React의 특징
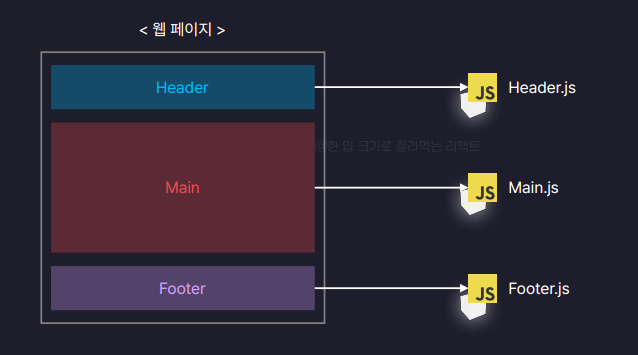
컴포넌트를 기반으로 UI를 표현한다.
컴포넌트가 뭔데 🤔❔
화면을 구성하는 요소, UI를 구성하는 요소를 말한다.

이렇게 웹 페이지를 나누어서 js를 구성하게 되는데, 페이지A와 페이지B처럼 페이지의 수가 늘어날수록 코드를 수정하기가 어려워진다.
=> 그렇다면 여러 페이지에서 공통으로 사용되는 요소를 함께 쓰면 되겠다.
화면 업데이트 구현이 쉽다
업데이트가 뭔데 🤔❔
사용자의 행동에 따라 웹 페이지가 스스로 모습을 바꿔 상호작용 하는 것
React.js는 선언형 프로그래밍이다.
=> 그럼 선언형 프로그래밍 vs 명령형 프로그래밍 차이가 뭘까?
-
선언형 프로그래밍 : 과정은 생략하고 목적만 간결히 명시하는 방법
ex) 식당에 가서 주문하는 것과 유사하다 "토마토 파스타 하나 주세요!" -
명령형 프로그래밍 : 목적을 이루기 위한 모든 일련의 과정을 설명하는 방식
ex) 주방으로 가셔서 면 100g을 꺼내세요. 그리고 뜨거운 물에 9분간 삶은세요.
그런 다음 후라이팬을 꺼내 불을 올리고 토마토 소스와 함께 볶으세요.
다 되었다면 접시에 담아서 저한테 가져와 주세요."
💡리액트는 선언형 프로그래밍이므로 목적만 깔끔하게 명시 / 코드가 간결함
자바스크립트는 명령형 프로그래밍이므로 모든 과정을 하나하나 다 설명하고 코드 길고 복잡함
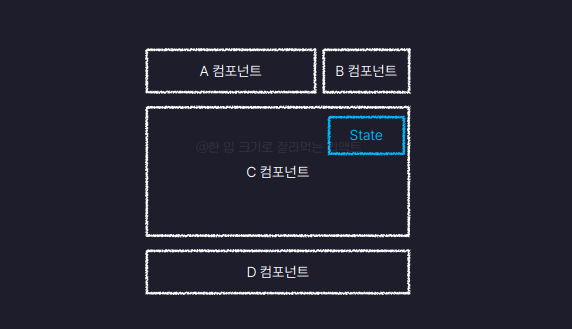
state가 중요하다던데 그건 뭐야🤔❔


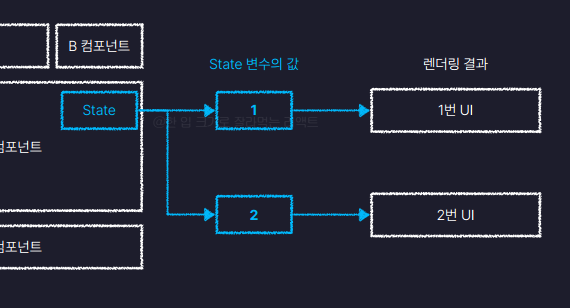
업데이트를 위한 복잡한 동작을 직접 정의할 필요 없이 특정 변수의 값을 바구는 것 만으로도 화면을 업데이트 할 수 있다 !
화면 업데이트가 빠르게 처리된다.
어떤 원리로 이렇게 빠르게 처리가 되는 걸까🤔❔
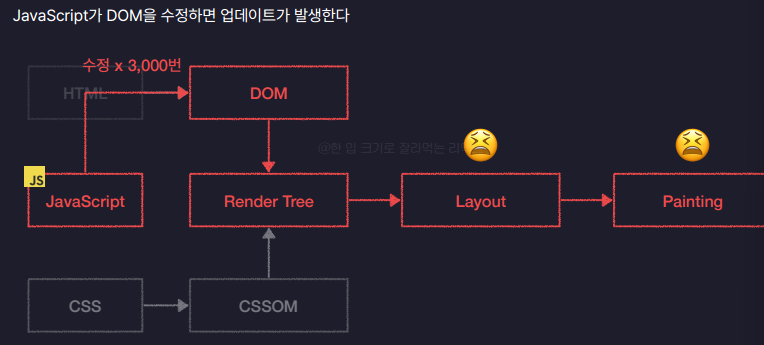
HTML에서 DOM, CSS에서 CSSOM ===> Render Tree : 웹 페이지의 청사진을 그려준다
Render Tree ===> Layout (요소를 배치해주고 ) ===> Painting (실제 화면에 그려준다)
: 이런 과정들을 지나오는데 그럼 업데이트 과정은 어떻게 될 지 자바스크립트로 보자.

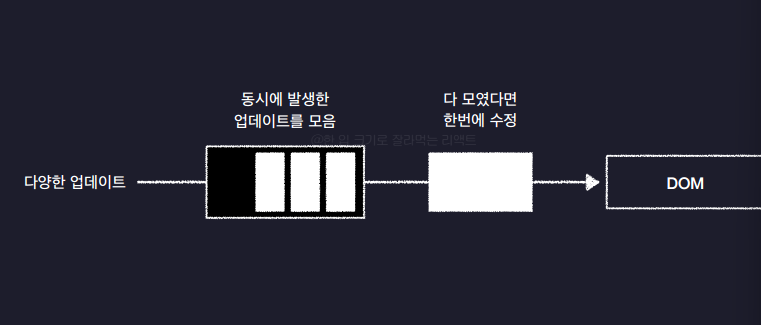
이러면, 3000번을 수정하면 성능이 느려지고 나빠진다.
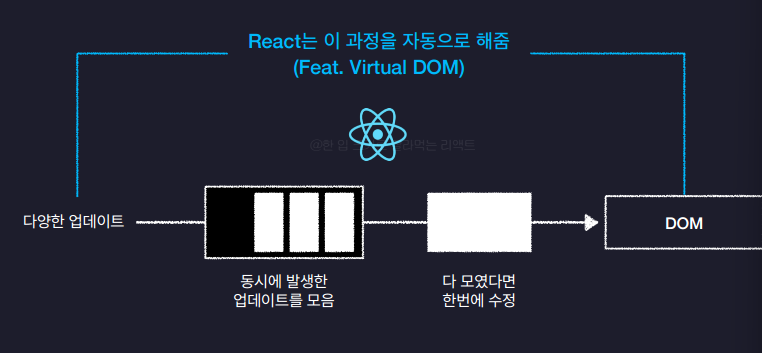
하지만 수정할 걸 한 데 모아놓고 한번에 수정을 한다면?


- Virtual DOM이 뭘까?
- DOM을 자바스크립트 객체로 흉내낸 것으로 일종의 복제판
- React는 업데이트가 발생하면 실제 DOM을 수정하기 전에 이 가상의 복제판에 먼저 반영
React App 생성하기
- Node.js 패키지 생성
- React 라이브러리 설치
- 기타 도구 설치 및 설정 ( 이게 너무 어렵기 때문에 나온게 있다.)
Vite
차세대 프론트엔드 개발 툴. 기본 설정이 적용된 React App 생성 가능 ❗
폴더를 만들어주고 터미널에서
npm create vite@latest입력을 해주고
npm run dev한 후에 프레임 워크와 언어를 설정한다. 그럼 React App 접속 주소가 뜬다❗
리액트가 처음이라서 정말 생소하고 어렵다. 일단 html요소와 js요소가 같이 들어있다는게 너무 생소했고, 처음에 react app 실행하는 것도 너무 어려웠지만 해내니까 뿌듯 했다 😯

