
async, await
- Promise chaining으로 작성된 코드를 async, await로 바꿔보기.
// 바꾸기 전
fetch("https://jsonplaceholder.typicode.com/posts")
.then((response) => {
return response.json();
})
.then((data) => {
console.log(data)
})
//내가 한 번 바꿔 보겠어 !!!!!!!!!!!!!
async function getPosts() {
const response = await fetch("https://jsonplaceholder.typicode.com/posts");
const data = await response.json();
console.log(data);
}
getPosts()그럼 이건 에러 핸들링을 어떻게 할까🤔❔
=> try, catch
async function getPosts() {
const response = await fetch("https://jsonplaceholder.typicode.com/posts");
const data = await response.json();
console.log(data);
}
// 이걸 에러 핸들링해서 바꿔보자 !!!!!!!!!!
async function getPosts() {
try {
const response = awaitfetch("https://jsonplaceholder.typicode.com/posts");
const data = await response.json();
console.log(data);
} catch (error) {
console.log("에러가 발생했습니다.다시 시도해주세요.", error);
}
getPosts()이벤트 버블링 : 거품처럼 퍼지는 이벤트
- 버블링: 거품이 생기는 것
- 내부 이벤트 발생 → 외부로 뻗어나감
닫기 버튼이 아니더라도 다른 배경을 눌러도 모달창이 닫히게 하고 싶어서 모달에 이벤트 리스너를 줬더니 아이디칸이나 다른 곳을 눌러도 모달이 닫히는 이벤트 버블링이 발생한다 !
=> 이를 해결하려면 어떻게 해야 할까🤔❔
- event 객체 사용하기 (이벤트 등록 시 자동으로 생긴다!)
document.querySelector(".modal").addEventListener("click", function 함수명(event) {
// 여기서 이벤트 활용 가능
event.target; // 사용자가 누른 태그
event.currentTarget; // 이벤트가 등록된 태그
event.preventDefault(); // form 제출 시 새로고침 막음
event.stopPropagation(); // 이벤트 버블링을 막아줌
});Quiz: event.target을 사용해서 회색 배경을 클릭할 때만 모달창 닫히게 해보기
const modal = document.querySelector(".modal");
modal.addEventListener("click", function (event) {
if (event.target === modal ) {
modal.classList.remove("show");
}
})로컬 스토리지
localStorage가 뭔가요? & 왜 쓰나요?
- 서버에 저장할 정도로 중요하진 않은 정보를 저장하기 위해 사용합니다.
- 중요하진 않은 정보란 정보가 날라가도 상관은 없지만 있으면 편리한 정보 입니다.
- ex) “오늘 그만 보기” 버튼 클릭 여부
- 로컬 스토리지에 데이터 추가하기 or 수정하기
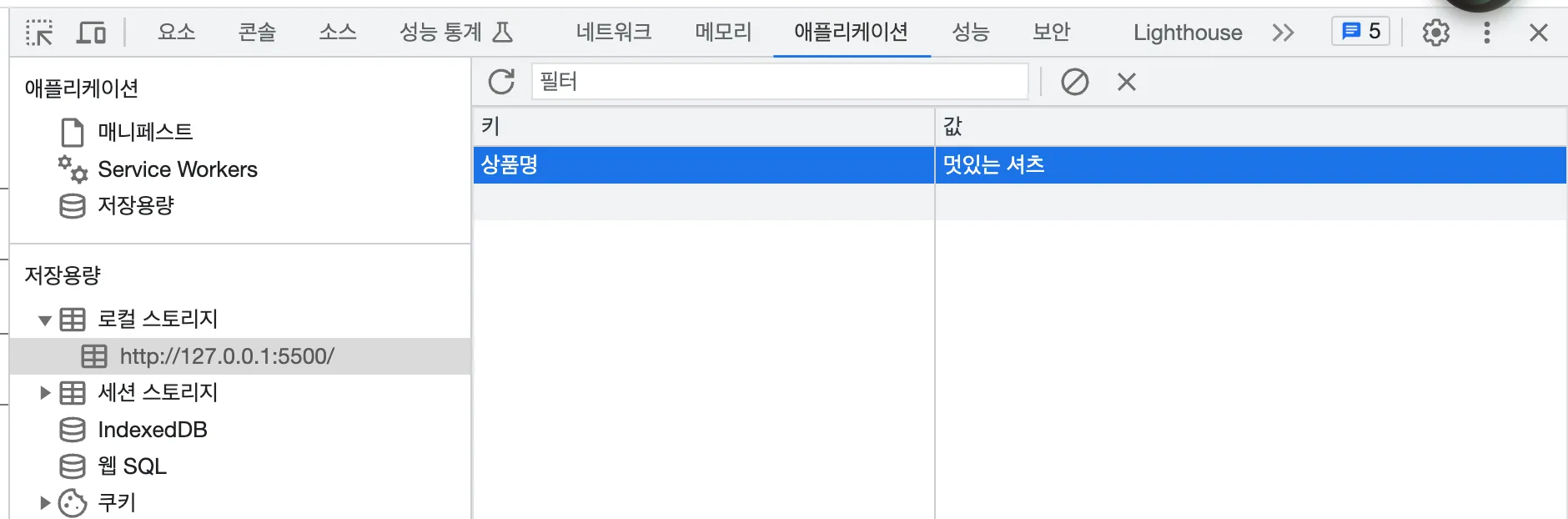
localStorage.setItem("상품명", "멋있는 셔츠")
- 로컬스토리지에서 데이터 가져오기
localStorage.getItem("상품명")
// "멋있는 셔츠"- 로컬스토리지의 데이터 삭제하기
localStorage.removeItem("상품명")
로컬스토리의 문제점
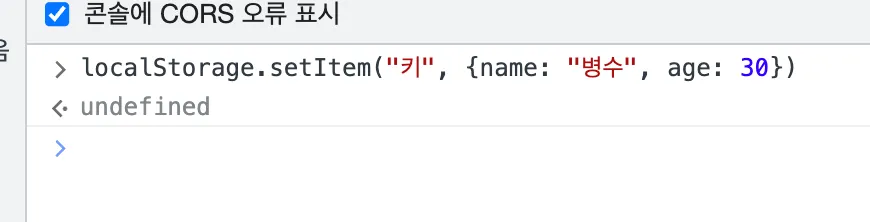
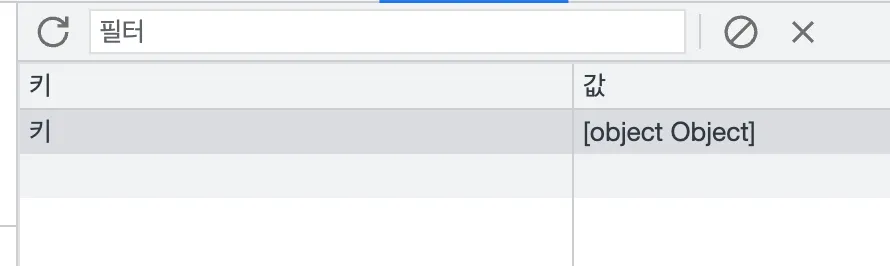
- 저장 및 불러오기 시 데이터가 문자열로만 저장
- Array, Object를 저장하려면 데이터가 망가진다


==> 해결 방법은❔👀❔
JSON.stringify()후 저장해야 하고, 데이터 가져온 후에는 JSON.parse()
// 데이터 저장 시 JSON.stringify()를 해줘야 함
localStorage.setItem("키", JSON.stringify({ name: "병수", age: 30 }));
// 데이터 가져온 후 JSON.parse() 해줘야 함
localStorage.getItem("키"); // 로컬스토리지에서 가져온 문자열 데이터
// '{"name":"병수","age":30}'
JSON.parse(localStorage.getItem("키")); // 자바스크립트 객체로 변경된 데이터
// {"name":"병수","age":30}응용 문제 풀어보기
const products = [
{
id: 1,
brand: "아디다스",
name: "멋진 아디다스 반팔티",
price: 32000,
},
{
id: 2,
brand: "나이키",
name: "멋진 나이키 바지",
price: 30000,
},
];
localStorage.setItem("products", JSON.stringify(products))
//다음 상품을 상품 리스트에 추가해주세요
const newProduct = {
id: 3,
brand: "뉴발",
name: "멋진 뉴발 신발",
price: 78000,
};
const products = JSON.parse(localStorage.getItem("products"));
localStorage.setItem("products", JSON.stringfy([...products, newProduct]))
//id가 1인 상품의 가격을 35000원으로 변경 후 다시 로컬스토리지에 저장하세요.
const todayProducts = JSON.parse(localStorage.getItem("products"));
let newProducts = todayProducts.map((product) => {
if (product.id === 1) {
return {
id: produmct.id,
brand: product.brand,
name: product.name,
price: 35000
}
} else {
return product;
}
});
localStorage.setItem("products", JSON.stringify(newProducts));
//전개 구문을 활용한다면
const todayProducts = JSON.parse(localStorage.getItem("products"));
let newProducts = todayProducts.map((product) => {
if (product.id === 1) {
return {
...product,
price: 35000
}
} else {
return product;
}
});
localStorage.setItem("products", JSON.stringify(newProducts));
//return이 종료가 된다는 것을 활용하여 더 간단하게
const todayProducts = JSON.parse(localStorage.getItem("products"));
let newProducts = todayProducts.map((product) => {
if (product.id === 1) {
return {
...product,
price: 35000
}
return product;
});
localStorage.setItem("products", JSON.stringify(newProducts));
//id가 1인 상품 삭제하고 다시 로컬스토리지에 저장하세요.
let Products = JSON.parse(localStorage.getItem("product"));
let filterProducts = Products.filter((ptoduct) => product.id !== 1)
localStorage.setItem("products", JSON.stringify(filterProducts))
일정 시간 후에 실행되는 setTimeout
특정 간격마다 실행되는 setInterval
- setTimeout는 ~초후에
- setInterval ~초 간격으로 (대신에 cleatInterval()안해주면 계속 실행)
