 값
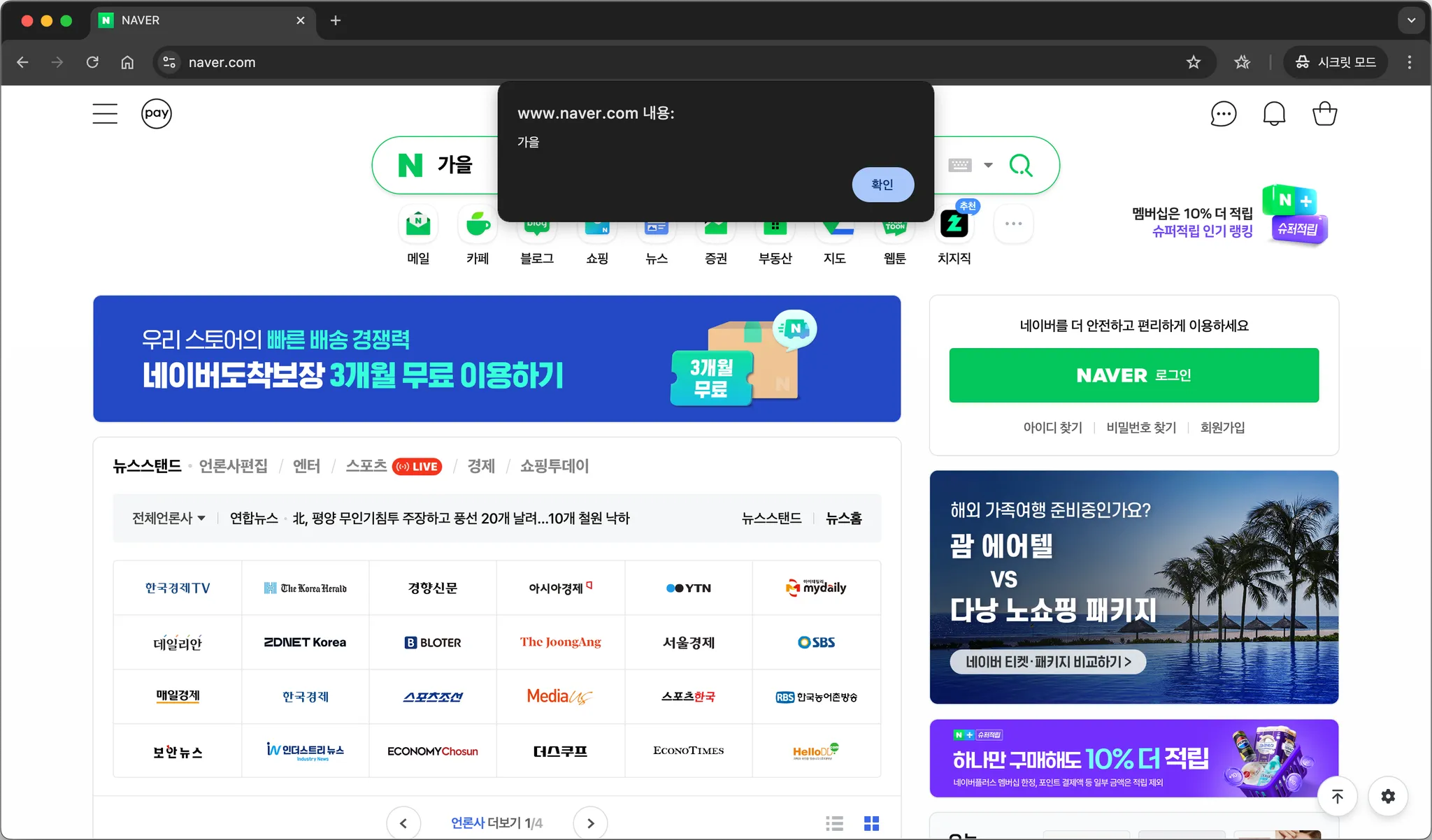
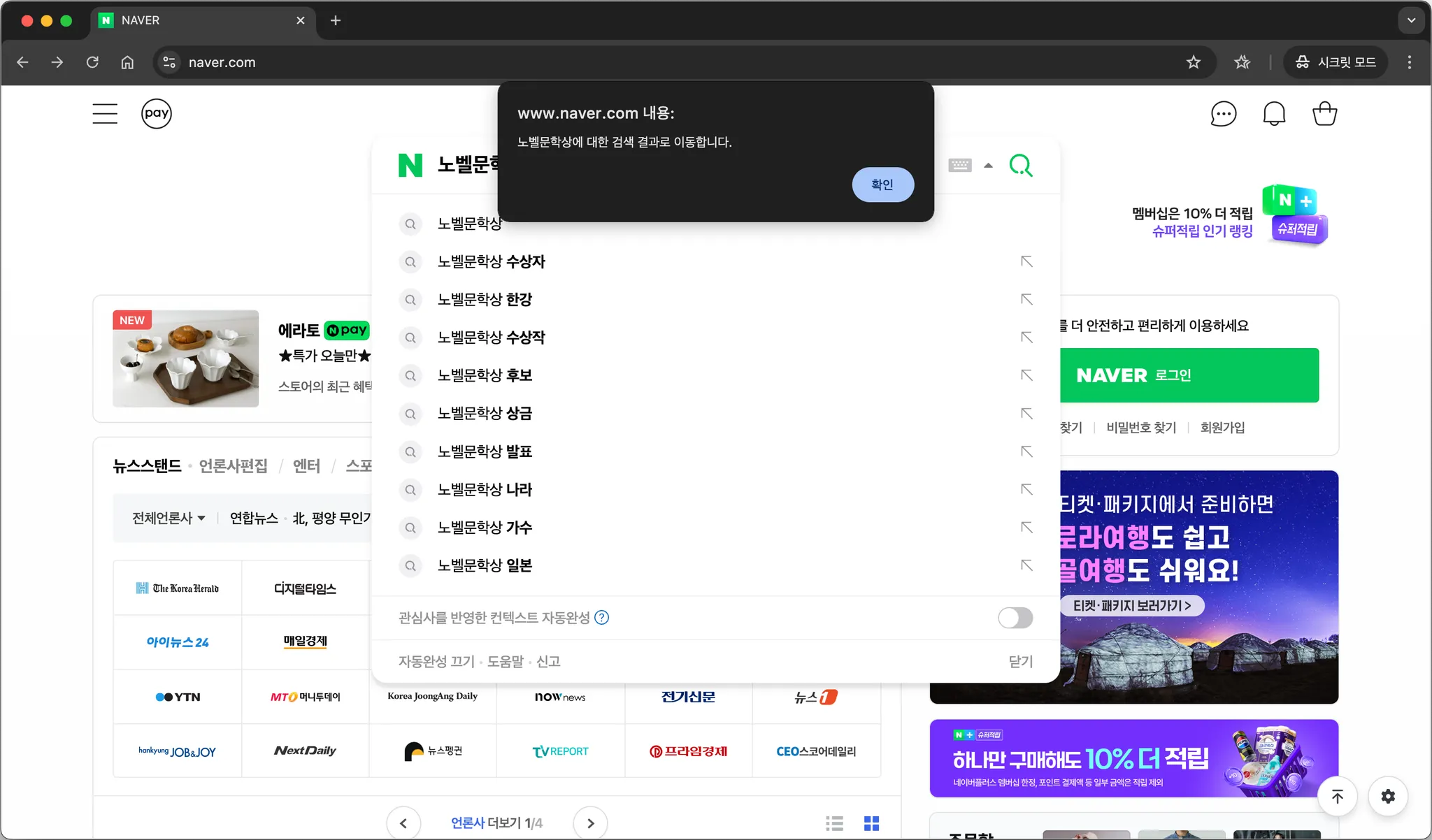
})▶️검색을 하면 (검색어)에 대한 검색 결과로 이동합니다.라고 alert로 띄워주는 이벤트를 등록해보세요.
- 조건: 검색 버튼을 눌렀을 때나 엔터 키를 쳤을 때 모두 작동해야 합니다.
- 힌트: `form`의 `submit` 이벤트를 활용해보세요!
const searchForm = document.querySelector("#sform");
const searchInput = document.querySelector("#query");
searchForm.addEventListener("submit", function () {
alert(`${searchInput.value}에 대한 검색 결과로 이동합니다.`)
})앞에 문제처럼 반복되는 부분을 변수로 선언하고 만들어보았다.
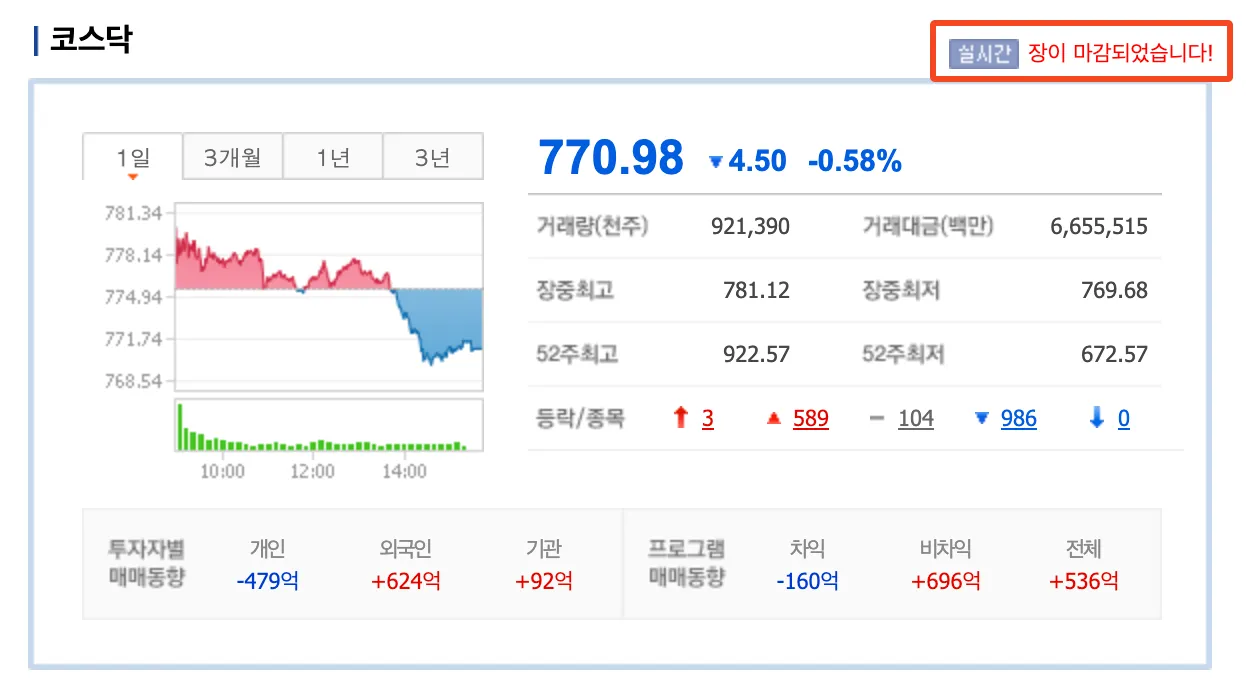
▶️실시간 버튼을 누르면 오른쪽에 있는 텍스트가 장이 마감되었습니다!로 바뀌고 빨간색으로 보이도록 이벤트를 등록해보세요.

const realtimeBtn = document.querySelector(".btn_realtime");
const message = document.querySelector("#time");
realtimeBtn.addEventListener("click", function () {
message.innerHTML = "장이 마감되었습니다!"
message.style.color = "red"
})두가지를 주는거였는데 글씨를 빨간색으로 바꾸는 부분을 생각 못해서 글자만 바꾸어 줬었다. 하지만 다시 해보고 성공 !
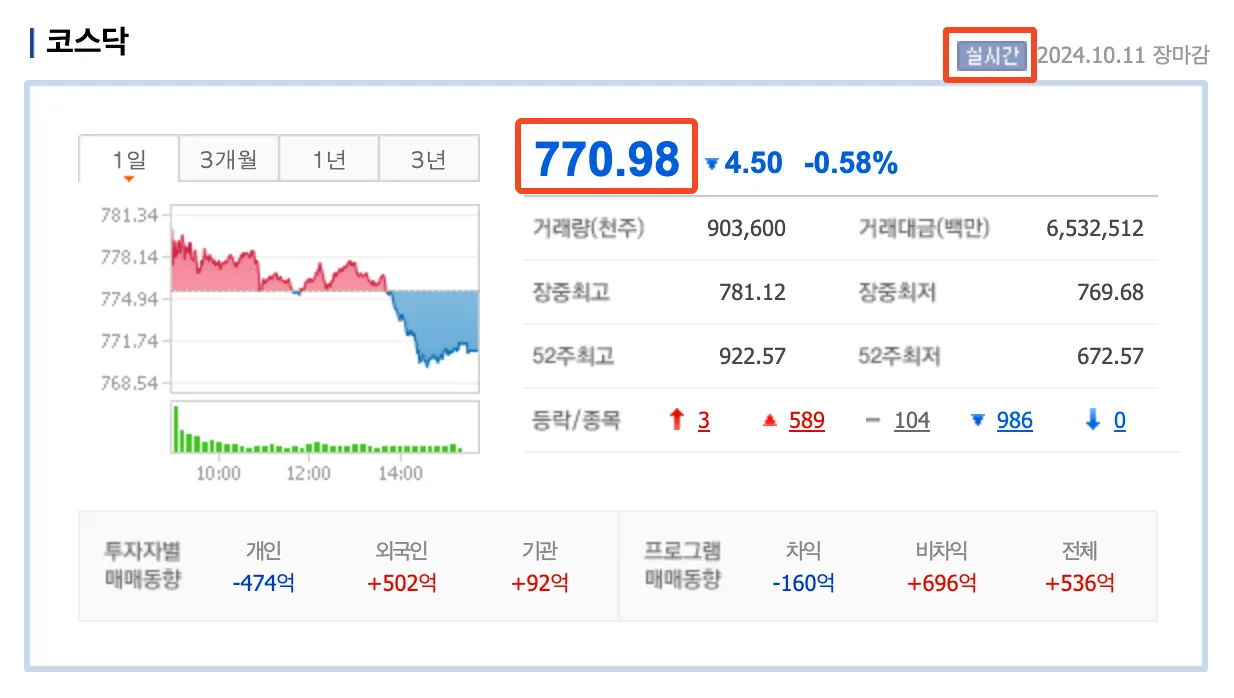
▶️실시간 버튼을 누르면 코스닥 지수가 100씩 증가하도록 이벤트를 등록해보세요.

const realtimeBtn = document.querySelector(".btn_realtime");
const currentValue = document.querySelector("#now_value");
realtimeBtn.addEventListener("click", function () {
currentValue.innerHTML = Number(currentValue.innerHTML) + 100
})이건 수업시간에 계속 나는 NaN나왔다.. 앞에 Number()붙여서 문자열을 숫자로 바꿔줘야 100씩 증가한다. 제일 어려웠다.
▶️페이지를 스크롤하면 코스닥 지수가 1씩 증가하도록 이벤트를 등록해보세요.
const currentValue = document.querySelector("#now_value");
window.addEventListener("scroll", function () {
currentValue.innerHTML = Number(currentValue.innerHTML) + 1
});이거는 스크롤에 이벤트를 부여해서 아까처럼 문자열을 숫자로 바꿔주고 1증가 !
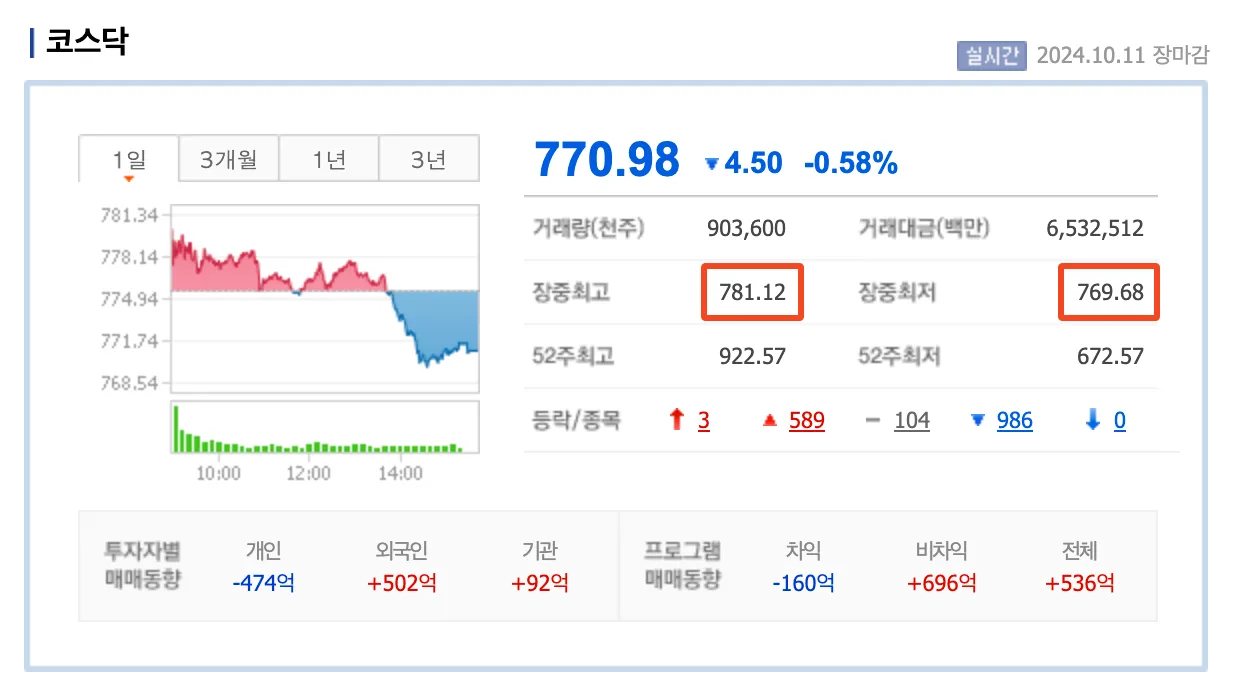
▶️코스닥의 장중최고가와 장중최저가의 차이를 구해보세요.

const highValue = Number(document.querySelector("#high_value").innerHTML);
const lowValue = Number(document.querySelector("#low_value").innerHTML);
console.log(highValue - lowValue)최고가와 최저가를 가져와서 가져온걸 innerHTML해준다. 둘이 빼기 !
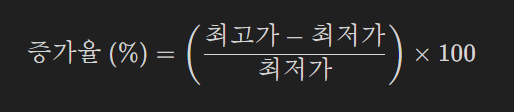
▶️코스닥의 장중최저가 대비 장중최고가의 증가율을 계산해보세요.
- 조건: 소수점 둘째 자리까지 구하고, 뒤에 %를 붙여서
0.00%형식으로 출력하세요. - 힌트: 소수점 둘째 자리까지만 나타내려면
숫자.toFixed(2)를 사용하면 됩니다.

const highValue = Number(document.querySelector("#high_value").innerHTML);
const lowValue = Number(document.querySelector("#low_value").innerHTML);
const increaseRate = ((highValue - lowValue) / lowValue) * 100
console.log(`${increaseRate.toFixed(2)}%`)여기에서 .toFixed()를 배워서 개인과제에도 써먹었다. 평점부분 소수점 한자리까지만 자를때 사용했다!
처음에 document.querySelector를 입력하는것부터 어색했는데, 이 실습으로 많이 익숙해졌다. 처음에 어버버버버 하면서 거의다 틀렸는데 복습하니까 이해가 잘 됐다 !

